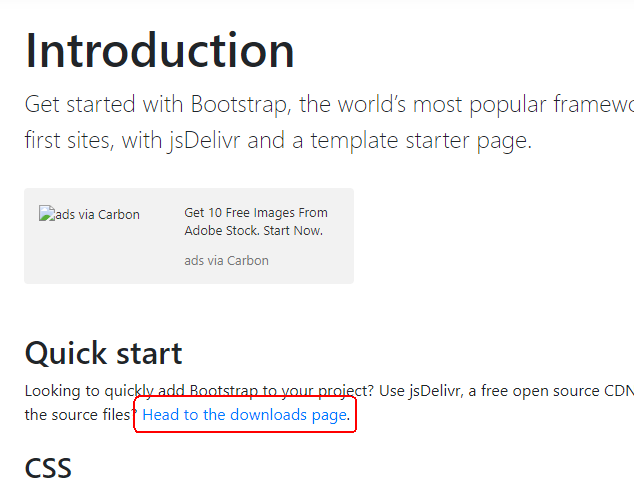
01-进入Bootstrap的官网
https://getbootstrap.com/
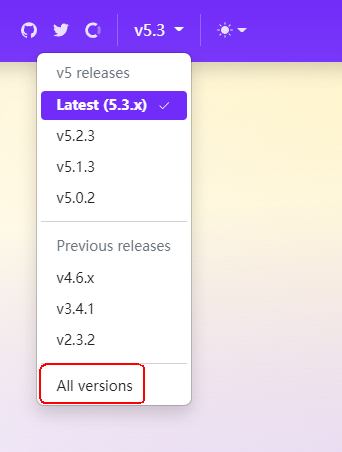
02-右上角选择"All versions",或者直接通过URL进入版本选择界面:
https://getbootstrap.com/docs/versions/


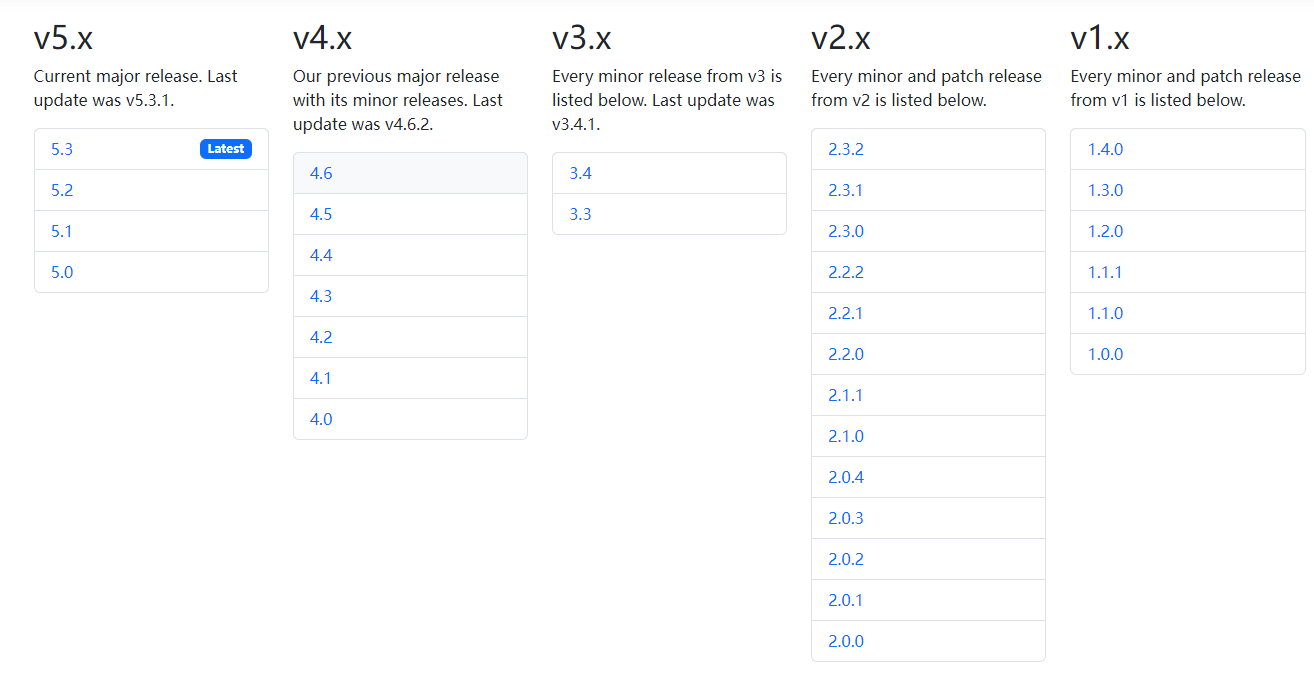
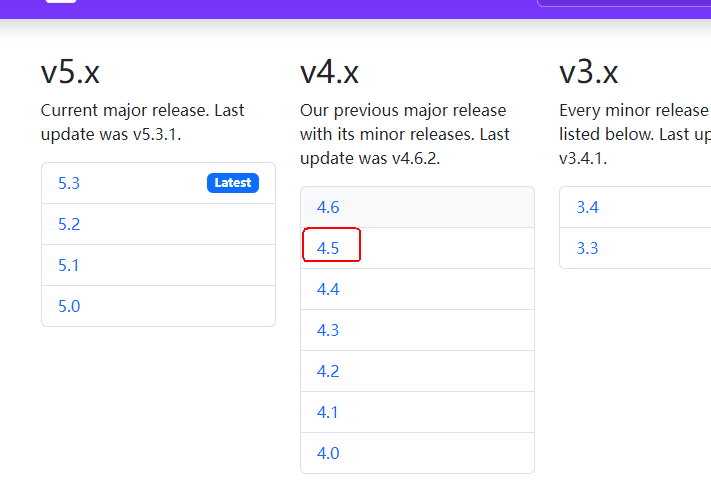
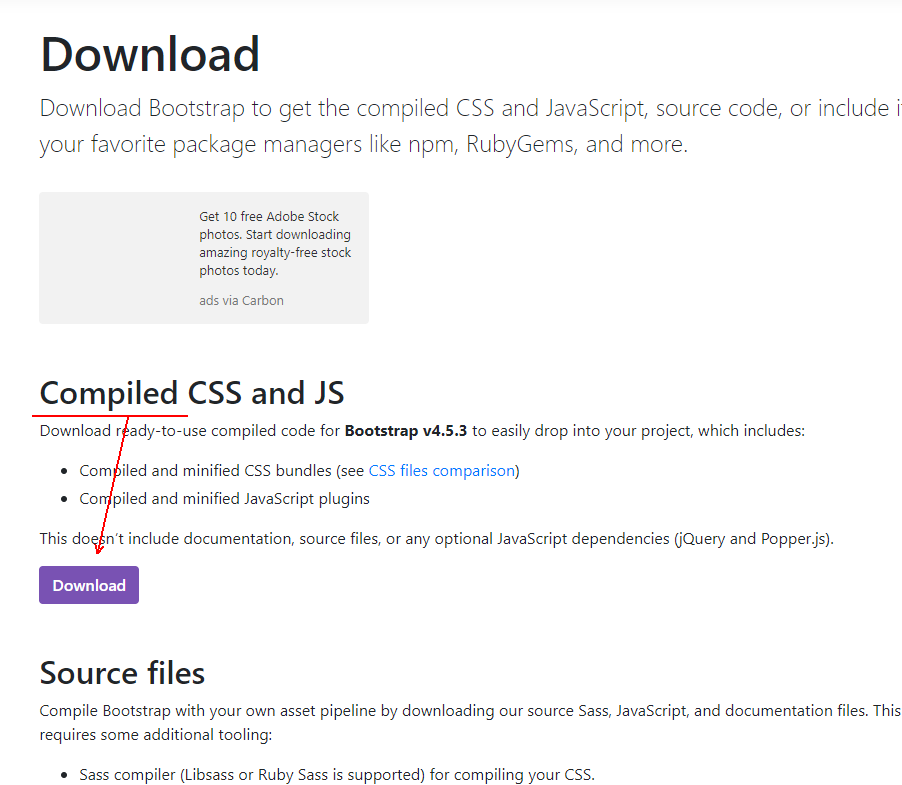
03-在页面中根据自己的需要选择版本下载。



通常下载编译版(Compiled版),什么叫Bootstrap的编译版?
在 Bootstrap(以及许多其他前端框架)中,“编译” 是指将源代码(如 CSS、JavaScript、LESS、Sass 等)转换为最终的、优化过的、可被浏览器理解和运行的文件。编译的目的是为了提高性能、减小文件体积,并将源代码转换为浏览器能够解析和执行的代码。
对于 Bootstrap 的 CSS,你会看到有编译和未编译(或称之为源码)两种版本的文件。
未编译的源码文件(通常以 LESS 或 Sass 为扩展名)包含了整个框架的样式规则、组件定义等,以及一些变量和混合(Mixins),用于定制主题样式和设置框架的各种参数。这些源码文件可能会更易于理解和修改,但是它们还没有被优化和压缩,因此在生产环境中使用可能会导致性能问题。
编译后的文件(通常以 .css 为扩展名)是将源码文件经过处理、压缩和优化后生成的,适合直接在生产环境中使用。编译后的文件可以减小文件大小,提高加载速度,并通过移除不必要的代码和注释来优化性能。
当你下载编译后的 Bootstrap 包时,你实际上获得的是经过处理的、可以直接在项目中使用的最终样式文件。这样你就不需要自己进行编译操作,只需将这些文件放入项目中并使用即可。
然而,如果你想要自定义主题或样式,或者需要更深入地修改 Bootstrap 样式,你可以下载源码文件,进行必要的定制,然后再进行编译,以生成适合生产环境的样式文件。
总之,编译是为了优化性能和文件体积,使样式文件适合在浏览器中运行。对于绝大多数项目,直接使用已编译的样式文件是最合适的选择。

04-下载好后解压,然后按自己的需要取用文件。

文件bootstrap-4.5.3-dist.zip的百度网盘下载地址:
https://pan.baidu.com/s/14BM9gpC3K-LKxhyLGh4J9Q?pwd=m02m

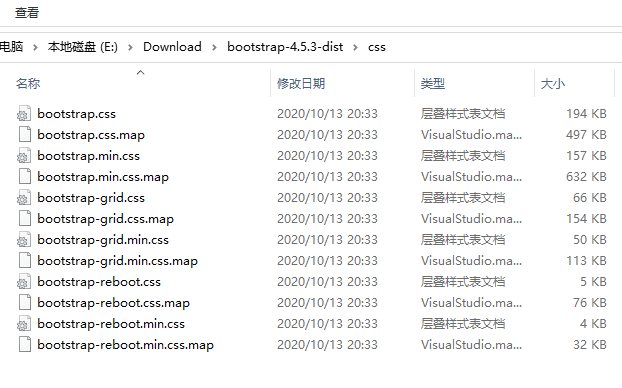
目录/css的内容如下:

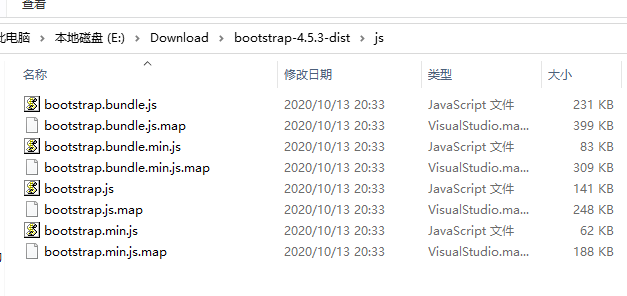
目录/js的内容如下: