在微信公众号上看到这篇纯css实现多行文字截断,本来想在项目中练习使用一下,发现效果不太好,所以项目中还是使用了单行文本截断,下面是实现单行超出宽度,然后使用...显示的代码
.courseTitle{white-space: nowrap;text-overflow: ellipsis;overflow: hidden;height: 30px;}如果有兴趣的可以看看上面的文章,尝试多行文本截断,接下来说一下如何使用鼠标划过显示完整内容,网上提供的方法有:
1.添加title属性,但缺点是如果给每一个元素自己添加title属性会很麻烦;
2.自定义:自己写一个提示框,然后通过js划入显示,划出隐藏,将文本赋值到该框里,但这样效果不太好,而且还牵扯到判断提示框的定位,有点麻烦;
然后参考上述方法,我就尝试通过获取当前元素的值,然后通过attr方法添加title属性,代码如下:
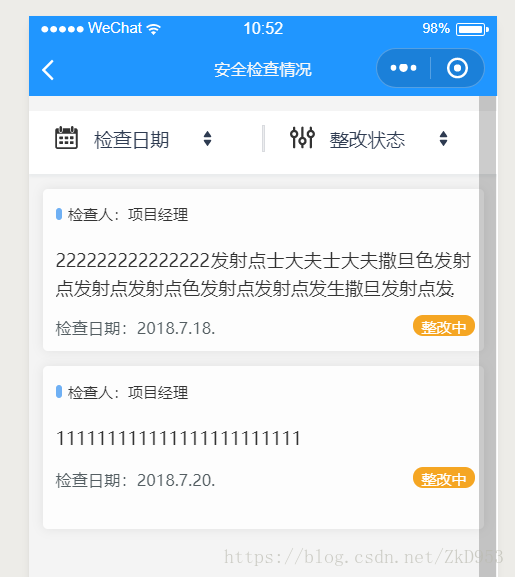
//鼠标滑动到课程显示隐藏的元素内容$('.courseTitle').mouseover(function(event) {var $target = $(event.target);var target_text = $target.text();$target.attr('title',target_text);}) <!--精选课程--><div class="course"><div class="title">精选课程</div><div class="courseList"><div class="courseInfo"><img src=""><div class="courseTitle">晓晓老师带你30天从零学会爵士舞基础</div><div class="courseDes">课程描述</div><div class="courseTeacher">授课老师</div></div><div class="courseInfo"><img src=""><div class="courseTitle">晓晓老师带你30天从零学会爵士舞基础</div><div class="courseDes">课程描述</div><div class="courseTeacher">授课老师</div></div><div class="courseInfo"><img src=""><div class="courseTitle">晓晓老师带你30天从零学会爵士舞基础</div><div class="courseDes">课程描述</div><div class="courseTeacher">授课老师</div></div><div class="courseInfo"><img src=""><div class="courseTitle">晓晓老师带你30天从零学会爵士舞基础</div><div class="courseDes">课程描述</div><div class="courseTeacher">授课老师</div></div><div class="courseInfo"><img src=""><div class="courseTitle">晓晓老师带你30天从零学会爵士舞基础</div><div class="courseDes">课程描述</div><div class="courseTeacher">授课老师</div></div></div></div>效果图: