以前做毕业设计的时候老想找一些不掺杂后端代码的前端模板。
可是下载下来,不是php就是python后台的。看又看不懂,想换语言就必须先把里面的后台代码拿掉。
就很像买了个精装的二手房,白白多花了砸墙钱。
就比如,想做个带菜单的手机网页模板,一下载下一大堆。我只是想要一个简单单纯的html模板而已啊,亲!!
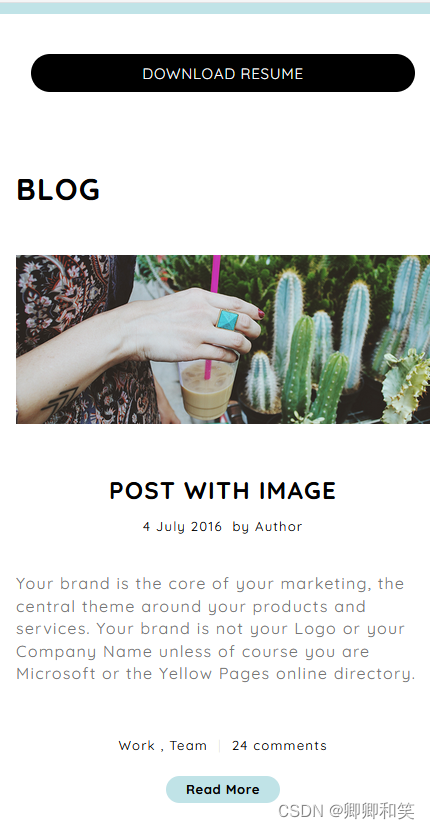
就比如这个小清新主题(其实,什么主题无所谓)的手机可用的纯html模板就很nice。
直接稍微改一改就能直接当一个个人博客了有木有。
或者也可以把一些小组件小功能直接扒下来用,就很方便。比如什么自适应响应式的东西,左右侧的菜单,导航,统计图表等等。虽然现在大多都用vue的比较多,但是,谁让html,这些东西都是基础呢,学一学也不是什么坏事。这些功能虽然简单,但是,要全部得自己写,还是,就很烦。。。


文件目录贵在一个简单,比如几个index.html文件以及一些必要的js,css,img这些个文件。稍微改改就能复用,用来做些个个人博客,课程作业什么的岂不是美滋滋。

其他几个页面也可以看手机上的样子吧。
就很nice.



那么,我们简单看一下html代码把。看看麻雀虽小五脏俱全的这么个功能的文件到底是怎么写出来的。
先看个主页
<!DOCTYPE html>
<html lang="en" class="ace ace-card-on ace-tab-nav-on ace-main-nav-on ace-sidebar-on" data-theme-color="#c0e3e7">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Certy</title><meta name="description" content=""><link rel="apple-touch-icon" href="apple-touch-icon.png"><link rel="shortcut icon" href="favicon.ico"><!-- Google Fonts --><link href="https://fonts.googleapis.com/css?family=Quicksand:400,700" rel="stylesheet"><link href="https://fonts.googleapis.com/css?family=Pacifico" rel="stylesheet"><!-- Icon Fonts --><link href="fonts/icomoon/style.css" rel="stylesheet"><!-- Styles --><link href="js/plugins/highlight/solarized-light.css" rel="stylesheet"><link href="style.css" rel="stylesheet"><!-- Modernizer --><script type="text/javascript" src="js/vendor/modernizr-3.3.1.min.js"></script></head><body><div class="ace-wrapper"><header id="ace-header" class="ace-container-shift ace-logo-in ace-head-boxed ace-nav-right"><div class="ace-head-inner"><div class="ace-head-container ace-container"><div class="ace-head-row"><div id="ace-head-col1" class="ace-head-col text-left"><a id="ace-logo" class="ace-logo" href="index.html"><img src="img/uploads/brand/logo.svg" alt="ace resume"><span>.Certy</span></a></div><div id="ace-head-col2" class="ace-head-col text-right"><div class="ace-nav-container ace-container hidden-sm hidden-xs"><nav id="ace-main-nav"><ul class="clear-list"><li><a href="index.html">about</a></li><li><a href="portfolio.html">portfolio</a><li><a href="testimonials.html">references</a></li><li><a href="search.html">search</a></li><li><a href="category.html">category</a></li><li><a href="contact.html">contact</a></li></ul></nav></div></div><div id="ace-head-col3" class="ace-head-col text-right"><button id="ace-sidebar-btn" class="btn btn-icon btn-light btn-shade"><span class="ace-icon ace-icon-side-bar-icon"></span></button></div></div></div><!-- .ace-container --></div><!-- .ace-head-inner --></header><!-- #ace-header --><nav id="ace-nav-sm" class="ace-nav hidden-lg hidden-md"><ul class="clear-list"><li><a href="index.html" data-tooltip="Home"><img class="avatar avatar-42" src="img/uploads/avatar/avatar-42x42.png" alt=""></a></li><li><a href="experience.html" data-tooltip="Experience"><span class="ace-icon ace-icon-experience"></span></a></li><li><a href="portfolio.html" data-tooltip="Portfolio"><span class="ace-icon ace-icon-portfolio"></span></a></li><li><a href="testimonials.html" data-tooltip="References"><span class="ace-icon ace-icon-references"></span></a></li><li><a href="contact.html" data-tooltip="Contact"><span class="ace-icon ace-icon-contact"></span></a></li><li><a href="category.html" data-tooltip="Blog"><span class="ace-icon ace-icon-blog"></span></a></li></ul></nav><!-- #ace-tab-nav-sm --><article id="ace-card" class="ace-card bg-primary"><div class="ace-card-inner text-center"><img class="avatar avatar-195" src="img/uploads/avatar/avatar-195x195.png" width="195" height="195" alt=""><h1>Ola Lowe</h1><p class="text-muted">Florist | Decorator</p><ul class="ace-social clear-list"><li><a><span class="ace-icon ace-icon-facebook"></span></a></li><li><a><span class="ace-icon ace-icon-twitter"></span></a></li><li><a><span class="ace-icon ace-icon-google-plus"></span></a></li><li><a><span class="ace-icon ace-icon-instagram"></span></a></li><li><a><span class="ace-icon ace-icon-pinterest"></span></a></li></ul></div><footer class="ace-card-footer"><a class="btn btn-lg btn-block btn-thin btn-upper " href="#">Download Resume</a></footer></article><!-- #ace-card --><div id="ace-content" class="ace-container-shift"><div class="ace-container"><div id="ace-nav-wrap" class="hidden-sm hidden-xs"><div class="ace-nav-cont"><div id="ace-nav-scroll"><nav id="ace-nav" class="ace-nav"><ul class="clear-list"><li><a href="index.html" data-tooltip="Home"><img class="avatar avatar-42" src="img/uploads/avatar/avatar-42x42.png" alt=""></a></li> <li><a href="experience.html" data-tooltip="Experience"><span class="ace-icon ace-icon-experience"></span></a></li><li><a href="portfolio.html" data-tooltip="Portfolio"><span class="ace-icon ace-icon-portfolio"></span></a></li><li><a href="testimonials.html" data-tooltip="References"><span class="ace-icon ace-icon-references"></span></a></li><li><a href="contact.html" data-tooltip="Contact"><span class="ace-icon ace-icon-contact"></span></a></li><li><a href="category.html" data-tooltip="Blog"><span class="ace-icon ace-icon-blog"></span></a></li></ul></nav></div><div id="ace-nav-tools" class="hidden"><span class="ace-icon ace-icon-dots-three-horizontal"></span><button id="ace-nav-arrow" class="clear-btn"><span class="ace-icon ace-icon-chevron-thin-down"></span></button></div></div><div class="ace-nav-btm"></div></div><!-- .ace-nav-wrap --><div class="ace-paper-stock"><main class="ace-paper clearfix"><div class="ace-paper-cont clear-mrg"><!-- START: PAGE CONTENT --><div class="padd-box clear-mrg"><section class="section brd-btm"><div class="row"><div class="col-sm-12 clear-mrg text-box"><h2 class="title-lg text-upper">About Me</h2><p><b>Helo, I’m Ola Lowe!</b><br>Logo or your Company Name, unless of course you are Microsoft or the Yellow Pages online directorye core ofyour marketing, the central theme around your products and services.Your brand is not your Logo or your Company Name, unless of course you are Microsoft or the Yellow Pagesonline directory.</p><p class="text-right"><img src="img/uploads/signature.png" alt=""></p></div></div></section><!-- .section --><section class="section brd-btm"><div class="row"><div class="col-sm-6 clear-mrg"><h2 class="title-thin text-muted">personal information</h2><dl class="dl-horizontal clear-mrg"><dt class="text-upper">Full Name</dt><dd>Ola Maria Lowe</dd><dt class="text-upper">D.o.b.</dt><dd>05 Sep 1986</dd><dt class="text-upper">address</dt><dd>24058, Belgium, Brussels,Liutte 27, BE</dd><dt class="text-upper">e-mail</dt><dd><a href="mailto:robertsmith@company.com">robertsmith@company.com</a></dd><dt class="text-upper">phone</dt><dd>+1 256 254 84 56</dd><dt class="text-upper">freelance</dt><dd>Available</dd></dl></div><!-- .col-sm-6 --><div class="col-sm-6 clear-mrg"><h2 class="title-thin text-muted">languages</h2><div class="progress-bullets ace-animate" role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="10"><strong class="progress-title">English</strong><span class="progress-bar"><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span></span><span class="progress-text text-muted">native</span></div><div class="progress-bullets ace-animate" role="progressbar" aria-valuenow="8" aria-valuemin="0" aria-valuemax="10"><strong class="progress-title">Spanish</strong><span class="progress-bar"><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet"></span><span class="bullet"></span></span><span class="progress-text text-muted">intermediate</span></div><div class="progress-bullets ace-animate" role="progressbar" aria-valuenow="7" aria-valuemin="0" aria-valuemax="10"><strong class="progress-title">Italian</strong><span class="progress-bar"><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet fill"></span><span class="bullet"></span><span class="bullet"></span><span class="bullet"></span></span><span class="progress-text text-muted">begginer</span></div></div><!-- .col-sm-6 --></div><!-- .row --></section><!-- .section --><section class="section brd-btm"><div class="row"><div class="col-sm-6 clear-mrg"><h2 class="title-thin text-muted">professional skills</h2><div class="row"><div class="col-xs-4"><div class="progress-chart ace-animate" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100"><div class="progress-bar" data-text="90%" data-value="0.9"></div><strong class="progress-title">UX Design</strong></div></div><!-- .col-xs-4 --><div class="col-xs-4"><div class="progress-chart ace-animate" role="progressbar" aria-valuenow="88" aria-valuemin="0" aria-valuemax="100"><div class="progress-bar" data-text="81%" data-value="0.81"></div><strong class="progress-title">PHP & MySql</strong></div></div><!-- .col-xs-4 --><div class="col-xs-4"><div class="progress-chart ace-animate" role="progressbar" aria-valuenow="66" aria-valuemin="0" aria-valuemax="100"><div class="progress-bar" data-text="66%" data-value="0.66"></div><strong class="progress-title">UI Design</strong></div></div><!-- .col-xs-4 --></div><!-- .row --></div><!-- .col-sm-6 --><div class="col-sm-6 clear-mrg"><h2 class="title-thin text-muted">professional skills</h2><div class="progress-line ace-animate" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100"><strong class="progress-title">Php & MySQL</strong><div class="progress-bar" data-text="90%" data-value="0.9"></div></div><div class="progress-line ace-animate" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"><strong class="progress-title">Javascript</strong><div class="progress-bar" data-text="80%" data-value="0.8"></div></div><div class="progress-line ace-animate" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"><strong class="progress-title">UX Design</strong><div class="progress-bar" data-text="80%" data-value="0.8"></div></div><div class="progress-line ace-animate" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100"><strong class="progress-title">UI Design</strong><div class="progress-bar" data-text="70%" data-value="0.7"></div></div></div><!-- .col-sm-6 --></div><!-- .row --></section><!-- .section --><section class="section brd-btm"><div class="row"><div class="col-sm-6 clear-mrg"><h2 class="title-thin text-muted">professional skills</h2><div class="progress-line ace-animate" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100"><strong class="progress-title">Php & MySQL</strong><div class="progress-bar" data-text="90%" data-value="0.9"></div></div><div class="progress-line ace-animate" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"><strong class="progress-title">Javascript</strong><div class="progress-bar" data-text="80%" data-value="0.8"></div></div><div class="progress-line ace-animate" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"><strong class="progress-title">UX Design</strong><div class="progress-bar" data-text="80%" data-value="0.8"></div></div></div><!-- .col-sm-6 --><div class="col-sm-6 clear-mrg"><h2 class="title-thin text-muted">personal characteristics</h2><ul class="styled-list clear-mrg"><li>Lake Marcelview</li><li>New Tara</li><li>Abbeyshire</li><li>Kassulkechester</li></ul></div><!-- .col-sm-6 --></div><!-- .row --></section><!-- .section --><section class="section brd-btm"><div class="row"><div class="col-sm-12 clear-mrg"><h2 class="title-thin text-muted">interests</h2><ul class="icon-list icon-list-col3 clearfix"><li><span class="ace-icon ace-icon-music"></span> North Adella</li><li><span class="ace-icon ace-icon-blog"></span> North Adella</li><li><span class="ace-icon ace-icon-blog"></span> North Adella</li><li><span class="ace-icon ace-icon-blog"></span> North Adella</li><li><span class="ace-icon ace-icon-blog"></span> North Adella</li><li><span class="ace-icon ace-icon-music"></span> North Adella</li><li><span class="ace-icon ace-icon-blog"></span> North Adella</li><li><span class="ace-icon ace-icon-blog"></span> North Adella</li></ul></div></div></section><!-- .section --><section class="section"><h2 class="title-thin text-muted">Awards and Achievements</h2><div class="row"><div class="col-sm-6 clear-mrg"><div class="award-box"><figure class="award-img"><img src="img/uploads/awards/award-01.png" alt=""></figure><h3 class="award-title">Lake Marcelview</h3><div class="award-text text-muted clear-mrg"><p>Your brand is the core of your marketing, the central theme around your products and services.Your brand is not your Logo or your Company Name</p></div></div></div><!-- .col-sm-6 --><div class="col-sm-6 clear-mrg"><div class="award-box"><figure class="award-img"><img src="img/uploads/awards/award-02.png" alt=""></figure><h3 class="award-title">Lake Marcel Awards</h3><div class="award-text text-muted clear-mrg"><p>Your brand is the core of your marketing, the central theme around your products and services.</p></div></div></div><!-- .col-sm-6 --></div><!-- .row --></section><!-- .section --></div><!-- .padd-box -->
<!-- END: PAGE CONTENT --></div><!-- .ace-paper-cont --></main><!-- .ace-paper --></div><!-- .ace-paper-stock --></div><!-- .ace-container --></div><!-- #ace-content --><div id="ace-sidebar"><button id="ace-sidebar-close" class="btn btn-icon btn-light btn-shade"><span class="ace-icon ace-icon-close"></span></button><div id="ace-sidebar-inner"><nav id="ace-main-nav-sm" class="visible-xs visible-sm text-center"><ul class="clear-list"><li><a href="index.html">about</a></li><li><a href="portfolio.html">portfolio</a><li><a href="testimonials.html">references</a></li><li class="has-sub-menu"><a href="#">pages</a><ul class="sub-menu"><li><a href="typography.html">typography</a></li><li><a href="components.html">components</a></li><li><a href="search.html">search</a></li><li><a href="404.html">404</a></li></ul></li><li class="has-sub-menu"><a href="category.html">blog</a><ul class="sub-menu"><li><a href="single.html">single</a></li><li><a href="single-image.html">single image</a></li><li><a href="single-slider.html">single slider</a></li><li><a href="single-youtube.html">single youtube</a></li><li><a href="single-vimeo.html">single vimeo</a></li><li><a href="single-dailymotion.html">single dailymotion</a></li><li><a href="single-soundcloud.html">single soundcloud</a></li><li><a href="single-video.html">single video</a></li><li><a href="single-audio.html">single audio</a></li></ul></li><li><a href="contact.html">contact</a></li></ul></nav><!-- #ace-main-nav-sm --><article class="ace-card bg-primary"><div class="ace-card-inner text-center"><img class="avatar avatar-195" src="img/uploads/avatar/avatar-195x195.png" width="195" height="195" alt=""><h1>Ola Lowe</h1><p class="text-muted">Florist | Decorator</p><ul class="ace-social clear-list"><li><a><span class="ace-icon ace-icon-facebook"></span></a></li><li><a><span class="ace-icon ace-icon-twitter"></span></a></li><li><a><span class="ace-icon ace-icon-google-plus"></span></a></li><li><a><span class="ace-icon ace-icon-instagram"></span></a></li><li><a><span class="ace-icon ace-icon-pinterest"></span></a></li></ul></div> </article><!-- #ace-card --><aside class="widget-area"><section class="widget widget_search"><form role="search" method="get" class="search-form" action="http://sc.chinaz.com/jiaoben/"><label><span class="screen-reader-text">Search for:</span><input type="search" class="search-field" placeholder="Search" value="" name="s"></label><button type="submit" class="search-submit"><span class="screen-reader-text">Search</span><span class="ace-icon ace-icon-search"></span></button></form></section><section class="widget widget_posts_entries"><h2 class="widget-title">popular posts</h2><ul><li><a class="post-image" href=""><img src="http://noemi.px-lab.com/wp-content/uploads/2016/05/tttt-70x70.png" alt=""></a><div class="post-content"><h3><a href="">contextual advertising</a></h3></div><div class="post-category-comment"><a href="" class="post-category">Work</a><a href="" class="post-comments">256 comments</a></div></li><li><a class="post-image" href=""><img src="http://noemi.px-lab.com/wp-content/uploads/2016/05/IMG_8945-1-70x70.jpg" alt=""></a><div class="post-content"><h3><a href="">grilling tips for the dog days of summer</a></h3></div><div class="post-category-comment"><a href="" class="post-category">Work</a><a href="" class="post-comments">256 comments</a></div></li><li><a class="post-image" href=""><img src="http://noemi.px-lab.com/wp-content/uploads/2016/05/15-70x70.png" alt=""></a><div class="post-content"><h3><a href=""></a>branding do you know who are</h3></div><div class="post-category-comment"><a href="" class="post-category">Work</a><a href="" class="post-comments">256 comments</a></div></li></ul></section><section id="tag_cloud-2" class="widget widget_tag_cloud"><h2 class="widget-title">Tags</h2><div class="tagcloud"><a href="http://sc.chinaz.com/jiaoben/tag/audios/" class="tag-link-5 tag-link-position-1" title="1 topic" style="font-size: 1em;">Audios</a><a href="" class="tag-link-7 tag-link-position-2" title="1 topic" style="font-size: 1em;">Freelance</a></div></section><section id="recent-posts-3" class="widget widget_recent_entries"><h4 class="widget-title">Recent Posts</h4><ul><li><a href="">Global Travel And Vacations Luxury Travel On A Tight Budget</a><div class="post-category-comment"><a href="" class="post-category">Photography</a><a href="" class="post-comments">256 comments</a></div></li><li><a href="">cooking for one</a><div class="post-category-comment"><a href="" class="post-category">Work</a><a href="" class="post-comments">256 comments</a></div></li><li><a href="">An Ugly Myspace Profile Will Sure Ruin Your Reputation</a><div class="post-category-comment"><a href="" class="post-category">Photography</a><a href="" class="post-comments">256 comments</a></div></li></ul></section><section class="widget widget_categories"><h4 class="widget-title">post categories</h4><ul><li class="cat-item"><a href="">Audios</a>5</li><li class="cat-item"><a href="">Daili Inspiration</a>2</li><li class="cat-item"><a href="">Freelance</a>27</li><li class="cat-item"><a href="">Links</a>5</li><li class="cat-item"><a href="">Mobile</a>2</li><li class="cat-item"><a href="">Phography</a>27</li></ul></section></aside></div><!-- #ace-sidebar-inner --></div><!-- #ace-sidebar --><footer id="ace-footer" class="ace-container-shift"><div class="ace-container"><div class="ace-footer-cont clear-mrg"><p class="text-center">Copyright © 2017.Company name All rights reserved.<a target="_blank" href="www.lalalalalalalala.com">xxxx公司</a><a target="_blank" href="http://www.moobnn.com">网页模板</a></p> </div></div><!-- .ace-container --></footer><!-- #ace-footer --><!-- Triangle Shapes --><svg id="ace-bg-shape-1" class="hidden-sm hidden-xs" height="519" width="758"><polygon points="0,455,693,352,173,0,92,0,0,71" style="fill:#d2d2d2;stroke:purple;stroke-width:0; opacity: 0.5"></svg><svg id="ace-bg-shape-2" class="hidden-sm hidden-xs" height="536" width="633"><polygon points="0,0,633,0,633,536" style="fill:#c0e3e7;stroke:purple;stroke-width:0" /></svg>
</div><!-- .ace-wrapper --><!-- Scripts -->
<script type="text/javascript" src="js/vendor/jquery-1.12.4.min.js"></script><!---<script type="text/javascript" src="http://ditu.google.cn/maps/api/js?key=AIzaSyDiwY_5J2Bkv2UgSeJa4NOKl6WUezSS9XA"></script>--->
<script type="text/javascript" src="js/plugins/highlight/highlight.pack.js"></script>
<script type="text/javascript" src="js/plugins/jquery.mCustomScrollbar.min.js"></script>
<script type="text/javascript" src="js/plugins/isotope.pkgd.min.js"></script>
<script type="text/javascript" src="js/plugins/progressbar.min.js"></script>
<script type="text/javascript" src="js/plugins/slick.min.js"></script><script type="text/javascript" src="js/options.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</body>
</html>
那么,在哪里可以搞到源代码呢?

这么巧,我这里就有一套,有兴趣的小伙伴可以整一整呦。咱当然是互帮互助,直接取就可以了。(小声逼逼:有时候某C会毫无通知地改变下载要求,去的时候如果遇到什么‘阻碍’,可以私哦)
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88165258