TeeChart使用手册
pdf版下载地址
TeeChart库下载
文章目录
- TeeChart使用手册
- 1、TeeChart.dll、TeeChart8.ocx、TeeChart.WPF.dll优缺点
- 1.1 TeeChart.dll
- 1.2 TeeChart8.ocx
- 1.3 TeeChart.WPF.dll
- 2、Windows窗体应用(.NET Framework) + TeeChart.dll
- 2.1 创建工程
- 2.2 添加TeeChart.dll
- 2.3. 基本参数设置
- 2.3.1 代码设置
- 2.3.2 代码实现效果
- 2.3.3 图像界面设置
- 2.3.4 界面设置实现效果
- 3、Windows窗体应用(.NET Framework) + TeeChart8.ocx
- 3.1 创建工程
- 3.2 添加TeeChart8.ocx
- 3.3. 基本参数设置
- 3.3.1 代码设置
- 3.3.2 代码实现效果
- 3.3.3 图像界面设置
- 3.3.4 界面设置实现效果
- 4、WPF应用(.NET Framework) + TeeChart.WPF.dll
- 4.1 创建工程
- 4.2 添加TeeChart.WPF.dll
- 4.3. 基本参数设置
- 4.3.1 代码设置
- 4.3.2 代码实现效果
- 5、动态绘制图表
- 5.1 TeeChart.dll实现
- 5.1.1 不同条件实现效果
- 5.1.2 TeeChart.dll绘图效率测试结果
- 5.2 TeeChart8.ocx实现
- 5.2.1 不同条件实现效果
- 5.2.2 TeeChart8.ocx绘图效率测试结果
- 5.3 TeeChart.WPF.dll实现
- 5.3.1 不同条件实现效果
- 5.3.2 TeeChart.WPF.dll绘图效率测试结果
- 6、Add-数据添加函数解析
返回顶部
1、TeeChart.dll、TeeChart8.ocx、TeeChart.WPF.dll优缺点
- TeeChart.dll、TeeChart8.ocx、TeeChart.WPF.dll数据绘制效率表
| 绘制数据量 | TeeChart.dll | TeeChart8.ocx | TeeChart.WPF.dll |
|---|---|---|---|
| >16000(带端点) | 高 | 中 | 低 |
| <16000(带端点) | 中 | 高 | 低 |
| 任意数量(不带端点) | 中 | 高 | 低 |
- TeeChart.dll、TeeChart8.ocx、TeeChart.WPF.dll流畅绘制的数据量范围
| 绘制方式 | TeeChart.dll | TeeChart8.ocx | TeeChart.WPF.dll |
|---|---|---|---|
| 带端点 | <2000 | <2500 | <1500 |
| 不带端点 | <6000 | <8000 | <2500 |
返回顶部
1.1 TeeChart.dll
-
缺点:
-
TeeChart.dll在显示效果上较差,如图所示,添加控件后默认情况下在缩放是鼠标的选框会出现偏移、虚影、重叠、闪烁的情况,图中红圈为鼠标位置。


-
解决方法(1):进入TeeChart Editor界面 –> Chart –>General –>Zoom –>Pen 然后修改任意一项参数,就不会出现选框偏移、闪烁等问题,而虚影、选框重叠的问题还是存在,第一次修改后会在Form.Designer.cs文件中生成相应的代码,第二次以后修改不会生成,这导致第二次以后修改的参数不会生效,只有删除第一次生成的代码再设置才能生成。
-
解决方法(2):在程序中添加任意一条设置Zoom参数的代码就不会出现选框偏移等问题,如:
tChart1.Zoom.Pen.Style = System.Drawing.Drawing2D.DashStyle.Dash;
-
-
TeeChart.dll的TeeChart Editor界面存在字体模糊,缺失,被遮挡的情况。
-

-
优点:
-
在TeeChart.dll的TeeChart Editor界面中设置的参数会在Form.Designer.cs文件中自动生成相应的代码,步骤清晰,利于通过代码绘制图标,可用于学习每个参数、功能的代码实现方式。

-
TeeChart.dll在使用时支持.NET Framework 4及4以上的框架。
-
具有较多重载函数,结构清晰,使用简单方便。
-
TeeChart.dll添加大量数据的效率高于TeeChart8.ocx,和TeeChart.WPF.dll差不多。
-
TeeChart.dll在绘制超过16000个带端点的数据时效率最高。
-
返回顶部
1.2 TeeChart8.ocx
-
缺点:
-
在TeeChart8.ocx的Editing界面上设置的参数、内容并不会在Form.Designer.cs文件中生成相应的代码,而是将控件的设置信息编码后写入Form.resx文件中,不利于使用代码实现TeeChart8.ocx的图表功能,如下图。

-
TeeChart8.ocx大部分类、函数、参数、实现方式与TeeChart.dll、TeeChart.WPF.dll差异较大,所以在从TeeChart.dll、TeeChart.WPF.dll转到TeeChart8.ocx后使用代码实现时不是很方便。
-
TeeChart8.ocx在使用时支持**.NET Framework 4.5及4.5以上的框架,当使用框架低于4.5时,在运行程序时会出现异常。**

-
-
优点:
- TeeChart8.ocx的Editing界面在显示效果上要优于TeeChart.dll,功能逻辑更清晰,较少出现字体模糊、被遮挡的情况,使用图像界面实现图表效率高于TeeChart.dll。

-
在图表种类上TeeChart8.ocx 有121种,TeeChart.dll有104种。
-
TeeChart8.ocx添加大量数据的速度较慢,略低于TeeChart.dll和TeeChart.WPF.dll。
-
TeeChart8.ocx 在绘制小于16000个带端点的数据时效率最高,绘制任意数量不带端点的数据效率最高。
返回顶部
1.3 TeeChart.WPF.dll
-
缺点:
-
TeeChart.WPF.dll没有图形设置窗口,不能通过图形界面进行设置,开发效率较低。
-
部分的功能、参数也被弃用,在使用上不易上手,代码实现效率较低。
-
大概率出现某一组数据绘制失败的情况,且与数据量无关。
-
TeeChart.WPF.dll 绘制任意数量的数据效率都比较低,能流畅绘制的数据量小。
-
-
优点:
- TeeChart.WPF.dll的部分类、函数、参数与TeeChart.dll相同,在熟悉TeeChart.dll代码实现的情况下使用TeeChart.WPF.dll会更容易。
- TeeChart.WPF.dll在使用时支持**.NET Framework 4及4以上**的框架。
- TeeChart.WPF.dll添加大量数据的效率高于TeeChart8.ocx,和TeeChart.dll差不多。
返回顶部
2、Windows窗体应用(.NET Framework) + TeeChart.dll
2.1 创建工程
- 打开Visual studio,将选项栏设置为C# — windows — 桌面,如下图:

- 选择Windows窗体应用(.NET Framework),然后点击下一步,设置好项目名称和位置,点击创建,创建成功后如下图。

返回顶部
2.2 添加TeeChart.dll
-
选择窗口左上角(根据每个人Visual studio设置不同而位置不同)的工具箱。

-
在工具栏中任意处点击鼠标右键,选择添加选项卡。

- 设置好选项卡名字后,在新建的选项卡上点击鼠标右键,点击选择项。

- 进入选择工具项后,选择**.NET Framework组件**,点击浏览,然后然后找到存放TeeChart.dll的路径,再点击确定。


- 这样新建的选项卡中就添加进了Teechart。

返回顶部
2.3. 基本参数设置
2.3.1 代码设置
- 从工具栏找到刚添加的TChart,使用鼠标左键拖入设计窗口。


- 鼠标左键选中添加的TChart,按R键进入属性栏,找到布局 –> Dock,设置为fill。

- 进入Form.cs文件,创建一个函数DrawImage(),根据需要使用下表中的程序语句设置Chart的常用基本参数。
private void SetChart()
{/*******************图表窗体设置********************************/chartMove.Aspect.View3D = false; //关闭控件3D效果 默认为true//chartMove.Aspect.Chart3DPercent = 100; //3D效果度大小chartMove.Legend.CheckBoxes = true; //是否需要勾选,如果只有一种数据,且设置为false时,显示每个点的纵坐标chartMove.Legend.Visible = true; //直线标题集合(图例)是否显示chartMove.Legend.Alignment = Steema.TeeChart.LegendAlignments.Bottom; //直线标题显示位置chartMove.Header.Text = "teeChart.dll动态绘图"; //Tchart窗体标题chartMove.Axes.Visible = true; //是否显示坐标chartMove.Axes.Left.Title.Text = "Y轴"; //左侧标题chartMove.Axes.Bottom.Title.Text = "X轴"; //底部标题chartMove.Axes.Left.Title.Visible = true; //坐标标题是否可见chartMove.Axes.Left.Title.Angle = 0; //设置坐标摆放角度,纵坐标默认为90chartMove.Axes.Left.Labels.Style = Steema.TeeChart.AxisLabelStyle.Auto; //Y轴样式chartMove.Axes.Left.Labels.Angle = 0; //yx轴的Label显示样式(旋转角度)chartMove.Walls.Visible = true; //是否显示图表边框chartMove.Walls.Back.Transparent = false; //背景是否透明chartMove.Walls.Back.Gradient.Visible = true; //是否显示背景//chartMove.Walls.Back.Gradient.MiddleColor = Color.FromArgb(0, 100,200); //背景渐变色chartMove.Axes.Left.Grid.Visible = true; //是否显示横行网格/*******************红色直线创建并设置***************************/Steema.TeeChart.Styles.Line l_lineRed = new Steema.TeeChart.Styles.Line(); //创建直线对象l_lineRed.Title = "直线red"; //标题l_lineRed.Color = Color.FromArgb(250, 50, 0); //直线颜色//line1.ColorEach = true; //直线使用所有颜色l_lineRed.ShowInLegend = true; //是否显示直线标题 true/false 默认为truel_lineRed.Pointer.Visible = true; //显示端点l_lineRed.Pointer.Style = Steema.TeeChart.Styles.PointerStyles.Sphere; //设置端点样式chartMove.Series.Add(l_lineRed); //添加直线/*******************绿色直线创建并设置******************************/Steema.TeeChart.Styles.Line l_lineGreen = new Steema.TeeChart.Styles.Line();l_lineGreen.Title = "直线green";l_lineGreen.Color = Color.FromArgb(0, 255, 0);l_lineGreen.ShowInLegend = true;l_lineGreen.Pointer.Visible = true;l_lineGreen.Pointer.Style = Steema.TeeChart.Styles.PointerStyles.Rectangle;chartMove.Series.Add(l_lineGreen);/*******************添加鼠标监听,标记提示*************************/Steema.TeeChart.Tools.MarksTip l_marks = new Steema.TeeChart.Tools.MarksTip(); //创建标记提示对象l_marks.Style = Steema.TeeChart.Styles.MarksStyles.XY; //显示信息设为X YchartMove.Tools.Add(l_marks);l_marks.MouseDelay = 200; //设置延时时间,注意必须再Add(marksTip)l_marks.HideDelay = 1500;/*******************添加数据显示数据*****************************///第一种添加方式,单个点添加/*Random l_ran = new Random(); //随机数种子for (int i = 0; i < 10000; i++){chartMove.Series[0].Add(i, l_ran.Next(400, 900)); //添加数据点chartMove.Series[1].Add(i, l_ran.Next(100, 500)); //添加数据点}*///第二种添加方式,添加数组Random l_ran = new Random(); //随机数种子int[] l_arrX = new int[10000];int[] l_arrRedY = new int[10000];int[] l_arrGreenY = new int[10000];for (int i = 0; i < 10000; i++){l_arrX[i] = i;l_arrRedY[i] = l_ran.Next(400, 900);l_arrGreenY[i] = l_ran.Next(100, 500);}Console.WriteLine("添加前:" + DateTime.Now.ToString("mm:ss:fff")); //打印数据添加前系统时间chartMove.Series[0].Add(l_arrX, l_arrRedY); //添加数组chartMove.Series[1].Add(l_arrX, l_arrGreenY);Console.WriteLine("添加后:" + DateTime.Now.ToString("mm:ss:fff")); //打印数据添加后系统时间
}
-
数据添加方式效率对比
-
单位: 分:秒:毫秒
-
数据量: 10000 * 2个数据点
-
public int Add(double x, double y); //添加点
-
添加前:48:35:896
添加后:48:35:901消耗:5 毫秒
-
添加前:49:53:762
添加后:49:53:768消耗:6 毫秒
-
添加前:53:31:880
添加后:53:31:885消耗:5 毫秒
-
-
public void Add(Array xValues, Array yValues); //添加数组
-
添加前:35:39:089
添加后:35:39:092消耗:3 毫秒
-
添加前:33:58:818
添加后:33:58:820差:2 毫秒
-
添加前:11:30:878
添加后:11:30:881消耗:3 毫秒
-
-
-
综合得出
- 点添加方式:消耗时间在5-6毫秒左右;
- 数组添加方式:消耗时间在2-3毫秒左右。
- **结论:数组添加方式效率比点添加方式快一倍。**详情请看:Add函数解析
返回顶部
2.3.2 代码实现效果


返回顶部
2.3.3 图像界面设置
-
从工具栏找到刚添加的TChart,使用鼠标左键拖入设计窗口。
-
鼠标左键选中添加的TChart,按R键进入属性栏,找到布局 –> Dock,设置为fill。
-
鼠标右键点击添加的TChart,选择属性。

- 会进入TeeChart Editor界面,该界面主要能设置Chart、Series、Data、Print、Export、Tools、Animations、Themes八项。

-
基本设置步骤
- 选择表的种类、样式:Chart –> Series –> Add.

- 选择这里取消勾选左下角 view 3D,选择3D分类 –> point 3D(不是必须,可选择其它类),点击OK.

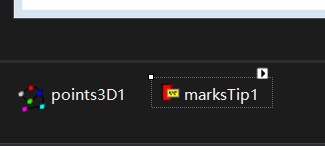
- Chart会变成所选的图表样式,左下角出现一个points3D1。

- 设置图形窗口是否为3D、3D的效果程度:Chart –> 3D
- 勾选3,开启3D效果,这里可勾选也可不勾选。
- 3D% :在勾选3后设置3D效果度大小。

- 设置边框和背景:Chart –> Walls
- Visible Walls :是否显示边框
- Left\Right\Back\Bottom:设置单面边框

- 设置point3D端点的颜色:Series –> Format

- 设置线条的样式:Series –> Format

- 设置端点的样式:Series –> Points

- 设置横坐标、纵坐标刻度显示数据类型、Legend的显示类型。

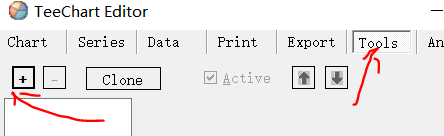
- 设置标记提示:Tools –> “+”号。

- 选择Mark Tips –> Add.

- 设置标记提示
- style :设置显示信息,这里改为X and Y values.
- move:鼠标移动到目标点上就显示。
- Click:鼠标点击目标点然后显示。
- Delay:设置响应时间。
- Hide Delay:设置显示时间。

- 窗口左下角出现marksTip1。

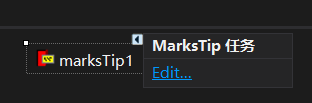
- 可通过选中窗口左下角的图标,点击图标右上角的三角图标 –> Edit 来设置相应属性参数。


- 添加数据:进入Form.cs文件,写入下列代码。
Random l_ran = new Random(); //随机数种子 int[] l_arrX = new int[10000]; int[] l_arrY = new int[10000]; int[] l_arrZ = new int[10000]; for (int i = 0; i < 10000; i++) {l_arrX[i] = i;l_arrY[i] = l_ran.Next(400, 900);l_arrZ[i] = l_ran.Next(100, 500); } points3D1.Add(l_arrX, l_arrY, l_arrZ); //添加数组返回顶部
2.3.4 界面设置实现效果

返回顶部
3、Windows窗体应用(.NET Framework) + TeeChart8.ocx
3.1 创建工程
-
打开Visual studio,将选项栏设置为C# — windows — 桌面。
-
选择Windows窗体应用(.NET Framework),然后点击下一步,设置好项目名称和位置,点击创建。
-
需要注意的时这里的框架不能低于**.NET Framework 4.5**,否则使用TeeChart8.ocx时会报错。


-
返回顶部
3.2 添加TeeChart8.ocx
-
选择窗口左上角(根据每个人Visual studio设置不同而位置不同)的工具箱。
-
在工具栏中任意处点击鼠标右键,选择添加选项卡。
-
设置好选项卡名字后,在新建的选项卡上点击鼠标右键,点击选择项。
-
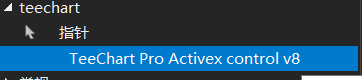
进入选择工具项后,选择COM组件,找到并勾选TeeeChart Pro Activex control v8,再点击确定。

-
这样新建的选项卡中就添加进了Teechart。

返回顶部
3.3. 基本参数设置
3.3.1 代码设置
-
从工具栏找到刚添加的TeeChart Pro Activex control v8,使用鼠标左键拖入设计窗口。


-
鼠标左键选中添加的TChart,按R键进入属性栏,找到布局 –> Dock,设置为fill。
-
进入Form.cs文件,创建两个函数DrawImage()、ColorToUint(Color color),根据需要使用下表中的程序语句设置AxTChart的常用基本参数。
/// <summary> /// 将Color的RGB值转换为uint值 /// </summary> /// <param name="color"></param> /// <returns></returns> private uint ColorToUint(Color color) {return (uint)(((uint)color.B << 16) | (ushort)(((ushort)color.G << 8) | color.R)); } /// <summary> /// 静态图表绘制 /// </summary> private void SetChart() {/*******************图表窗体设置********************************///axTChartMove.Header.Text.Clear(); //清空标题//axTChartMove.Header.Text.Add("TeeChar8.ocx"); //添加窗口标题,先清空原有标题axTChartMove.Header.Text.Text = "TeeChar8.ocx"; //设置tchart窗口标题axTChartMove.Axis.Left.Title.Caption = "Y轴"; //设置X轴Y轴标题axTChartMove.Axis.Bottom.Title.Caption = "X轴";axTChartMove.Axis.Left.Title.Angle = 0; //设置标题的旋转角度axTChartMove.Aspect.View3D = false; //是否显示3D效果/*axTChartMove.Axis.Bottom.SetMinMax(0, 200); //设置刻度显示范围axTChartMove.Axis.Left.SetMinMax(0, 1000);*/axTChartMove.Axis.Left.Increment = 10; //设置Y轴最小刻度axTChartMove.Legend.CheckBoxes = true; //是否需要勾选/*******************红色直线创建并设置***************************/axTChartMove.AddSeries(TeeChart.ESeriesClass.scLine); //创建并添加直线对象axTChartMove.Series(0).Title = "直线red"; //设置线条名axTChartMove.Series(0).asLine.Pointer.Style = TeeChart.EPointerStyle.psCircle; //设置端点的样式形状axTChartMove.Series(0).asLine.Pointer.HorizontalSize = 4; //设置端点宽axTChartMove.Series(0).asLine.Pointer.VerticalSize = 4; //设置端点高axTChartMove.Series(0).asLine.Pointer.Visible = true; //是否显示端点axTChartMove.Series(0).Color = ColorToUint(Color.FromArgb(255, 0, 0)); //设置直线颜色/*******************蓝色直线创建并设置*****************************/axTChartMove.AddSeries(TeeChart.ESeriesClass.scLine); //创建并添加直线对象axTChartMove.Series(1).Title = "直线blue"; //设置线条名axTChartMove.Series(1).asLine.Pointer.Style = TeeChart.EPointerStyle.psCircle; //设置端点的样式形状axTChartMove.Series(1).asLine.Pointer.HorizontalSize = 4; //设置端点宽axTChartMove.Series(1).asLine.Pointer.VerticalSize = 4; //设置端点高axTChartMove.Series(1).asLine.Pointer.Visible = true; //是否显示端点axTChartMove.Series(1).Color = ColorToUint(Color.FromArgb(0, 0, 255));/*******************添加鼠标监听,标记提示*************************/axTChartMove.Tools.Add(TeeChart.EToolClass.tcMarksTip); //标记提示axTChartMove.Tools.Items[0].asMarksTip.Style = TeeChart.EMarkStyle.smsXY; //设置提示信息显示样式/*******************设置鼠标缩放**********************************/Color l_cZoom = Color.FromArgb(0, 0, 0);axTChartMove.Zoom.Pen.Color = ColorToUint(l_cZoom); //设置鼠标缩放选框颜色axTChartMove.Zoom.Pen.Style = TeeChart.EChartPenStyle.psDashDot; //选框线条样式设置/*******************添加数据显示数据*****************************///第一种添加方式,单个点添加/* Random l_ran = new Random(); //随机数种子for (int i = 0; i < 10000; i++){axTChartMove.Series(0).AddXY(i, l_ran.Next(500, 900), "", axTChartMove.Series(0).Color); //添加数据点axTChartMove.Series(1).AddXY(i, l_ran.Next(100, 600), "", axTChartMove.Series(1).Color);}*///第二种添加方式,添加数组Random l_ran = new Random(); //随机数种子int[] l_arrX = new int[10000];int[] l_arrRedY = new int[10000];int[] l_arrBlueY = new int[10000];for (int i = 0; i < 10000; i++){l_arrX[i] = i;l_arrRedY[i] = l_ran.Next(400, 900);l_arrBlueY[i] = l_ran.Next(100, 500);}Console.WriteLine("添加前:" + DateTime.Now.ToString("mm:ss:fff")); //打印数据添加前系统时间axTChartMove.Series(0).AddArray(10000, l_arrRedY, l_arrX); //添加数组数据axTChartMove.SeriesList.Items[1].AddArray(10000, l_arrBlueY, l_arrX); //效果和上面相同Console.WriteLine("添加后:" + DateTime.Now.ToString("mm:ss:fff ")); //打印数据添加后系统时间
-
数据添加方式效率对比
-
单位: 分:秒:毫秒
-
数据量: 10000 * 2个数据点
-
int AddXY(double AX, double AY, string ALabel, uint Value); //添加点
-
添加前:54:47:115
添加后:54:47:826消耗:711 毫秒
-
添加前:55:35:540
添加后:55:35:884消耗:344 毫秒
-
添加前:03:40:087
添加后:03:40:516消耗:429 毫秒
-
-
void AddArray(int ArraySize, object YArray, object XArray); //添加数组
-
添加前:14:55:456
添加后:14:55:460消耗:4 毫秒
-
添加前:15:51:258
添加后:15:51:262消耗:4 毫秒
-
添加前:16:20:728
添加后:16:20:732消耗:4 毫秒
-
-
-
综合得出
- 点添加方式:消耗时间在344-711毫秒左右;
- 数组添加方式:消耗时间在4毫秒左右。
- 结论:数组添加方式效率比点添加方式快了百倍。
返回顶部
3.3.2 代码实现效果


返回顶部
3.3.3 图像界面设置
-
从工具栏找到刚添加的axTChart1,使用鼠标左键拖入设计窗口。
-
鼠标左键选中添加的axTChart1,按R键进入属性栏,找到布局 –> Dock,设置为fill。
-
鼠标右键点击添加的axTChart1,选择属性。
-
会进入到如图所示窗口,点击**Edit Chart…**开始编辑图表。

-
进入编辑栏后如图所示,窗口左侧时选项卡主要有Series、Chart、Data、Tools、Export、Print、Themes几部分组成,窗口中部及右侧是点击选项卡后相应的设置区域。

-
基本设置步骤。
-
选择表的种类、样式: Series –> Add.

-
选择这里取消勾选左下角 view 3D,选择3D分类 –> point 3D,点击OK。


-
axTChart1会变成所选的图表样式。

-
设置图表标题: Chart –> General –> Fonts –> Font
- 窗口中部选项栏选择 Title ,可再 Font设置图表标题的字体大小、字体类型、字体颜色等。

-
设置坐标轴刻度:Axis –> Scales
-
Minimum –> Change :设置坐标轴刻度最小取值范围。
-
Maximum –> Change:设置坐标轴刻度最大取值范围。
-
Increment –> Change:设置坐标轴刻度增量。

-
Axis –> Labels–> Text–> Font 可设置坐标轴刻度的字体类型、字体大小、字体颜色等。

-
-
设置坐标轴标题:Axis –> Title –> style
- Style –> Title 里输入标题内容。
- 可选择标题的位置:Left Axis、Right Axis等。
- Angle 设置标题的旋转角度。
- Size设置标题区域大小。
- Visible设置是否显示标题。

-
Axis –> Title –> Format –> Text –> Font 可设置坐标轴标题的字体类型、字体大小、字体颜色等。

-
设置线条:Series0 –> Format
- color:设置端点颜色。
- Color Each :使用任意颜色。
- Line … :设置线条颜色、样式、大小等。

-
设置端点:Series0 –> Point
- 设置端点样式、大小等。

-
设置缩放功能:Chart –> Zoom
- Allow : 是否使用缩放功能
- Pen… :设置缩放选框的颜色、样式、线条粗细等。
- Minimum Pixels:设置选框选择的最小像素大小。
- Mouse Button:设置缩放功能是使用鼠标哪一个键。

-
设置标记提示
-
添加工具:Tools –> Add

-
选择Mark Tips,点击Add .

-
style :设置显示信息,这里改为X and Y values.
-
move:鼠标移动到目标点上就显示。
-
Click:鼠标点击目标点然后显示。
-
Delay:设置响应时间。
-
Hide Delay:设置显示时间。

-
添加数据:进入Form.cs文件,写入下列代码。
-
Random l_ran = new Random(); //随机数种子
int[] l_arrX = new int[10000];
int[] l_arrRedY = new int[10000];
int[] l_arrBlueY = new int[10000];for (int i = 0; i < 10000; i++)
{l_arrX[i] = i;l_arrRedY[i] = l_ran.Next(400, 900);l_arrBlueY[i] = l_ran.Next(100, 500);
}
axTChartMove.Series(0).AddArray(10000, l_arrRedY, l_arrX); //添加数组数据
axTChartMove.SeriesList.Items[1].AddArray(10000, l_arrBlueY, l_arrX); //效果和上面相同
<p align="right"><a href="#top">返回顶部</a></p>
3.3.4 界面设置实现效果

返回顶部
4、WPF应用(.NET Framework) + TeeChart.WPF.dll
4.1 创建工程
- 打开Visual studio,将选项栏设置为C# — windows — 桌面。
- 选择WPF应用(.NET Framework),然后点击下一步,设置好项目名称和位置,点击创建。
返回顶部
4.2 添加TeeChart.WPF.dll
-
选择窗口左上角(根据每个人Visual studio设置不同而位置不同)的工具箱。
-
在工具栏中任意处点击鼠标右键,选择添加选项卡。
-
设置好选项卡名字后,在新建的选项卡上点击鼠标右键,点击选择项。
-
进入选择工具项后,选择WPF组件,点击浏览,然后然后找到存放TeeChart.dll的路径,再点击确定。

-
这样新建的选项卡中就添加进了Teechart。

返回顶部
4.3. 基本参数设置
4.3.1 代码设置
-
从工具栏找到刚添加的TChart,使用鼠标左键拖入设计窗口。

-
鼠标右键点击添加的TChart,选择布局 –> 全部填充。

-
选中刚添加的TChart控件,在窗口右边的属性栏设置控件名称。

-
进入MainWindow.xaml.cs文件,创建一个函数DrawImage(),根据需要使用下表中的程序语句设置Chart的常用基本参数。
private void SetChart() {/*******************图表窗体设置********************************/chartMove.Aspect.View3D = false; //控件3D效果chartMove.Header.Text = "WPF使用TeeChart.WPF"; //设置窗体标题chartMove.Legend.Visible = true; //图例chartMove.Legend.Color = Color.FromRgb(100, 200, 200); //设置图例背景颜色chartMove.Axes.Visible = true; //是否显示坐标轴chartMove.Axes.Left.Title.Text = "Y轴"; //Y轴标题chartMove.Axes.Bottom.Title.Text = "X轴"; //X轴标题chartMove.Axes.Left.Title.Visible = true; //坐标轴标题是否可见chartMove.Axes.Left.Title.Angle = 0; //坐标轴标题旋转角度chartMove.Axes.Left.Labels.Style = Steema.TeeChart.WPF.AxisLabelStyle.Auto;//Y轴样式chartMove.Axes.Left.Labels.Angle = 20; //坐标轴刻度标签旋转角度chartMove.Axes.Bottom.Grid.Visible = true; //是否显示网格/*******************蓝色直线创建并设置*****************************/Steema.TeeChart.WPF.Styles.Line l_lineBlue = new Steema.TeeChart.WPF.Styles.Line(); //创建linel_lineBlue.Color = Color.FromRgb(0, 0, 200); //设置线颜色l_lineBlue.Title = "直线blue";l_lineBlue.Pointer.Visible = true; //设置开启端点chartMove.Series.Add(l_lineBlue); //line添加进TChart/*******************绿色直线创建并设置***************************/Steema.TeeChart.WPF.Styles.Line l_lineGreen = new Steema.TeeChart.WPF.Styles.Line(); //创建linel_lineGreen.Color = Color.FromRgb(0, 200, 0); //设置线颜色l_lineGreen.Title = "直线green";l_lineGreen.Pointer.Visible = true;chartMove.Series.Add(l_lineGreen);/*******************添加鼠标监听,标记提示*************************/Steema.TeeChart.WPF.Tools.MarksTip l_marks = new Steema.TeeChart.WPF.Tools.MarksTip();l_marks.Style = Steema.TeeChart.WPF.Styles.MarksStyles.XY; //设置提示信息样式l_marks.MouseAction = Steema.TeeChart.WPF.Tools.MarksTipMouseAction.Click; //设置触发响应方式chartMove.Tools.Add(l_marks);/*******************添加数据显示数据*****************************///第一种添加方式,单个点添加/*Random l_ran = new Random(); //随机数种子for (int i = 0; i < 10000; i++){chartMove.Series[0].Add(i, l_ran.Next(600, 1000)); //添加数据点 chartMove.Series[1].Add(i, l_ran.Next(200, 700)); //添加数据点 }*///第二种添加方式,添加数组Random l_ran = new Random(); //随机数种子int[] l_arrX = new int[10000];int[] l_arrBlueY = new int[10000];int[] l_arrGreenY = new int[10000];for (int i = 0; i < 10000; i++){l_arrX[i] = i;l_arrBlueY[i] = l_ran.Next(100, 500);l_arrGreenY[i] = l_ran.Next(400, 900);}Console.WriteLine("添加前:" + DateTime.Now.ToString("mm:ss:fff")); //打印数据添加前系统时间chartMove.Series[0].Add(l_arrX, l_arrBlueY); //添加数组数据chartMove.Series[1].Add(l_arrX, l_arrGreenY);Console.WriteLine("添加后:" + DateTime.Now.ToString("mm:ss:fff ")); //打印数据添加后系统时间 }
-
数据添加方式效率对比
-
单位: 分:秒:毫秒
-
数据量: 10000 * 2个数据点
-
public virtual int Add(double x, double y); //添加点
-
添加前:42:25:431
添加后:42:25:438消耗:7 毫秒
-
添加前:43:29:754
添加后:43:29:760消耗:6 毫秒
-
添加前:44:03:966
添加后:44:03:972消耗:6 毫秒
-
-
public void Add(Array xValues, Array yValues); //添加数组
-
添加前:55:20:610
添加后:55:20:613消耗:3 毫秒
-
添加前:55:32:508
添加后:55:32:511消耗:3 毫秒
-
添加前:55:47:579
添加后:55:47:581消耗:2 毫秒
-
-
-
综合得出
- 点添加方式:消耗时间在6-7毫秒左右;
- 数组添加方式:消耗时间在2-3毫秒左右。
- 结论:数组添加方式效率比点添加方式快一倍。
返回顶部
4.3.2 代码实现效果

返回顶部
5、动态绘制图表
5.1 TeeChart.dll实现
/// <summary>
/// 图表参数设置
/// </summary>
private void SetChart()
{/*******************图表窗体设置********************************/chartMove.Aspect.View3D = false; //关闭控件3D效果 默认为truechartMove.Legend.CheckBoxes = true; //是否需要勾选,如果只有一种数据,且设置为false时,显示每个点的纵坐标chartMove.Legend.Visible = true; //直线标题集合(图例)是否显示chartMove.Legend.Alignment = Steema.TeeChart.LegendAlignments.Bottom; //直线标题显示位置chartMove.Header.Text = "teeChart.dll动态绘图"; //Tchart窗体标题chartMove.Axes.Visible = true; //是否显示坐标chartMove.Axes.Left.Title.Text = "Y轴"; //左侧标题chartMove.Axes.Bottom.Title.Text = "X轴"; //底部标题chartMove.Axes.Left.Title.Visible = true; //坐标标题是否可见chartMove.Axes.Left.Title.Angle = 0; //设置坐标摆放角度,纵坐标默认为90chartMove.Axes.Left.Labels.Style = Steema.TeeChart.AxisLabelStyle.Auto; //Y轴样式chartMove.Axes.Left.Labels.Angle = 0; //yx轴的Label显示样式(旋转角度)chartMove.Walls.Visible = true; //是否显示图表边框chartMove.Walls.Back.Transparent = false; //背景是否透明chartMove.Walls.Back.Gradient.Visible = true; //是否显示背景chartMove.Axes.Left.Grid.Visible = true; //是否显示横行网格/*******************红色直线创建并设置***************************/Steema.TeeChart.Styles.Line l_lineRed = new Steema.TeeChart.Styles.Line(); //直线l_lineRed.Title = "直线red"; //标题l_lineRed.Color = Color.FromArgb(250, 50, 0); //直线颜色//line1.ColorEach = true; //直线使用所有颜色l_lineRed.ShowInLegend = true; //是否显示直线标题 true/false 默认为truel_lineRed.Pointer.Visible = true; //显示端点l_lineRed.Pointer.Style = Steema.TeeChart.Styles.PointerStyles.Sphere; //设置端点样式chartMove.Series.Add(l_lineRed); //添加直线/*******************绿色直线创建并设置*****************************/Steema.TeeChart.Styles.Line l_lineGreen = new Steema.TeeChart.Styles.Line();l_lineGreen.Title = "直线green";l_lineGreen.Color = Color.FromArgb(0, 255, 0);l_lineGreen.ShowInLegend = true;l_lineGreen.Pointer.Visible = true;l_lineGreen.Pointer.Style = Steema.TeeChart.Styles.PointerStyles.Rectangle;chartMove.Series.Add(l_lineGreen);/*******************添加鼠标监听,标记提示*************************/Steema.TeeChart.Tools.MarksTip l_marks = new Steema.TeeChart.Tools.MarksTip(); //创建标记提示对象l_marks.Style = Steema.TeeChart.Styles.MarksStyles.XY; //显示信息设为X YchartMove.Tools.Add(l_marks);l_marks.MouseDelay = 200; //设置延时时间,注意必须在Add(l_marks)后,否则会报错l_marks.HideDelay = 1500;}/// <summary>
/// 子线程执行的方法
/// </summary>
protected void ThreadRun()
{while (true){if (!m_thSwitch){Thread l_thThis = Thread.CurrentThread; //如果m_thSwitch为false,则销毁当前线程l_thThis.Abort();}else{int[] l_arrX = new int[10000];int[] l_arrY_red = new int[10000];int[] l_arrY_green = new int[10000];Random l_ran = new Random(); //随机数种子for (int i = 0; i < 10000; i++){l_arrX[i] = i;l_arrY_red[i] = l_ran.Next(200, 300);l_arrY_green[i] = l_ran.Next(300, 400);}Console.WriteLine("显示前:" + DateTime.Now.ToString("mm:ss:fff")); //打印数据添加显示前系统时间chartMove.Invoke(new Action(delegate () //通过委托在UI线程绘制图像{chartMove.Series[0].Add(l_arrX, l_arrY_red);chartMove.Series[1].Add(l_arrX, l_arrY_green);}));Console.WriteLine("显示后:" + DateTime.Now.ToString("mm:ss:fff")); //打印数据添加显示后系统时间}}
}private bool m_thSwitch = false; //用于判断线程是开启还是关闭/// <summary>
/// 开始Button
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonStart_Click(object sender, EventArgs e)
{if (!m_thSwitch){ThreadStart l_start = new ThreadStart(ThreadRun);Thread l_thAddData = new Thread(l_start); //创建子线程绘制图表数据m_thSwitch = true;l_thAddData.Start(); //线程开始}
}
/// <summary>
/// 停止Button
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonStop_Click(object sender, EventArgs e)
{m_thSwitch = false; //关闭线程
}
返回顶部
5.1.1 不同条件实现效果
-
以下数据皆为测试数据中随机抽取。
-
测试条件1: 同时显示两路数据、每路10000个数据点,共20000个数据点(带端点)。
-
显示前:55:19:646
显示后:55:20:055消耗:409 毫秒
-
显示前:55:20:056
显示后:55:20:457消耗:401毫秒
-
显示前:55:20:458
显示后:55:20:865消耗:407 毫秒

-
-
测试条件2: 同时显示两路数据、每路10000个数据点,共20000个数据点(不带端点)
- 显示前:00:10:464
显示后:00:10:586
消耗:122 毫秒
-
显示前:00:10:586
显示后:00:10:711消耗:125 毫秒
-
显示前:00:10:711
显示后:00:10:832消耗:121 毫秒

- 显示前:00:10:464
-
测试条件3: 同时显示两路数据、每路5000个数据点,共10000个数据点(带端点)。
-
显示前:04:39:917
显示后:04:40:123消耗:206 毫秒
-
显示前:04:40:123
显示后:04:40:338消耗:215 毫秒
-
显示前:04:40:338
显示后:04:40:545消耗:207 毫秒

-
-
测试条件4: 同时显示两路数据、每路5000个数据点,共10000个数据点(不带端点)。
-
显示前:09:20:054
显示后:09:20:118消耗:64 毫秒
-
显示前:09:20:118
显示后:09:20:179消耗:61毫秒
-
显示前:09:20:179
显示后:09:20:240消耗:61毫秒

-
-
测试条件5: 同时显示两路数据、每路1000个数据点,共2000个数据点(带端点)。
-
显示前:13:02:957
显示后:13:03:005消耗:48 毫秒
-
显示前:13:03:005
显示后:13:03:055消耗:50 毫秒
-
显示前:13:03:055
显示后:13:03:100消耗:45 毫秒

-
-
测试条件6: 同时显示两路数据、每路1000个数据点,共2000个数据点(带端点)。
-
显示前:16:16:539
显示后:16:16:556消耗:17
-
显示前:16:16:556
显示后:16:16:574消耗:18
-
显示前:16:16:574
显示后:16:16:599消耗:25

-
返回顶部
5.1.2 TeeChart.dll绘图效率测试结果
- 根据上方几组测试数据得出以下几点结论:
- 相同数据量下,不带端点比带端点绘制效率高3倍左右。
- TeeChart.dll绘图效率与数据量呈线性关系。
- 根据20帧左右为肉眼感觉的流畅度,带端点绘制一次大概最多绘制总量2000个数据,不带端点一次大概最多绘制总量6000个数据。
返回顶部
5.2 TeeChart8.ocx实现
/// <summary>
/// 将Color的RGB值转换为uint值
/// </summary>
/// <param name="color"></param>
/// <returns></returns>
private uint ColorToUint(Color color)
{return (uint)(((uint)color.B << 16) | (ushort)(((ushort)color.G << 8) | color.R));
}/// <summary>
/// AxTChart基本参数设置
/// </summary>
private void SetChart()
{/*******************图表窗体设置********************************/axTChartMove.Header.Text.Text = "TeeChar8.ocx"; //设置tchart窗口标题axTChartMove.Axis.Left.Title.Caption = "Y轴"; //设置X轴Y轴标题axTChartMove.Axis.Bottom.Title.Caption = "X轴";axTChartMove.Axis.Left.Title.Angle = 0; //设置标题的旋转角度axTChartMove.Aspect.View3D = false; //是否显示3D效果axTChartMove.Axis.Left.Increment = 10; //设置Y轴最小刻度axTChartMove.Legend.CheckBoxes = true; //是否需要勾选/*******************红色直线创建并设置***************************/axTChartMove.AddSeries(TeeChart.ESeriesClass.scLine); //创建并添加直线对象axTChartMove.Series(0).Title = "直线red"; //设置线条名axTChartMove.Series(0).asLine.Pointer.Style = TeeChart.EPointerStyle.psCircle; //设置端点的样式形状axTChartMove.Series(0).asLine.Pointer.HorizontalSize = 4; //设置端点宽axTChartMove.Series(0).asLine.Pointer.VerticalSize = 4; //设置端点高axTChartMove.Series(0).asLine.Pointer.Visible = true; //是否显示端点axTChartMove.Series(0).Color = ColorToUint(Color.FromArgb(255, 0, 0)); //设置直线颜色/*******************蓝色直线创建并设置*****************************/axTChartMove.AddSeries(TeeChart.ESeriesClass.scLine); //创建并添加直线对象axTChartMove.Series(1).Title = "直线blue"; //设置线条名axTChartMove.Series(1).asLine.Pointer.Style = TeeChart.EPointerStyle.psCircle; //设置端点的样式形状axTChartMove.Series(1).asLine.Pointer.HorizontalSize = 4; //设置端点宽axTChartMove.Series(1).asLine.Pointer.VerticalSize = 4; //设置端点高axTChartMove.Series(1).asLine.Pointer.Visible = true; //是否显示端点axTChartMove.Series(1).Color = ColorToUint(Color.FromArgb(0, 0, 255));/*******************添加鼠标监听,标记提示*************************/axTChartMove.Tools.Add(TeeChart.EToolClass.tcMarksTip); //标记提示axTChartMove.Tools.Items[0].asMarksTip.Style = TeeChart.EMarkStyle.smsXY; //设置提示信息显示样式/*******************设置鼠标缩放**********************************/Color l_cZoom = Color.FromArgb(0, 0, 0);axTChartMove.Zoom.Pen.Color = ColorToUint(l_cZoom); //设置鼠标缩放选框颜色axTChartMove.Zoom.Pen.Style = TeeChart.EChartPenStyle.psDashDot; //选框线条样式设置
}/// <summary>
/// 子线程执行的方法
/// </summary>
private void ThreadRun()
{while (true){if (!m_thSwitch){Thread l_thThis = Thread.CurrentThread; //如果m_thSwitch为false,则销毁当前线程l_thThis.Abort();}else{Random l_ran = new Random(); //随机数种子int[] l_arrX = new int[10000];int[] l_arrRedY = new int[10000];int[] l_arrBlueY = new int[10000];for (int i = 0; i < 10000; i++) //组合数据到数组中{l_arrX[i] = i;l_arrRedY[i] = l_ran.Next(400, 900);l_arrBlueY[i] = l_ran.Next(100, 500);}Console.WriteLine("显示前:" + DateTime.Now.ToString("mm:ss:fff")); //打印数据添加显示前系统时间axTChartMove.Invoke(new Action(delegate () //通过委托在UI线程绘制图像{axTChartMove.Series(0).AddArray(10000, l_arrRedY, l_arrX); //添加数组数据axTChartMove.SeriesList.Items[1].AddArray(10000, l_arrBlueY, l_arrX); //效果和上面相同}));Console.WriteLine("显示后:" + DateTime.Now.ToString("mm:ss:fff ")); //打印数据添加显示后系统时间}}
}private bool m_thSwitch = false; //用于判断线程是开启还是关闭
/// <summary>
/// 开始Button
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonStart_Click(object sender, EventArgs e)
{if (!m_thSwitch){ThreadStart l_start = new ThreadStart(ThreadRun);Thread l_thAddData = new Thread(l_start); //创建子线程绘制图表数据m_thSwitch = true;l_thAddData.Start(); //线程开始}
}
/// <summary>
/// 停止Button
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonStop_Click(object sender, EventArgs e)
{m_thSwitch = false; //关闭线程
}
返回顶部
5.2.1 不同条件实现效果
-
测试条件1: 同时显示两路数据、每路10000个数据点,共20000个数据点(带端点)。
-
显示前:54:24:196
显示后:54:24:891消耗:695 毫秒
-
显示前:54:24:891
显示后:54:25:510消耗:619 毫秒
-
显示前:54:25:941
显示后:54:26:513消耗:572 毫秒
-
-
**测试条件2:**同时显示两路数据、每路10000个数据点,共20000个数据点(不带端点)。
-
显示前:57:24:433
显示后:57:24:535消耗:102 毫秒
-
显示前:57:24:536
显示后:57:24:633消耗:97 毫秒
-
显示前:57:24:633
显示后:57:24:732消耗:99 毫秒
-
-
**测试条件3:**同时显示两路数据、每路5000个数据点,共10000个数据点(带端点)。
-
显示前:01:10:577
显示后:01:10:781消耗:204 毫秒
-
显示前:01:10:833
显示后:01:11:080消耗:247 毫秒
-
显示前:01:11:080
显示后:01:11:334消耗:254 毫秒
-
-
**测试条件4:**同时显示两路数据、每路5000个数据点,共10000个数据点(不带端点)。
-
显示前:04:53:350
显示后:04:53:421消耗:71 毫秒
-
显示前:04:53:489
显示后:04:53:558消耗:69 毫秒
-
显示前:04:53:558
显示后:04:53:626消耗:68 毫秒
-
-
**测试条件5:**同时显示两路数据、每路1000个数据点,共2000个数据点( 带端点)。
-
显示前:08:18:860
显示后:08:18:900消耗:40 毫秒
-
显示前:08:18:900
显示后:08:18:941消耗:41 毫秒
-
显示前:08:18:941
显示后:08:18:981消耗:40 毫秒
-
-
**测试条件6:**同时显示两路数据、每路1000个数据点,共2000个数据点( 不带端点)。
-
显示前:12:26:130
显示后:12:26:142消耗:12 毫秒
-
显示前:12:26:142
显示后:12:26:155消耗:13 毫秒
-
显示前:12:26:155
显示后:12:26:167消耗:12 毫秒
-
返回顶部
5.2.2 TeeChart8.ocx绘图效率测试结果
- 根据几组测试数据得出以下几点结论:
- 相同数据量下,不带端点比带端点绘制效率高6倍左右。
- TeeChart8.ocx绘图效率与数据量增长呈反比关系。
- 根据20帧左右为肉眼感觉的流畅度,带端点绘制一次大概最多绘制总量2500个数据,不带端点一次大概最多绘制总量8000个数据。
返回顶部
5.3 TeeChart.WPF.dll实现
private void SetChart()
{/*******************图表窗体设置********************************/chartMove.Aspect.View3D = false; //控件3D效果chartMove.Header.Text = "WPF使用TeeChart.WPF"; //设置窗体标题chartMove.Legend.Visible = true; //图例chartMove.Legend.Color = Color.FromRgb(100, 200, 200); //设置图例背景颜色chartMove.Axes.Visible = true; //是否显示坐标轴chartMove.Axes.Left.Title.Text = "Y轴"; //Y轴标题chartMove.Axes.Bottom.Title.Text = "X轴"; //X轴标题chartMove.Axes.Left.Title.Visible = true; //坐标轴标题是否可见chartMove.Axes.Left.Title.Angle = 0; //坐标轴标题旋转角度chartMove.Axes.Left.Labels.Style = Steema.TeeChart.WPF.AxisLabelStyle.Auto;//Y轴样式chartMove.Axes.Left.Labels.Angle = 20; //坐标轴刻度标签旋转角度chartMove.Axes.Bottom.Grid.Visible = true; //是否显示网格/*******************蓝色直线创建并设置*****************************/Steema.TeeChart.WPF.Styles.Line l_lineBlue = new Steema.TeeChart.WPF.Styles.Line(); //创建linel_lineBlue.Color = Color.FromRgb(0, 0, 200); //设置线颜色l_lineBlue.Title = "直线blue";l_lineBlue.Pointer.Visible = false; //设置开启端点chartMove.Series.Add(l_lineBlue); //line添加进TChart/*******************绿色直线创建并设置***************************/Steema.TeeChart.WPF.Styles.Line l_lineGreen = new Steema.TeeChart.WPF.Styles.Line(); //创建linel_lineGreen.Color = Color.FromRgb(0, 200, 0); //设置线颜色l_lineGreen.Title = "直线green";l_lineGreen.Pointer.Visible = false;chartMove.Series.Add(l_lineGreen);/*******************添加鼠标监听,标记提示*************************/Steema.TeeChart.WPF.Tools.MarksTip l_marks = new Steema.TeeChart.WPF.Tools.MarksTip();l_marks.Style = Steema.TeeChart.WPF.Styles.MarksStyles.XY; //设置提示信息样式l_marks.MouseAction = Steema.TeeChart.WPF.Tools.MarksTipMouseAction.Click; //设置触发响应方式chartMove.Tools.Add(l_marks);
}/// <summary>
/// 子线程执行的方法
/// </summary>
private void ThreadRun()
{while (true){if (!m_thSwitch){Thread l_thThis = Thread.CurrentThread; //如果m_thSwitch为false,则销毁当前线程l_thThis.Abort();}else{//第二种添加方式,添加数组Random l_ran = new Random(); //随机数种子int[] l_arrX = new int[1250];int[] l_arrBlueY = new int[1250];int[] l_arrGreenY = new int[1250];for (int i = 0; i < 1250; i++){l_arrX[i] = i;l_arrBlueY[i] = l_ran.Next(100, 500);l_arrGreenY[i] = l_ran.Next(400, 900);}Console.WriteLine("显示前:" + DateTime.Now.ToString("mm:ss:fff")); //打印数据添加显示前系统时间chartMove.Dispatcher.Invoke(new Action(delegate () //通过委托在UI线程绘制图像{chartMove.Series[0].Add(l_arrX, l_arrBlueY); //添加数组数据chartMove.Series[1].Add(l_arrX, l_arrGreenY);}));Console.WriteLine("显示后:" + DateTime.Now.ToString("mm:ss:fff ")); //打印数据添加显示后系统时间 }}
}private bool m_thSwitch = false; //用于判断线程是开启还是关闭/// <summary>
/// 开始Button
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonStart_Click(object sender, EventArgs e)
{if (!m_thSwitch){ThreadStart l_start = new ThreadStart(ThreadRun);Thread l_thAddData = new Thread(l_start); //创建子线程绘制图表数据m_thSwitch = true;l_thAddData.Start(); //线程开始}
}
/// <summary>
/// 停止Button
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonStop_Click(object sender, EventArgs e)
{m_thSwitch = false; //关闭线程
}
返回顶部
5.3.1 不同条件实现效果
-
测试条件1: 同时显示两路数据、每路10000个数据点,共20000个数据点(带端点)。
-
显示前:47:34:611
显示后:47:35:546935 毫秒
-
显示前:49:30:041
显示后:49:30:995954 毫秒
-
显示前:49:30:996
显示后:49:31:974978 毫秒
-
显示前:57:28:732 (绘制失败)
显示后:57:28:733消耗:1 毫秒
-
-
测试条件2: 同时显示两路数据、每路10000个数据点,共20000个数据点(不带端点)。
-
显示前:32:29:988
显示后:32:30:249消耗:261 毫秒
-
显示前:32:30:536
显示后:32:30:788消耗:252 毫秒
-
显示前:32:30:789
显示后:32:31:043消耗:254 毫秒
-
显示后:32:31:043 (绘制失败)
显示前:32:31:043消耗:0 毫秒
-
-
测试条件3: 同时显示两路数据、每路5000个数据点,共10000个数据点(带端点)。
-
显示前:36:19:108
显示后:36:19:501消耗:393 毫秒
-
显示前:36:19:857
显示后:36:20:250消耗:393 毫秒
-
显示前:36:20:252
显示后:36:20:650消耗:398 毫秒
-
显示前:36:20:650 (绘制失败)
显示后:36:20:651消耗:1 毫秒
-
-
测试条件4: 同时显示两路数据、每路5000个数据点,共10000个数据点(不带端点)。
-
显示前:39:57:782
显示后:39:57:940消耗:158 毫秒
-
显示前:39:57:941
显示后:39:58:103消耗:162 毫秒
-
显示前:39:58:464
显示后:39:58:629消耗:165 毫秒
-
显示后:39:59:123 (绘制失败)
显示前:39:59:124消耗:1 毫秒
-
-
测试条件5: 同时显示两路数据、每路1000个数据点,共2000个数据点(带端点)。
-
显示前:44:01:284
显示后:44:01:357消耗:73 毫秒
-
显示前:44:01:475
显示后:44:01:553消耗:78 毫秒
-
显示前:44:01:650
显示后:44:01:726消耗:76 毫秒
-
显示前:44:01:812 (绘制失败)
显示后:44:01:813消耗:1 毫秒
-
-
测试条件6: 同时显示两路数据、每路1000个数据点,共2000个数据点(不带端点)。
-
显示前:47:53:530
显示后:47:53:570消耗:40 毫秒
-
显示前:47:53:570
显示后:47:53:610消耗:40 毫秒
-
显示前:47:53:611
显示后:47:53:652消耗:41 毫秒
-
显示前:47:53:734 (绘制失败)
显示后:47:53:734消耗:0 毫秒
-
返回顶部
5.3.2 TeeChart.WPF.dll绘图效率测试结果
- 根据几组测试数据得出以下几点结论:
- 相同数据量下,不带端点比带端点绘制效率高2-3倍左右。
- TeeChart.WPF.dll带端点绘图效率与数据量增长反比关系,不带端点绘图效率与数据量增加呈正比关系。
- 根据20帧左右为肉眼感觉的流畅度,带端点绘制一次大概最多绘制总量1500个数据,不带端点一次大概最多绘制总量2500个数据。
- 大概率出现某一组数据绘制失败的情况,且与数据量无关。
返回顶部
6、Add-数据添加函数解析
-
概述: add函数无论是 public int Add(double x, double y) 还是 public void Add(Array xValues, Array yValues) 都是异步执行函数,并不参与图表数据的绘制。
-
步骤:
-
使用ILSpy反编译工具打开编译后的可执行文件,找到使用到添加数据的函数。

-
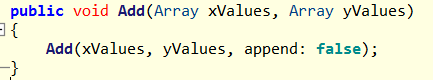
点击Add,找到函数实现位置。



- 可以看出,前面if中都是在将数组数据添加给控件,最后调用Invalidate()函数,此函数的主要功能是使控件的特定区域无效并向控件发送绘制消息。也就是说Invalidate函数只发出重绘界面的消息,不参与绘制控件,在消息发送完后就返回,Add函数就结束了。
-
从下列函数可看出,以点的方式添加数据每添加一个点就执行一次**Invalidate()**函数,所以添加效率会远低于数组添加方式。

-