<!DOCTYPE html>
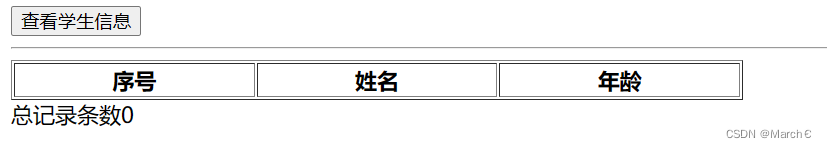
<html><head><meta charset="utf-8"><title></title></head><body><script>var fromjava="{\"total\":3,\"students\":[{\"name\":\"张三\",\"age\":20},{\"name\":\"李四\",\"age\":19},{\"name\":\"王五\",\"age\":21}]}"window.onload = function(){document.getElementById("displaybtn").onclick = function(){//转化json对象window.eval("var stu = "+fromjava);//设置总条数document.getElementById("spans").innerHTML = stu.total;//拼接htmlvar stuArray=stu.students;var html="";for(var i=0;i<stuArray.length;i++){var s= stuArray[i];html+="<tr>";html+="<td>"+(i+1)+"</td>";html+="<td>"+s.name+"</td>";html+="<td>"+s.age+"</td>";html+="</tr>";}//拼接到表格中document.getElementById("stubody").innerHTML = html;}}</script><input type="button" value="查看学生信息" id="displaybtn"><hr><table border="1px" width="40%"><tr><th>序号</th><th>姓名</th><th>年龄</th></tr><tbody id="stubody"></tbody></table>总记录条数<span id="spans">0</span></body>
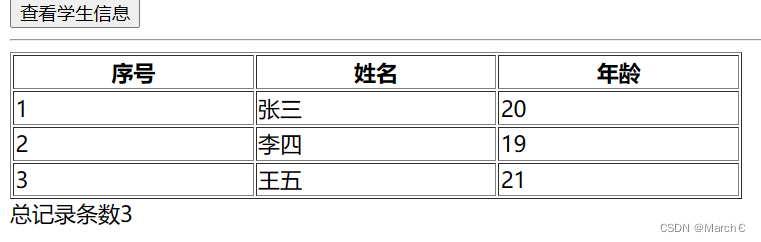
</html>此表格默认从后端取出数据,数据拼接成json格式的字符串,将json格式的字符串转化为js,然后再js中把json格式的字符串转化为json对象,实现动态更新表单。
 当点击按钮时,会获取数据。
当点击按钮时,会获取数据。