Chrome 控制台是很多开发者的必备工具之一,但你真的掌握了它的精髓吗?是否还是全靠 console.log() 排查问题?
其实,控制台的功能远比这更强大,用好控制台,能帮助我们更加准确高效地发现问题、定位问题,让 bug 无所遁形。
今天就同大家分享一下我自己常用的 Chrome 控制台调试功能及使用方法,希望能帮助大家的 Cocos Creator 项目在 Chrome 控制台更好地进行调试。限于篇幅,本文仅提炼了重点内容,更像是一个目录索引,详细的功能介绍和使用方法均写在论坛专贴中,点击文末【阅读原文】即可前往查看。
PART 1
Chrome 调试基础
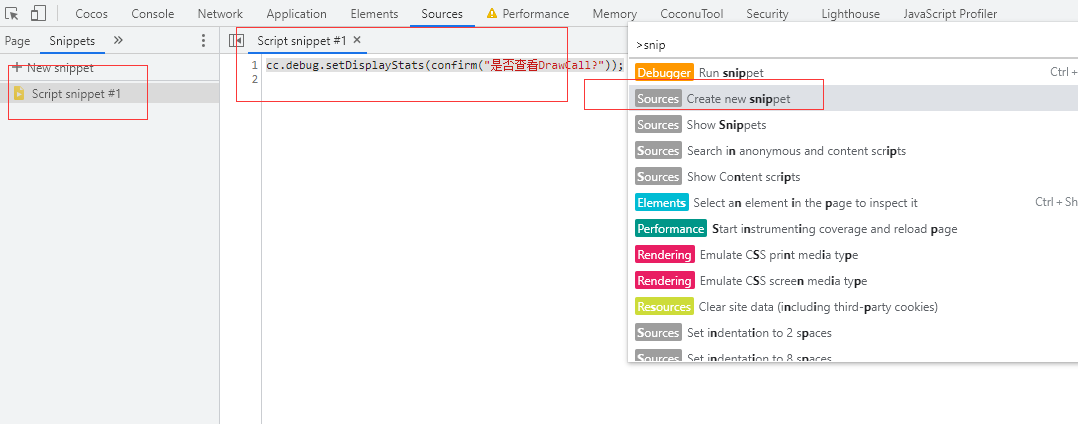
1.1 在任何网页上运行 JavaScript 的代码片段
个人理解就是可以替代 bookmarklet 来使用。
代码片段是在源工具中创作的脚本。代码段有权访问网页的 JavaScript 上下文,并且您可以在任何网页上运行代码段。
代码段是 bookmarklet 的替代方法,区别在于代码段仅在 DevTools 中运行,并且不限于 URL 的允许长度。

示例如图。感觉更方便,可以自由保存,可以换行格式化代码。
1.2 调试 JavaScript 入门
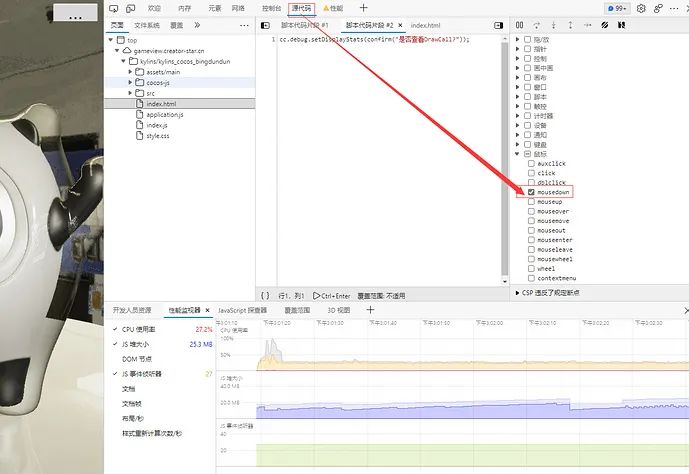
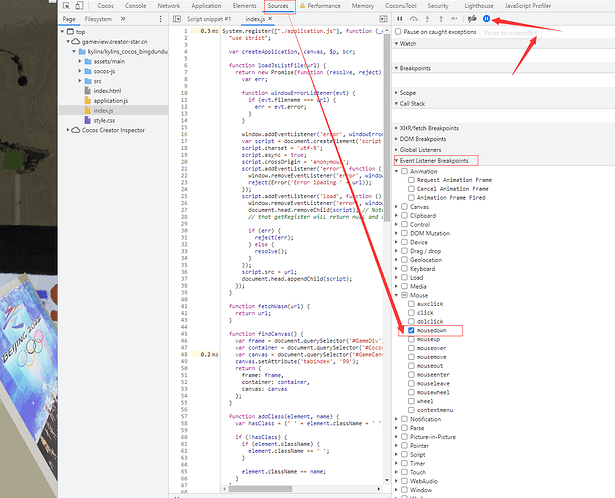
事件侦听器断点,可以自动断点调试,断点时建议开启 Pause on exceptions。
示例如下图,自动监听用户点击事件,然后断点。Pause on exceptions 自动报错断点可以追踪代码错误然后自动断点。


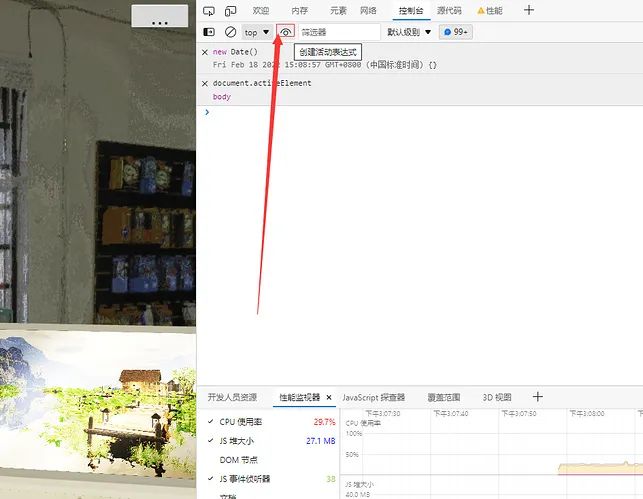
1.3 使用实时表达式监视 JavaScript 中的更改
添加新实时表达式,点小眼睛,输入表达式。

1.4 分析运行时性能
使用 DevTools 性能工具,通过 Performance 面板在页面上查找性能瓶颈。
模拟移动 CPU,可以用于模拟 iOS 的环境,非常方便测试(建议使用)。与台式机和笔记本电脑相比,移动设备的 CPU 功率更小。每当你分析页面时,都可使用 CPU 节流来模拟页面在移动设备上的表现。
记录运行时性能,可以监测代码 Long Task 耗时的地方(建议使用)。运行优化版本的页面时,蓝色图标会移动得更快。为什么?两种版本都应该在相同的时间内将图标移动相同的空间。在性能工具中录制,了解如何检测未优化版本中的性能瓶颈。
记录运行时性能,可以监测+分析每秒帧数(建议使用)。测量任何动画性能的主要指标是每秒帧数 (FPS) 。当动画以 60 FPS运行时,用户会觉得很享受。
打开 FPS 计数,可以监测+分析每秒帧数(建议使用)。
控制台录制 Performance 后查找瓶颈(建议使用)。测量并验证动画运行不佳后,下一步是回答「为什么?」这一问题。
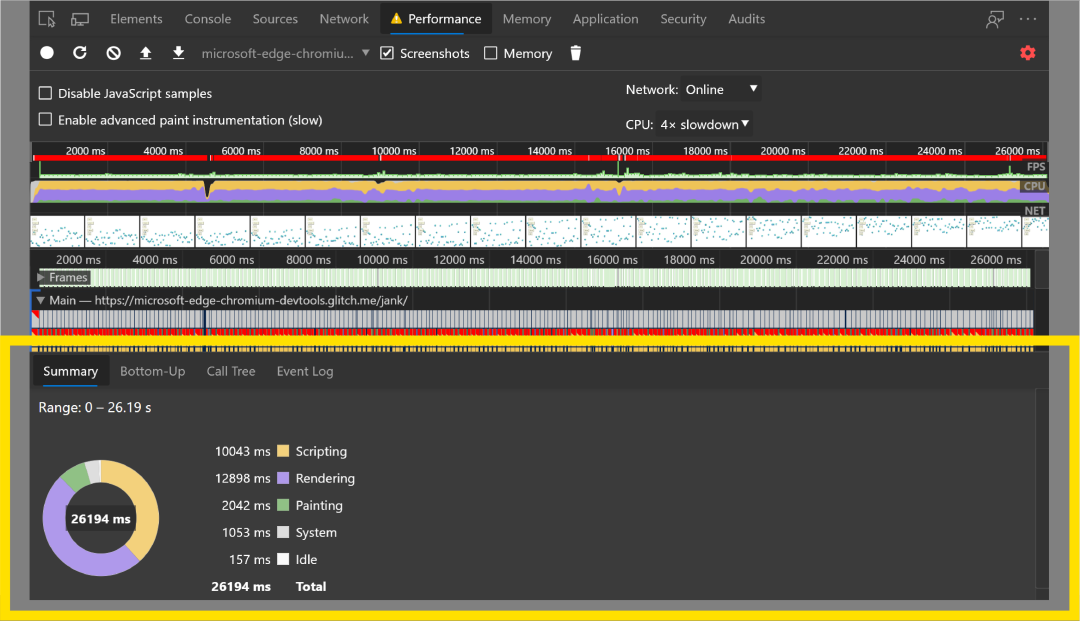
控制台录制 Performance 后分析运行时性能。

Performance 面板
1.5 在控制台中运行 JavaScript,简单执行(个人比较常用)
在控制台输入简单的代码。可以在控制台中输入任何 JavaScript 表达式、语句或代码段,并且它会在键入时立即以交互方式运行。
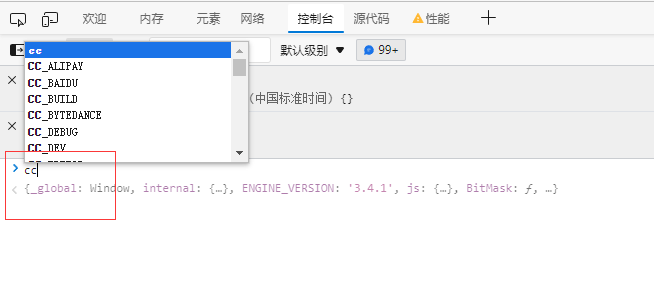
在控制台编写复杂表达式的自动完成(写 Cocos 的代码也会有自动代码提示)。控制台可帮助你使用自动完成编写复杂的 JavaScript。此功能是了解以前不知道的 JavaScript 方法的一种好方法。

控制台输入 Cocos 的代码
控制台查看历史记录。之前输入的代码也能也能找到和导出,此外控制台还提供了很多实用应用程序,简化我们的工作。
控制台多行编辑。默认情况下,控制台只提供一行来编写 JavaScript 表达式。如果在控制台中启动多行语句,将自动识别代码块并缩进。
控制台使用顶级 await () 的网络请求。除了在你自己的脚本中, 控制台还支持顶级 await 在它内运行任意异步 JavaScript。
1.6 性能功能参考
如何使用性能工具分析页面性能?此处总结了30余个本人常用的 DevTools 性能功能,论坛中有详细的分步使用教程。
记录性能:
记录运行时性能、记录加载性能、录制时捕获屏幕截图、录制时强制收集垃圾、显示录制设置、禁用 JavaScript 示例、在录制时限制网络、录制时限制 CPU、启用高级画图检测工具
保存录制内容
加载录制
清除上一记录
分析性能录制:
选择录制的一部分、搜索活动、查看主线程活动、查看表格中的活动(根活动、呼叫树选项卡、自下而上面板、事件日志面板)、查看 GPU 活动、查看光栅活动、查看交互、分析每秒帧数 (FPS)(FPS 图表、帧部分)、查看网络请求、查看内存指标、查看部分录制的持续时间
PART 2
使用 RAIL 模型衡量性能
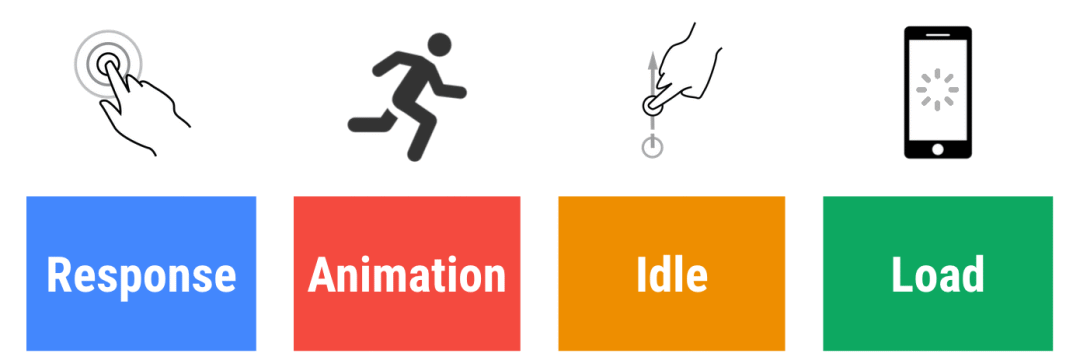
RAIL 是一种以用户为中心的性能模型,它提供了一种考虑性能的结构。该模型将用户体验分解到按键操作(例如点击、滚动、加载)中,帮助您为每个操作定义性能目标。
RAIL 代表 Web 应用生命周期的四个不同方面:响应、动画、空闲和加载。用户对这些上下文分别有不同的性能期望,因此,性能目标是根据上下文以及用户如何感知延迟的用户体验研究来定义的。

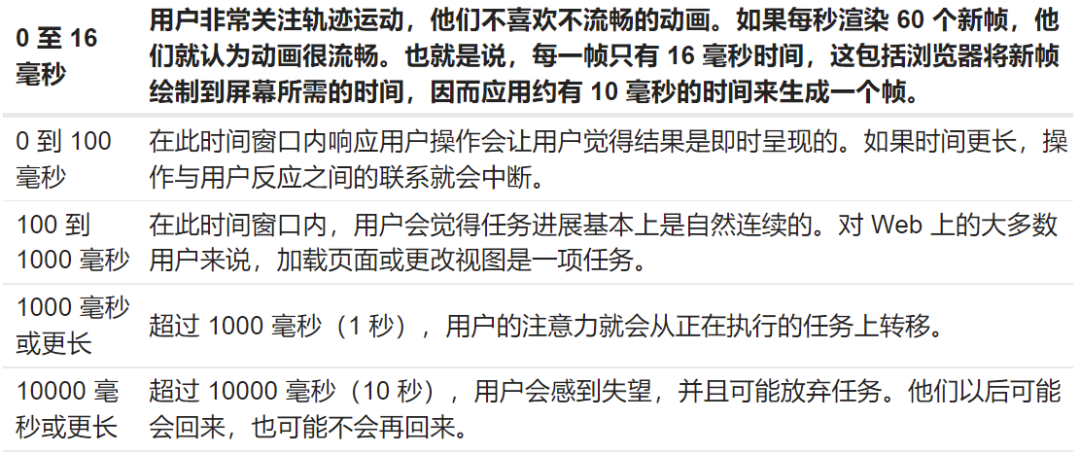
RAIL 将用户作为性能工作的关键点。下表介绍了用户如何感知性能延迟的关键指标:

用户对性能延迟的感知有所不同,具体取决于网络条件和硬件。例如,通过快速 Wi-Fi 连接,在功能强大的台式机上加载站点时,通常只需不到1秒时间,用户已经习以为常。通过速度较慢的 3G 网络连接,在移动设备上加载站点则需要更长的时间,因此,移动用户通常会更有耐心。在移动设备上,5秒钟内完成加载是更现实的目标。
2.1 响应:在50毫秒内处理事件
目标:在100毫秒内完成由用户输入发起的转换,让用户感觉交互是即时的。
准则 :
为了确保在100毫秒内产生可见响应,需要在50毫秒内处理用户输入事件。这适用于大多数输入,例如点击按钮、切换表单控件或启动动画。但是,这不适用于触摸拖动或滚动。
尽管听起来可能有些自相矛盾,但是,即时响应用户输入并非总是正确的做法。您可以利用这100毫秒的时间窗口来执行其他需要消耗大量资源的工作,但是,注意不能妨碍用户。如果可能,应在后台工作。
对于需要50毫秒以上才能完成的操作,请随时提供反馈。
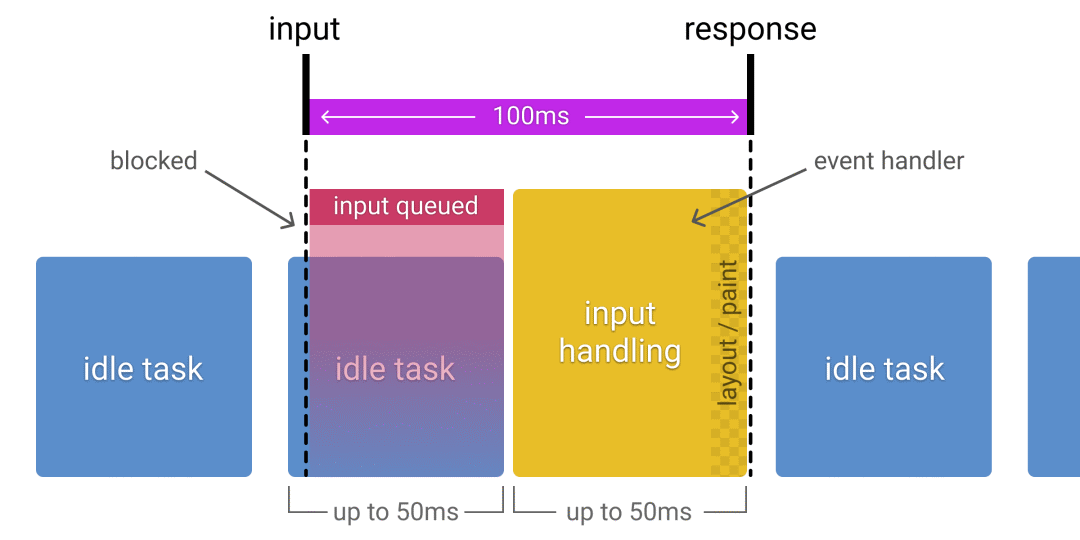
为什么我们的预算只有50毫秒?这是因为除输入处理外,通常还需要执行其他工作,而且这些工作会占用可接受输入响应的部分可用时间。如果应用程序在空闲时间以推荐的50毫秒区块执行工作,这就意味着,如果输入在这些工作区块之一中发生,它最多可能会排队50毫秒。考虑到这一点,假设只有剩余的50毫秒可用于实际输入处理才是安全的做法。下图展示了这种影响,图中显示了在空闲任务期间收到的输入如何排队,从而减少可用的处理时间:

空闲任务如何影响输入响应预算
2.2 动画:在10毫秒内生成一帧
目标:
在10毫秒或更短的时间内生成动画的每一帧。从技术上来讲,每帧的最大预算为16毫秒(1000毫秒/每秒60帧≈16毫秒),但是,浏览器需要大约6毫秒来渲染一帧,因此,准则为每帧10毫秒。
目标为流畅的视觉效果。用户会注意到帧速率的变化。
准则 :
在动画之类对计算速度要求极高的场景下,关键在于即使可行,您也不能执行任何其他操作,让不能执行的操作保持绝对最少。只要可能,您就要利用这100毫秒的响应时间预先计算最消耗资源的工作,从而最大限度地提高达到 60fps 的几率。
有关各种动画优化策略,请参阅渲染性能。
2.3 空闲:最大限度增加空闲时间
目标:最大限度增加空闲时间以提高页面在 50 毫秒内响应用户输入的几率。
准则 :
利用空闲时间完成延缓的工作。例如,对于初始页面加载,应加载尽可能少的数据,然后利用空闲时间加载其余数据。
在 50 毫秒或更短的空闲时间内执行工作。如果时间更长,您可能会干扰应用在 50 毫秒内响应用户输入的能力。
如果用户在空闲时间工作期间与页面交互,则应中断空闲时间工作,用户交互始终具有最高优先级。
2.4 加载:在5秒内交付内容并实现可交互
当页面加载缓慢时,用户注意力会分散,他们会认为任务已中断。加载速度快的网站具有更长的平均会话时间、更低的跳出率和更高的广告可见性。
PART 3
控制台代码
最后补充一些进阶「黑科技」!我们可以运用代码更好更快地操作控制台,以下是我个人常用的几个功能,对应代码见论坛专贴。
使用
console.log&console.error&console.warn等,将输出到控制台的信息进行分类整理再配合
console.group&console.groupEnd,可以将这种分类管理的思想发挥到极致关于
console.log,Chrome 提供了这么一个 API:第一个参数可以包含一些格式化的指令比如%c直接以表格的形式将数据输出:
console.table条件判断输出日志:
console.assert计数日志:
console.count数据树形输出:
console.dir函数执行时间计算输出:
console.time&console.timeEnd查看 CPU 使用相关信息:
console.profile&console.timeLime堆栈跟踪相关的调试:
console.trace控制台自带的内容:
$_复制控制台的数据结构:
copy对象操作:
keys&valuesmonitor&unmonitor:monitor(function),它接收一个函数名作为参数,比如function a,每次a被执行了,都会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。而unmonitor(function)便是用来停止这一监听。debug&undebug:debug同样也是接收一个函数名作为参数。当该函数执行时自动断下来以供调试,类似于在该函数的入口处打了个断点,可以通过 debugger 来做到,同时也可以通过在 Chrome 开发者工具里找到相应源码然后手动打断点。而undebug则是解除该断点。
具体的使用方法和更多功能介绍请点击【阅读原文】前往论坛专贴查看,欢迎大家查漏补缺。
参考链接:
Microsoft Edge Development
https://docs.microsoft.com/zh-cn/microsoft-edge/devtools-guide-chromium/
使用 RAIL 模型衡量性能
https://web.dev/rail/?utm_source=devtools#goals-and-guidelines















