Phonegap的插件 调用本地的Activity
查看我上一篇插件开发的文章: http://blog.csdn.net/aaawqqq/article/details/20401111
本节主要记录调用Activity的方式; 并提供 插件Demo下载
插件开发4个步骤:
1 在assents 目录下的 cordova-plugins.js文件添加配置
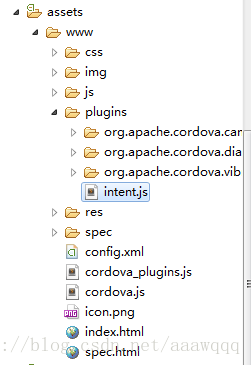
2 在assets/www 的 plugin目录下编写javascript接口
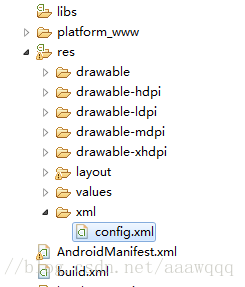
3 在res/xml 目录下配置 config.xml 文件
4 在src目录下编写java文件 实现跳转
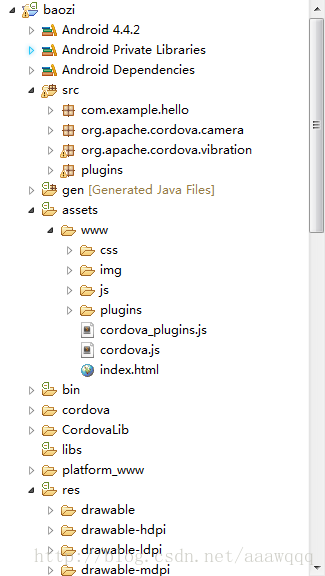
工程:
1 配置 cordova _plugins.js 文件
首先给大家展示cordova _plugins.js 文件:
cordova.define('cordova/plugin_list', function(require, exports, module) {
module.exports = [{"file": "plugins/org.apache.cordova.camera/www/CameraConstants.js","id": "org.apache.cordova.camera.Camera","clobbers": ["Camera"]},{"file": "plugins/org.apache.cordova.camera/www/CameraPopoverOptions.js","id": "org.apache.cordova.camera.CameraPopoverOptions","clobbers": ["CameraPopoverOptions"]},{"file": "plugins/org.apache.cordova.camera/www/Camera.js","id": "org.apache.cordova.camera.camera","clobbers": ["navigator.camera"]},{"file": "plugins/org.apache.cordova.camera/www/CameraPopoverHandle.js","id": "org.apache.cordova.camera.CameraPopoverHandle","clobbers": ["CameraPopoverHandle"]},{"file": "plugins/org.apache.cordova.dialogs/www/notification.js","id": "org.apache.cordova.dialogs.notification","merges": ["navigator.notification"]},{"file": "plugins/org.apache.cordova.dialogs/www/android/notification.js","id": "org.apache.cordova.dialogs.notification_android","merges": ["navigator.notification"]},{"file": "plugins/org.apache.cordova.vibration/www/vibration.js","id": "org.apache.cordova.vibration.notification","merges": ["navigator.notification"]},{"file": "plugins/intent.js","id": "org.apache.cordova.intent","merges": ["navigator.intent"]},
];
module.exports.metadata =
// TOP OF METADATA
{"org.apache.cordova.camera": "0.2.7","org.apache.cordova.dialogs": "0.2.6","org.apache.cordova.vibration": "0.3.7","org.apache.cordova.intent" :"0.0.1",}
// BOTTOM OF METADATA
});
2 在plugin目录下编写javascript接口
贴上intent.js的接口代码
cordova.define("org.apache.cordova.intent", function(require, exports, module) { var exec = require('cordova/exec');module.exports = {/*** 一共5个参数第一个 :成功会掉第二个 :失败回调第三个 :将要调用的类的配置名字(在config.xml中配置 稍后在下面会讲解)第四个 :调用的方法名(一个类里可能有多个方法 靠这个参数区分)第五个 :传递的参数 以json的格式*/demo: function(mills) {exec(function(winParam){alert(winParam);}, null, "Demo", "intent", [mills]);},
};});
Demo中成功返回 会弹出一个Alert();
在javascript中的 调用语句是
navigator.intent.demo(1);
贴上整的javascript
<!DOCTYPE html>
<html>
<head> <title>Notification Example</title> <script type="text/javascript" charset="utf-8" src="cordova.js"></script> <script type="text/javascript" charset="utf-8"> // Wait for device API libraries to load // document.addEventListener("deviceready", onDeviceReady, false); // device APIs are available // function onDeviceReady() { // Empty } // Show a custom alert // native的 Dialog 对话框function showAlert() { navigator.notification.alert( 'You are the winner!', // message 'Game Over', // title 'Done' // buttonName ); } // Beep three times // 响铃3声function playBeep() { navigator.notification.beep(3); } // Vibrate for 2 seconds // 振动function vibrate() { navigator.notification.vibrate(100000); } // 跳转function intent() { navigator.intent.demo(1); } </script> </head> <body> <p><a href="#" οnclick="showAlert(); return false;">Show Alert</a></p> <p><a href="#" οnclick="playBeep(); return false;">Play Beep</a></p> <p><a href="#" οnclick="vibrate(); return false;">Vibrate</a></p> <p><a href="#" οnclick="intent(); return false;">Html跳转到android界面</a></p> </body></html>
<3> 在res/xml 目录下配置 config.xml 文件
config.xml配置 加上 如下
<feature name="Demo"><param name="android-package" value="plugins.Plugin_intent" /></feature>
feature的name属性 非常重要
name必须是步骤< 4 >中 function中调用的类名
value属性指定插件在src目录下的java文件 (命名空间)
前3个步骤 参考上一章 phonegap插件开发
这里主要描述
<4> 编写phonegap的java插件类 调用本地的activity
首先继承CordovaPlugin
重写execute方法 execute返回值为true时 此插件可用;返回为false时 此插件失效
在插件类当中获取 this 跳转
Intent intent = new Intent(cordova.getActivity(), DemoActivity.class);cordova.startActivityForResult((CordovaPlugin) this,intent, 200);
如果使用
cordova.getActivity().startActivityForResult(intent,200); 被调用的Activity 在 setResult之后;
并不会返回到当前的插件中 它将返回到的webView的CordovaActivity当中 ,
Plugin_intent 类的 onActivityResult将收不到消息 ;
我查看源码后得知 cordova这个是CordovaInterface类型的 已由CordovaPlugin实现
在CordovaInterface当中找到了
/*** Launch an activity for which you would like a result when it finished. When this activity exits,* your onActivityResult() method will be called.** @param command The command object* @param intent The intent to start* @param requestCode The request code that is passed to callback to identify the activity*/abstract public void startActivityForResult(CordovaPlugin command, Intent intent, int requestCode);
完整实例
package plugins;import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
import org.json.JSONArray;
import org.json.JSONException;import android.content.Intent;
import android.util.Log;
import android.widget.Toast;import com.phonegap.helloworld.DemoActivity;public class Plugin_intent extends CordovaPlugin {/*** 注意 构造方法不能为* * Plugin_intent(){}* * 可以不写或者 定义为如下* */public Plugin_intent() {}CallbackContext callbackContext;@Overridepublic boolean execute(String action, JSONArray args,CallbackContext callbackContext) throws JSONException {this.callbackContext = callbackContext;Log.i("123", action);if (action.equals("intent")) {// 获取args的第一个参数String message = args.getString(0);this.function();return true;}return false;}private void function() {// cordova.getActivity() 获取当前activity的thisLog.i("123", cordova.getActivity().toString());Intent intent = new Intent(cordova.getActivity(), DemoActivity.class);cordova.startActivityForResult((CordovaPlugin) this,intent, 200);}@Overridepublic void onActivityResult(int requestCode, int resultCode, Intent intent) {super.onActivityResult(requestCode, resultCode, intent);//传递返回值 给js方法callbackContext.success("activity 跳转成功了");Toast.makeText(cordova.getActivity(), "123", 0).show();}
}
设置返回值
成功返回值:
callbackContext.success("成功");
失败返回值:
callbackContext.error("失败");
提供下载Demo下载地址: 审核中.....
补 :插件Demo下载地址: http://download.csdn.net/detail/aaawqqq/6992627
工程下载 将phonegap的platforms导入到eclipse中
如果报错clear一下 查看导的lib包 有没有报错
如果还有错 那么就是您选用了 google的API 改成最新版的android API 就好了
如果导入工程遇到问题 可以查阅我此篇文章
Blog: http://blog.csdn.net/aaawqqq/article/details/20463183