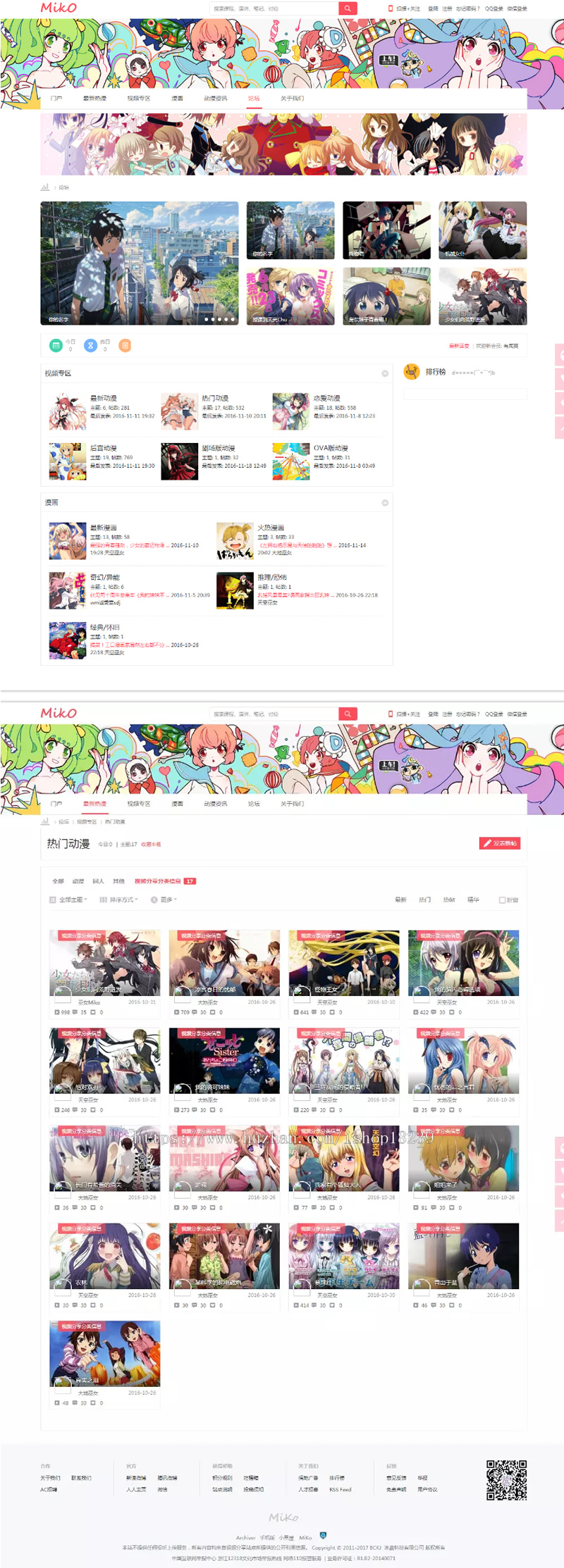
我们先来看看效果图

是不是心动了呢,小伙伴们
我们先来看看做项目之前的准备吧:

1.新建一个文件夹:m-bilibili
记得在m-bilibili里面建好相应的文件夹;例如css文件夹,less文件夹,images文件夹,以及字体图标文件夹fonts或者leb也行

2.打开软件vscode,导入项目m-bilibili

3.看效果图分结构模块:
头部盒子:

主体区域:

最后是底部模块哦,注意哦,最后是用到一个固定定位哦:

好那么在vscode中用代码来实现吧:
注意在写代码之前要引入相应的css哦:
<link rel="stylesheet" href="./fonts/iconfont.css">
<link rel="shortcut icon" href="./favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./css/index.css">

搭建结构:
<body>
<!-- 头部盒子开始 -->
<div class="m-header">
<!-- 头部导航栏 -->
<div class="m-navbar">
<!-- logo -->
<a href="#" class="logo">
<i class="iconfont Navbar_logo"></i>
</a>
<!-- 右边盒子 -->
<div class="right">
<a href="#" class="search">
<i class="iconfont ic_search_tab"></i>
</a>
<a href="#" class="face">
<img src="./images/login.png" alt="">
</a>
<div class="nav-openapp">
<img src="./images/download.png" alt="">
</div>
</div>
</div>
<!-- 菜单频道盒子 -->
<div class="channel-menu">
<!-- tab栏盒子 -->
<div class="tabs">
<!-- 1.让a不要换行显示 弹性容器,a标签为弹性
盒子
2.文字不能换行显示 white-space:
nowrap;文字强制不换行
3.让文字上下垂直居中 ,行高,左右距离使用padding撑开 -->
<div class="tab-list">
<a href="#">首页</a>
<a href="#">动画</a>
<a href="#">番剧</a>
<a href="#">果蔬</a>
<a href="#">音乐</a>
<a href="#">舞蹈</a>
<a href="#">鬼畜</a>
<a href="#">时尚</a>
<a href="#">影视</a>
<a href="#">电影</a>
<a href="#">电视剧</a>
<a href="#">直播</a>
<!-- 线 -->
<div class="line"></div>
</div>
</div>
<!-- 右边下箭头盒子 -->
<div class="after">
<i class="iconfont general_pulldown_s"></i>
</div>
</div>
</div>
<!-- 头部盒子结束 -->
<!-- 主体区域开始 -->
<div class="list-view">
<div class="video-list-box">
<div class="video-list">
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<!-- 播放量 -->
<div class="count">
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
</div>
</div>
<p class="ellipsis-2">安徽大哥半挂改房车,专做移动大酒店,一场6000块,月接待8000桌</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<!-- 播放量 -->
<div class="count">
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
</div>
</div>
<p class="ellipsis-2">安徽大哥半挂改房车,专做移动大酒店,一场6000块,月接待8000桌</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<!-- 播放量 -->
<div class="count">
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
</div>
</div>
<p class="ellipsis-2">安徽大哥半挂改房车,专做移动大酒店,一场6000块,月接待8000桌</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<!-- 播放量 -->
<div class="count">
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
</div>
</div>
<p class="ellipsis-2">安徽大哥半挂改房车,专做移动大酒店,一场6000块,月接待8000桌</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<!-- 播放量 -->
<div class="count">
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
</div>
</div>
<p class="ellipsis-2">安徽大哥半挂改房车,专做移动大酒店,一场6000块,月接待8000桌</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<!-- 播放量 -->
<div class="count">
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
</div>
</div>
<p class="ellipsis-2">安徽大哥半挂改房车,专做移动大酒店,一场6000块,月接待8000桌</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<!-- 播放量 -->
<div class="count">
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
</div>
</div>
<p class="ellipsis-2">安徽大哥半挂改房车,专做移动大酒店,一场6000块,月接待8000桌</p>
</a>
<a href="#">
<div class="pic">
<img src="./images/1.jpg" alt="">
<!-- 播放量 -->
<div class="count">
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
<span>
<i class="iconfont icon_shipin_bofangshu"></i>
260.4万
</span>
</div>
</div>
<p class="ellipsis-2">安徽大哥半挂改房车,专做移动大酒店,一场6000块,月接待8000桌</p>
</a>
</div>
</div>
</div>
<!-- 主体区域结束 -->
<!-- 底部开始 -->
<div class="openApp">
<div class="m-footer-openapp">
<i class="iconfont Navbar_logo"></i>
<span>打开App,看你感兴趣的视频</span>
</div>
</div>
<!-- 底部结束 -->
</body>
</html>

好,我们一步一步的来:
头部盒子开始 -

css样式也奉上:


那么写完这一部分,效果图是什么样的呢:

再来写菜单频道盒子:

知识点归纳一下:
<!-- 1.让a不要换行显示 弹性容器,a标签为弹性
盒子
2.文字不能换行显示 white-space:
nowrap;文字强制不换行
3.让文字上下垂直居中 ,行高,左右距离使用padding撑开 -->
再来写css样式哈:


写了这么多了,苦了你了,来看看效果图吧:

头部总体样式写完效果图:

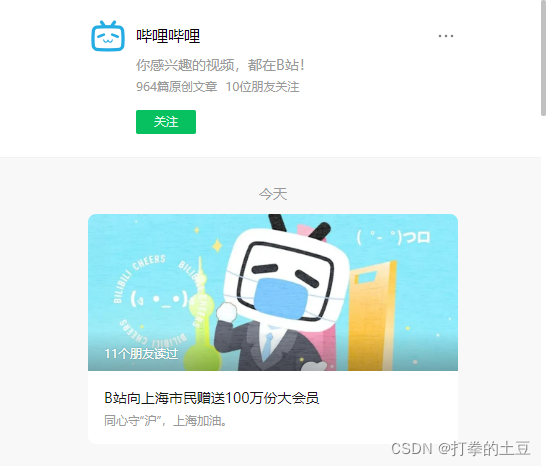
接下来写主体区域:


主体区域的css样式:


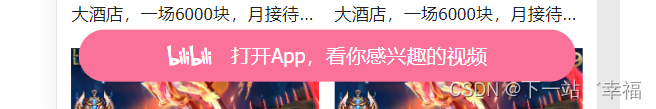
再来看看效果图吧:

接下来是最后一个部分:底部:
<!-- 底部开始 -->
<div class="openApp">
<div class="m-footer-openapp">
<i class="iconfont Navbar_logo"></i>
<span>打开App,看你感兴趣的视频</span>
</div>
</div>
<!-- 底部结束 -->

底部的css样式也给你奉上哦:

底部样式的效果图: