实践是检验真理的唯一标准,技术是行业进步的核心动能。在实时互动的新时代里,不断进化的声网已然完成自证。
作者|斗斗
出品|产业家
“一个医疗行业的客户,曾向我们提出一个需求,希望在120急救场景下,可以远程看清楚病人的实时状况,使得其做出最恰当的急救措施。”声网CTO钟声告诉我们。
这是他的一个“心结”。
过去很多年中,随着视频分发技术以及终端观看设备的优化,点播内容的画质得到了前所未有的提升,很早就实现了4K超高清。然而,就实时互动领域而言,画质仍落后于常规的点播内容。
背后的原因是,直播高清画质的提升不同于传统终端硬件或点播视频的画质提升,其中有非常大的技术门槛。即使解决清晰度的技术门槛,也会伴随其他影响体验的问题出现,例如卡顿率增高、网络延时增长等等。
实际上,这也正是声网一直在攻坚的方向。作为第一个将实时音视频技术作为一项服务提供给企业和开发者的云服务商,它早已经出现在实时互动画质提升的“窄路”上。
如今,窄路已然被拓宽。“实时互动画质提升,有几个关键技术,今年上半年我们做了重点投入,并对一些客户的直播画质效果进行改进,反馈显示无论是画质体验,还是对业务的赋能,效果都非常显著。”作为声网泛娱乐产品负责人,李斯特告诉产业家。
「实时高清·超级画质」,是时候让更多人看到了。
一、一场“real”的直播有多难?
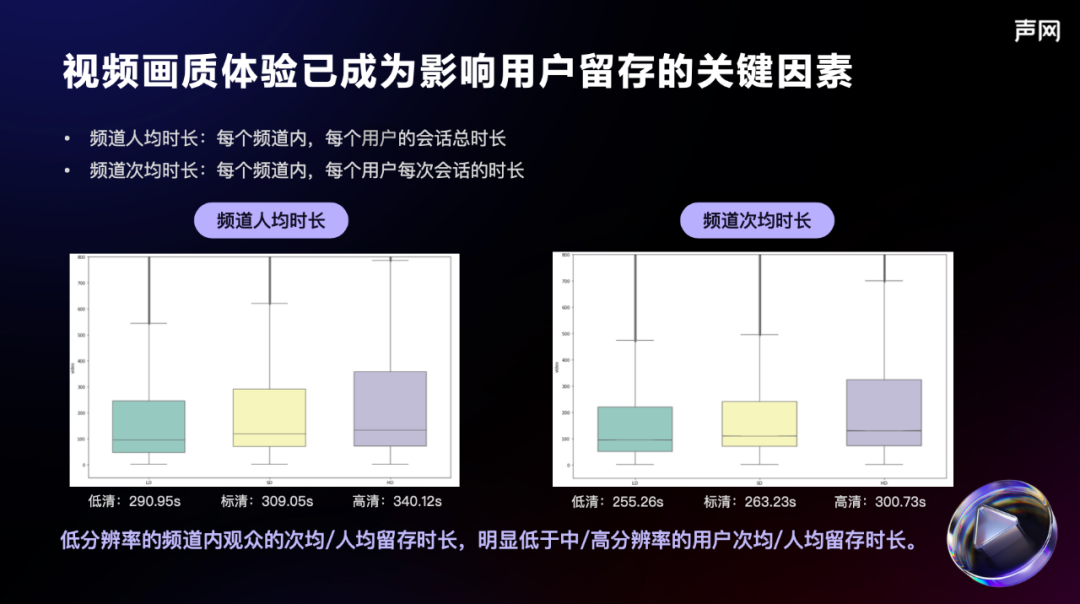
一组声网统计的数据显示,低清、标清、高清频道内观众人均留长时间分别为290.95s、309.05s、340.12s;次均留存时间分别为255.26s、263.23s、300.73s。清晰可见的是,在高分辨率频道观众的人均、次均留存时长,明显高于中、低分辨率。
画质的清晰与否,正在成为决定直播用户留存数据的关键。

事实上,无论是娱乐直播下单纯的观众,还是电商直播中的消费者,高清画质下真实的观看体验和真实的商品细节,成为一场直播至关重要的能力。
然而想要在实时互动场景中实现高清画质,绝对不一件容易的事情。
“老有粉丝吐槽我的美颜假,但开播时候的参数调整十分复杂;稍微开高清一点就总是网不好,卡成马赛克;这个平台的画质就只能支持这个效果……”
这是声网在对某平台画质问题进行调研时,得到的一些回答。
问题出现在多个方面。首先是带宽传输差异,全球实时带宽差异正在逐渐拉大,直播中心的网络资源难以满足大量用户的视频接入和分发。正如100辆车从“主播驶向观众”,前者路面较宽可实现100辆车并排前行,然而后者路面较窄,只能容纳几十辆甚至更少。所以当车的数量增多时,到达目的地的时间也会被拖延,造成直播时延。
其次设备差异大,碎片化严重,性能不均衡。其实,路不仅有宽窄之分,更有质量优劣之分,当终端设备参数较低时,意味着这条路坑坑洼洼,车随时可能出现拥堵、抛锚等情况,造成直播过程中卡顿。
再有就是直播的平台、设备、环境等制约了好内容生产。每个直播平台都会限制直播的参数,很大程度上,压缩了直播的画质;除此之外,灯光、美颜、滤镜等参数也是直播画质降低的重要因素。简言之,车的质量不行,便无法保证其可以高效率的行驶。
这些固有的瓶颈,让实时互动中的画质提升,似乎变得无解。
而如今,这个问题更被愈加鲜明地摆到台面。即随着电商直播、娱乐直播出海热潮袭来,企业对画质优化要求将更高;其次,在保证清晰度的情况下,同时也需要保证直播的流畅度,以及整体的画质体验;此外,还需要服务商针对直播中的一些新玩法,及时给出相对应的解决方案。
能看到的是,有部分企业已经做出了相应的对策。比如,大部分主播会通过更换终端硬件、灯光、调整平台参数的方式来优化画质,再比如一些平台或是技术服务商则是会通过一些技术手段,实现直播画质的优化。
然而这种策略治标不治本。即当网络不稳定时,卡顿问题仍然难以避免,实时互动的糟糕体验就会“原形毕露”。
换言之,在市场需要一场“real”的直播背后,直播市场更需要的是一个能从底层解决直播画质、体验、玩法等全方面问题的综合方案。
答案在哪?
二、增高10.3%背后
看见「实时高清·超级画质」
10.3%,这是用户留存时长提升百分比,来自声网对客户画质升级前后的数据监测。这个数字背后是声网的「实时高清·超级画质」。
“从我们自己的数据分析,再到客户的数据验证,基本上从两端都可以看到清晰的提升作用。”声网产品市场负责人朱超华对产业家说。

「实时高清·超级画质」究竟是如何解决技术瓶颈的?
“声网的实时高清·超级画质,强调的不止是更清晰、画质更好,而是低码高清,真正实现在同等带宽下更清晰,或同等清晰度下对网络、设备的要求更低,这样才能真正帮助直播产品尤其是出海产品,在面对复杂网络和设备环境时,拥有更好的用户体验。”李斯特总结到。
在直播场景中,很多观众对于直播内容的画质敏感度并不相同。在娱乐直播中,例如美妆、达人表演等内容,观众对人脸画质的敏感度较高;在电商直播中观众对商品细节画质的敏感度较高。
因此,声网基于深度学习的AI视觉感知的前处理,将不同直播内容中,观众敏感度高的内容进行低压缩,敏感度低的内容进行高压缩,实现了30%视频压缩效率增加。“例如原本1M的发送码率,通过AI算法压缩到了0.7M,这样在移动端低端设备上也可以轻松跑起来。”这就解决了互动直播内容传输一方面需要保证画质高 清,一方面又要符合平台参数,保证传输速率兼顾流畅性的瓶 颈。
再通过多格式视频编码及弱网对抗,使得视频自适应分发。目前,声网新的视频编码标准H.265相 比H.264编码标准,最高可节省50%的带宽。
以27种采集渲染方式,兼容各类设备采集渲染,得到更优的画面内容。在传输阶段,声网还采用自适应弹性传输算法,适应不同网络环境。继而基于深度学习,修复增强高清画质,在不改变分辨率的情况下,智能调整画质锐度和对比度,让画质看起来更真实有美感。
基于底层技术实力,以及不断优化、迭代技术,使得「实时高清·超级画质」解决方案实现了全平台极致高清、移动端实时多倍超分、视频增强的能力。
另一个更令市场惊艳的点在于声网在AI 算法低消耗方面的调优,可以使得低端机算法自动降级。
根据声网提供的数据显示,「实时高清·超级画质」在终端适配度上,可以基本实现iOS机型全覆盖;Android 机型95%的覆盖率,最低配机型OPPO A3s CPU单核720P单帧耗时仅需2.5ms。
“新一代算法能在绝大部分的机型上跑得动,这是以前做不到的。虽然业界可能有发布过类似产品,但很少有能够真正几乎跑通所有高、中、低端机型。”钟声告诉产业家。
实现画质提升和超分等能力,需要运用大量的AI算法,为了适配大部分机型,声网甚至把业界的大模型缩了100万倍。钟声介绍到,“这条道路很艰辛,挑战在于,在模型足够小的同时,要有明显的画质提升效果。过程中路线、方法换过很多次,大家现在看到的超分是打磨的第四个版本,第一版时和现在的机型覆盖率完全不是一个档次,勉强能达到50%。”也正是这种极致“死磕到底”的态度造就了「实时高清·超级画质」在体验质量上的进化。
三、声网:技术筑底,体验护航
在「实时高清·超级画质」的客户中,有一个案例让钟声印象深刻。该客户有两个APP,一个计划采用声网的解决方案,一个计划采用成本更低的CDN方案。
变化发生在该客户上线了声网的方案之后。“他决定另一个APP不用CDN了,也换成声网的方案。因为画质体验明显提升,运营数据增长的不错。”
对于这种变化,钟声深感欣慰,他认为当一个消费升级之后,便很难降级。从这点来看,声网「实时高清·超级画质」正在推动整个直播产业迈进真正的高清时代。
另一个做视频直播的出海客户也发生过类似的转变,该客户出海主要目标区域是土耳其、埃及、甚至叙利亚等中东欠发达国家,由于该地基础设施的不完善,导致平台视频清晰度不高、但卡顿率很高。
“大部分出海企业认为可用性是第一位的,在最开始向他们推广高清的时候,他们觉得如果不能保障低卡顿率和可用性,宁可不要高清。”李斯特介绍,客户最开始对“超级画质”是很抗拒的,但经过声网优化并拿出真实效果之后,就非常认可了。“我们帮这些出海产品做到了视频体验升一档,同时卡顿率降一档。”
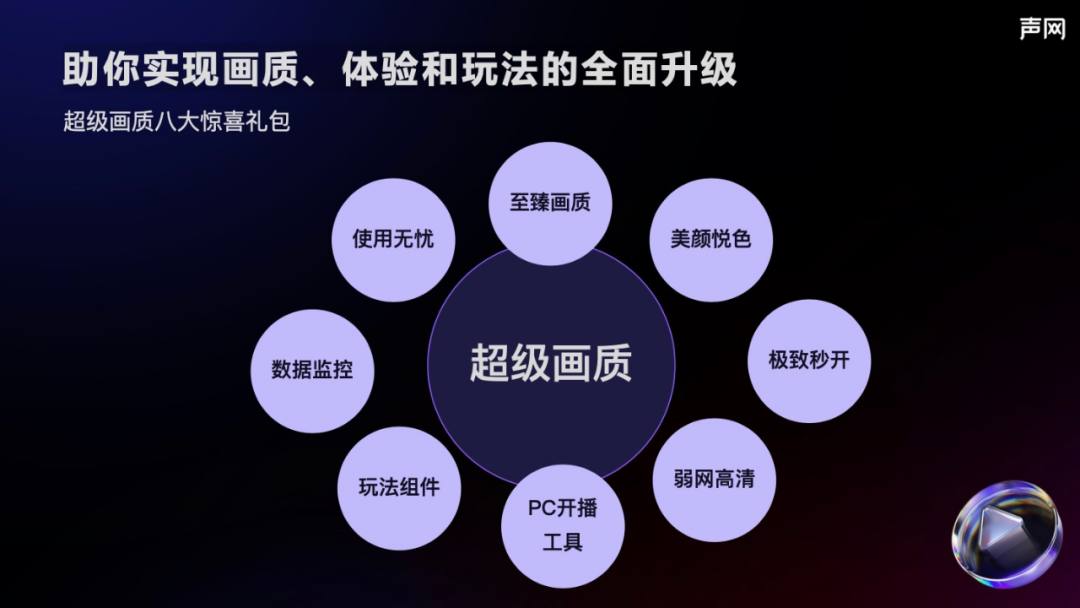
为了打造极致的直播体验,声网在「实时高清·超级画质」解决方案中,提到了八大模块的体验升级。
具体来看,包括清晰有美感,真实有质感的画质全面升级;人更美,更自然的AI超级美颜。在场景化美颜 API 开发门槛上,由原来300+行代码减至10行,开发时间由7天缩短至3小时,可以快速实现上线;丝滑流畅,用户零感知进出、切换频道体验,直播场景首帧出图低至100ms, 秒开率高达 97%;可实现全行业最优码率编码传输方案,码率最高下降 70%,最低 500K 即可实现 720p 视频流畅体验。

除了以上四点之外,声网还针对1v1 直播、团战 PK等玩法进行体验升级,同时针对PC开播、数据监控、业务收益追踪,一站式升级技术支持等几个方面进行了迭代升级。值得注意的是,这些体验升级的同时,几乎不增加任何成本,「实时高清·超级画质」更是低至一折。
这恰都构成了「实时高清·超级画质」以及声网在客户侧的被青睐。
实际上,这些能力也恰是源于声网多年深耕行业的积累。即在声网服务不同客户的同时,这些企业客户也更在反向赋能声网,帮助这家在中国音视频赛道领跑的企业持续夯实自身的底层和产品飞轮。
对于声网,外界的认知往往会是音视频、RTC/RTE等泛化的市场标签。但在这次「实时高清·超级画质」的发布中,市场能感知到的除了它在技术上的深耕“无人区”,也更能感受到这家领跑的中国音视频服务商的基建属性,从真正的底层视角帮助一众产品进化升级。
实践是检验真理的唯一标准,技术是行业进步的核心动能。在实时互动的新时代里,不断进化的声网已然完成自证。