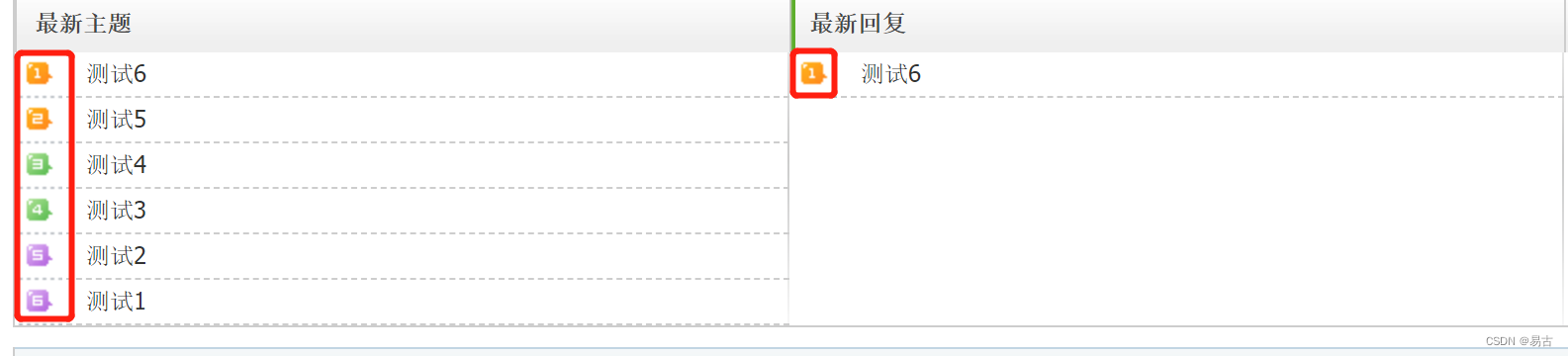
优化经典四格版式下的用户界面 CSS,增加了表格间的分割线显示,使页面 UI 更为整齐
效果图:

修改步骤:
1.打开文件:template/default/style/t5/style.css
2.尾部新增样式:
.category_newlist {padding: 0px;background-image: url(list_bg_7ree.gif);background-repeat: no-repeat;padding-left: 26px;margin-bottom: 3px;
}
.category_newlist li {background: 0;height: 22px;line-height: 21px;overflow: hidden;padding-left: 0px;border-bottom: 1px dashed #CDCDCD;
}3.上传精灵图:保存下方精灵图至 template/default/style/t5 目录下
![]()
4.修改默认配色:修改默认配色为蓝色,并取消勾选其它扩展配色



![[四格漫画] 第523话 电脑的买法](https://img-blog.csdn.net/20161004110842142?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)






![[四格漫画] 第504话 网络相机](https://img-blog.csdn.net/20161004115214223?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)