100个最常问的JavaScript面试问答-第4部分
- 问题31.参数对象可用于ES6 arrow functions吗?
- 问题32.如何在没有原型的情况下创建对象?
- 问题33. JavaScript中变量的作用域是什么?
- 问题34. JavaScript中this的作用域是什么?
- 问题35.JavaScript中的Callback是什么?
- 问题36.typeOf运算符如何工作?
- 问题37.解释JavaScript中的相等性
- 问题38.`==`和`===`之间有什么区别?
- 问题39.什么是ECMAScript?
- 问题40.ES6或ECMAScript 2015中有哪些新功能?
- 相关内容
问题31.参数对象可用于ES6 arrow functions吗?
答:不可以,arguments对象不适用于ES6 arrow functions。
function one() {return arguments;
}
const two = function () {return arguments;
}
const three = function three() {return arguments;
}
const four = () => arguments;
four(); // Throws an error - arguments is not defined
当我们调用函数four时,它将引发ReferenceError:参数未定义错误。
如果您的环境支持其余语法,我们可以解决此问题。
const four = (...args) => args;
这会将所有参数值自动放入数组中。
问题32.如何在没有原型的情况下创建对象?
答:我们可以使用来创建没有原型的对象Object.create method。
const o1 = {};
console.log(o1.toString());
// logs [object Object] get this method to the Object.prototypeconst o2 = Object.create(null);
// the first parameter is the prototype of the object "o2" which in this case will be null specifying we don't want any prototype
console.log(o2.toString());
// throws an error o2.toString is not a function
问题33. JavaScript中变量的作用域是什么?
答:
变量的范围是程序在其中定义的区域。
JavaScript变量将只有两个作用域。
- 全局变量-全局变量具有全局作用域,这意味着它在JavaScript代码中的任何位置都是可见的。
- 局部变量-局部变量仅在定义它的函数中可见。函数参数始终是该函数的本地参数。
问题34. JavaScript中this的作用域是什么?
JavaScript中的这个关键字引用了它所属的对象。
根据使用位置的不同,它具有不同的意义。
- 在方法中,这是指所有者对象
- 在函数中,这是指全局对象。
问题35.JavaScript中的Callback是什么?
答:
- 回调是作为参数或选项传递给某些方法的普通JavaScript函数。
- 该功能将在另一个功能完成执行后执行,因此名称为“回调”。
- 在JavaScript中,函数是对象,因此函数可以将函数作为参数,并且可以由其他函数返回。
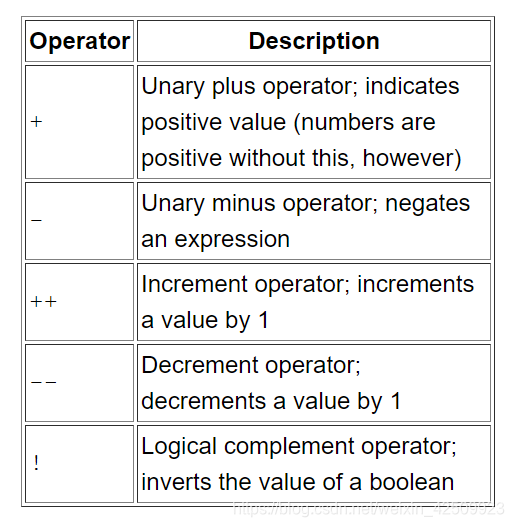
问题36.typeOf运算符如何工作?
答:
- 该
typeof操作用于获取其操作数的数据类型。 - 操作数可以是文字或数据结构,例如变量,函数或对象。
- 它是一元运算符,位于其单个操作数之前,该操作数可以是任何类型。
- 它的值是一个字符串,指示操作数的数据类型。
问题37.解释JavaScript中的相等性
答:
JavaScript具有严格的和类型转换的比较:
- 严格的比较(例如
===)在不强制的情况下检查值是否相等 - 抽象比较(例如
==)在允许强制的情况下检查值是否相等。
var a = "42";
var b = 42;
a == b; // true
a === b; // false
一些简单的平等规则:
-如果比较中的任何一个值(又名“正”值)可以是true或false,请不要用==,而使用===。
- 如果比较中的任何一个值都可以是这些特定值(0, “”, 或 [] – 空数组),请不要用
==,而使用===。 - 在其他所有情况下,您都可以放心使用
==。 它不仅安全,而且在许多情况下都以提高可读性的方式简化了代码。
问题38.==和===之间有什么区别?
== 是抽象相等运算符,而===是严格相等运算符。
==进行任何必要的类型转换后,运算符将比较是否相等。
该===不会做类型转换,因此,如果两个值是不一样的类型===将简单地返回false。
使用==时,可能会发生一些有趣的事情,例如:
1 == "1"; // true
1 == [1]; // true
1 == true; // true
0 == ""; // true
0 == "0"; // true
0 == false; // true
问题39.什么是ECMAScript?
- ECMAScript是制作脚本语言的标准,这意味着JavaScript遵循ECMAScript标准中的规范更改,因为它是JavaScript的蓝图。
- ECMAScript由ECMA国际标准组织在ECMA-262和ECMA-402规范中标准化。
在此处 阅读有关ECMAScript的更多信息。
问题40.ES6或ECMAScript 2015中有哪些新功能?
- Arrow Functions
- Classes
- Template Strings
- Enhanced Object literals
- Object Destructuring
- Promises
- Generators
- Modules
- Symbol
- Proxies
- Sets
- Default Function parameters
- Rest and Spread Operators
- Block Scoping with let and const
感谢您阅读本篇博客文章,希望能对您有所帮助。我很快将更新系列的第5-10部分,应该在明天了,我会保持每天至少更新一篇,关注我,或者❤或📑把本篇文章收藏起来,我会把后续内容链接放在本篇文章末尾。
保存或者长按识别关注作者公众号【海拥】

后面我还会持续更新类似免费好玩的H5小游戏、Java小游戏、前端基础知识、好玩、实用的项目和软件等等
最后,不要忘了❤或📑支持一下哦
相关内容
100个最常问的JavaScript面试问答-第1部分(1-10)
100个最常问的JavaScript面试问答-第2部分(11-20)
100个最常问的JavaScript面试问答-第1部分(21-30)