微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱
体验地址:https://chat.waixingyun.cn
可以加入网站底部技术群,一起找bug。
主要讨论了编写替代文本(alt text)时的五个常见错误。替代文本用于为视觉受限的用户提供图像的文字描述。以下是五个需要避免的错误:
- 冗长的描述:描述应该简洁明了,避免使用过长的句子。一般情况下,125个字符就足够了。
- 忽略功能性图片:如果图片具有功能性,如按钮或链接,描述应明确图片的功能,而非仅描述图片外观。
- 描述图片中的文字:如果图片中包含文字,替代文本应包含这些文字内容,以便视觉受限的用户能够获取相关信息。
- 以图片开头:避免在描述中使用"image of" ,“picture of” 或 "graphic of"等词语,因为屏幕阅读器会自动通知用户有图片。
5.完全忽略替代文本:为每张图片提供替代文本至关重要,哪怕描述很简单。这有助于提高网站的可访问性。
总之,为了使网站更具可访问性,我们应该避免上述五个错误,为视觉受限的用户提供更好的在线体验。正确使用替代文本有助于改善网站的无障碍性能,让更多人能够顺利地访问和使用网站内容。
正文开始~
但是大多数人不知道如何编写良好的替代文本、我也是其中之一。
我在高中建网站时第一次了解到替代文本。但是我的正式课程是在我参加Udacity数字营销纳米学位课程时开始的,这也是我第一次接触营销。
在这个模块中,我学习了如何构建易于导航的网站结构、标题标签、面包屑和元描述——所有好的东西。我们还学习了如何编写替代文本及其重要性。
有时候,简单就是杀手
当你询问他们时,大多数专家的建议也归结为:描述你所看到的。虽然这是有效的建议,看起来很简单,但实际上并非如此。
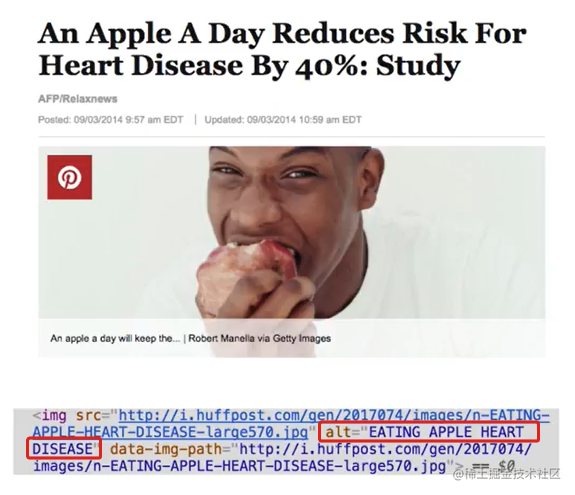
以Udacity的例子为例:这是适当的替代文本吗?

如果你闭上眼睛,有人向你朗读“吃苹果心脏病”这句话,这是否有助于你理解图像中的内容?
这个例子怎么样?

答案是绝对不行。
我过去只是描述我看到的
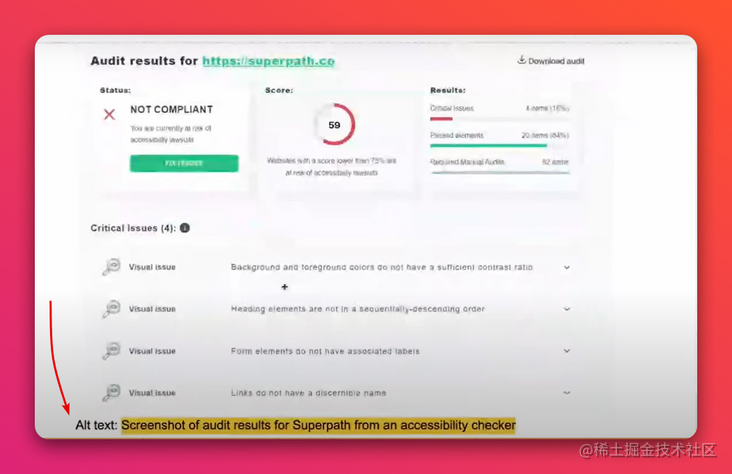
两周前,我看到了汤米·沃克(Tommy Walker),一位前Shopify高级内容营销师和编辑,对一篇文章的alt文本使用进行了批评。

请注意,alt文本没有传达审核结果。具有讽刺意味的是,这篇文章在为可访问性辩护。但它使观点更清晰。第一次,我意识到我一直以来都在错误地编写alt文本。
这让我很好奇,所以我开始进行研究:
- 我阅读了许多UX和SEO博客
- 我与那些领域的从业者交谈过,而且我与一些低视力社区的成员聊天了
这是我学到的并且现在应用于我写的文章的内容:
1. 一些图片应该使用空的alt属性
首先,澄清一下:
- alt 属性是HTML语法
- alt文本是指在alt属性引号中包含的描述
- 所有图像都需要一个 alt 属性,但并非所有图像都需要alt文本。这是两个不同的事情,所以不要混淆它们。

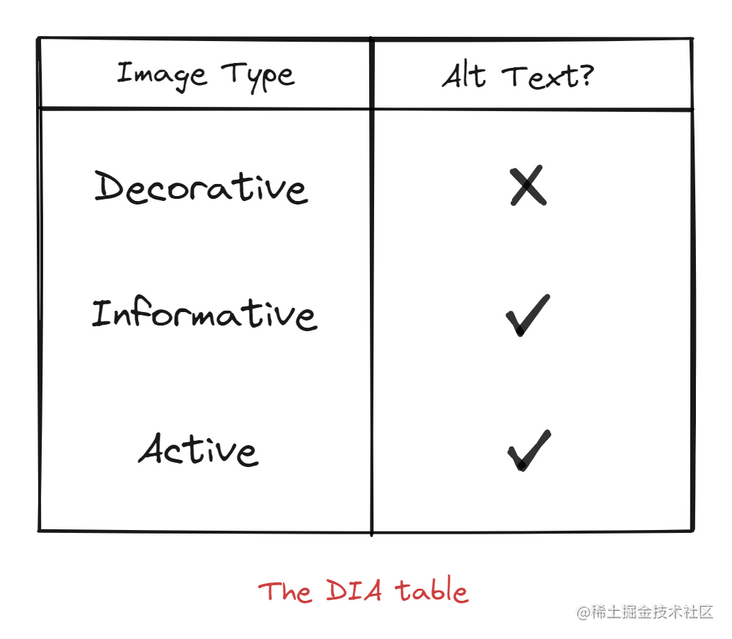
那么,如何知道图像是否需要一个空的 alt 属性?装饰性/信息性/活动性方法。

装饰性图片(DECORATIVE IMAGES)
装饰性图片的唯一价值在于美学。如果 alt 被移除,网页仍然能够完美地表达意思。
一些例子是没有文本的网站横幅和其他设计元素。对于这种类型的图像,我们应该省略描述,但始终包括一个空的 alt 属性。
<!-- Sample decorative image -->
<imgalt=""src="decorative-banner.png" />
信息图像(INFORMATIVE IMAGES)
信息图像为文章中呈现的信息增加了额外的背景。一些例子包括图表、图示、投票结果和产品截图。在描述它们时要注意。随着阅读的进行,我们将学会如何描述它们。
<!-- Sample informative image -->
<imgalt="A small, black, compact digital camera."src="product-photo.png" />
活动图片(ACTIVE IMAGES)
活动图片用于执行诸如注册、下载、收听、上传等操作。
它们主要是链接和按钮。在为这些类型的图像编写 alt 时,避免使用“Click here”等术语。
相反,使用类似“注册 Twitter 帐户”、“转到帐户页面”、“上传身份证”等描述。
<!-- Sample active image -->
<imgalt="Upload resume."src="upload-prompt.png" />
2. 上下文很重要
alt文本应简洁准确地描述图像的内容。如果你有一个总体观点要表达,请让周围的文本内容来传达它。

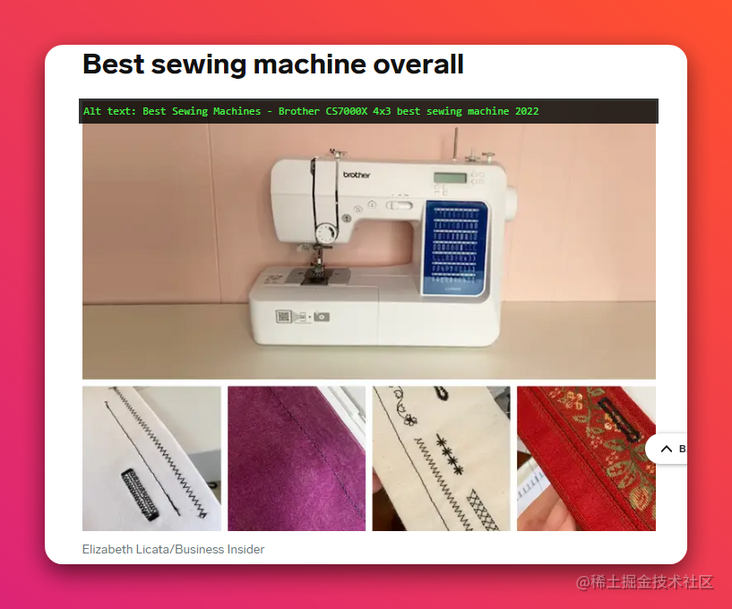
例如,这张图片可以用于:
- 帮助识别商家名录
- 一篇关于不道德的二手车交易公司的揭露报道
- 一份商业房地产清单,或称为商业房地产上市
- 承诺商业复兴的政治竞选活动
由读者决定对某事的感受,而替代文本有助于为他们提供完整的故事背景。
这不仅对无障碍性有用,而且在像 SEO 这样的竞争激烈的领域中也很有用,你将与 HubSpot、Databox、The New York Times 和 Zapier 等巨头竞争。
3. 屏幕阅读器和搜索引擎已经知道这是一张图片
不需要添加 “image of” ,“picture of” 或 “graphic of” 的字样。这只会导致重复,对听众来说可能很烦人,特别是如果文章包含大量图像。
相反,使用额外的字符更好地传达信息。

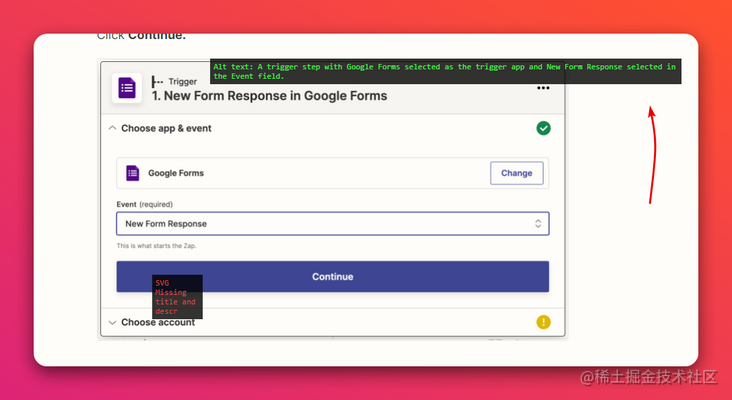
我喜欢下面这个的简单性:

4. 将alt text文本编写为简单的句子
搜索引擎优化师中的一种黑暗做法是将目标关键词塞入图像的alt文本中。这是一种可怕的用户体验。
谷歌的约翰·穆勒(John Muller)多次表示, alt 属性不会影响普通的谷歌搜索。
此外,如果你认为需要在alt属性中填充关键字,那么您就开始走上了错误的道路,Google也会像对待Overstock、BMW甚至Google日本一样对待您。
屏幕阅读器(如JAWS和NVDA)会朗读alt文本,就像我们朗读句子一样。因此,你应该将你的描述格式化为带有适当标点和拼写的常规句子。
没有一个固定的公式来规定替代文本应该有多长。你应该简明扼要地准确描述图像中存在的所有重要和相关细节。
在需要描述研究报告中的复杂图表或图形等情况下,考虑遵循 W3C 处理复杂图像的教程。请注意, longdesc 方法不再有效(请参考链接的注释部分)。
5. 不要在alt文本中重复标题
将字幕逐字复制到替代文本中是电子商务中的一种流行做法,因为营销人员认为这样可以提高搜索引擎排名,但实际上这会导致糟糕的用户体验。
这是因为屏幕阅读器最终会重复相同的单词。想象一下这种情况发生在两个、三个甚至五个图像上,你很快就能看到残障人士的体验如何下降。
字幕和 alt 文本有不同的用途。字幕通常用于添加详细信息,例如照片来源和版权信息。alt 文本应该描述图像在文章上下文中的含义。
你可以省略标题,但不能省略 alt 属性。
编写alt文本可能会让人感到不知所措或无所作为
对于一些人来说,可能会觉得你在为你的用户和读者中的一小部分额外花费时间和金钱。因此,你可能会有忽略 alt 文本的冲动。
暂且不论排斥和歧视,忽略alt文本不是你想在公司网站上冒的风险,因为这是灾难的配方。
目标希望他们早些知道,因为这给他们造成了600万美元的损失。当 Netflix 没有从目标身上吸取教训时,他们因法律费用和赔偿而损失了755,000美元。这样的例子还有很多。
更重要的是,越来越多的有视力的人使用文本转语音软件,以便他们可以同时处理多个任务或者休息一下,不用整天盯着LED屏幕。如果你的内容无法访问,将会导致糟糕的用户体验。
这也是一个被列入互联网名人堂的机会
在一些网站上,三分之一的流量来自于Google图片搜索。正确设置alt文本是Hubspot将额外的160,000个流量会话带到他们的博客的方法。

虽然让你的网站变得无障碍可能需要学习很多内容,但我的建议是不要让自己感到不知所措。相反,逐步进行,并了解 alt 文本的基本目的,包括:
- 使屏幕阅读器更容易准确地向依赖它们的人描述图像
- 如果图像无法加载,则显示代替图像
- 帮助搜索引擎理解您网站上的图形
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。