单行 显示:
overflow:hidden; //超出一行文字自动隐藏text-overflow:ellipsis;//文字隐藏后添加省略号white-space:nowrap; //强制不换行显示多行文字,但不显示完全:
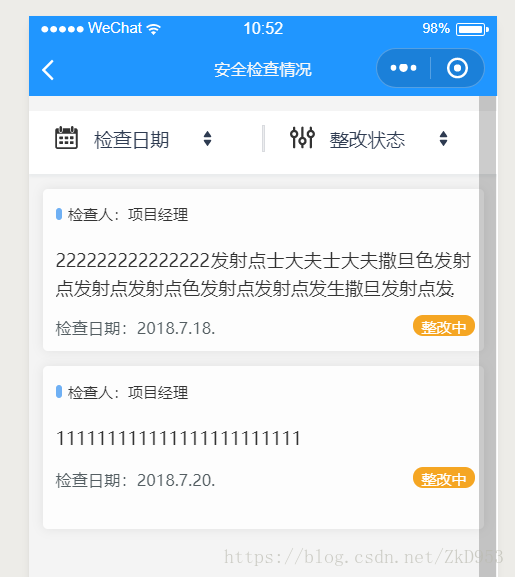
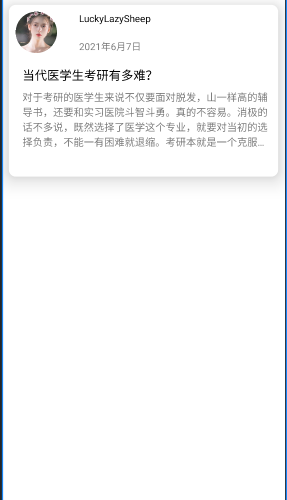
display: -webkit-box;word-break: break-all;text-overflow: ellipsis;font-size: 28rpx;//自适应字体overflow: hidden;-webkit-box-orient: vertical;-webkit-line-clamp:2;//设置 需要显示的行数