一、BOM 概述
在 JavaScript 语言中有三种对象:内置对象、宿主对象、自定义对象。
宿主对象就是执行 JavaScript 脚本的环境所提供的对象。对于网页编程来说,js 是运行在浏览器上的,所以对于网页编程来说,宿主对象就是浏览器对象,而学习浏览器对象,就要学习浏览器对象模型,即BOM。
JavaScript 基础到高级
Canvas游戏开发
原生JavaScipt案例合集
JavaScript +DOM基础
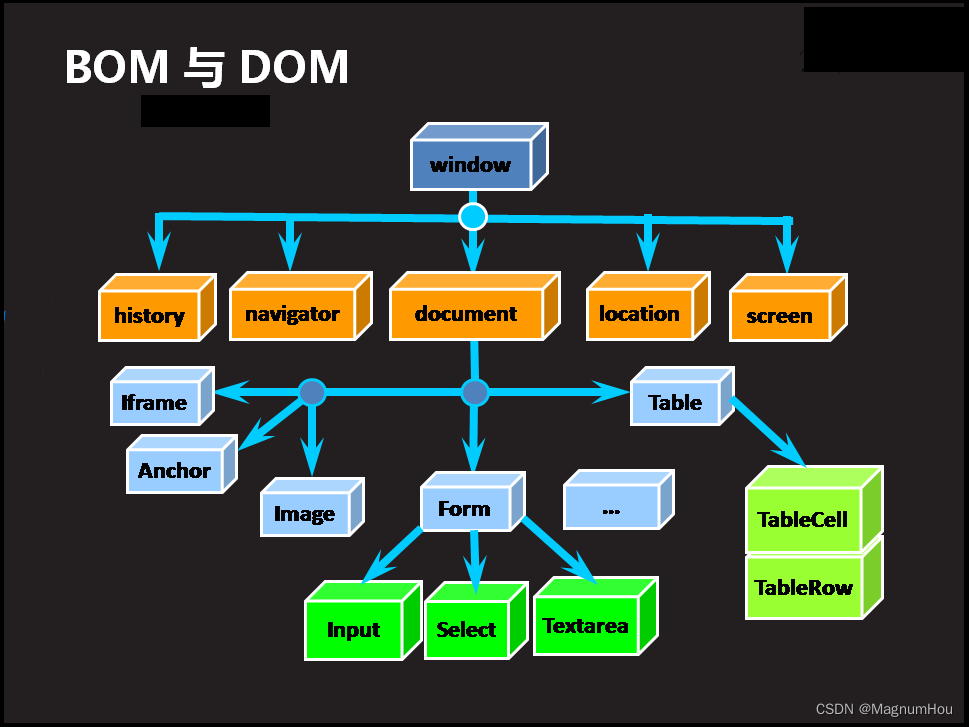
BOM (Browser Object Model),浏览器对象模型:
- BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window ( 即:窗口对象 );
- 浏览器对象模型(Browser Object Model)尚无正式标准;但由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是BOM的方法和属性

二、Window 对象
2.1 概述
-
window 对象作为浏览器模型中的顶级对象,指的是当前浏览器窗口,其下有对应的只读属性指向 document、history、location、navigator、screen、
clipboardData等对象的引用。 -
所有浏览器都支持 window 对象,所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员 (全局变量是 window 对象的属性,全局函数是window 对象的方法,甚至 Html Dom 的 document 也是 window 对象属性之一。
如
window.document.getElementById("myId")与document.getElementById("myId")相同。
2.2 窗口的打开与关闭
-
open(url, target, args) 打开新窗口
- 参数 url 可选。为打开的网址或路径
- 参数 target 可选。窗口打开方式
- 参数args 可选。窗口样式设置。为 key=value 的参数字符串。 窗口设置的样式参数参考如下:
- top=像素值,窗口顶部离开屏幕顶部的像素数
- left=像素值,窗口左端离开屏幕左端的像素数
- width=像素值,窗口的宽度 height=像素值,窗口的高度
- menubar=yes|no,设置窗口是否有菜单
- toolbar=yes|no,设置窗口是否有工具条
- scrollbars=yes|no,设置窗口是否有滚动条
- status=yes|no,设置窗口是否有状态栏
-
close() 关闭当前窗口
2.3 窗口关系及框架
-
通过 window.open() 创建的新窗口的 Window 对象具有 opener 属性,可以通过 opener 打开它的原始窗口,这样两个窗口之间就可以相互引用,彼此之间可以读取对方的属性方法,而窗体也是一样;
-
窗体是由 iframe 创建的,该元素有 contentWindow 属性,它引用自身的 Window 对象,而 Window 对象有 frameElement 属性,若该 Window 对象表示一个窗体,则 frameElement 是对 iframe 元素的引用,如以下元素
<iframe id = 'f1'></iframe> var elt = document.getElementById('f1'); var win = elt.contentWindow; win.frameElement === elt; //true window.frameElement === elt; //false 对于顶级窗口来说永远是false -
每个 Window 对象都有一个 frames 属性,包括窗体和子窗体。frames 属性引用了它所包含的窗体和子窗体的 Window 对象,frames 是由这些 Window 对象组成的类数组对象,可通过数字或窗体名来进行索引,如引用第一个子窗体 frames[0],引用第二个子窗体的第三个子窗体 frames[1].frames[2],引用兄弟窗体 parent.frames[1];
-
内置对象在不同的窗口、窗体之间是相互独立的,它们有自己的一份独立的构造函数和原型对象的副本,它会在所有窗口窗体内自动预定义;而自定义对象则不同,可以在能够相互通信的窗口、窗体之间共享这个对象的构造函数和它的原型;如窗口中定义了Set类,有子窗体A和B,则:
在父窗口中 :var s = new Set(); String.toString = function(){return '内置对象';} (修改String的toString方法) s.a === 1; //true在A中 :
var sa = new parent.Set(); parent.Set.prototype.a =1; (给自定义类Set的原型添加属性a,则所有能相互通信的窗口共享a) var str = '测试'; str.toString; //测试 (调用的是窗体A自身的String对象的toString方法)在B中 :
var Set = top.Set(); var sb = new Set(); sb.a === 1; //true -
要引用窗口中的一个窗体,可以使用如下语法:
frames[i] //当前窗口的框架 self.frames[i] //当前窗口的框架 w.frames[i] //窗口 w 的框架 -
要引用一个框架的父窗口(或父框架),可以使用下面的语法:
parent //当前窗口的父窗口 self.parent //当前窗口的父窗口 w.parent //窗口 w 的父窗口 -
要从顶层窗口含有的任何一个框架中引用它,可以使用如下语法:
top //当前框架的顶层窗口 self.top //当前框架的顶层窗口 f.top //框架 f 的顶层窗口
2.4 消息框(弹窗、系统对话框)
- alert() 警告框。常用于确保用户可以得到某些信息;当警告框出现后,用户需要点击确定按钮才能继续进行操作
- confirm() 确认框。用于验证是否接收用户操作,当确认框弹出时,用户可以点击“确认”或者“取消”来确定用户操作,当点击“确认”,确认框返回true,如果点击“取消”,确认框返回false
- prompt() 提示框。常用于提示用户在进入页面前输入某个值;当提示框出现后,用户需要输入某个值,然后点击确认后者取消按钮才能继续操作;若点击确认,那么返回输入的值,若点击 取消,则返回null
2.5 获取当前视口大小
innerWidth 获取当前视口的宽度(只读)
innerHeight 获取当前视口的高度(只读)
不包含工具栏、菜单栏、系统栏、控制台区域… 包含滚动条
IE8及以下浏览器版本不兼容,那么请使用以下方式获取:
document.documentElement.clientWidth || document.body.clientWidth;
dowcument.documentElement.clientHeight || document.body.clientHeight;
IE6及以下只能通过
document.body获取
浏览器兼容性写法
var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
2.6 计时器
setInterval(callbackfn, time) 间歇调用;每隔指定的时间执行一下重复的操作,多次 调用,除非手动清除
setTimeout(callbackfn, time) 延时调用;指定时间后去执行某个操作,只执行一次,可以在执行之前将其清除掉
clearInterval(timer) 清除指定间歇调用
clearTimeout(timer) 清除指定延时调用
var num = document.getElementById("num");var count = 0;var timer = window.setInterval(function(){if(count === 100){// 清除计时器clearInterval(timer)}num.innerHTML = count++ + "+";
},80);window.setTimeout(function(){alert("不好意思,我打断一下!!")
},5000)
``
三、Navigator对象
Navigator对象属性如下:
| 属性 | 说明 |
|---|---|
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| platform | 返回运行浏览器的操作系统平台 |
| userAgent | 返回由客户机发送服务器的user-agent 头部的值 |
三、Screen对象
Screen对象属性如下:
| 属性 | 说明 |
|---|---|
| availHeight | 返回屏幕的高度(不包括Windows任务栏) |
| availWidth | 返回屏幕的宽度(不包括Windows任务栏) |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度 |
| height | 返回屏幕的总高度 |
| pixelDepth | 返回屏幕的颜色分辨率(每象素的位数) 不支持IE8及以下浏览器 |
| width | 返回屏幕的总宽度 |
四、History对象
History对象属性如下:
| 属性 | 说明 |
|---|---|
| length | 返回历史列表中的网址数 |
History对象方法如下:
| 方法 | 说明 |
|---|---|
| back() | 加载 history 列表中的前一个 URL,相当于浏览器上面的回退箭头 |
| forward() | 加载 history 列表中的下一个 URL,相当于浏览器上面的前进箭头 |
| go() | 加载 history 列表中的某个具体页面 |
五、Location对象
Location对象属性如下:
| 属性 | 描述 |
|---|---|
| hash | 返回一个URL的锚部分 |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| href | 返回完整的URL |
| pathname | 返回的URL路径名。 |
| port | 返回一个URL服务器使用的端口号 |
| protocol | 返回一个URL协议(如:http https ftp等协议) |
| search | 返回一个URL的查询部分 |
Location对象方法如下:
| 方法 | 说明 |
|---|---|
| assign() | 载入一个新的文档 |
| reload() | 重新载入当前文档,相当于浏览器上面的刷新按钮 |
| replace() | 用新的文档替换当前文档 |
附地址栏解析:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jYjueXtA-1691110488436)(BOM笔记.assets/image-20210112161122731.png)]





![[代码案例] 快速入手matlab绘图基本指令](https://img-blog.csdnimg.cn/fa9fb91c64ca4a73b8502745a2e16a17.png)