var colors = ['#08c60c',//绿色'#ffc002',//黄色'#eb3928',//红色'#B5B5B5'//灰色
];
// 创建渐变色
Highcharts.getOptions().colors = Highcharts.map(colors, function (color) {return {radialGradient: { cx: 0.5, cy: 0.3, r: 0.7 },stops: [[0, color],[1, Highcharts.Color(color).brighten(-0.3).get('rgb')] // darken]};
});
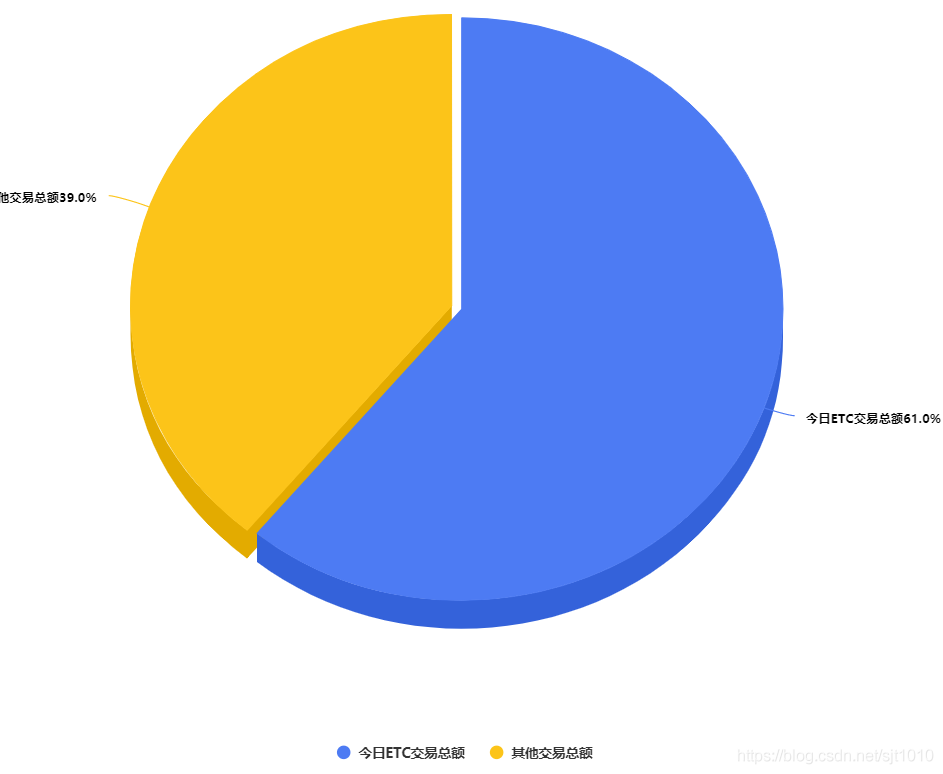
for (var i = 0; i < data.length; i++) {Highcharts.chart('pie'+i,{chart: {spacing: [0,0,0,0],marginTop: 20,marginBottom: 35},title: {text: null//不要标题},legend: {//修改图例的文字显示内容labelFormatter: function() {return this.name+':'+this.y+'%';}},credits: {//去掉版权信息enable: false,href: '',position: {},style: {},text: ''},tooltip: {pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'},plotOptions: {series: {showInLegend: true},pie: {allowPointSelect: true,cursor: 'pointer',dataLabels: {distance: 10,//控制饼图外面的线的长短,为负数时文本内容在饼图内部enabled: true,format: '<b>{point.name}</b>:<br/> {point.percentage:.1f} %',style: {color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'},connectorColor: 'silver'}}},series: [{type: 'pie',name: '百分比',size: '60%',//实心圆大小//innerSize: '50%', //空心圆大小valueSuffix: '%',//后缀data: [['转率', Number(data[i].run)],['待率', Number(data[i].wait)],['警率', Number(data[i].alarm)],['关率', Number(data[i].close)]]}]});
}