给你两个 非空 链表来代表两个非负整数。数字最高位位于链表开始位置。它们的每个节点只存储一位数字。将这两数相加会返回一个新的链表。
你可以假设除了数字 0 之外,这两个数字都不会以零开头。
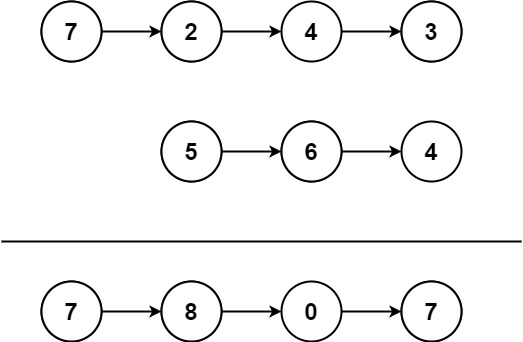
示例1:

输入:l1 = [7,2,4,3], l2 = [5,6,4] 输出:[7,8,0,7]
示例2:
输入:l1 = [2,4,3], l2 = [5,6,4] 输出:[8,0,7]
示例3:
输入:l1 = [0], l2 = [0] 输出:[0]
代码如下:
//反转链表+两数相加
class Solution {
public:ListNode* reverse(ListNode* head)//反转链表{ListNode* curr=head;ListNode* prev=nullptr;while(curr!=nullptr){ListNode* temp=curr->next;curr->next=prev;prev=curr;curr=temp;}return prev;}ListNode* addsum(ListNode* l1, ListNode* l2)//两数相加{ListNode* prev=new ListNode(0);//定义一个头节点之前的节点,为预先节点,防止在遍历的过程中丢失头节点ListNode* curr=prev;//定义cur指针指向preint carry=0;//进位while(l1!=nullptr||l2!=nullptr){int x=l1==nullptr?0:l1->val;//当l1为null时,让l1补0,否则取l1的值int y=l2==nullptr?0:l2->val;//当l2为null时,让l2补0,否则取l2的值int sum=x+y+carry;//加上进位之后此时的和carry=sum/10;//获得进位sum=sum%10;//进位之后剩下的数字,余数curr->next=new ListNode(sum);//创建新的链表,将余数存进新的链表里curr=curr->next;//循环新链表if(l1!=nullptr){l1=l1->next;//遍历l1链表}if(l2!=nullptr){l2=l2->next;//遍历l2链表}}if(carry==1){curr->next=new ListNode(carry);//当l1和l2都遍历完成之后,此时进位为1,开辟一个新的节点存放进位}return prev->next;//返回pre的下一个节点为新链表的头节点}ListNode* addTwoNumbers(ListNode* l1, ListNode* l2) {l1=reverse(l1);//反转l1链表l2=reverse(l2);//反转l2链表ListNode* l3=addsum(l1,l2);//将反转后的两个链表相加得到l3return reverse(l3);//反转l3链表}
};