搞清相机和坐标的关系在threejs初期很重要,否则有可能会出现写了代码,运行时一片漆黑的现象,这种情况就有可能是因为你相机没弄对。
先来看一下threejs中的坐标(世界坐标)

坐标轴好理解,大家只需要知道在three中不同颜色代表的轴就行,再就是坐标有正负之分。向前,向右,向上(天)的为正数,相反的为负数。
看一下相机:

threejs中的相机(3维建模软件的相机同理)有near和far概念,他们是相机镜头所在方向的前方的距离,只有near和far之间部分物体,才会显示出来(这就是为什么图3只显示了盒子内部的一部分)。后面我会用专题来介绍这个东西。
下面是为了帮助大家理解通过建模软件截取的图片,通过前视图的视角来介绍相机和坐标由于距离之间的效果。
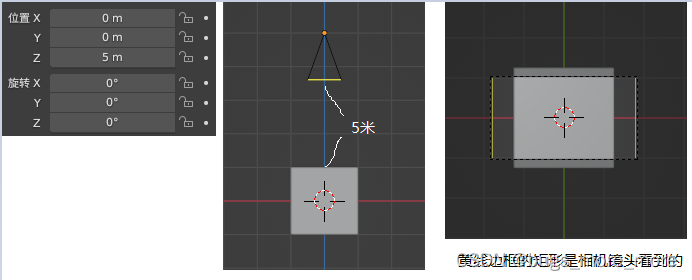
这里用的是世界坐标,蓝色的z轴,红色为x轴,绿色为y轴。
灰色的是立方体盒子,黑黄边的三角是相机
图1:设置相机在z轴5米的,通过前视图可以看出相机在z轴上,头朝下正对着盒子顶部面。由于相机镜头是长方形并且离着盒子比较远,所以最后一个图会发现镜头没有完全包裹住盒子顶部,相机智能拍摄到盒子顶面部分(想象一下距离与可视范围的关系)。

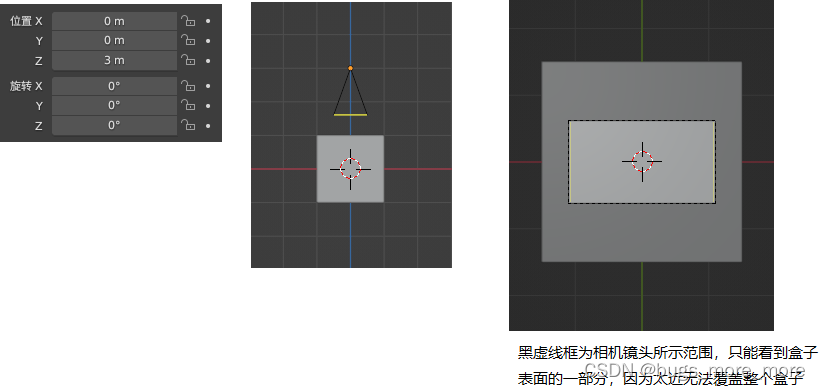
图2:将同样放在z轴上的相机与盒子的距离调整到3米,从前视图可以看出,与图1相比,相机距离与盒子更近了,效果就是由于相机离着盒子顶面太近了,相机无法完全看到盒子整个顶部面,只能拍摄到盒子顶面的一部分了。

图3:我们将相机放到坐标的中心点,也就是相机的那个橘黄色小圆点与坐标的中心点重合,这时相机已经穿透到盒子内部了,有意思的事情发生了,图1图2看到的只是一个面,现在我们能看到的不再是一个面了,而是5个面了,3D世界产生了。

通过上面3个图可以看出:在3维世界中,你能看到什么跟相机与物体所在的坐标位置是有关系的。不通的位置导致有可能你看到的物体是2维的后者是3维的。
下面,通过运行threejs的代码,再来看一下相机与坐标的关系:
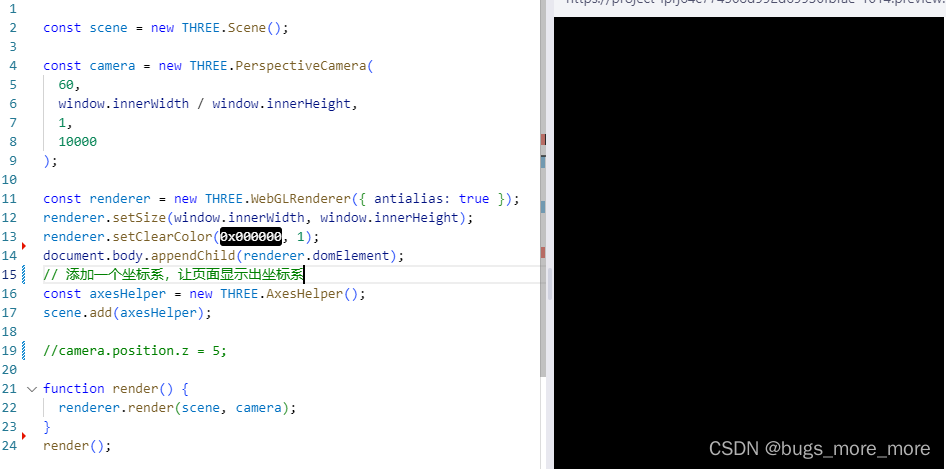
我们通过const axesHelper = new THREE.AxesHelper();来生成一个坐标系对象,来帮助我们理解坐标和相机。
代码1:

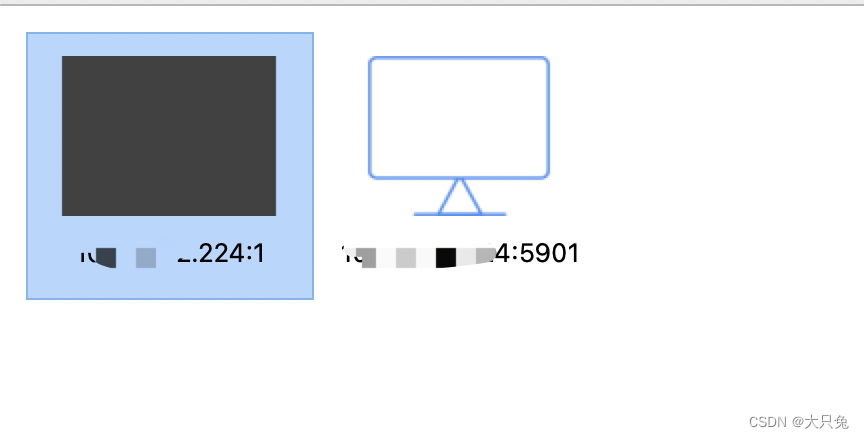
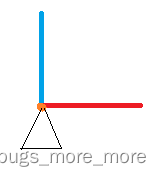
上面代码中,我在页面上添加了一个坐标,但奇怪的是为什么一边漆黑呢?问题点就在于默认相机与坐标系的圆点重合了,相机镜头默认沿着z轴朝下,所以坐标系不在相机的可是范围之内(可以理解为相机镜头进地底下了)。如下图:

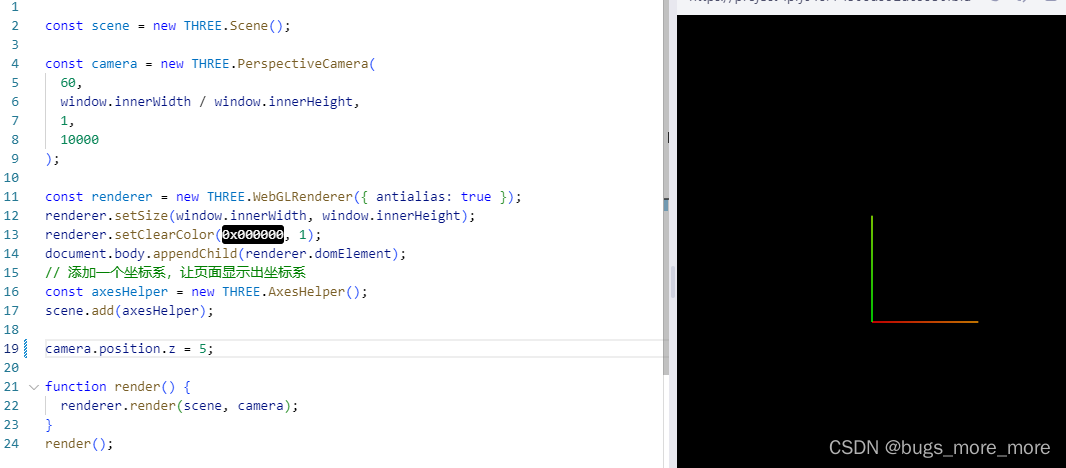
所以要想显示出坐标系,只要把相机向z轴正向移动(向天),让镜头在坐标系之上就行了,看下面代码
代码2:

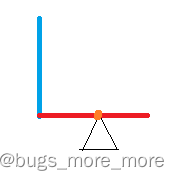
现在我打开代码19行的注释,让相机向z正方向移动(向天),就会看到坐标系了。绿色是y轴,红色是x轴。(思考1:如果把代码19行改成camera.position.x=5能看到坐标系么?最后给出答案)
为什么看不到蓝色的z轴呢?想象一下,你现在在很高的地方拿着相机朝着地面上拍摄,相机镜头本身就在z轴上,所以自然看不到代表z轴这条线了。
如果想看到z轴怎么办呢?只要让镜头从别的位置对着z轴就行了,如下图:
 相机沿着x轴移动一段距离了,然后让镜头朝着原点就可实现。
相机沿着x轴移动一段距离了,然后让镜头朝着原点就可实现。
看下面代码:

通过代码19行,将相机位置沿着x轴进行了5米的移动,然后通过代码20行将相机镜头朝向坐标原点,然后就能看到蓝色的z轴了,但是x轴是不是就又没了,至于原因如果不懂请留言。
那么现在想3个坐标系都看到咋办呢?在移动下相机位置不就成了,如下图:

看代码的实现和效果:

代码中通过19到21行设置相机位置,然后可以看到3个坐标系了。大家可以尝试修改和注释19到21行的代码来查看区别,有助于你理解相机和坐标的关系。
下面再看一个问题,是不是感觉显示的坐标系有点小呀,咋办呢?我们说过相机镜头离着物体越近显示的看到的物体就越大,同理,我们让相机离着坐标系近一些不就成了,修改代码19到21行,如下:

由于相机离着坐标系近了,显示出的坐标轴就大了。
坐标与相机的关系就介绍到这了,很好的理解相机与坐标位置还有相机镜头朝向,对于后面开发threejs至关重要,否则你很难理解一些3D效果的显示问题。
最后,回答【思考1】的答案:
如果将代码2中的19行的camera.position.z=5改成camera.position.x=5最后还是会看不到坐标系,还是一片漆黑,用下图说明原因:

相机在x轴移动,但是镜头默认还是朝下的(z轴),这时镜头看到的还是地,不是坐标轴这个对象,所以一片漆黑。