青瓷引擎自15年12月中旬正式发布以来,获得了很多开发者小伙伴的支持和认可,大家在使用过程中,也遇到了一些问题,我们将这些问题收集整理出一些比较典型的与大家分享,希望能和大家一起进步。
一.
问:青瓷引擎如何快速入门?
答:
1、需要有一定的JavaScript基础,如果有web前端开发经验更好。
2、了解“面向组件式”编程思想。
3、可以先大致过一下官方用户手册,然后按照GetStart(HelloWorld工程、StartUp工程等)跟着做下来。
4、多看看官方Demo(大部分功能点都涉及到了),照着做。
二.
问:青瓷引擎如何同时支持WebGL和Canvas
在Android下,选用WebGL渲染还是Canvas渲染?这里面有些什么坑呢?
答:
引擎会自动判断当前浏览器是否支持WebGL加速,支持的话就选用WebGL渲染,不支持默认使用Canvas,当然大家也可以强制指定游戏使用哪种渲染方式。
三.
问:如何通过远程日志调试手机上运行的游戏?
答:
引擎中提供了以下的远程调试功能:
1、将trace 发送到远程日志服务器的功能,可以将代码中的trace 发送到指定服务器,以便远程显示trace,用来跟踪调试游戏运行状态。
2、服务器console与客户端脚本环境进行交互功能,可在线查询和更新客户端脚本环境。
参考以下文章的《远程控制台调试》一节
http://docs.zuoyouxi.com/manual/Debug/index.html
四.
问:如何与服务器进行通信(http、websocket)
答:
官方提供了 serverCommunicate 插件,该插件支持http 和websocket 通信功能。
具体的文档请参考官方的用户手册 http://docs.zuoyouxi.com/manual/Plugin/ServerCommunicate.html
五.
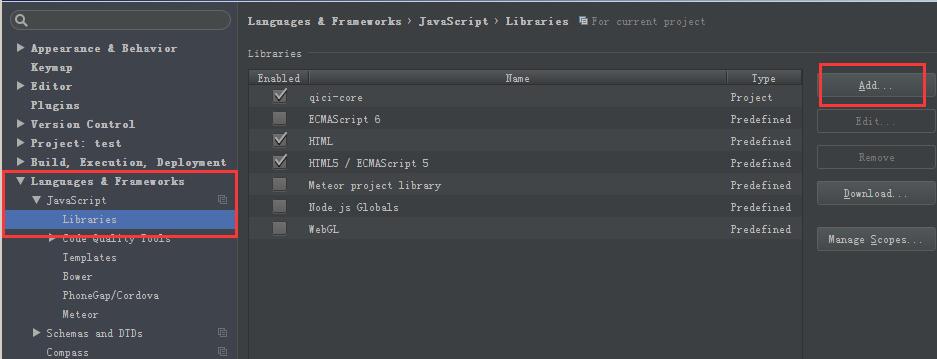
问:如何配置代码自动提示?
答:
在webstorm中加入青瓷引擎的核心包qc-core-debug.js,就能够有代码自动提示。
其他支持自动提示的第三方编辑器也可以加入这个包。



六.
问:发布游戏如何启用 Application Cache 功能?
答:
在 Project->Setting 中将 Application Cache 选项打勾,点 Apply 生效。之后发布游戏会在 StartGame.html 同级目录下生成 qici.appcache,并且 StartGame.html 中会增加 manifest="qici.appcache"。
注意:
1、服务器若没有 .appcache 文件的 MIME 类型,需要增加其类型为 text/cache-manifest
2、服务器上不对 .appcache 文件进行缓存
更多问答请参见:http://wenda.zuoyouxi.com/
相关链接:
开源免费的HTML5游戏引擎——青瓷引擎(QICI Engine) 1.0正式版发布了!