概述
本案例主要是运用到了css3的animation、keyframes、transform等属性,熟悉了,就可以做更多的其他动画效果,这几个属性功能非常强大。
详细
代码下载:http://www.demodashi.com/demo/10335.html
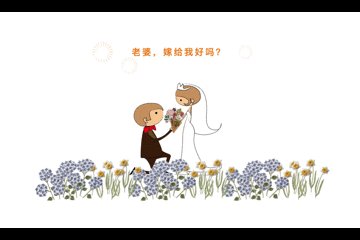
首先,我们先来看看效果图哟。

一、准备工作
1、需要了解animation、keyframes、transform属性:
-
animation:是一个简写属性,用于设置六个动画属性
-
animation-name 规定需要绑定到选择器的 keyframe 名称
-
animation-duration 规定完成动画所花费的时间,以秒或毫秒计
-
animation-timing-function 规定动画的速度曲线
-
animation-delay 规定在动画开始之前的延迟
-
animation-iteration-count 规定动画应该播放的次数
-
animation-direction 规定是否应该轮流反向播放动画
-
-
keyframes:让开发者通过指定动画中特定时间点必须展现的关键帧样式(或者说停留点)来控制CSS动画的中间环节。这让开发者能够控制动画中的更多细节而不是全部让浏览器自动处理
-
transform:向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
| 值 | 描述 | 测试 |
|---|---|---|
| none | 定义不进行转换。 | 测试 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
2、本例子要规划好各个环节动画出场时间顺序
二、例子分析
1、部分html代码:
<div class="w-t"><div class="w-t-m">老婆,嫁给我好吗?</div><img src="png/boom.png" alt="" class="boom1"><img src="png/boom.png" alt="" class="boom2"><img src="png/boom.png" alt="" class="boom3">
</div>
<div class="w-p"><div class="w-m"><img src="png/man.png" alt=""></div><div class="w-w"><img src="png/woman.png" alt=""></div><div class="w-f"><img src="png/flower.png" alt=""></div>
</div>2、新郎动画分析
.w-m img{margin-right: 0;float: right;margin-top: 60px;animation: toWoman 0.5s ease .5s both;
}
@keyframes toWoman{0%{opacity: 0;transform: translate(-200px);}100%{opacity: 1;transform: translate(0);}
}3、那朵花的css
.w-f{position: absolute;z-index: 20;left: 50%;margin-left: -30px;margin-top: 75px;
}
.w-f img{width: 60px;animation: show 0.4s ease 1s both;
}@keyframes show{0%{opacity: 0;transform: scale(0.1,0.1);}100%{opacity: 1;transform: scale(1,1);}
}4、文字部分的css
.w-t-m{position: absolute;left: 50%;z-index: 10;line-height: 80px;color: #ff720a;letter-spacing: 5px;opacity: 0;animation: titleBloom 1s linear 1s both;font-size: 26px;margin-left: -125px;
}
@keyframes titleBloom{0% {transform: translate(-50px);}100% {opacity: 1;transform: translate(0);}
}5、文字边烟花的效果css
.w-t img{opacity: 0;animation: bloom 2s ease 1.2s infinite;
}
.w-t img.boom2{float: right;animation: bloom 2s ease 1.5s infinite;
}
.w-t img.boom3{position: absolute;margin-top: 40px;animation: bloom 2s ease 1.4s infinite;
}
@keyframes bloom{0% {transform: scale(0,0);}100% {opacity: 1;transform: scale(1,1);}
}6、最后几束花的效果css
.w-fls{width: 820px;margin: 0 auto;
}
.w-fls img{height: 120px;z-index: 400;animation: showFlows 0.4s ease 2.3s both;
}
@keyframes showFlows{0%{opacity: 0;transform: translate(0,200px);}100%{opacity: 1;transform: translate(0);}
}
.w-2{margin-top: -130px;padding-left: 100px;
}
.w-2 img{animation: showFlows 0.4s ease 2.7s both;
}三、演示效果
演示demo效果
四、文件截图以及运行操作
1、文件截图

2、运行操作:
双击index.html即可看到效果。
五、浏览器兼容性
1、目前只兼容ie10+,firefox,360浏览器等主流浏览器