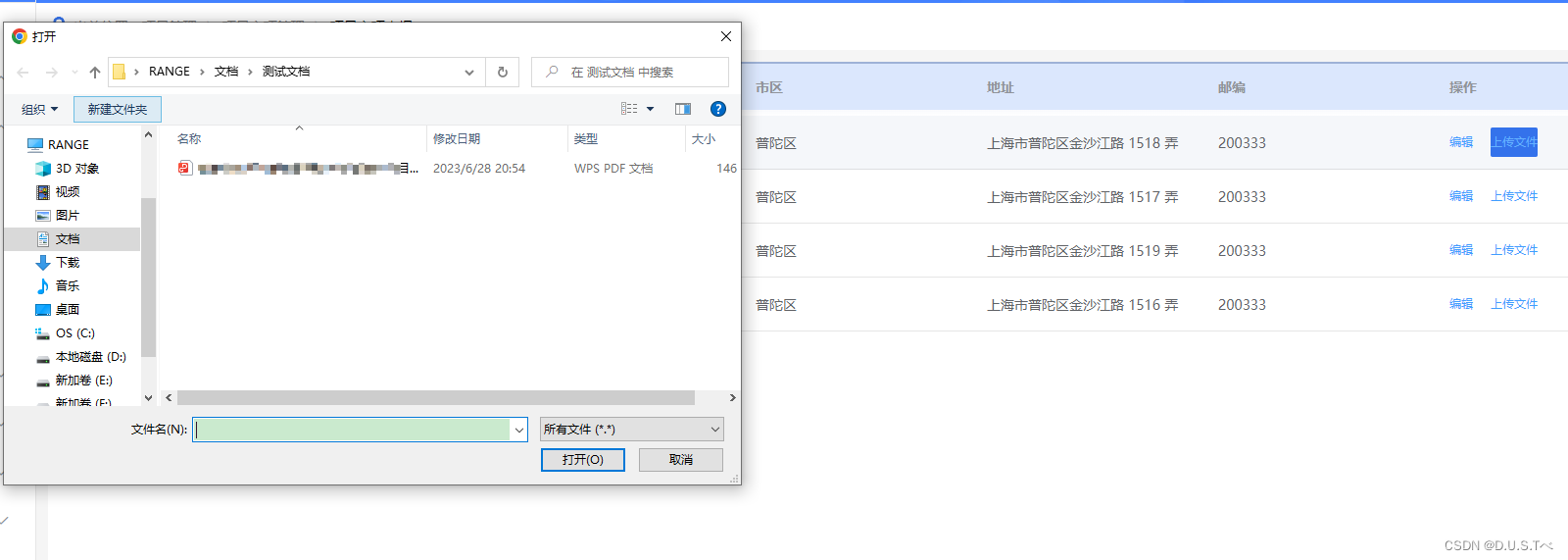
- 上传

- 在线预览(iframe):

- payload:

- response:

- 全部代码:
<template><div><el-table :data="tableData" border style="width: 100%"><el-table-column prop="date" label="日期"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="province" label="省份"></el-table-column><el-table-column prop="city" label="市区"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><el-table-column prop="zip" label="邮编"></el-table-column><el-table-column fixed="right" label="操作"><template slot-scope="scope"><el-button type="text" size="small">编辑</el-button><el-button @click="handleClick(scope.row)" type="text" size="small">上传文件</el-button></template></el-table-column></el-table><el-uploadclass="upload-demo"action="default"ref="uploadFile"style="display: none":http-request="uploadFilePdf":on-success="handleSuccess":limit="1":show-file-list="false"><el-button type="default" ref="upload">上传文件</el-button></el-upload><el-dialogv-if="viewDlg":title="viewDlgTitle"class="prj-view-dlg":visible.sync="viewDlg":fullscreen="true"append-to-bodyv-loading="diaLoading"><div class="iframe" style="height: 100%"><iframe:src="pageUrl"frameborder="0"height="100%"width="100%"scrolling="no"name="demo"></iframe></div><span slot="footer" class="dialog-footer"><el-button type="primary" @click="downloadFile">下 载</el-button><el-button @click="viewDlg = false">关 闭</el-button></span></el-dialog></div>
</template><script>
import axios from 'axios'
export default {name: "test",methods: {// 上传uploadFilePdf(params) {// this.tableLoading = true;const file = params.file;let lastName = file.name.substring(file.name.lastIndexOf("."), file.name.length).toLowerCase();if (lastName == ".pdf") {var formData = new FormData();formData.append("file", file); // 'file'名称要与后台约定好 一致axios.post(`/xxxxxx/${this.currentRowData.id}`, formData, {responseType: "blob", //这里是声明期望返回的数据类型,为blob}).then(result => {console.log(result);// this.tableLoading = false;if (result) {// 创建一个包含结果数据的URL,并在URL末尾添加"#toolbar=0"来隐藏工具栏this.pageUrl = window.URL.createObjectURL(result.data) + "#toolbar=0";this.viewDlgTitle = '文件预览';this.viewDlg = true;}})this.$refs.uploadFile.clearFiles();} else {this.$message({message: "请上传格式为.pdf类型的文件",type: "warning",});this.tableLoading = false;this.$refs.uploadFile.clearFiles();}},// 下载downloadFile() {let fileName = this.currentRowData.name + ".pdf";if ("download" in document.createElement("a")) {let a = document.createElement("a");a.href = this.pageUrl;a.download = fileName;a.style.display = "none";document.body.appendChild(a);a.click();URL.revokeObjectURL(a.href);document.body.removeChild(a);} else {navigator.msSaveBlob(blob, fileName);}},// 上传成功handleSuccess() {// this.tableLoading = false;},handleClick(row) {console.log(row);this.currentRowData = row;this.$refs.uploadFile.$children[0].$refs.input.click();}},data() {return {viewDlg: false,viewDlgTitle: '',pageUrl: '',currentRowData: {},diaLoading: false,tableData: [{date: '2016-05-02',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333,id: '534a9b92-21fc-446f-9c99-2d123f927ed5'}, {date: '2016-05-04',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1517 弄',zip: 200333,id: '111'}, {date: '2016-05-01',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1519 弄',zip: 200333,id: '222'}, {date: '2016-05-03',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1516 弄',zip: 200333,id: '333'}]}}
}
</script>
初版–01