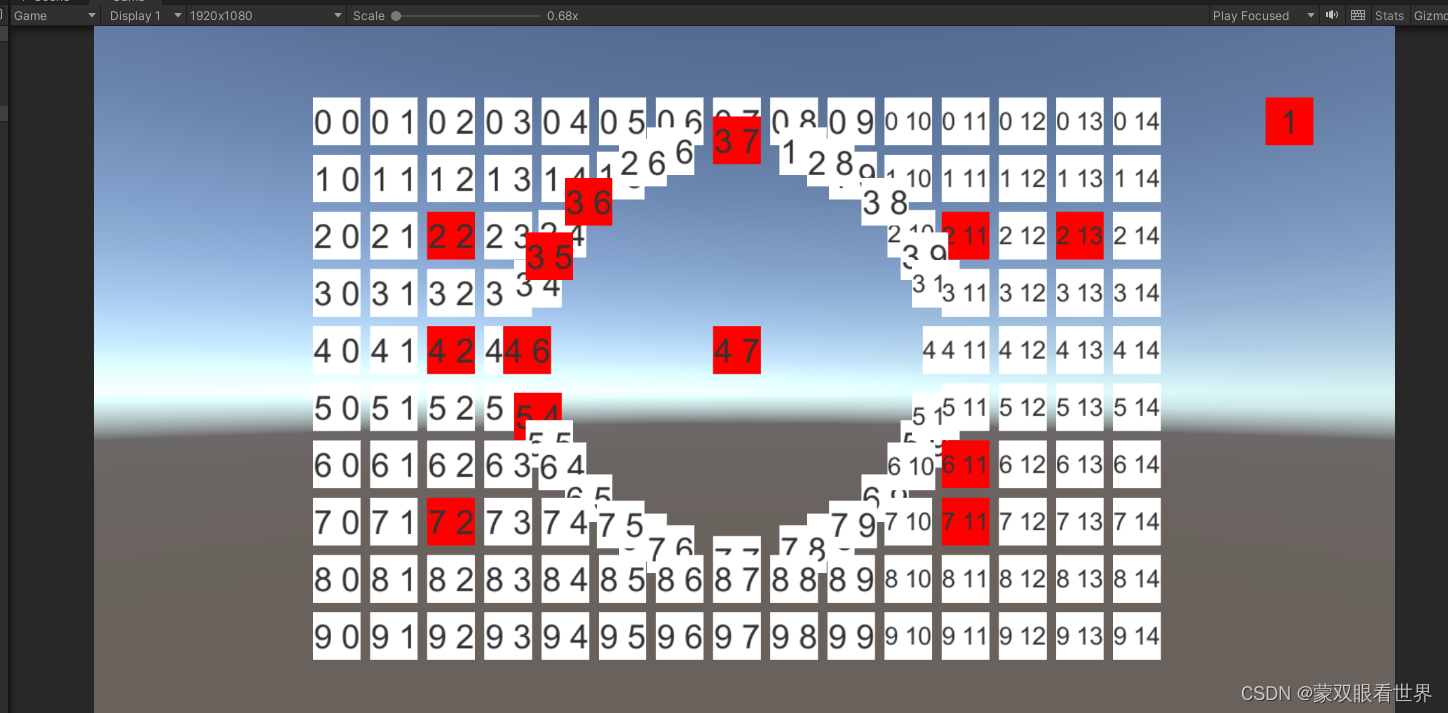
UnityUGUIPhotoWall一款结合DoTween做的照片墙效果插件
效果如下:

使用示例:
using DG.Tweening;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class MyTest : MonoBehaviour
{public RectTransform prefab;int row = 10; // 行int column = 15; // 列//第一张照片的位置int startXPos = 60; int startZPos = -100;// 照片 X 轴上的间距(Image 目前 (50,50),所以大于 50 照片间即可有间距,Min 和 Max 可以设置不同)float distanceRandomMinX = 60;float distanceRandomMaxX = 60;// 照片 Y 轴上的间距(Image 目前 (50,50),所以大于 50 照片间即可有间距,Min 和 Max 可以设置不同)float distanceRandomMinY = 60;float distanceRandomMaxY = 60;// 照片移动的距离,根据自己的 Canvas 画布和 Image 大小适配float initMoveDistance = 1000;// 选中照片时,放大的倍数float enlargeSize = 5;// 选中照片时,周围照片的改变范围float radiateSize = 220;// 照片集合列表List<List<RectTransform>> goList;// 照片和位置字典Dictionary<RectTransform, Vector2> itemPosDict;// 选中照片,照片变动集合List<RectTransform> changedItemList;// Use this for initializationvoid Start(){goList = new List<List<RectTransform>>();itemPosDict = new Dictionary<RectTransform, Vector2>();changedItemList = new List<RectTransform>();CreateGos();}void CreateGos(){// 生成所有物体,并添加到字典for (int i = 0; i < row; i++){List<RectTransform> gos = new List<RectTransform>();goList.Add(gos);float lastPosX = 0;for (int j = 0; j < column; j++){// 生成照片,并设置照片名称,以及父物体RectTransform item = (Instantiate(prefab.gameObject) as GameObject).GetComponent<RectTransform>();item.name = i + " " + j;item.transform.SetParent(transform);// 设置 照片的初始位置,以及最终运动到的位置Vector3 startPos = new Vector3(Random.Range(distanceRandomMinX, distanceRandomMaxX) + lastPosX, startZPos - i * Random.Range(distanceRandomMinY, distanceRandomMaxY));item.anchoredPosition = startPos;Vector3 endPos = new Vector3(startPos.x - initMoveDistance, startZPos - i * Random.Range(distanceRandomMinY, distanceRandomMaxY));// DOTween 开始延迟动画,最后一行先开始运动,依次网上Tweener tweener = item.DOAnchorPosX(endPos.x, Random.Range(1.8f, 2f)); // 缓动到目标位置tweener.SetDelay(j * 0.1f + (row - i) * 0.1f); // 延时tweener.SetEase(Ease.InOutBounce); // 缓动效果// 适配 Canvas 的 Render Mode 的任何形式,保证显示正常item.transform.localPosition = new Vector3(item.transform.localPosition.x, item.transform.localPosition.y, 0);item.transform.localScale = Vector3.one;// 修改 Image下的 Text 文本信息item.transform.GetChild(0).GetComponent<Text>().text = item.name;//添加到集合item.gameObject.SetActive(true);gos.Add(item);itemPosDict.Add(item, endPos);// 更新当前 X 轴点信息lastPosX = item.anchoredPosition.x;}}}/// <summary>/// 鼠标进入的事件/// </summary>/// <param name="item">当前的UI物体</param>public void OnMousePointEnter(RectTransform item){// 缓动改变中心物体(选中照片)尺寸item.DOScale(enlargeSize, 0.5f);Vector2 pos = itemPosDict[item];// 更新集合changedItemList = new List<RectTransform>();// 遍历字典,添加扩散物体到集合foreach (KeyValuePair<RectTransform, Vector2> i in itemPosDict){// 变动范围内的 照片集合if (Vector2.Distance(i.Value, pos) < radiateSize){changedItemList.Add(i.Key);}}// 缓动来解决扩散物体的动画for (int i = 0; i < changedItemList.Count; i++){// 方向上变动照片集合Vector2 targetPos = itemPosDict[item] + (itemPosDict[changedItemList[i]] - itemPosDict[item]).normalized * radiateSize;changedItemList[i].DOAnchorPos(targetPos, 0.8f);}}/// <summary>/// 鼠标移开的事件/// </summary>/// <param name="go"></param>public void OnMousePointExit(RectTransform go){// 缓动恢复中心物体尺寸go.DOScale(1, 1);// 缓动将扩散物体恢复到初始位置for (int i = 0; i < changedItemList.Count; i++){changedItemList[i].DOAnchorPos(itemPosDict[changedItemList[i]], 0.8f);}}/// <summary>/// 鼠标按下的事件/// </summary>/// <param name="go"></param>public void OnMousePointDown(RectTransform go){// Image 变色go.gameObject.GetComponent<Image>().color = Color.red;}}
BaseInput用来检测鼠标输入事件
using UnityEngine.UI;namespace UnityEngine.EventSystems
{/// <summary>/// Interface to the Input system used by the BaseInputModule. With this it is possible to bypass the Input system with your own but still use the same InputModule. For example this can be used to feed fake input into the UI or interface with a different input system./// </summary>public class BaseInput : UIBehaviour{/// <summary>/// Interface to Input.compositionString. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual string compositionString{get { return Input.compositionString; }}/// <summary>/// Interface to Input.imeCompositionMode. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual IMECompositionMode imeCompositionMode{get { return Input.imeCompositionMode; }set { Input.imeCompositionMode = value; }}/// <summary>/// Interface to Input.compositionCursorPos. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual Vector2 compositionCursorPos{get { return Input.compositionCursorPos; }set { Input.compositionCursorPos = value; }}/// <summary>/// Interface to Input.mousePresent. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual bool mousePresent{get { return Input.mousePresent; }}/// <summary>/// Interface to Input.GetMouseButtonDown. Can be overridden to provide custom input instead of using the Input class./// </summary>/// <param name="button"></param>/// <returns></returns>public virtual bool GetMouseButtonDown(int button){return Input.GetMouseButtonDown(button);}/// <summary>/// Interface to Input.GetMouseButtonUp. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual bool GetMouseButtonUp(int button){return Input.GetMouseButtonUp(button);}/// <summary>/// Interface to Input.GetMouseButton. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual bool GetMouseButton(int button){return Input.GetMouseButton(button);}/// <summary>/// Interface to Input.mousePosition. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual Vector2 mousePosition{get { return Input.mousePosition; }}/// <summary>/// Interface to Input.mouseScrollDelta. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual Vector2 mouseScrollDelta{get { return Input.mouseScrollDelta; }}/// <summary>/// Interface to Input.touchSupported. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual bool touchSupported{get { return Input.touchSupported; }}/// <summary>/// Interface to Input.touchCount. Can be overridden to provide custom input instead of using the Input class./// </summary>public virtual int touchCount{get { return Input.touchCount; }}/// <summary>/// Interface to Input.GetTouch. Can be overridden to provide custom input instead of using the Input class./// </summary>/// <param name="index">Touch index to get</param>public virtual Touch GetTouch(int index){return Input.GetTouch(index);}/// <summary>/// Interface to Input.GetAxisRaw. Can be overridden to provide custom input instead of using the Input class./// </summary>/// <param name="axisName">Axis name to check</param>public virtual float GetAxisRaw(string axisName){return Input.GetAxisRaw(axisName);}/// <summary>/// Interface to Input.GetButtonDown. Can be overridden to provide custom input instead of using the Input class./// </summary>/// <param name="buttonName">Button name to get</param>public virtual bool GetButtonDown(string buttonName){return Input.GetButtonDown(buttonName);}}
}
插件下载地址:https://download.csdn.net/download/Highning0007/87337407