文章目录
- Spring Boot集成Swagger3.0,Knife4j导出文档
- 效果展示
- 如何使用
- 简要说明
- 添加依赖
- 添加配置类
- 测试接口
- token配置位置
官网
说明情况
demo
Spring Boot集成Swagger3.0,Knife4j导出文档
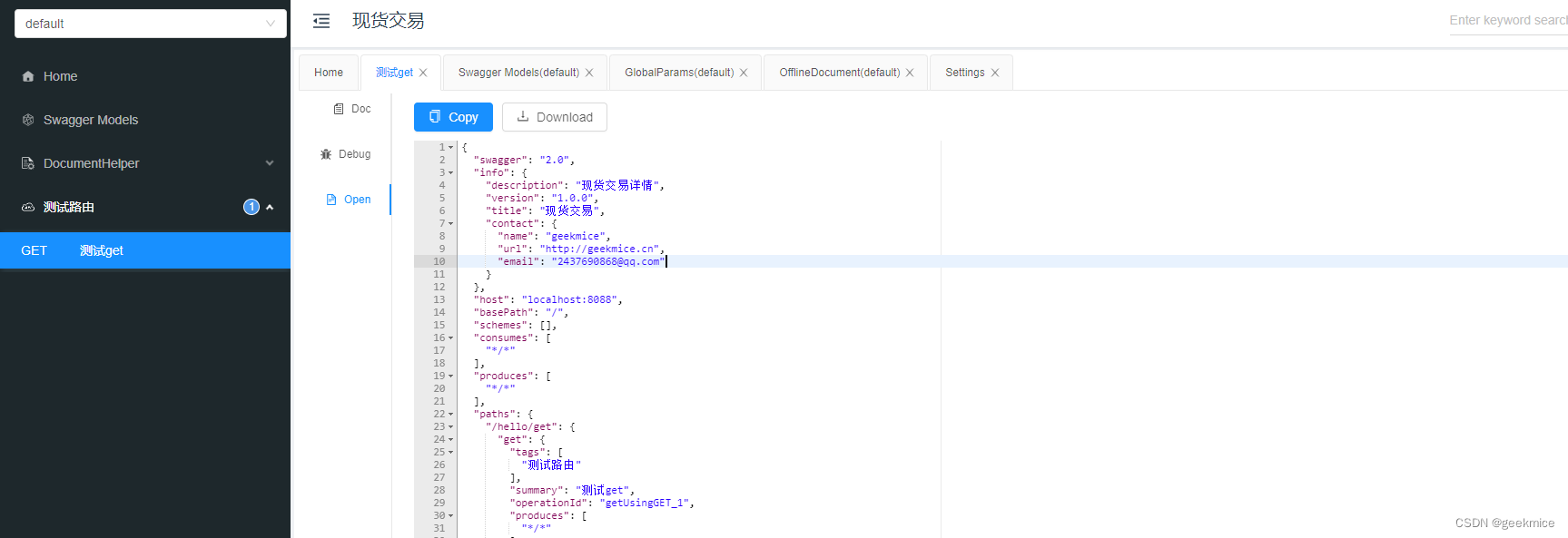
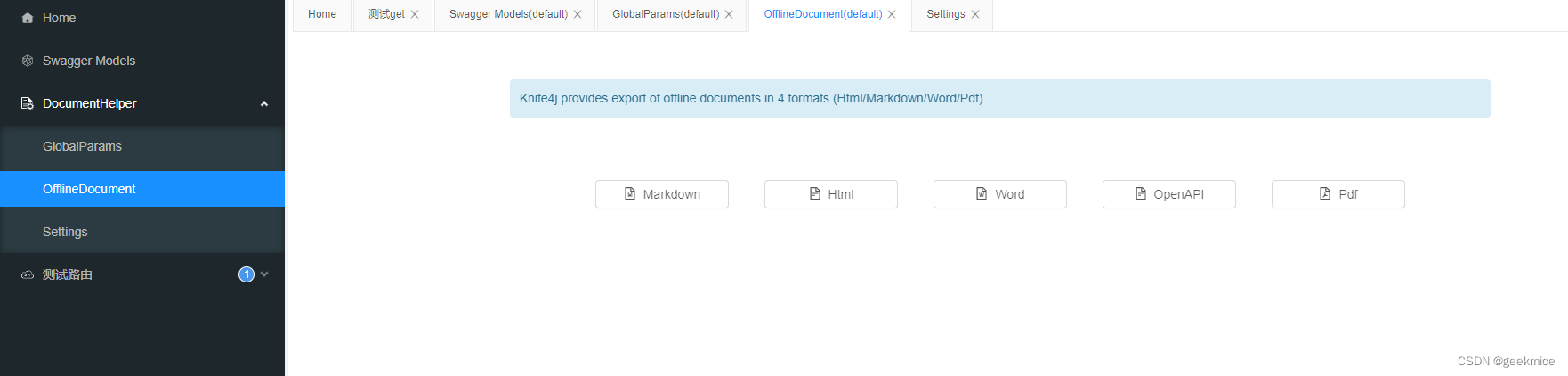
效果展示



如何使用
简要说明
Knife4j的前身是swagger-bootstrap-ui,前身swagger-bootstrap-ui是一个纯swagger-ui的ui皮肤项目
一开始项目初衷是为了写一个增强版本的swagger的前端ui,但是随着项目的发展,面对越来越多的个性化需求,不得不编写后端Java代码以满足新的需求,在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的是后端Java代码和Ui都混合在一个Jar包里面的方式提供给开发者使用.这种方式虽说对于集成swagger来说很方便,只需要引入jar包即可,但是在微服务架构下显得有些臃肿。
因此,项目正式更名为knife4j,取名knife4j是希望她能像一把匕首一样小巧,轻量,并且功能强悍,更名也是希望把她做成一个为Swagger接口文档服务的通用性解决方案,不仅仅只是专注于前端Ui前端.
swagger-bootstrap-ui的所有特性都会集中在knife4j-spring-ui包中,并且后续也会满足开发者更多的个性化需求.
主要的变化是,项目的相关类包路径更换为com.github.xiaoymin.knife4j前缀,开发者使用增强注解时需要替换包路径
后端Java代码和ui包分离为多个模块的jar包,以面对在目前微服务架构下,更加方便的使用增强文档注解(使用SpringCloud微服务项目,只需要在网关层集成UI的jar包即可,因此分离前后端)
knife4j沿用swagger-bootstrap-ui的版本号,第1个版本从1.9.6开始,关于使用方法,请参考文档。
添加依赖
<dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>2.0.7</version></dependency>
添加配置类
package com.geekmice.sbhelloworld.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;/*** @BelongsProject: spring-boot-scaffold* @BelongsPackage: com.geekmice.sbhelloworld.config* @Author: pingmingbo* @CreateTime: 2023-07-30 15:45* @Description: TODO* @Version: 1.0*/
@Configuration
public class Knife4jConfig {@Bean(value = "defaultApi2")public Docket customDocket() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).select().apis(RequestHandlerSelectors.basePackage("com.geekmice.sbhelloworld.controller")).build();}/*** 构建 api文档的详细信息函数* @return*/private ApiInfo apiInfo() {return new ApiInfoBuilder().title("现货交易").version("1.0.0").description("现货交易详情").contact(new Contact("geekmice","http://geekmice.cn","2437690868@qq.com")).build();}
}
测试接口
package com.geekmice.sbhelloworld.controller;import com.geekmice.common.annota.MethodExporter;
import com.geekmice.common.utils.AjaxResult;
import com.geekmice.sbhelloworld.entity.User;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.*;import java.util.Map;/*** @BelongsProject: spring-boot-scaffold* @BelongsPackage: com.geekmice.sbhelloworld.sbeasypoi.controller* @Author: pingmingbo* @CreateTime: 2023-04-19 08:45* @Description: hello控制层* @Version: 1.0*/
@RestController
@RequestMapping(value = "/hello")
@Slf4j
@Api(tags = "测试路由")
public class HelloController {@GetMapping(value = "/get")@ApiOperation("测试get")public String get() {return "hello world";}}
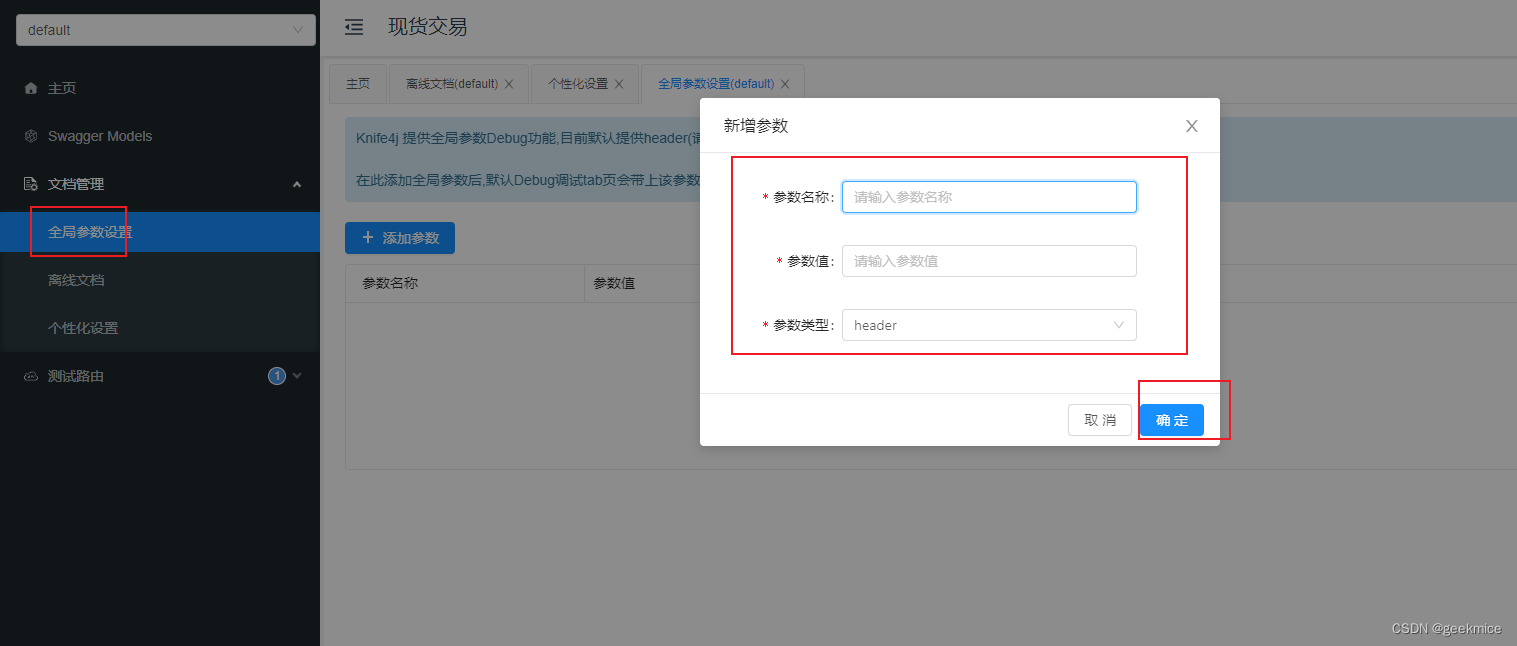
token配置位置

自己上线一个视频网站,有时间的话,可以看一下 小松鼠
多谢各位技术大佬多多指点。