nth-child() 选择器可以实现为所有偶数(或奇数)的表格行添加css样式,even:偶数,odd:奇数。
代码:
<style>
table {border-collapse: collapse;width: 100%;
}th, td {text-align: center;padding: 8px;
}tr:nth-child(even) {background-color: #f2f2f2;}//基数偶数子元素选择器
</style>
</head>
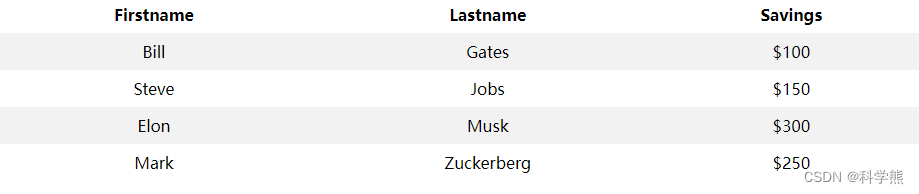
<body><table><tr><th>Firstname</th><th>Lastname</th><th>Savings</th></tr><tr><td>Bill</td><td>Gates</td><td>$100</td></tr><tr><td>Steve</td><td>Jobs</td><td>$150</td></tr><tr><td>Elon</td><td>Musk</td><td>$300</td></tr><tr><td>Mark</td><td>Zuckerberg</td><td>$250</td></tr>
</table></body>
渲染效果: