本届峰会以“数智保险 创新未来”为主题,GBASE南大通用携新一代创新数据库产品及金融信创解决方案精彩亮相,与国内八百多位保险公司高管和众多保险科技公司技术专家,就保险领域数字化的创新应用及生态建设、新一代技术突破及发展机遇、前沿科技发展与创新应用场景展开探讨,通过数据库产品展示和解决方案讲解,分享GBASE金融领域创新实践经验。
01 助力金融数字化
提供全栈数据库产品及场景化解决方案
在7月27日举办的“中国财险科技应用高峰论坛”上,GBASE金融部总经理吴罡带来题为《智领未来 GBASE金融全栈创新与实践》的主题演讲,分享GBASE赋能保险等金融用户数智能化转型的创新实践。

主要数据类型是什么?主要数据来源有哪些?是选择OLAP?OLTP?还是HTAP?业务主要是进行离线挖掘还是在线分析?这些都是数据库选型过程中不可回避的问题。

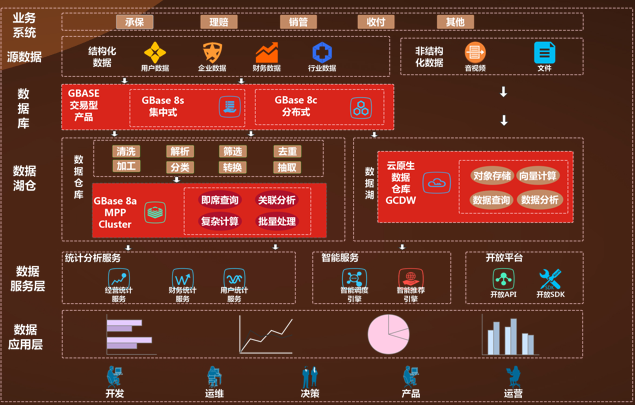
针对这些疑问,吴罡讲到:单一的数据库产品和技术路线已不再适用所有场景,客户需要选择合适的技术来解决针对性的问题。为此,GBASE确立了构筑全栈国产化数据库产品体系,提供场景化数据库解决方案的发展战略。吴罡逐个介绍了GBASE核心数据库产品,他表示面向集中式OLTP事务场景、分布式OLAP分析场景、亦或是强一致性分布式OLTP事务乃至HTAP混合场景,GBASE都能够针对性地提供技术领先、成熟稳定的数据库产品,发挥不同类型数据库的优势特性,帮助用户解决差异化业务问题。
02 GBASE展位火爆非常 中外嘉宾纷纷驻足
场内演讲洞见激荡的同时,场外的GBASE展览区火爆非常,看点十足。展位同步展出的创新数据库产品和金融领域细分场景解决方案受到了与会嘉宾的重点关注,纷纷驻足问询。更有参会的海外嘉宾组团交流,现场同事热情接待,双方一同沟通分享了全球保险数字技术的新趋势、新成果。


03 GBASE数据库在保险领域广泛应用
多年来,GBASE已持续服务中国人保财险、中国人保寿险、中再集团、阳光保险集团等多家保险企业,每一笔交易、操作都“算数”,安全稳定的数据“保”护,伴随保险企业共成长。
中国人民财产保险股份有限公司数据平台项目,采用GBase数据库重构系统,基于其大规模并行处理的架构和海量数据存储计算能力,成功建设兼具分布式计算和水平线性扩展能力的大数据平台,解决原系统存储资源和计算性能不足的痛点,突破性能瓶颈,实现“降本增效”。
中国再保险公司OA、邮件系统项目,部署GBase数据库,基于国产化环境对集团公司、产险、寿险三家单位OA系统进行改造,数据库采用RHAC部署,充分发挥其高可用能力,具备负载均衡、读写分离效果,提升数据访问并发量,有力支持内部办公管理。
着眼未来,GBASE南大通用将积极参与到主办方中科软垂直全栈业务系统解决方案生态建设中,持续践行助力各产业领域数智化转型使命,赋能行业用户数字价值链升级重塑。