之前是使用React、Electron、TS和webpack来构建桌面应用的。虽然功能齐全,但是打包等等开发的体验不太理想,总感觉太慢了。作为一个开发者,我们总是希望,执行构建命令后,可以快速打包或者启动本地应用,且通过更少的配置,来完成开发体验。
现在的vite已经得到广泛的应用。
同样配置,vite启动和打包应用的速度,远远快于webpack。因此我体验一下vite、vue3和Electron的组合,看看能够带来什么样的体验。
这里所有的依赖包都是最新版本。
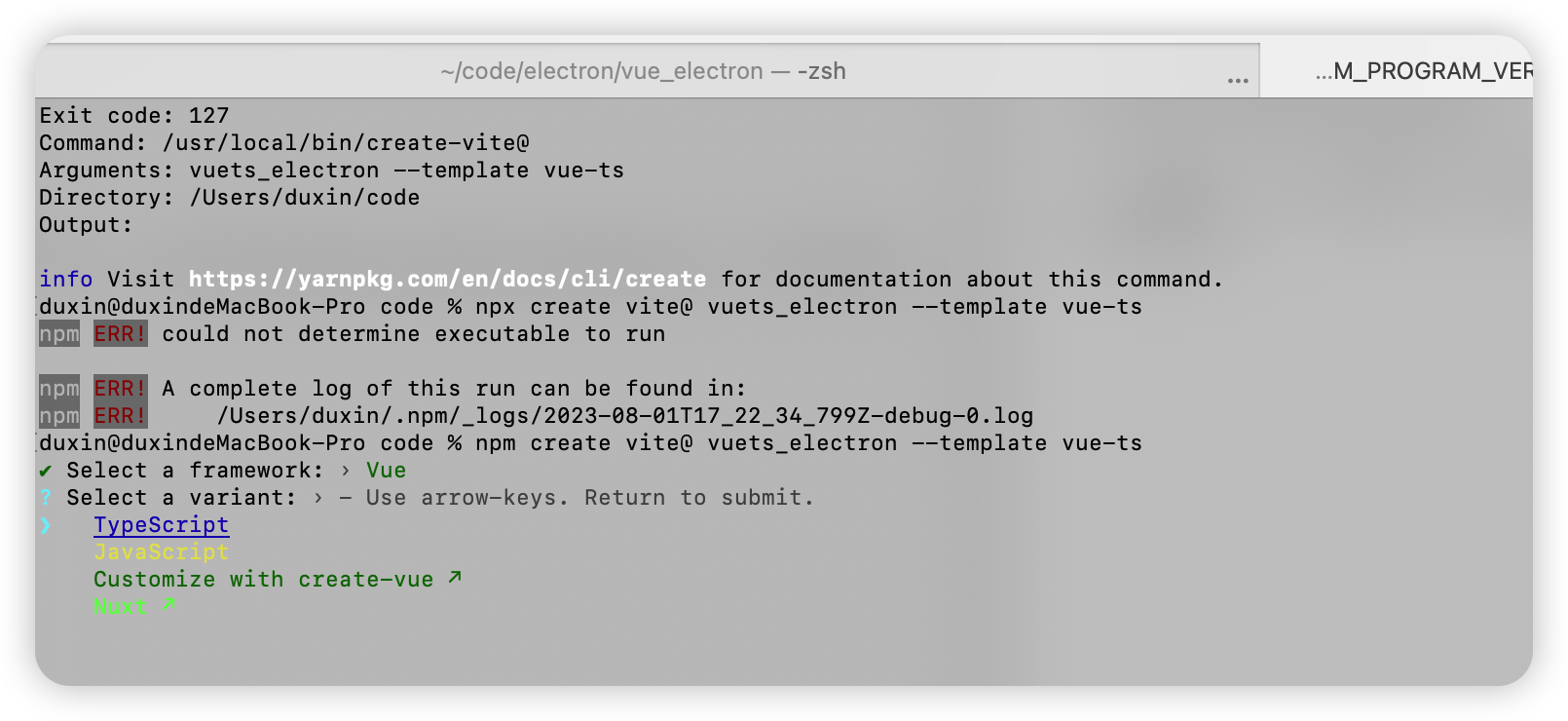
1、先创建一个vue3的应用。执行命令:npm create vite@ vue_electron --template vue-ts,如下图所示:

选择对应的框架和语言即可然后一直回车,这样就成功创建了vue应用。
2、下载安装electron、已经electron相关的依赖,比如electron-builder。在下载electron,一搬会出现很慢,甚至是卡顿的现象。我找了国内相关的镜像设置,只有这个是最有效的:
registry=https://mirrors