1. 前言
在工作中,由于各种原因,导致需要将两个可单独运行的App项目,合并到一个git仓库里,且单独的App项目里还有其他Module模块。
如果只是将两个项目复制到同一个文件夹下,还是得单独打开各个项目,是很不方便的。
而我想到达到的效果是,Android Studio打开两个项目同属的根文件夹,即可加载出两个项目,可以在Android Studio内部切换项目编译运行。
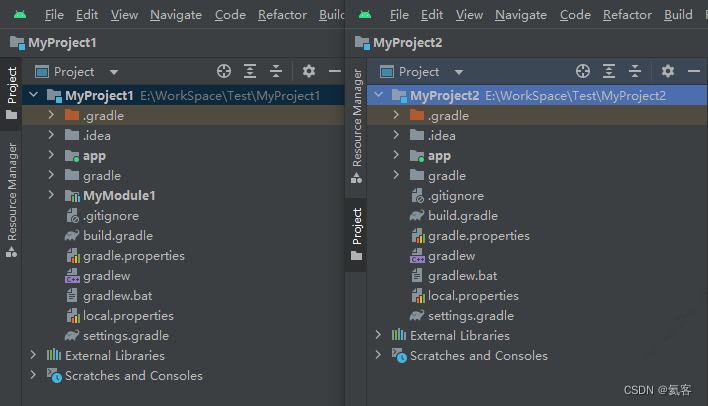
如下图所示,我们现在有两个项目
MyProject1: 里面有依赖MyModule1这个LibraryMyProject2: 是一个单独的App,没有依赖其他Library
接下来,我们就以这两个项目为例,通过修改gradle,合并到一个项目中

2. include 函数用法
首先,我们都知道在Gralde中,include函数可以用来依赖子项目。
比如我们新建的项目,在settings.gradle中,就会有这么一句,用来依赖app模块。
include ":app"
我们点击include,可以发现include其实是一个方法,参数是个可变字符串,可以传入若干个项目的路径,比如:app
default void include(String... projectPaths) {this.include((Iterable)Arrays.asList(projectPaths));
}
那如果项目是在子目录需要怎么办呢 ?
这里的:是用来分割目录的,那么依赖子目录的项目就是:xxxx:yyyy这种形式了
3. 实现步骤
3.1 创建一个新的项目
我们知道了include的用法,那么就可以用include来实现合并。
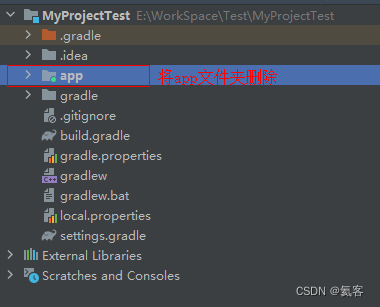
首先我们先创建一个全新的项目,比如MyProjectTest,并删除其app文件夹下的代码。

3.2 复制项目到MyProjectTest
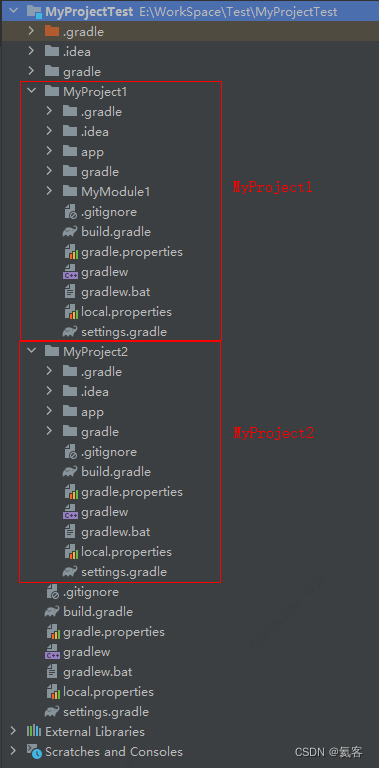
将MyProject1和MyProject2复制到MyProjectTest

3.3 修改settings.gradle
修改MyProjectTest的settings.gradle
原本是这样两行代码
rootProject.name = "MyProjectTest"
include ':app'
修改为
rootProject.name = "MyProjectTest"
include ':MyProject1:app'
include ':MyProject1:MyModule1'
include ':MyProject2:app'
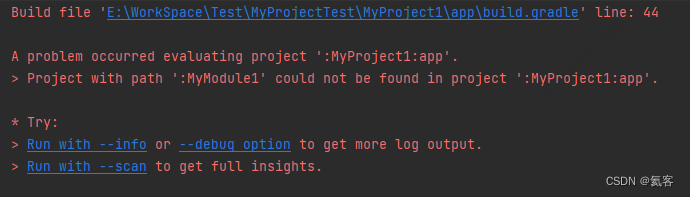
点击下Sync按钮,会提示报错

因为在MyProject1中,我们依赖了MyModule1
implementation project(':MyModule1')
所以这里提示找不到了,需要修改为 :MyProject1:MyModule1
implementation project(':MyProject1:MyModule1')
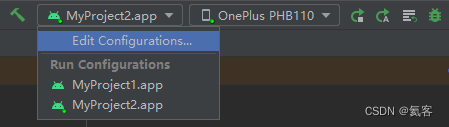
这时我们再点击Sync按钮,可以发现多了两个可运行的项目选项

选择一个项目,点击运行,可以发现正常安装到手机上了。
4. 进一步优化
到这里,本文的目标基本就完成了,实现了将两个项目合并到一个项目中。
但是,这个时候,我们如果用Android Studio单独打开MyProject1,会发现MyProject1编译报错了。
因为我们将implementation project(':MyModule1')修改为了implementation project(':MyProject1:MyModule1'),与MyProjectTest产生了耦合。
这显然是不合理的,理想的情况,应该是合并两个项目后,单独的项目依旧可以在Android Studio上单独运行。
那应该怎么办呢 ?
4.1 给项目指定路径
其实,我们可以使用project.projectDir ,指定子项目的路径。
修改MyProjectTest的settings.gradle,给MyModule1指定路径。
rootProject.name = "MyProjectTest"include ':MyProject1:app'
include ':MyModule1'
include ':MyProject2:app'project(':MyModule1').projectDir = new File('/MyProject1/MyModule1')
然后将MyProject1下的 implementation project(':MyProject1:MyModule1')依赖修改会implementation project(':MyModule1')。
再次点击Sync按钮,点击运行,发现依旧是可以运行的。
而且,这个时候,单独用Android Studio打开MyProject1,也是能够单独运行的。
4.2 给子项目改名

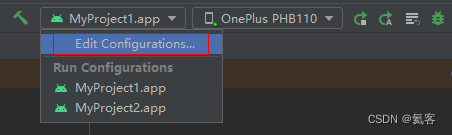
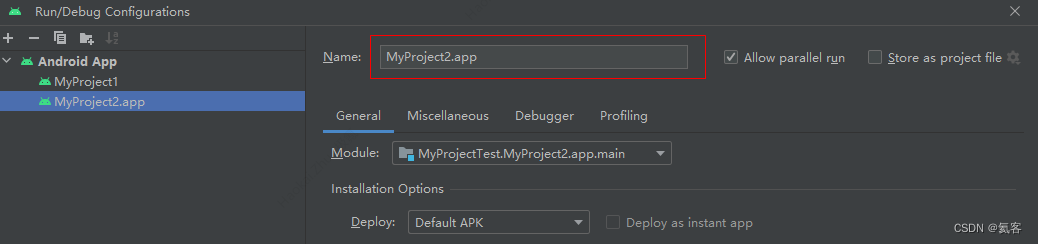
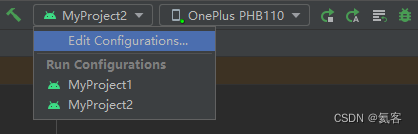
点击Edit Configurations,我们还可以给子项目改名

删除名字里的.app,最终效果如下

至此,我们就完成了将两个项目合并成一个项目的所有操作。
5. 如果还有一个可单独运行的项目 ?
如果MyProject2中还有一个可单独运行的子项目,那需要怎么整合呢 ?
其实也是一样的,在MyProjectTest的settings.gradle中,增加include依赖。
include ':MyProject2:xxxx'
这里的xxxx是这个子项目的名称,然后Sync一下,就可以看到这个子项目单独的运行入口了。
6. 其他
6.1 本文源码
源码下载地址 : Android Studio中,将两个项目合并到一个项目中
6.2 参考
【Android Gradle 插件】settings.gradle 配置文件 ( 配置基本作用 | include 函数用法 | 目录层级配置 | 修改 Module 模块构建脚本名称 )_setting.gradle 构建多项目 设置构建包名称