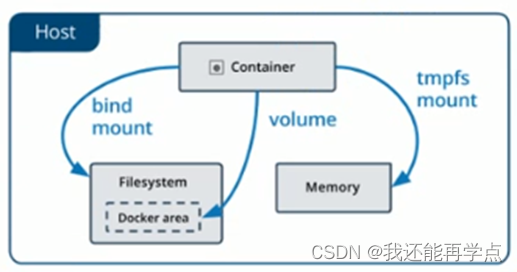
在Docker中若要想实现容器数据的持久化(所谓的数据持久化即数据不随着Container的结束而销毁),需要将数据从宿主机挂载到容器中。目前Docker提供了三种不同的方式将数据从宿主机挂载到容器中。
(1)Volumes:Docker会管理宿主机文件系统的一部分资源,默认位于 /var/lib/docker/volumes 目录中;(最常用的方式)
[root@localhost ~]# docker run -it -v /opt/ centos /bin/bash
[root@977816d61f04 /]# touch /opt/test.txt
[root@977816d61f04 /]# ls /opt/
test.txt
[root@localhost ~]# ls /var/lib/docker/volumes/38fe1df3b5049eecb6954b65f738a34e8673b2a026a9edeb0c62aaed15c6e99f/_data/
test.txt
目前所有Container的数据都保存在/var/lib/docker/volumes/目录下边,由于没有在创建时指定卷,所以Docker帮我们默认创建许多匿名(就上面这一堆很长ID的名字)卷。
(2)bind mounts:意为着可以指定存储在宿主机系统的任意位置;(比较常用的方式)
但是bind mounts在不同的宿主机系统之间是不可移植的,比如Windows和Linux的存储结构是不一样的,bind mount所指向的host目录也不能一样。这也是为什么bind mount不能出现在Dockerfile中的原因,因为会导致Dockerfile无法移植。
(3)tmpfs:挂载存储在宿主机系统的内存中,而不会写入宿主机的文件系统;(一般都不会用的方式)

8.2、Volume的基本使用
8.2.1、管理卷
创建一个自定义容器卷
[root@localhost ~]# docker volume create nginx-data
nginx-data
查看所有容器卷
[root@localhost ~]# docker volume ls
DRIVER VOLUME NAME
local nginx-data
查看指定容器卷详情信息
[root@localhost ~]# docker volume inspect nginx-data
[
{
"CreatedAt": "2020-12-02T23:21:45+08:00",
"Driver": "local",
"Labels": {},
"Mountpoint": "/var/lib/docker/volumes/nginx-data/_data",
"Name": "nginx-data",
"Options": {},
"Scope": "local"
}
]
8.2.2、创建使用指定卷的容器
有了自定义容器卷,我们可以创建一个使用这个数据卷的容器
[root@localhost ~]# docker run -d -it --name=nginx -p 8000:80 -v nginx-data:/usr/share/nginx/html nginx
930bcea1135707a66056b6cdc294847925786a6a32692c8873c630cabd8e3681
[root@localhost ~]# docker exec -it nginx /bin/bash
root@930bcea11357:/# ls /usr/share/nginx/html/
50x.html index.html
选项-v代表挂载数据卷,这里使用自定数据卷nginx-data,并且将数据卷挂载到 /usr/share/nginx/html (这个目录是yum安装nginx的默认网页目录)。如果没有通过-v指定,那么Docker会默认帮我们创建匿名数据卷进行映射和挂载。
注意:
- 数据卷下无文件,显示容器对应目录下的文件
- 数据卷下有文件,显示数据卷原有文件,并将容器对应目录的文件隐藏,显示数据卷文件
可以看到网页目录下有两个默认页面,这时我们可以查看宿主机文件系统的数据
[root@localhost ~]# ls /var/lib/docker/volumes/nginx-data/_data/
50x.html index.html
可以看到容器里面的两个默认页面,由此可知Volume帮我们做了类似于一个软链接的功能。在容器里边的改动,我们可以在宿主机里感知,而在宿主机里面的改动,在容器里边可以感知到。
如果我们手动stop并且remove当前nginx容器,我们会发现容器卷里面的文件还在,并没有随着容器被删除掉。
[root@localhost ~]# docker stop nginx
nginx
[root@localhost ~]# docker rm nginx
nginx
[root@localhost ~]# ls /var/lib/docker/volumes/nginx-data/_data/
50x.html index.html
所以在数据卷里边的东西是可以持久化的。如果下次还需要创建一个nginx容器,那么时候复用当前数据卷里面文件的。
[root@localhost ~]# docker run -d -it --name=nginx2 -p 8001:80 -v nginx-data:/usr/share/nginx/html nginx
f21efa07e66d89004327f6cbb705af9d4464b0f423ffdcec54d9c352b90cbdcb
[root@localhost ~]# docker exec -it nginx2 /bin/bash
root@f21efa07e66d:/# ls /usr/share/nginx/html
50x.html index.html
此外,我们还可以启动多个nginx容器实例,共享同一个数据卷。数据卷的复用性和扩展性较强的。
8.2.3、清理卷
如果不再使用自定义数据卷了,那么可以手动清理掉:
[root@localhost ~]# docker volume rm nginx-data
nginx-data
[root@localhost ~]# docker volume ls
DRIVER VOLUME NA
8.3、Bind Mounts的基本使用
8.3.1 使用卷创建一个容器
[root@localhost ~]# docker run -d -it --name=nginx -p 800:80 -v /wwwroot:/usr/share/nginx/html nginx
d7e201c67bdfbd88ac2aa04590889ac4cc3e2f473f90b1b12dd7c5158f1ec306
这里指定了将宿主机上的 /wwwroot 目录(如果没有会自动创建)挂载到 /usr/share/nginx/html (这个目录是yum安装nginx的默认网页目录)。
docker挂载的默认权限是读写(rw),用户也可以通过ro指定为只读
[root@localhost ~]# docker run -d -it --name=nginx -p 800:80 -v /wwwroot:/usr/share/nginx/html:ro nginx
d7e201c67bdfbd88ac2aa04590889ac4cc3e2f473f90b1b12dd7c5158f1ec306
[root@localhost ~]# docker exec -it nginx /bin/bash
root@d7e201c67bdf:/# ls /usr/share/nginx/html
可以看到,与volumes不同,bind mounts的方式会隐藏掉被挂载目录里面的内容(如果非空的话),这里是/usr/share/nginx/html 目录下的内容被隐藏掉了,因此我们看不到。
但是,我们可以将宿主机上的文件随时挂载到容器中:
新建一个index.html,并在容器中查看
[root@localhost ~]# echo "test html" > /wwwroot/index.html
root@d7e201c67bdf:/# ls /usr/share/nginx/html
index.html
8.3.2、验证绑定
[root@localhost ~]# docker inspect nginx
"HostConfig": {
"Binds": [
"/wwwroot:/usr/share/nginx/html"
],
8.3.3、清理
[root@localhost ~]# docker stop nginx
nginx
[root@localhost ~]# docker rm nginx
nginx
[root@localhost ~]# ls /wwwroot/
index.html
同volumes一样,当我们清理掉容器之后,挂载目录里面的文件仍然还在,不会随着容器的结束而消失,从而实现数据持久化。
8.4、数据卷容器
8.4.1、数据卷容器概述
用户需要在容器之间共享一些持续性更新的数据时,可以使用数据卷容器。数据容器也是一个普通的容器。里边带有设置好的数据卷,专门提供给其他容器挂载使用。 通过--volumes-from 数据卷容器名来实现。
8.4.2、创建数据卷容器
[root@localhost ~]# docker run -it -v /dbdata:/dbdata --name=dbdata centos /bin/bash
[root@56c18602fb79 /]# exit
exit
//创建一个数据卷容器,并在其中创建一个数据卷挂载到/dbdata
进入test1容器创建文件测试
[root@localhost ~]# docker run -it --volumes-from dbdata --name test1 centos /bin/bash
[root@13ab94ee6fde /]# ls
anaconda-post.log bin dbdata dev etc home lib lib64 lost+found media mnt opt proc root run sbin srv sys tmp usr var
[root@13ab94ee6fde /]# touch dbdata/crushlinux
//在test1容器的/dbdata目录创建测试文件
[root@13ab94ee6fde /]# exit
exit
进入test2容器验证结果
[root@localhost ~]# docker run -it --volumes-from dbdata --name test2 centos:1 /bin/bash
[root@fe011c0bb730 /]# ls
anaconda-post.log bin dbdata dev etc home lib lib64 lost+found media mnt opt proc root run sbin srv sys tmp usr var
[root@fe011c0bb730 /]# ls dbdata/
crushlinux //测试文件还在
说明:
- 可以多次使用--volume-from参数从多个容器挂载多个目录。也可以从其他已经挂载了数据卷的容器来挂载数据卷(类似传递)。
- 再次强调:如果删除了挂载的容器,数据卷不会被自动删除。如果要删除容器的时候同时删除数据卷,需加上-v参数。