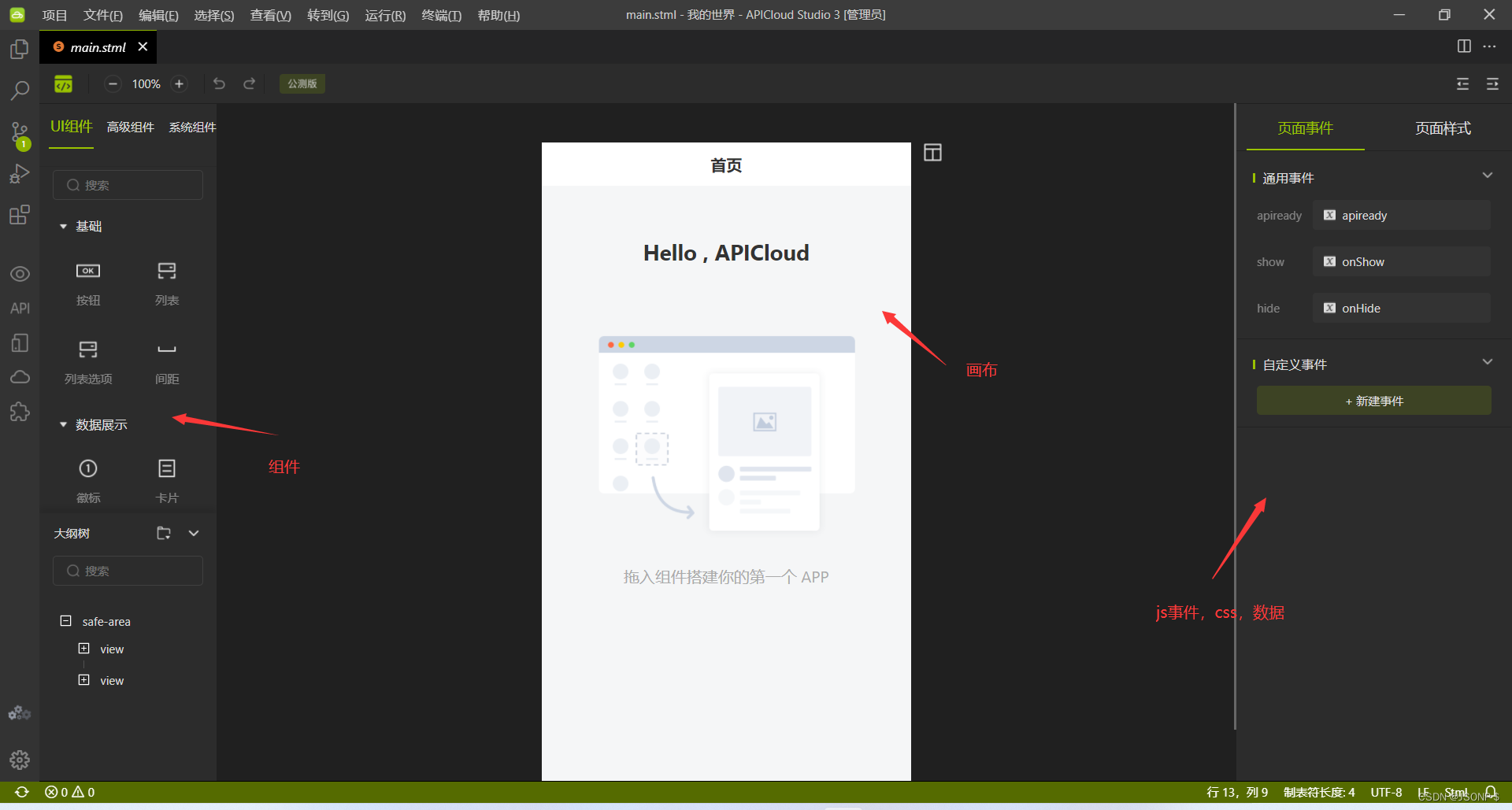
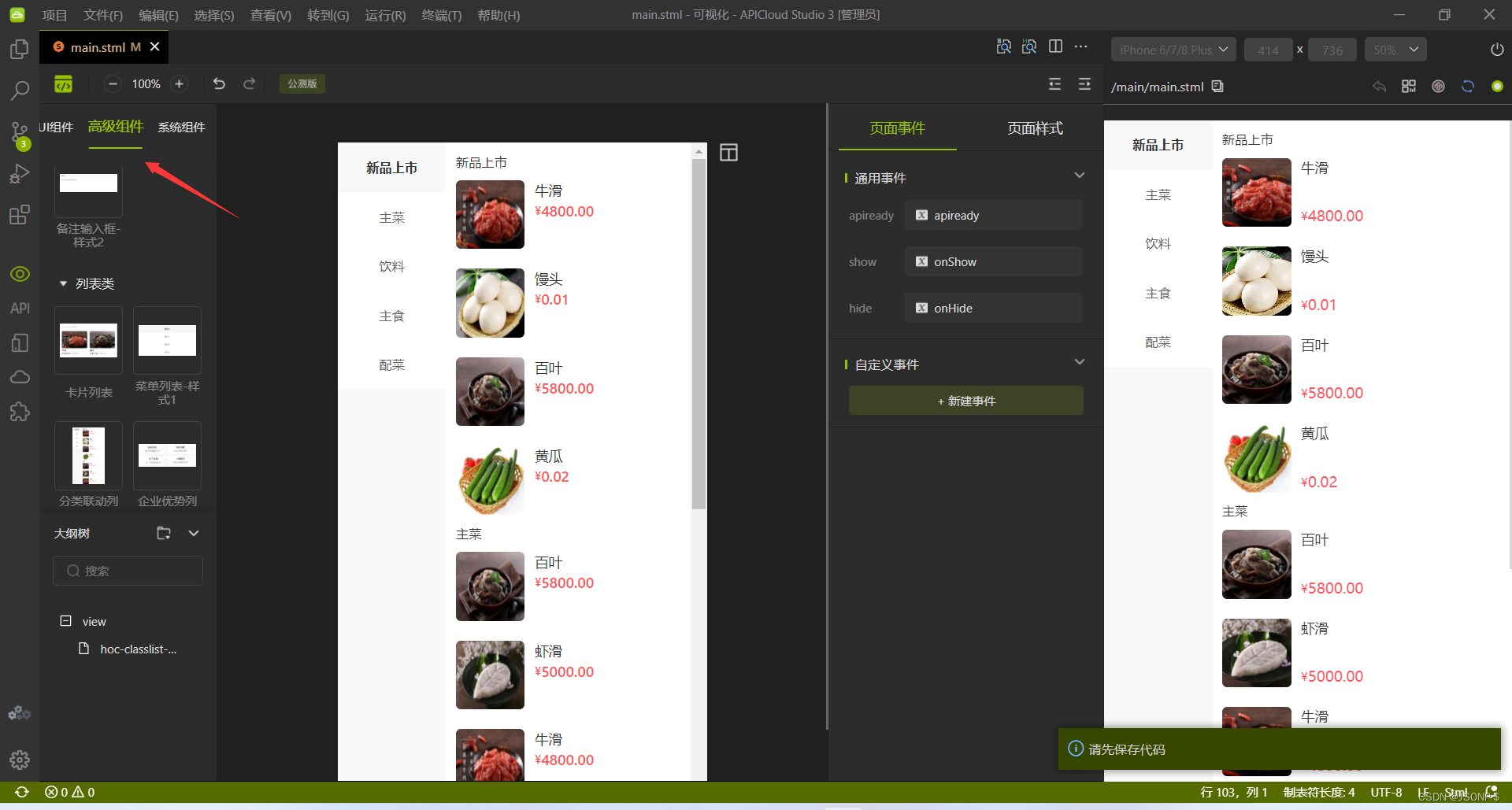
04 可视化开发工具
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/65483.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
22 款设计和可视化神经网络的工具
点击上方“算法猿的成长“,关注公众号,选择加“星标“或“置顶” 总第 143 篇文章,本文大约 3000 字,阅读大约需要 10 分钟 前言 深度学习领域,最常见的就是各种网络模型,那么在写论文或者文章,…
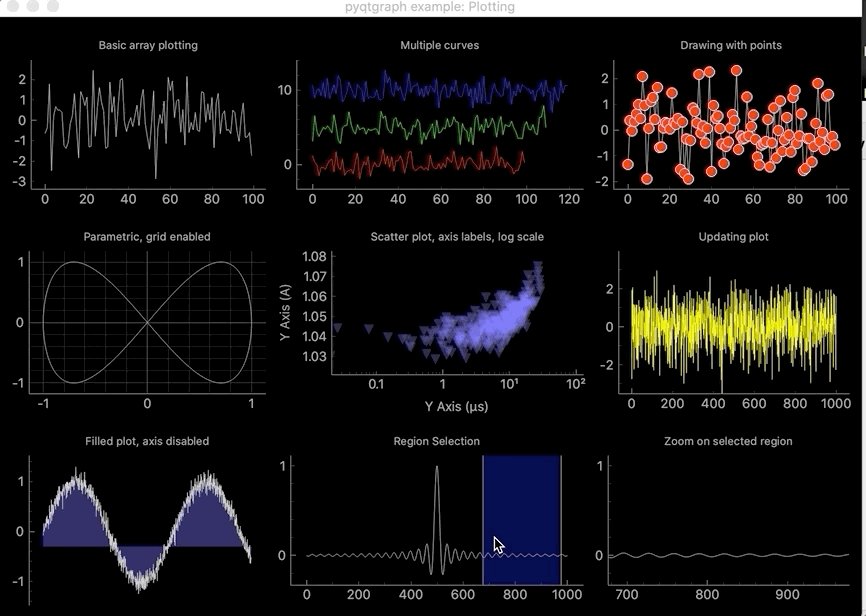
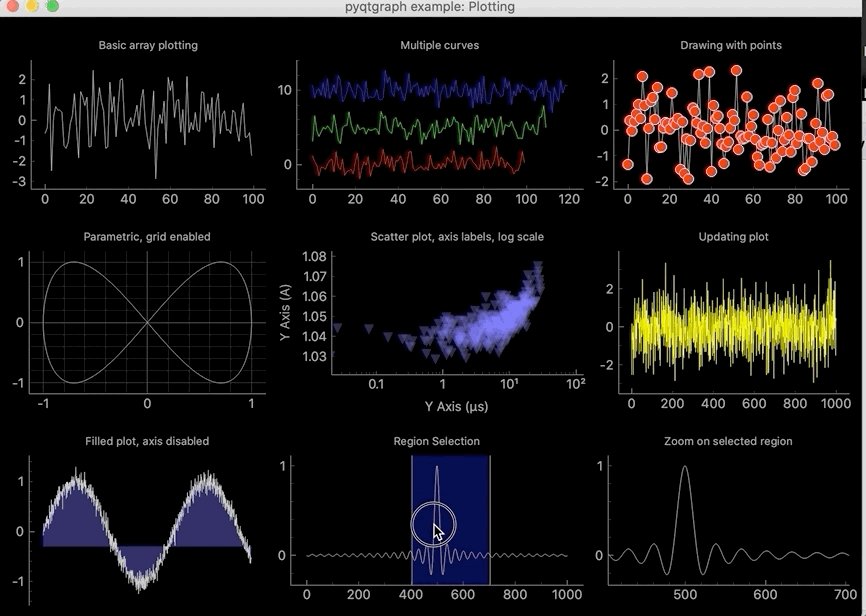
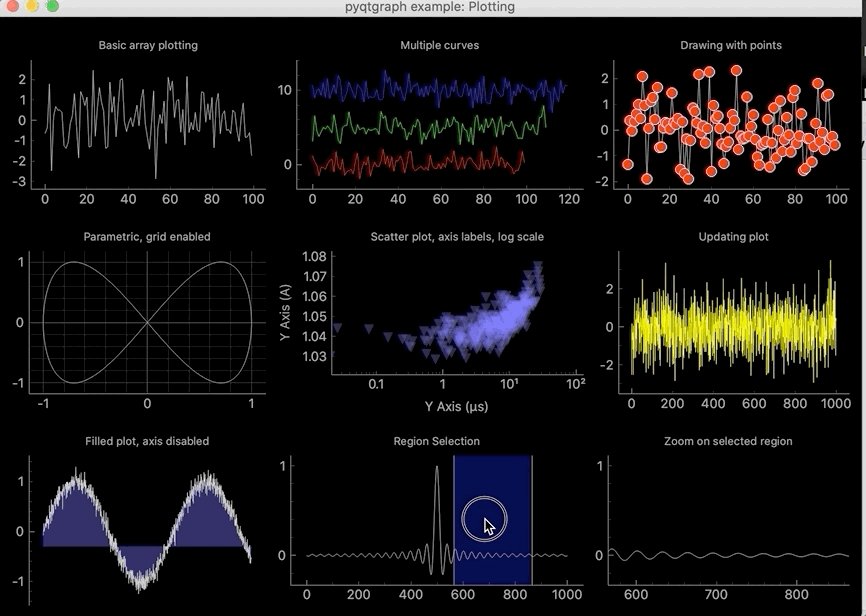
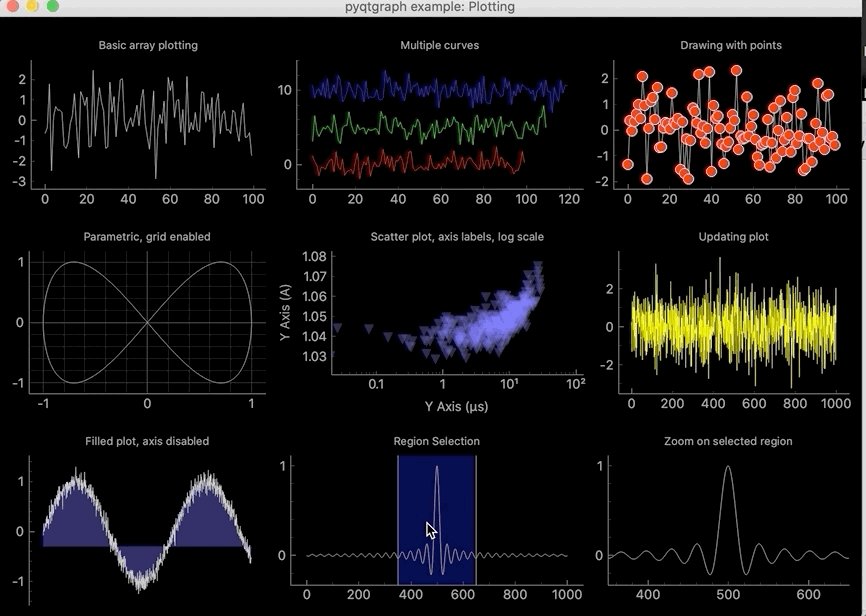
GUI可视化利器,让实时数据可视化so easy
PyQtGraph主要使用领域为:数学/科学/工程应用等;
PyQtGraph为PyQt5/PyQt6/PySide2等图形用户界面 (GUI) 开发框架的一款强大可视化工具,底层为NumPy (快速科学计算)、Qt的GraphicsView框架 (2D图形可视化)、OpenGL (3D图形可视化);
相比于之前的工具,PyQtGraph在以下方面…
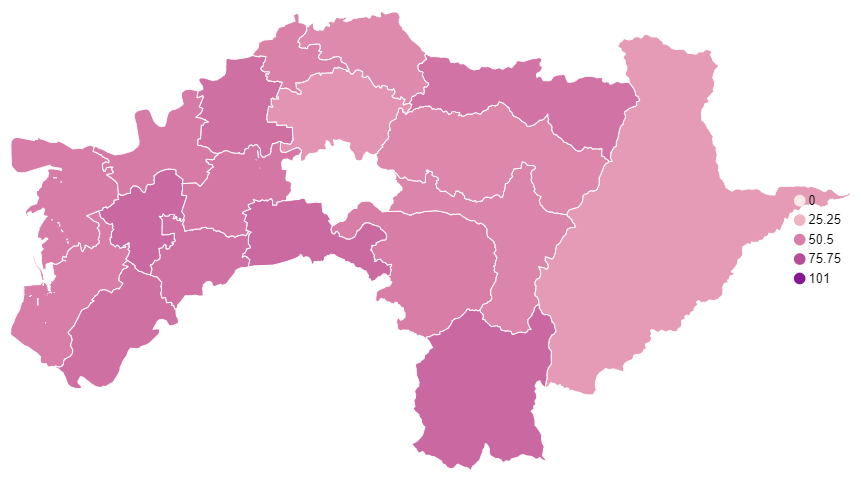
一款可视化在线图表工具
大家好,我是小z 发现一个宝藏数据网站,可以让我们告别代码绘制出精美的数据可视化作品(一些不想写代码的小伙伴们有福了哈)。PlotDB-你的资料数据化服务平台。是一个由宝岛台湾的数据公司制作而成,官网:https://plotdb.com/。下面…
让数据变得更直观:10款常用的可视化工具(解决99%的可视化大屏需求)
不管是跟上司汇报工作,还是向客户介绍项目,在工作中各种与【汇报】有关的事情,都离不开图表。漂亮而有视觉冲击力的图表可以给你的工作大大加分,让对方直观理解你想表达的内容,而大屏能将图表和数据展现到极致。
这篇…
数据可视化:大屏可视化设计全流程教程
什么是数据可视化
数据可视化是利用各类图表及图形化的设计手段将复杂不直观的数据有逻辑的呈现出来,而数据可视化工具就是生成这种呈现的软件。数据可视化为用户提供了交互式探索和分析数据的直观手段,使他们能够有效地识别有趣的模式、推断相关性和因…
数据可视化之数据可视化展示平台
一.前言
数据可视化展示平台,是指使用多种表格和图表类型来展示多维分析结果的数据分析展示方式,借助于图形化手段,清晰有效地传达与沟通信息。通过可视化分析,您可以美学形式与分析功能并进,直观地传达关键的方面与特…
值得推荐的13款可视化软件,快收藏!
数据可视化力求用图表结合的方式把所有的数据整合在某一图像上,这样呈现在观众眼前的画面不仅仅是美观,且比以往长篇大论或是密密麻麻的数据表格更直观易懂,更便于观察分析。到今年上半年为止,国内外已经有了很多发展的较好的数据…
B端大屏可视化设计参考网站分享、大数据可视化设计
B端大屏可视化设计参考网站分享、大数据可视化设计 大屏可视化参考网站:
1. 易知微 https://easyv.cloud/market
浅色风格的大屏可视化可以参考此网站的设计
2. 数字像素(原Tob design) https://www.shuzixs.com/#/works
有丰富的可视化界…
可视化:这十个数据可视化工具软件平台你必须知道
工欲善其事,必先利其器!选择一款好的数据可视化工具,除了能提高数据可视化的工作效率,还能让你的数据以酷炫的图表形式展示出来,从而方便后续的数据分析工作。随着可视化技术的发展,国内国外出现了很多数据…
数据可视化UI设计素材资源文件sketch大屏可视化数据展示
数据是企业的上帝之眼,数据可视化就发挥了很大的作用。很多从事B端产品设计的小伙伴在日常工作中遇到数据可视化的场景比较多,也得益于PSD素材较多,所以用的设计工具大多是Photoshop,但Photoshop用于UI设计太过臃肿,图…
可视化大屏设计工具平台
1、阿里云DataV
阿里云出品的专业大屏数据可视化服务, 旨在让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求。
h…
基于Yolov7图像识别的CF自瞄
提示:本文只做学习和交流使用,本人不推荐使用,还是老老实实靠技术上分吧。 文章目录
前言
一、yolov7环境配置
二、yolov7代码与预训练模型下载
三、采集CF图像数据集
四、CF图像数据集标注
1.Anconda环境使用pip安装labelimg
2、数据…
阿里国际站商品发布odoo插件
阿里国际站商品发布odoo插件,支持全新的阿里api接口,支持手动批量,预约发布,功能强大,可支持odoo13 14版本,自行开发,提供源码,售后支持服务。
可试用。
iOS 集成阿里百川最新版(3.1.1.96) 实现淘宝授权登录以及调用淘宝客户端商品详情页...
公司最近要做第三方登录,由于是做导购项目,必不可少的有淘宝的授权登录。本来就是一个授权登录,没什么大不了的。但淘宝的无线开放业务——阿里百川更新的最新版本3.1.1.96,开发文档不是不详细,是很不详细。于是乎就自…
电商直播风起,阿里再次大象起舞
“大象跳舞”这个说法被大家所熟知,始自于IBM前任CEO郭士纳的自传《谁说大象不能跳舞(Who Says Elephants Can’t Dance?)》,在这本书中,郭士纳详实地介绍了他如何通过一步步改革让IBM起死回生,…
阿里巴巴发布AliGenie 语音开放平台 “智联网”战略又落一子
10月12日消息,在2017杭州•云栖大会上,阿里巴巴人工智能实验室发布了AliGenie 开放平台,主要包括三大部分:精灵技能市场、硬件开放平台、行业解决方案,全面赋能智能家居、新制造、新零售、酒店、航空等服务场景。 阿里…
阿里巴巴最新开源软件列表(建议收藏系列)
阿里的开源项目很多,这也跟@淘宝正明的开源态度密不可分。
有很多重量级的项目,例如LVS、Tengine,或者很有实践价值的中间件
今天小编为大家汇总了阿里开源的项目,快来看看吧! 服务框架 Dubbo Dubbo 是阿里巴巴公司开源的一个高性能优秀的服务框架,使得应用可通过高性能…
阿里推送以及厂商推送
oppo通道 在阿里控制台配置MasterSecret,和oppo平台的appserversecret一样,需要登录到oppo开放平台里的推送平台,配置8.0的渠道,否则8.0以上收不到通知,注意私信和公信的区别,私信需要申请开通。 先在oppo…
阿里巴巴发布 AliGenie 语音开放平台「智联网」战略又落一子
10 月 12 日消息,在 2017 杭州•云栖大会上,阿里巴巴人工智能实验室发布了 AliGenie 开放平台,主要包括三大部分:精灵技能市场、硬件开放平台、行业解决方案,全面赋能智能家居、新制造、新零售、酒店、航空等服务场景。…
阿里巴巴与淘宝网今日起帐号实现互通
阿里巴巴集团今日发布公告称,自即日起,阿里巴巴与淘宝网的帐号将实现互通。阿里巴巴方面介绍,用户在阿里巴巴中国站或淘宝网已经注册过会员帐号,可以使用任意一个帐号同时在阿里巴巴和淘宝网处于登录状态。不过,帐号互…
推荐文章
- 汽车信号灯控制系统
- #其他#职场发展
- (C++ STL)容器适配器stack、queue、priority_queue的简单实现与源码
- (LeetCode)两数相加深入分析Java版
- (笔记六)利用opencv进行图像滤波
- (超详细)SpringCloud集成OpenFeign实现服务调用
- (二十四)大数据实战——Flume数据流监控之Ganglia的安装与部署
- (七)Activiti-modeler中文支持
- (十)Python基础练习题一(50道选择题)#Python
- (学习日记)2024.02.29:UCOSIII第二节
- (一)创建型设计模式:4、原型模式(Prototype Pattern)
- .NET Core WebAPI中使用Log4net记录日志