如何搭建WordPress博客网站,并且发布至公网上?
文章目录
- 如何搭建WordPress博客网站,并且发布至公网上?
- 概述
- 前置准备
- 1 安装数据库管理工具
- 1.1 安装图形图数据库管理工具,SQL_Front
- 2 创建一个新数据库
- 2.1 创建数据库
- 2.2 为数据库创建一个用户
- 3 安装PHP7.4
- 4. 创建一个新站点
- 4.1 创建站点根目录
- 4.2 访问WordPress官网,下载最新版本的压缩包
- 4.3 创建新Web站点
- 4.4 打开浏览器测试一下
- 5 cpolar配置
- 5.1 在后台预留一个二级子域名
- 5.2 修改cpolar配置文件,添加一个隧道指向8080端口
- 5.3 验证cpolar配置文件是否正确
- 6 WordPress初始化配置
- 6.1 WordPress初始化设置
- 6.2 为WordPress定制主题
- 6.4 安装WordPress相对URL插件(必需)
- 修改config.php配置
- 总结:
概述
搭建一个真正有用的Web站点,您可以用它来撰写博客、搭建您自己的企业站点,外贸站点等,并且发布至公网上。
前置准备
查看当前WordPress版本的组件依赖需求
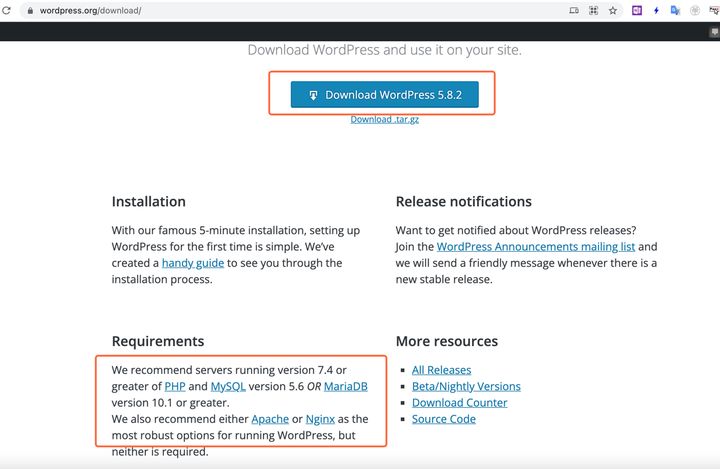
访问WordPress官网: https://wordpress.org/download/

在本教程发布时,当前最新的WordPress版本为5.8.2
下面红框位置显示,它需要依赖PHP 7.4
我们对比一下PHPStudy里的组件版本,当前PHP 7.4没有安装,后面需要安装一下。其它的我们都已经满足。
接下来,我们要做如下操作:
- 安装数据库管理工具
- 创建一个数据库
- 安装PHP 7.4
- 为WordPress新创建一个站点
- 安装与配置WordPress
1 安装数据库管理工具
1.1 安装图形图数据库管理工具,SQL_Front
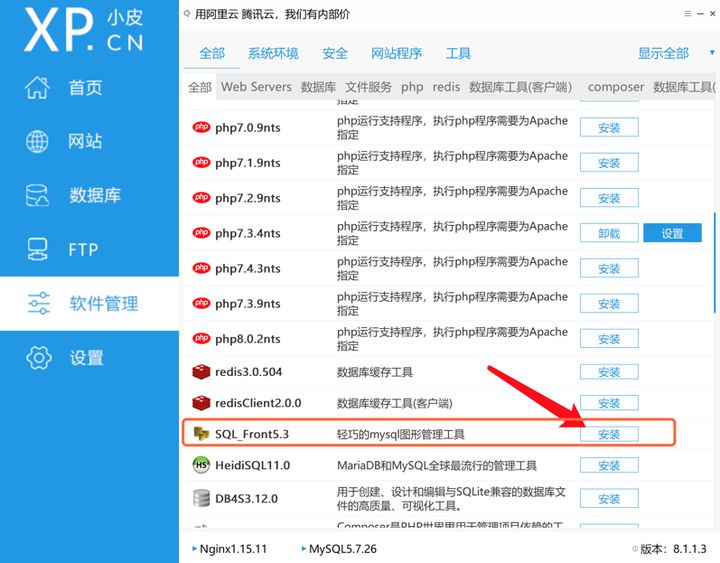
在PHPStudy面板-软件管理-找到SQL_Front,点击安装按钮

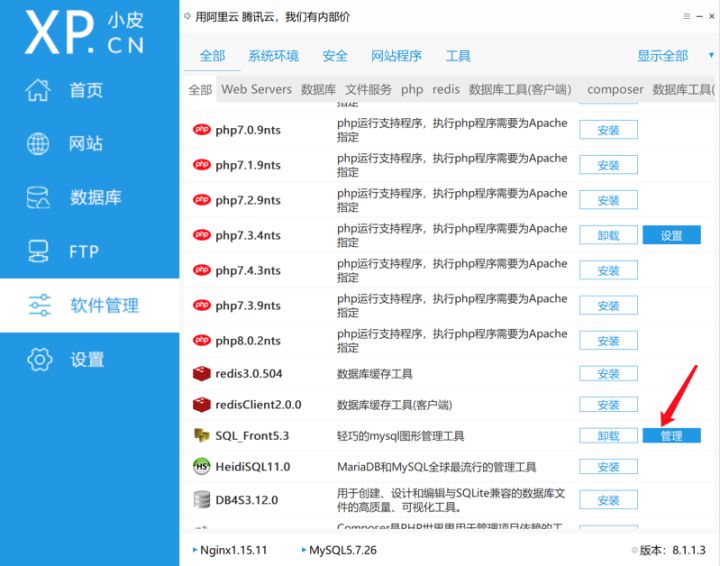
安装后,点击管理按钮,打开数据库工具

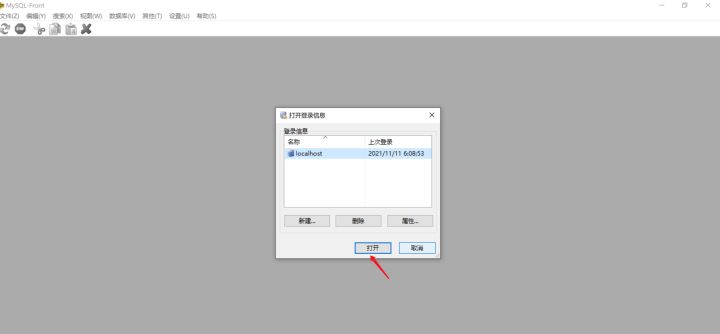
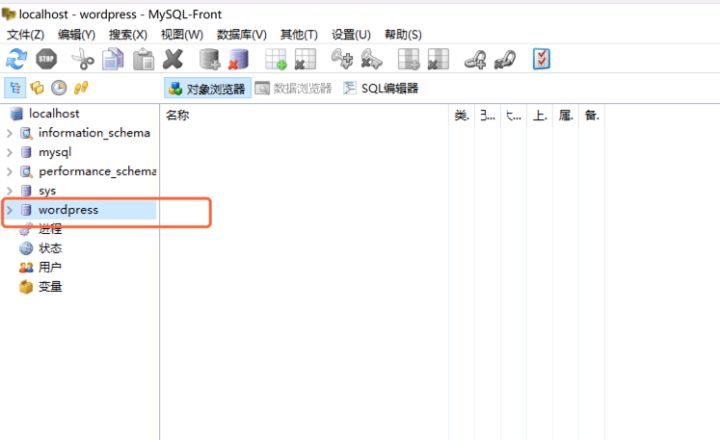
选择localhost本地数据库,点击打开按钮

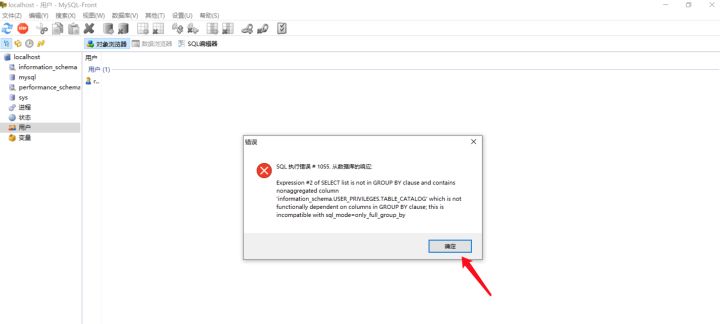
如有错误提示,点击确认,忽略即可,不影响。

2 创建一个新数据库
2.1 创建数据库
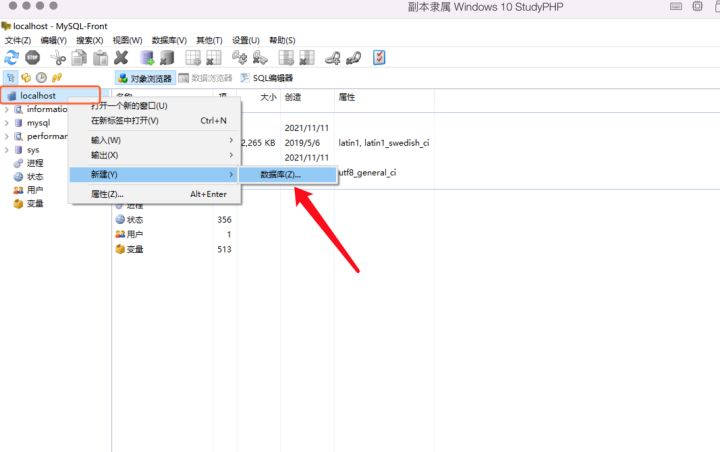
在localhost上点击右键,选择新建–数据库

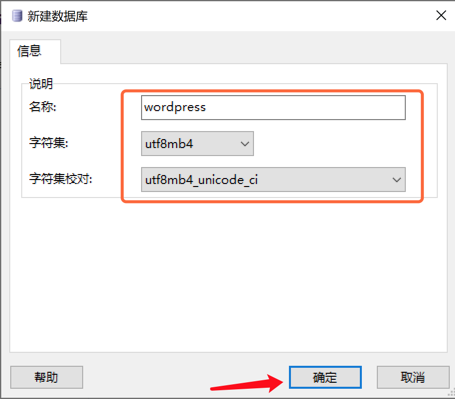
数据库名称,可以自定义,这里填写如下:
数据库名称: wordpress 字符集: utf8mb4 字符集校队: utf8mb4_unicode_ci
之后,点击确认按钮。


数据库创建成功。
2.2 为数据库创建一个用户
为了安全起见,我们为wordpress数据库,单独创建一个的用户名和密码,用于管理它,而不是使用root账号。
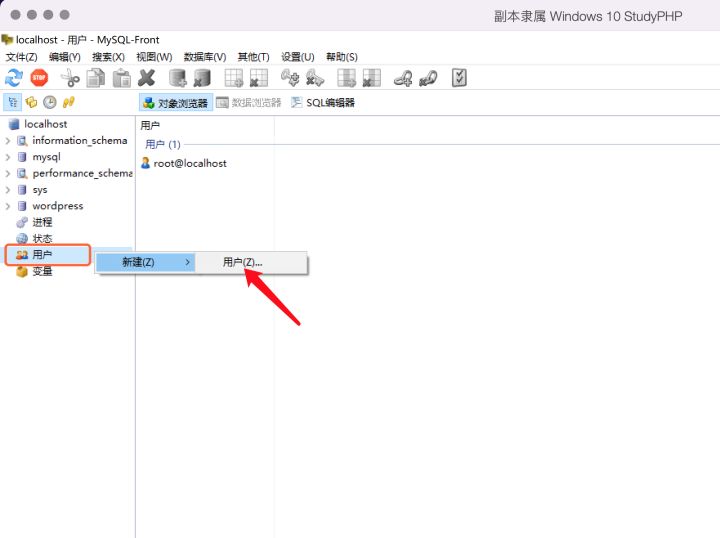
在用户点击右键,弹出菜单,选择 新建–用户

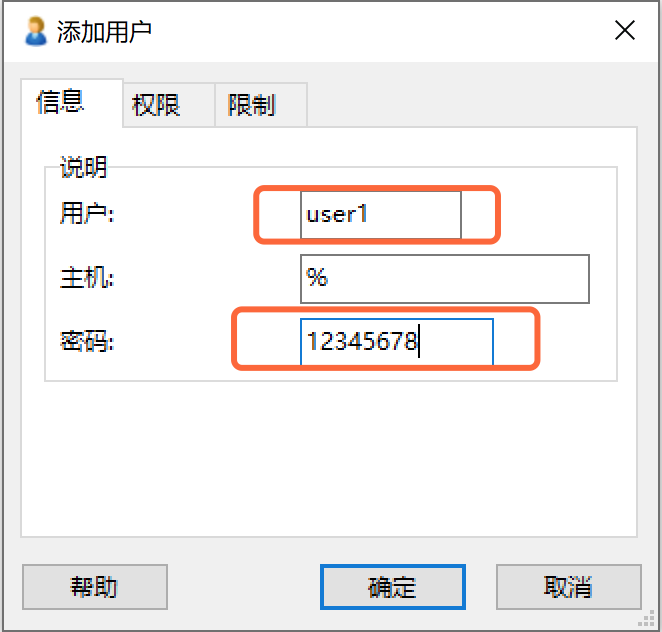
本例中,我们创建一个简单用户名user1,密码:12345678

注:本例是为了教学演示,用户名及密码简单,您在生产环境,应该创建更复杂的用户名和密码。
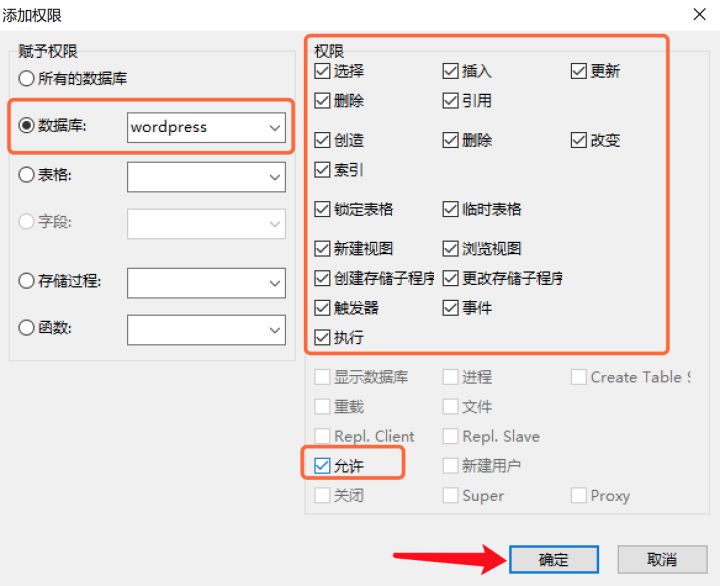
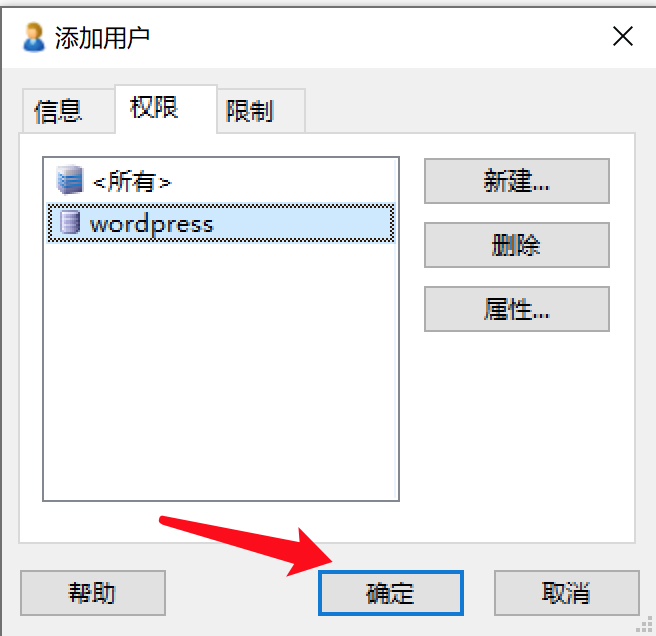
选择权限栏,为用户添加权限,在赋予权限选择数据库,并指定wordpress数据库,然后在右侧勾选所有权限。该用户只能控制wordpress数据库,而不能读写其它数据库。

选择配置好的wordpress权限,点击确定按钮。

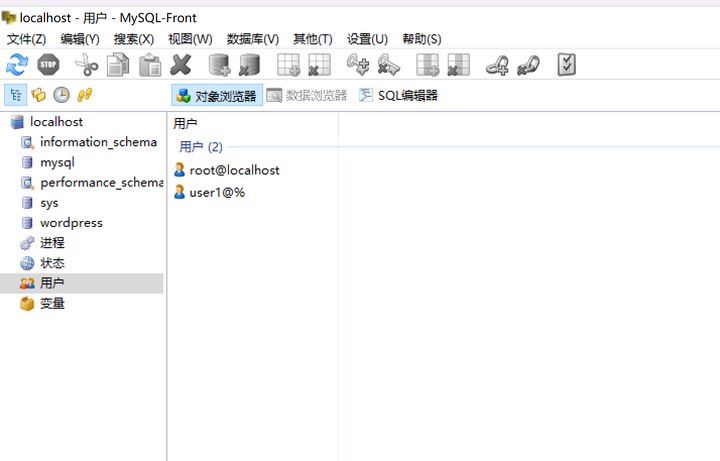
添加好以后,如下图所示:

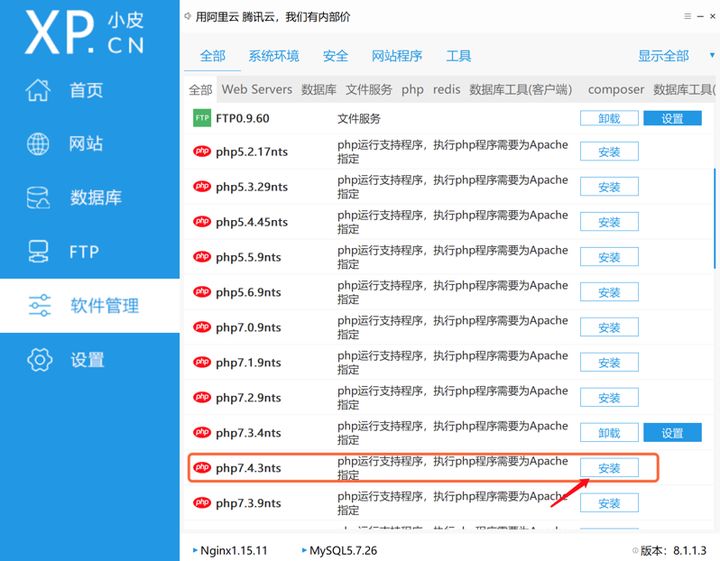
3 安装PHP7.4
在PHPStudy管理面板–软件管理– php7.4.3nts,点击安装。

4. 创建一个新站点
4.1 创建站点根目录
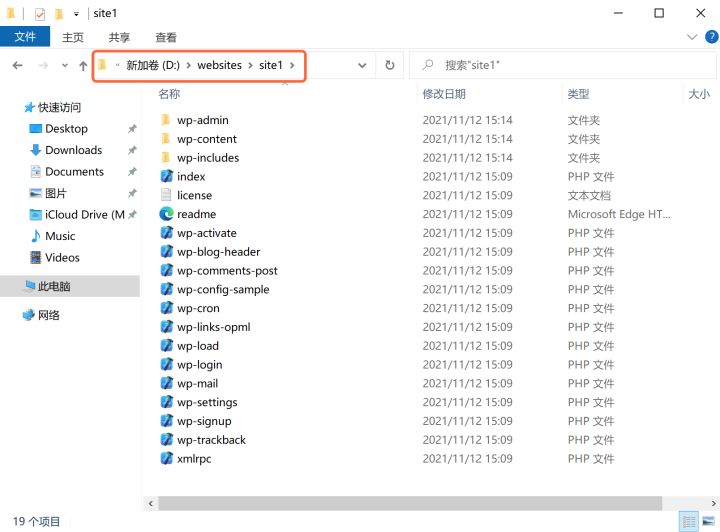
我们在D盘,创建一个websites目录,再在下面创建一个site1目录,作为本次wordpress站点的根目录,如图:
4.2 访问WordPress官网,下载最新版本的压缩包
下载地址: https://wordpress.org/latest.zip
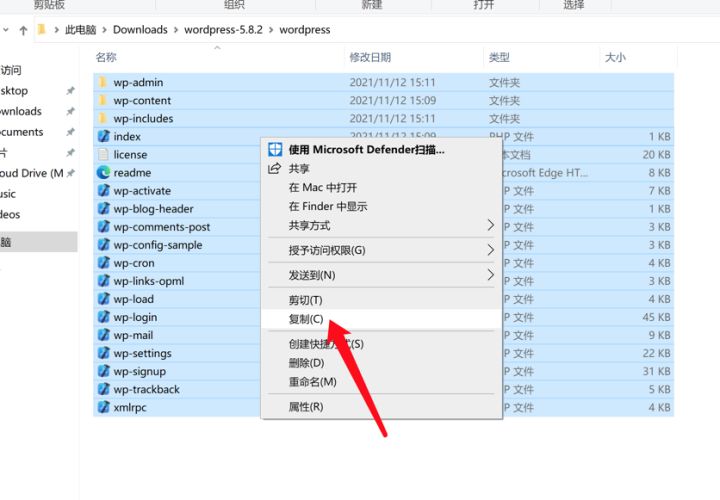
下载后解压,将所有文件内容,复制

粘贴到site1目录下,如下图:

4.3 创建新Web站点
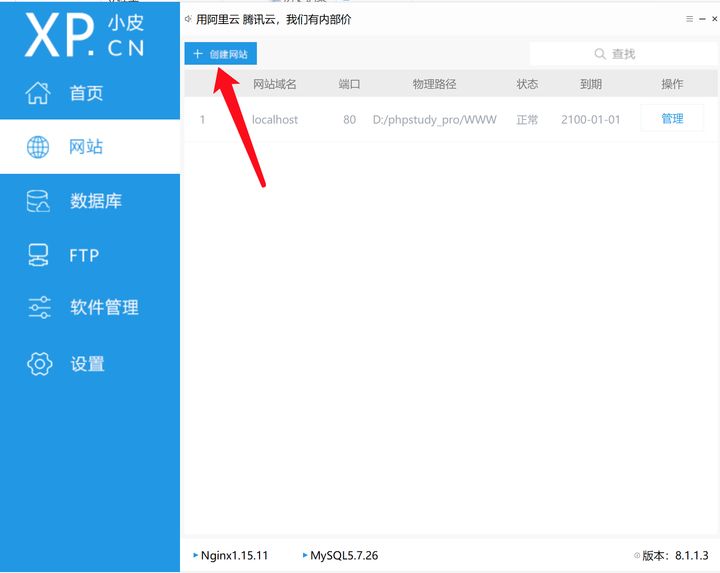
在PHPStudy面板–网站–点击创建网站按钮

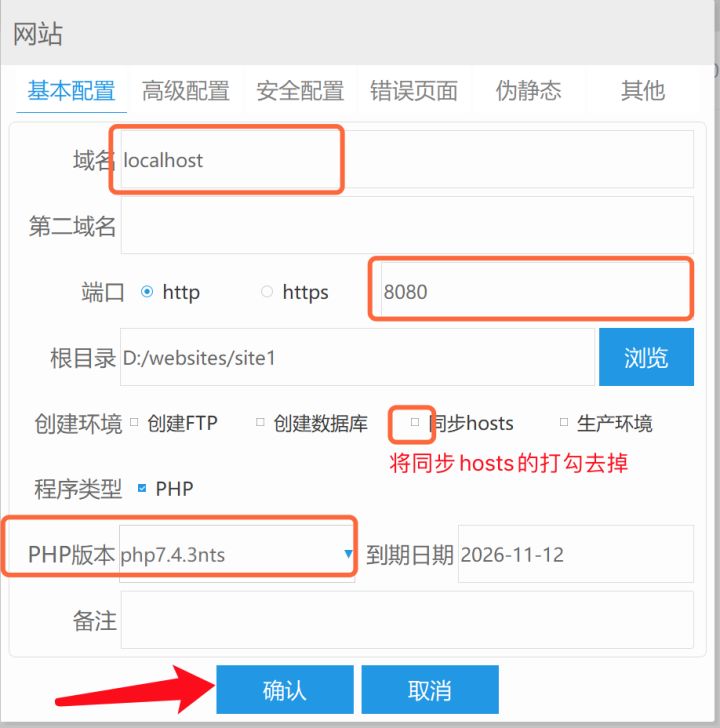
按下图配置:

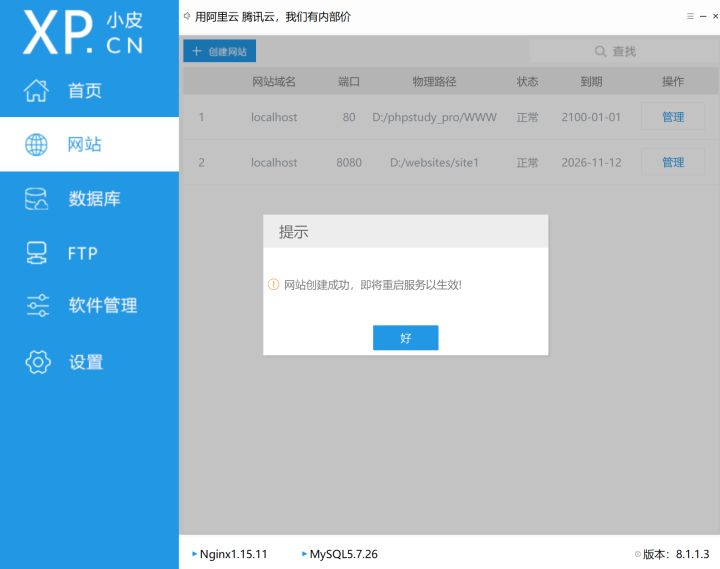
我们在本机,8080端口上,创建了一个新站点。如下图:

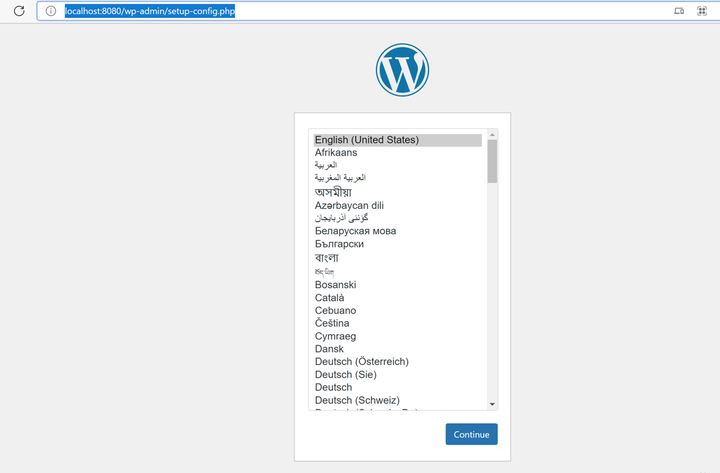
4.4 打开浏览器测试一下
http://localhost:8080/ ,显示如下图,证明新网站创建成功。

5 cpolar配置
如果之前没有安装过cpolar,请参考这个系列的《第一篇》教程。
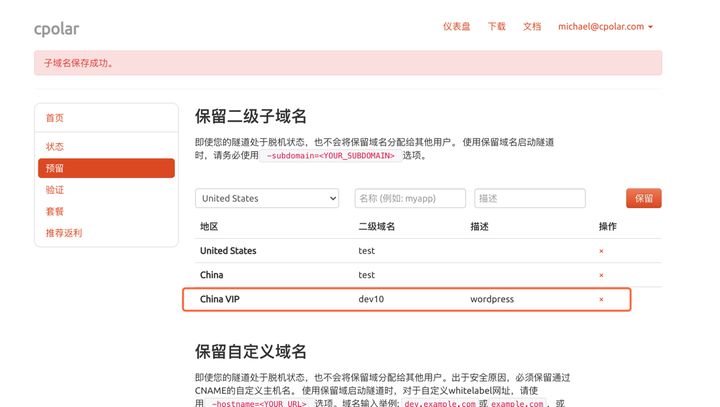
5.1 在后台预留一个二级子域名
cpolar后台–预留–保留二级子域名,本例中: 二级子域名: dev10 (您可以配置成不同的) 地区: 选择 China VIP(cn_vip) 描述: wordpress (可选)
如下图:

5.2 修改cpolar配置文件,添加一个隧道指向8080端口
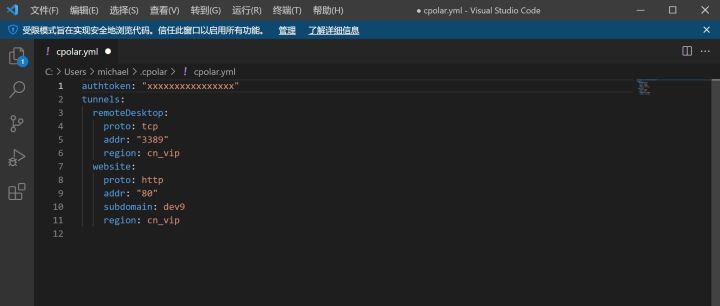
使用VS Code,打开cpolar配置文件
本例中,配置文件的路径在:C:\Users\michael.cpolar\cpolar.yml
打开后的样式:

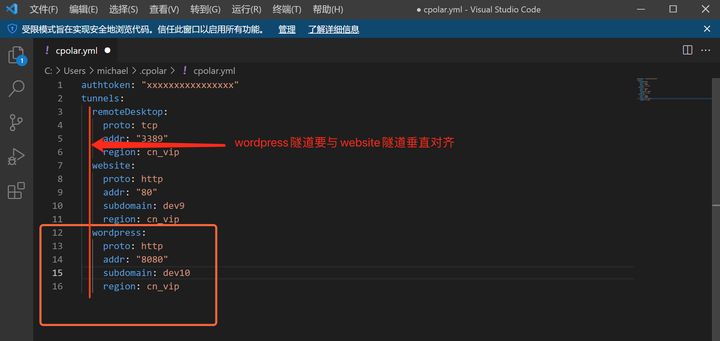
我们在配置文件的最后面,添加一个新的隧道 隧道名称为wordpress,指向8080端口,二级子域名为dev10,地区是cn_vip,如下:
wordpress:proto: httpaddr: "8080"subdomain: dev10 #这里改为您自己的二级子域名region: cn_vip
修改后的配置文件,如下图:

注意:ymal格式是缩进敏感的,注意wordpress隧道的缩进与上面演示站点website的缩进是一致的。
如果缩进不一致,请适当调整。
修改后,保存文件。
5.3 验证cpolar配置文件是否正确
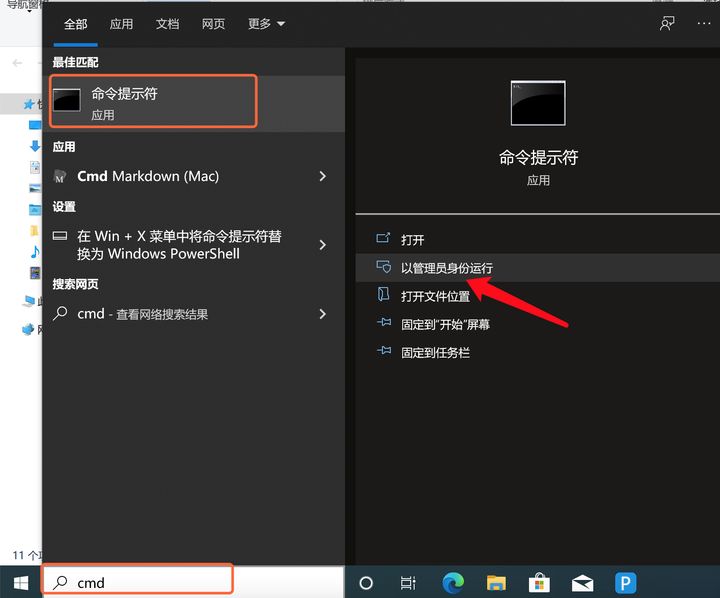
以管理员方式打开命令行窗口

关掉后台的cpolar服务
cpolar service stop
在前台运行cpolar,子命令使用start-all,意思是启动配置文件所有隧道,以测试配置文件是否正确。
cpolar start-all
如显示下图,则说明配置文件正确。

按CTRL+C,关掉前台cpolar
启动后台cpolar服务
cpolar service start
我们打开浏览器,测试一下 http://dev10.vip.cpolar.cn/
如同样显示下图,则说明公网域名配置成功了。

6 WordPress初始化配置
6.1 WordPress初始化设置
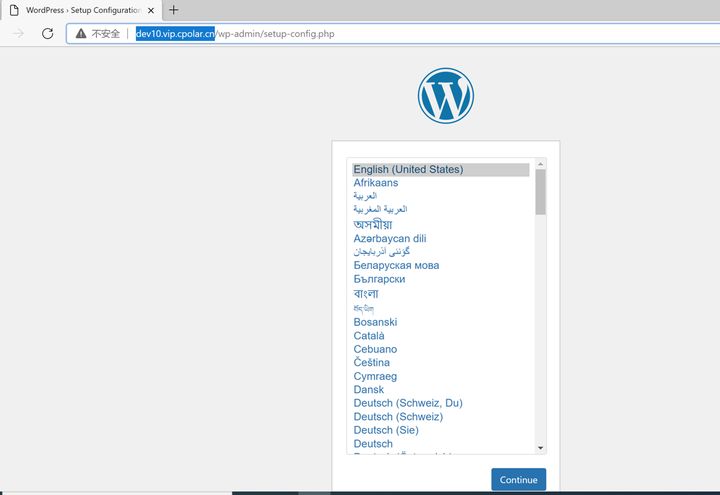
现在开始进行WordPress初始化设置
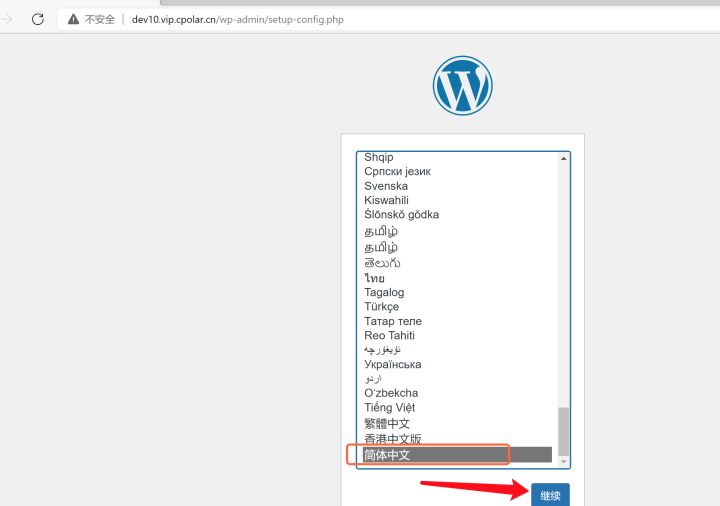
选择中文简体,按继续按钮

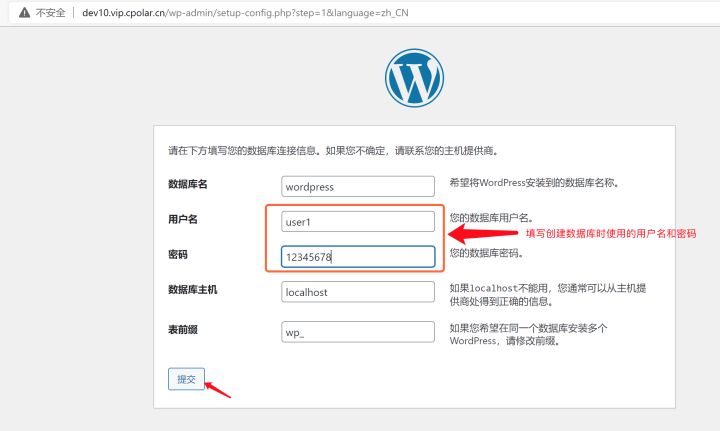
这里使用前面创建的数据库账号和密码


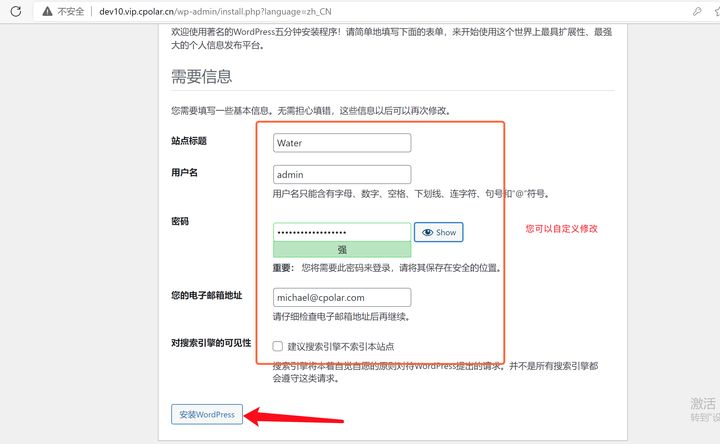
这里可以根据您的喜欢自定义配置,点击安装WordPress

安装成功后,跳转到Wordpress的后台控制面板

安装WordPress成功!
6.2 为WordPress定制主题
WordPress是非常可定制的。通过在页面顶部的 WordPress 横幅中单击您的站点名称(当您登录时),您将被带到仪表板。从那里,您可以更改主题、添加页面和帖子、编辑菜单、添加插件等等。这只是在 Raspberry Pi 的 Web 服务器上设置一些有趣的东西的品尝器。
下面,我们更换一个主题试试。
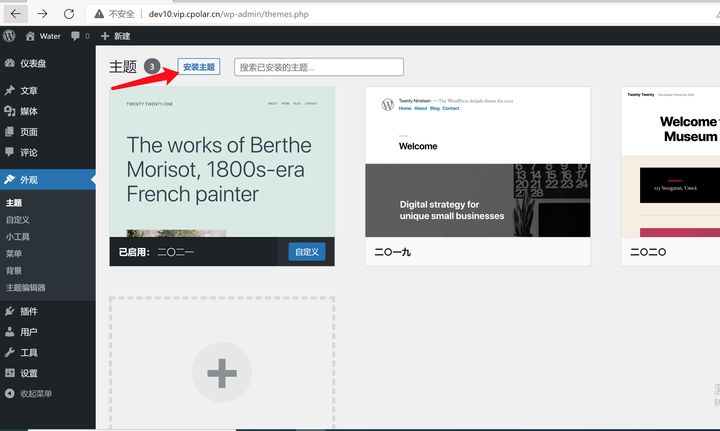
WordPress仪表盘–>外观–>主题
点击安装主题按钮,如下图:

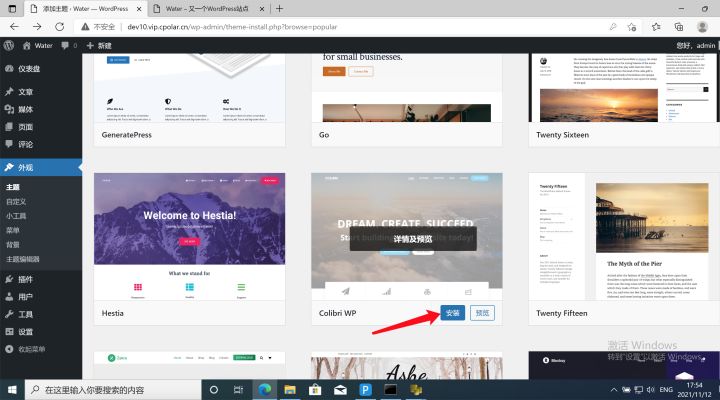
点击热门,选择一个自己喜欢的主题,点击安装按钮

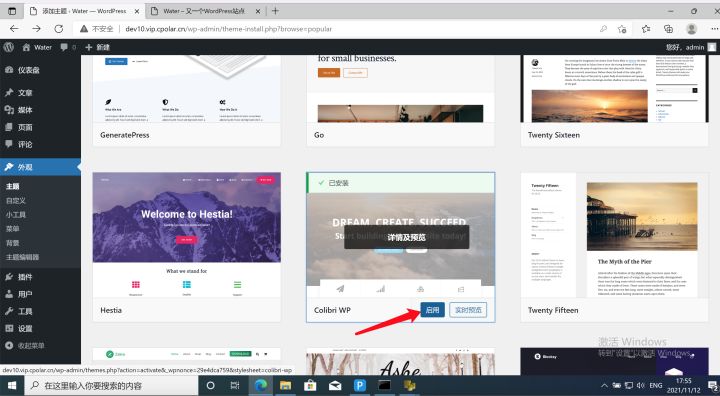
主题安装成功后,点击启用按钮。

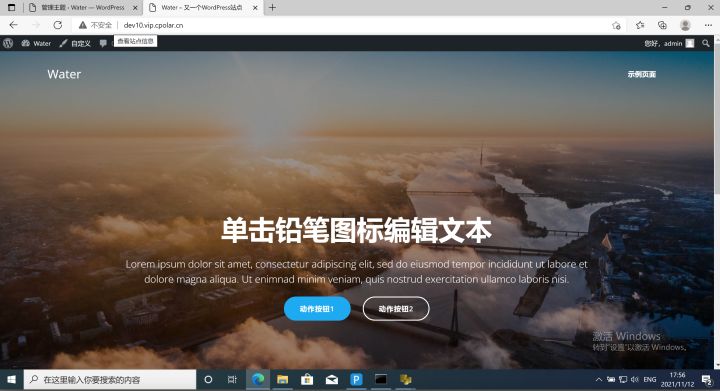
新开一个浏览器窗口,打开 http://dev10.vip.cpolar.cn/
我们来浏览一下新主题的效果。

恭喜!我们的新博客站点,已经基本创建成功了!
6.4 安装WordPress相对URL插件(必需)
您必须确保WordPress发布为相对URL,否则使用https地址访问时将出现错误。
您可以通过安装以下插件之一来完成此操作
插件:
- odt-relative-urls
- relative-url
- root-relative-urls
本例中,我们安装Relative URL插件:
- 登录WordPress
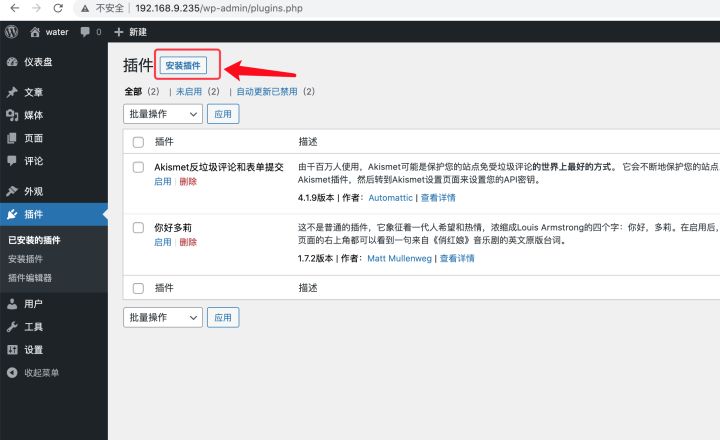
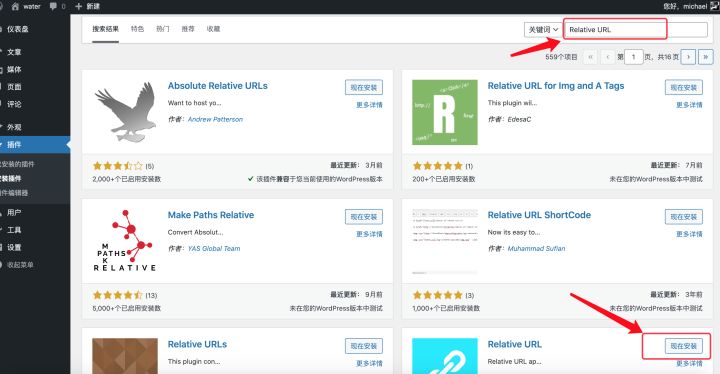
仪表盘–>插件–>安装插件

- 在关键词搜索栏输入
Relative URL回车

- 找到插件后点击
现在安装按钮 - 当安装成功后,点击
启用按钮,激活插件。
修改config.php配置
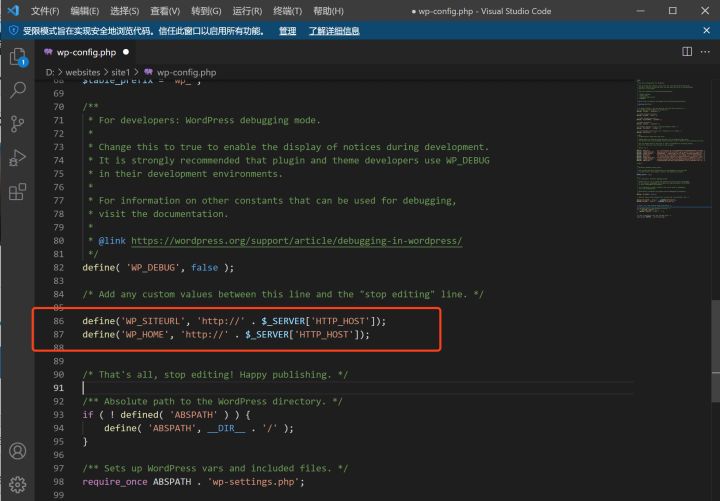
您必须确保Wordpress了解它是为了通过隧道主机名提供服务。 您可以通过修改wp-config.php来配置Wordpress以包含以下行:
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);
- 修改wp-config.php文件 打开网站根目录下的wp-config.php文件,添加上面的项,然后保存。
配置好以后如图:

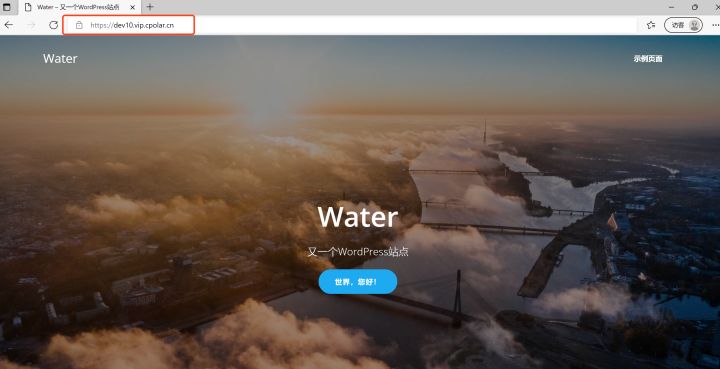
现在,我们的博客站点可以被公网正常访问啦!让我们看看效果:
使用https地址访问: https://dev10.vip.cpolar.cn/

看着红框里美丽的小锁头,现在心情好多了。^ ^
我们已经成功搭建起了WordPress站点。
总结:
我们创建了一个新Web站点,安装配置了wordpress最新版本,并且配置了公网隧道,二级子域名,并且给新站点配置了主题样式,您拥有了一个属于自己的博客站点,可以写博客,开启自己的自媒体之旅。
在后面的教程里,我们会继续完善WordPress站点的配置,为其配置SSL,如果您喜欢,请分享给好友,并且关注后续章节。
欢迎进一步了解更多关于cpolar的讯息
转载自cpolar极点云文章:如何搭建WordPress博客网站,并且发布至公网上?