源代码已开源,如果对你有帮助可以点个星:https://github.com/linkaimin/xdzs
写论坛不难,重点是各页面之间的信息传递!
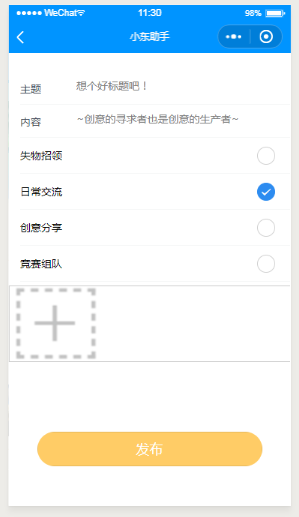
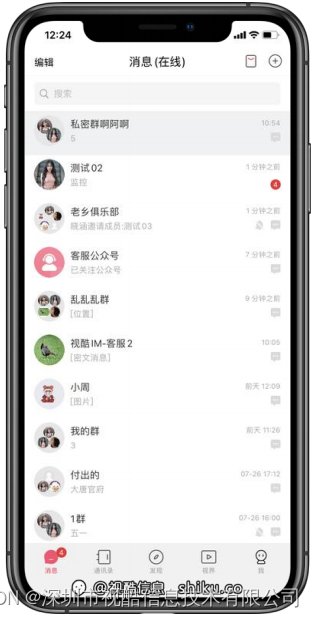
先放成品图,虽然有点单调。。。。但是麻雀虽小五脏俱全!

论坛功能:
1. 发帖(带图片)
2. 浏览各帖
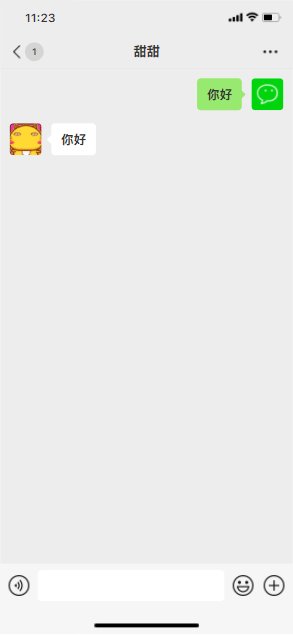
3. 评论
4. 搜素帖子
5. 作者删自己的贴
以上是论坛必备的功能,缺哪个都不完整哦~
这里使用了iview weapp组件
贴心代码详解(三)会讲列表部分

wxml
<view class="content"><view class="bg"><view class="name">创意集</view><form bindsubmit="formSubmit"><view class="search"><button class='find' form-type="submit" style="width:50px;height:30x">查询</button><input type="text" name="find" placeholder="帖子名称" form-type="submit"/><button class='btn' bindtap="img" >发帖</button></view></form> </view></view> <view wx:for="{{list}}" wx:key="list">
<navigator url="../detail/detail?id={{item.id}}" open-type="navigate" ><view class="title">【{{item.category}}】{{item.title}}</view><view class="pic"><image style="width:30%;height:69px;" src="{{item.pic}}"/><view class="info"><view class="desc"><text>{{item.commentNumber}}条评论</text><text>{{item.time}}</text><text>楼主:{{item.writer}}</text><view class="opr"></view></view></view>
</view>
<view class="hr"></view>
</navigator>
</view>json
{"usingComponents": {"i-row": "../../dist/row/index","i-col": "../../dist/col/index"
}
}
js
var app = getApp();
Page({onPullDownRefresh() {this.onShow();console.log("上拉刷新");wx.showNavigationBarLoading() //在标题栏中显示加载},img:function(){wx.navigateTo({url: '../img/img'})},getUserInfo:function(e){console.log(e.detail.userInfo)wx.request({ url: app.globalData.url+'all', data:{'writer': e.detail.userInfo.nickName, 'pic' : e.detail.userInfo.avatarUrl,method: 'POST', header: {'content-type': 'application/json'},success:function(res) { console.log('submit successs'); }, fail:function(res){ console.log('submit fail'); }}})
},formSubmit(e) {console.log(e.detail.value)wx.navigateTo({url: '../find/find?find='+e.detail.value.find,//这里是重点!!!页面信息传递,要结合我的上一篇博客看})},/*** 页面的初始数据*/data: {title:"",writer:" ",time:"",number:"",},/*** 生命周期函数--监听页面加载*/onLoad: function () {var that = thiswx.request({url: app.globalData.url+'community',headers: {'Content-Type': 'application/json'},success: function (res) {//将获取到的json数据,存在名字叫list的这个数组中console.log(res.data);that.setData({list: res.data.data,//res代表success函数的事件对,data是固定的,list是数组})}})},tempData: function () {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {var that = thiswx.request({url: app.globalData.url+'community',headers: {'Content-Type': 'application/json'},success: function (res) {//将获取到的json数据,存在名字叫list的这个数组中console.log(res.data);that.setData({list: res.data.data,//res代表success函数的事件对,data是固定的,list是数组})}})},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})