目录
一、基本构造
1、博客列表页
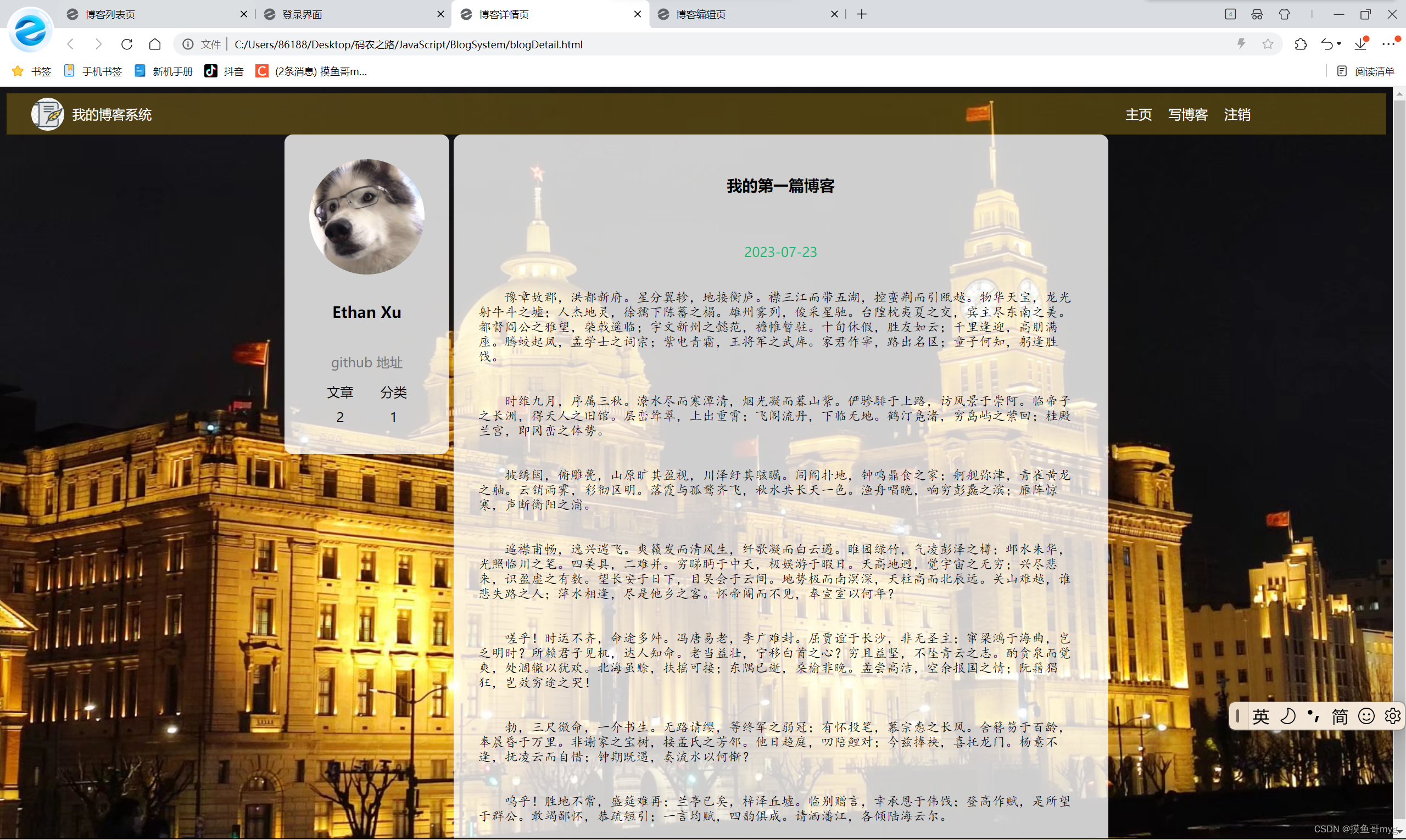
2、博客详情页
3、登录页
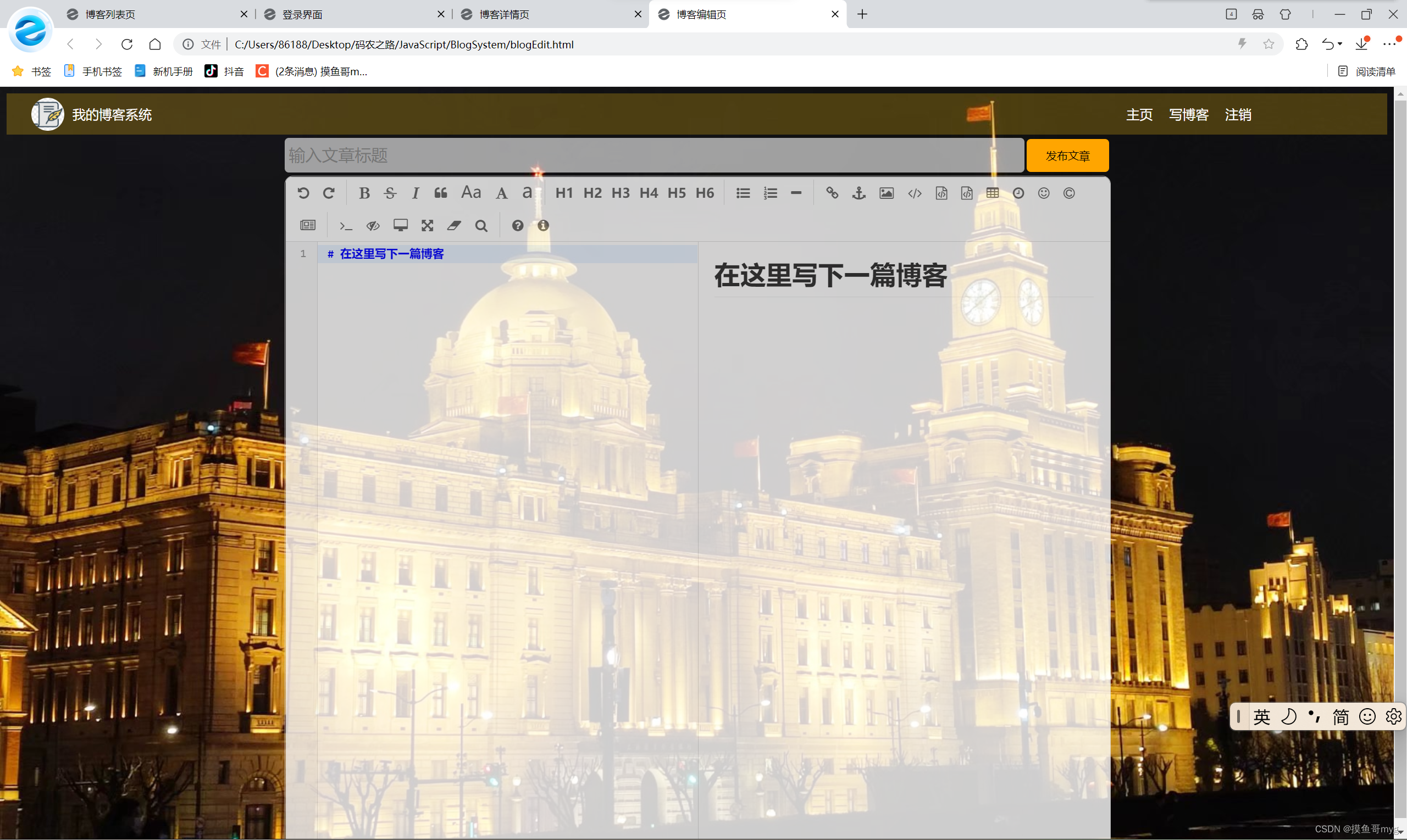
4、博客编辑页
二、文件目录
1、css 文件夹
blog_detail.css
blog_edit.css
blog_list.css
common.css
login.css
2、html 文件
blogDetail.html
blogEdit.html
blogList.html
Login.html
3、image 文件夹
4、js 文件夹
三、界面展示
一、基本构造
1、博客列表页
2、博客详情页
可查看详细的博客内容
3、登录页
4、博客编辑页
使用markdown编辑器写博客
二、文件目录
新建一个文件夹BLOG,底下新建四个文件夹,名为css,image
注:editor.md和js这两个文件夹的作用是引入markdown,具体操作请参考链接
http://t.csdn.cn/INZlT

1、css 文件夹
包含五个.css文件

blog_detail.css
/*用来放博客详情页*/.container-right .title{text-align: center;padding:30px;
}.container-right .date{color:rgb(15,189,114);text-align: center;padding:10px;
}.container-right .content p{text-indent:2em;padding:10px 30px;font-family: '楷体';
}
blog_edit.css
/*这个文件用来写博客编辑页的样式*/.blog-edit-container{width:1000px;height:calc(100% - 50px);margin:0 auto;
}.blog-edit-container .title{height:50px;display:flex;align-items: center;justify-content:space-between;}#title{height:40px;width:890px;border:none;padding-left:5px;font-size:20px;border-radius:5px;/*去掉轮廓线*/outline:none;/*设置背景半透明*/background-color: rgba(255,255,255,0.6);
}/*获取到焦点*/
#title:focus{background-color:rgb(255,255,255);
}#submit{height:40px;width:100px;background-color: orange;border-radius:5px;border:none;}#submit:active{background-color: #666;
}#editor{border-radius:10px;opacity:80%;/*设置半透明*/
}blog_list.css
/*这个css文件用来实现博客列表页样式*//*设置整个博客的容器元素的样式*/
.blog{width:100%;padding:20px;}.blog .title{text-align:center;font-size:24px;font-weight:700;padding:10px;
}.blog .date{text-align: center;color:rgb(15,189,114);padding:10px;
}.blog .desc{text-indent:2em;
}.blog a{/*a标签是行内元素,不方便设置样式,转成块级元素*/display:block;width:120px;height:40px;margin-top:20px;/*设置水平居中*/margin-left:auto;margin-right:auto;/*设置一个边框*/border:2px solid black;/*让文字水平居中*/text-align:center;/*让文字垂直居中*/line-height:40px;/*去掉下划线*/text-decoration:none;color:black;border-radius:10px;/*给鼠标悬停加个过渡效果*/transition: all 0.8s;}/*设置一下当鼠标滑到按钮上时,有个变化*/
.blog a:hover{color:white;background-color: #666;
}common.css
/*这个css文件放的是公用的样式*/
/*写样式的起手式,先去除浏览器的公共样式,并且设置border-box,避免元素盒子被内边距和边框撑大
*{margin:0;padding:0;box-sizing:border-box;
}/*并集选择器*/
html,body{/*html是页面的最顶层元素,高度100%是相对父元素来说高度是100%(和父元素一样高)对于html标签来说,父元素就是浏览器窗口,浏览器窗口多高,html就多高body的父亲是html,设为100%意思是body和html一样高此时,body和html的高度都是和浏览器窗口一样高如果不设置高度,此时元素默认的高度取决于内部的内容*/height:100%;
}body{background-image:url(../image/背景图片.jpg);background-repeat:no-repeat;background-size:cover;background-position:center center;
}/*实现导航栏的样式*/
.nav{/*设置宽度和父元素一样宽*//*对于块级元素来说,默认就是width:100%*/width:100%;height:50px;/*rgba中a是透明度*/background-color:rgba(212, 166, 16,0.3);color:white;/*导航栏里面的元素都是水平排列的,用弹性布局来设置*/display:flex;/*垂直方向子元素居中*/align-items:center;
}/*设置导航栏里的logo*/
.nav img{width:40px;height:40px;margin-left:30px;/*logo标签左右都有间距*/margin-right:10px;border-radius:50%;/*设成圆的*/
}.nav .spacer{width: 70%;
}/*设置导航栏里的文字*/
.nav a{color:white;/*去掉下划线*/text-decoration:none;/*为了让这几个a标签不贴的那么紧,加个内边距此处用外边距也行,但是内边距更好,内边距也是元素的内容,可以增大用户点击的面积*/padding:0 10px;
}/*编写页面主体样式*/
.container{/*设置主体部分宽度1000px*/width:1000px;/*高度能够填充整个页面,整个页面减去导航栏的50px*/height: calc(100% - 50px);/*水平居中*/margin:0 auto;/*弹性布局*/display:flex;align-items:center;justify-content:space-between;}.container-left{height:100%;width:200px;}.container-right{height:100%;/*此处留出了5px,产生一个缝*/width:795px;background-color: rgba(255,255,255,0.8);border-radius: 10px;/*让这个元素自己带上滚动条*/overflow:auto;/*如果内容没有溢出,则无滚动条,如果溢出,则自动加上滚动条*/}/*左侧用户信息*/
.card{background-color: rgba(255,255,255,0.8);border-radius:10px;/*设置内边距,让内容与边框之间留点距离*/padding:30px;}
/*用户头像*/
.card img{width:140px;height:140px;border-radius:50%;
}/*用户名字*/
.card h3{/*文字居中*/text-align:center;/*让文字和上下有边距*//*使用内边距或外边距均可*/padding:10px;
}/*用户的github链接*/
.card a{/*a标签是行内元素,设置居中没有用*/text-align:center;/*为了居中,要将其设置成块级元素*/display:block;color:#777;text-decoration:none;padding:10px;
}.card .counter{/*为了让里面的元素水平排列,使用弹性布局*/display:flex;justify-content:space-around;/*让元素之间产生距离*/padding:5px;
}login.css
/*专门放登陆界面的样式*/.login-container{width:100%;height:calc(100% - 50px);/*让对话框能够垂直水平居中,使用弹性布局*/display:flex;justify-content:center;align-items:center;}.login-dialog{width:400px;height:330px;background-color: rgba(255,255,255,0.8);border-radius:5px;
}.login-dialog h3{text-align: center;padding:50px 0;
}.login-dialog .row{height:50px;display:flex;justify-content:center;align-items:center;}.login-dialog .row span{width:100px;}#username,#password{width:200px;height:40px;border-radius:5px;/*去掉边框*/border:none;/*放大字体*/font-size:22px;padding-left:5px;
}#submit{width:300px;height:40px;color:white;background: orange;border:none;border-radius:10px;
}#submit:active{background-color: #666;}2、html 文件

blogDetail.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客详情页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_detail.css">
</head>
<body><!--导航栏--><div class="nav"><img src="image\logo.jpg" alt=""><span class="title">我的博客系统</span><!--这个标签仅仅用于占位,把这几个a标签挤到导航栏右边去--><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!--页面主体部分--><div class="container"><!--左侧信息--><div class="container-left"><!--使用这个.card表示用户信息--><div class="card"><!--用户图片--><img src="image\博客头像.jpg" alt=""><!--用户名--><h3>Ethan Xu</h3><a href="#">github 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!--右侧信息--><div class="container-right"><h3 class="title">我的第一篇博客</h3><!--博客发布时间--><div class="date">2023-07-23</div><!--博客正文--><div class="content"><p>豫章故郡,洪都新府。星分翼轸,地接衡庐。襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。</p><p>时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿。临帝子之长洲,得天人之旧馆。层峦耸翠,上出重霄;飞阁流丹,下临无地。鹤汀凫渚,穷岛屿之萦回;桂殿兰宫,即冈峦之体势。</p><p>披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰弥津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦。</p><p>遥襟甫畅,逸兴遄飞。爽籁发而清风生,纤歌凝而白云遏。睢园绿竹,气凌彭泽之樽;邺水朱华,光照临川之笔。四美具,二难并。穷睇眄于中天,极娱游于暇日。天高地迥,觉宇宙之无穷;兴尽悲来,识盈虚之有数。望长安于日下,目吴会于云间。地势极而南溟深,天柱高而北辰远。关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。怀帝阍而不见,奉宣室以何年?</p><p>嗟乎!时运不齐,命途多舛。冯唐易老,李广难封。屈贾谊于长沙,非无圣主;窜梁鸿于海曲,岂乏明时?所赖君子见机,达人知命。老当益壮,宁移白首之心?穷且益坚,不坠青云之志。酌贪泉而觉爽,处涸辙以犹欢。北海虽赊,扶摇可接;东隅已逝,桑榆非晚。孟尝高洁,空余报国之情;阮籍猖狂,岂效穷途之哭!</p><p>勃,三尺微命,一介书生。无路请缨,等终军之弱冠;有怀投笔,慕宗悫之长风。舍簪笏于百龄,奉晨昏于万里。非谢家之宝树,接孟氏之芳邻。他日趋庭,叨陪鲤对;今兹捧袂,喜托龙门。杨意不逢,抚凌云而自惜;钟期既遇,奏流水以何惭?</p><p>呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔。</p></div></div></div></body>
</html>blogEdit.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_edit.css"><script src="js/jquery.min.js"></script><!--引入 editor.md 的依赖--><link rel="stylesheet" href="editor.md/css/editormd.min.css"/><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script></head>
<body><!--导航栏--><div class="nav"><img src="image\logo.jpg" alt=""><span class="title">我的博客系统</span><!--这个标签仅仅用于占位,把这几个a标签挤到导航栏右边去--><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!--编辑区的容器--><div class="blog-edit-container"><!--博客标题编辑区--><div class="title"><input type="text" id="title" placeholder="输入文章标题"><button id="submit">发布文章</button></div><!--博客编辑器,使用id是为了和markdown编译器对接--><div id="editor"></div></div><script>var editor = editormd("editor",{//这里的尺寸必须在这里设置,设置样式会被editormd自动覆盖掉width:"100%",//设置编辑器高度height:"calc(100% - 50px)",//编辑器中的初始内容markdown:"# 在这里写下一篇博客",//指定editor.md依赖的插件路径path:"editor.md/lib/"});</script>
</body>
</html>blogList.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客列表页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_list.css">
</head>
<body><!--导航栏--><div class="nav"><img src="image\logo.jpg" alt=""><span class="title">我的博客系统</span><!--这个标签仅仅用于占位,把这几个a标签挤到导航栏右边去--><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!--页面主体部分--><div class="container"><!--左侧信息--><div class="container-left"><!--使用这个.card表示用户信息--><div class="card"><!--用户图片--><img src="image\博客头像.jpg" alt=""><!--用户名--><h3>Ethan Xu</h3><a href="#">github 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!--右侧信息--><div class="container-right"><!--表示一篇博客--><div class="blog"><!--博客标题--><div class="title">我的第一篇博客</div><!--发布时间--><div class="date">2023-07-23</div><!--博客摘要--><div class="desc">前端好难,一点也不会</div><!--查看全文按钮--><a href="#">查看全文>></a><!--大于号>小于号<--></div><!--表示一篇博客--><div class="blog"><!--博客标题--><div class="title">我的第二篇博客</div><!--发布时间--><div class="date">2023-07-23</div><!--博客摘要--><div class="desc">前端好难,一点也不会</div><!--查看全文按钮--><a href="#">查看全文>></a><!--大于号>小于号<--></div><!--表示一篇博客--><div class="blog"><!--博客标题--><div class="title">我的第三篇博客</div><!--发布时间--><div class="date">2023-07-23</div><!--博客摘要--><div class="desc">前端好难,一点也不会</div><!--查看全文按钮--><a href="#">查看全文>></a><!--大于号>小于号<--></div><!--表示一篇博客--><div class="blog"><!--博客标题--><div class="title">我的第四篇博客</div><!--发布时间--><div class="date">2023-07-23</div><!--博客摘要--><div class="desc">前端好难,一点也不会</div><!--查看全文按钮--><a href="#">查看全文>></a><!--大于号>小于号<--></div><!--表示一篇博客--><div class="blog"><!--博客标题--><div class="title">我的第五篇博客</div><!--发布时间--><div class="date">2023-07-23</div><!--博客摘要--><div class="desc">前端好难,一点也不会</div><!--查看全文按钮--><a href="#">查看全文>></a><!--大于号>小于号<--></div><!--表示一篇博客--><div class="blog"><!--博客标题--><div class="title">我的第六篇博客</div><!--发布时间--><div class="date">2023-07-23</div><!--博客摘要--><div class="desc">前端好难,一点也不会</div><!--查看全文按钮--><a href="#">查看全文>></a><!--大于号>小于号<--></div></div></div>
</body>
</html>Login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录界面</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/login.css">
</head>
<body><!--导航栏--><div class="nav"><img src="image\logo.jpg" alt=""><span class="title">我的博客系统</span><!--这个标签仅仅用于占位,把这几个a标签挤到导航栏右边去--><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a></div><!--正文部分--><!--贯穿整个页面的容器--><div class="login-container"><!--垂直水平居中的登录对话框--><div class="login-dialog"><h3>登录</h3><div class="row"><span>用户名</span><input type="text" id="username" placeholder="手机号/邮箱"></div><div class="row"><span>密码</span><input type="password" id="password"></div><div class="row"><button id="submit">登录</button></div></div></div>
</body>
</html>3、image 文件夹

背景图片.jpg

博客头像.jpg

logo.jpg

4、js 文件夹

具体操作请参考链接
http://t.csdn.cn/INZlT
三、界面展示