from pyecharts import options as opts
from pyecharts.charts import Treedata = [{"children": [{"name": "计算机"},{"children": [{"children": [{"name": "主机"}], "name": "硬盘"}, {"name": "鼠标和键盘"}],"name": "硬件",},{"children": [{"children": [{"name": "操作系统"}, {"name": "数据结构"}], "name": "组成原理"},{"name": "基础"},],"name": "软件",},],"name": "数学",}
]
c = (Tree().add("", data).set_global_opts(title_opts=opts.TitleOpts(title="Tree-基本示例")).render("tree_base.html")
)

import jsonfrom pyecharts import options as opts
from pyecharts.charts import Treewith open("flare.json", "r", encoding="utf-8") as f:j = json.load(f)
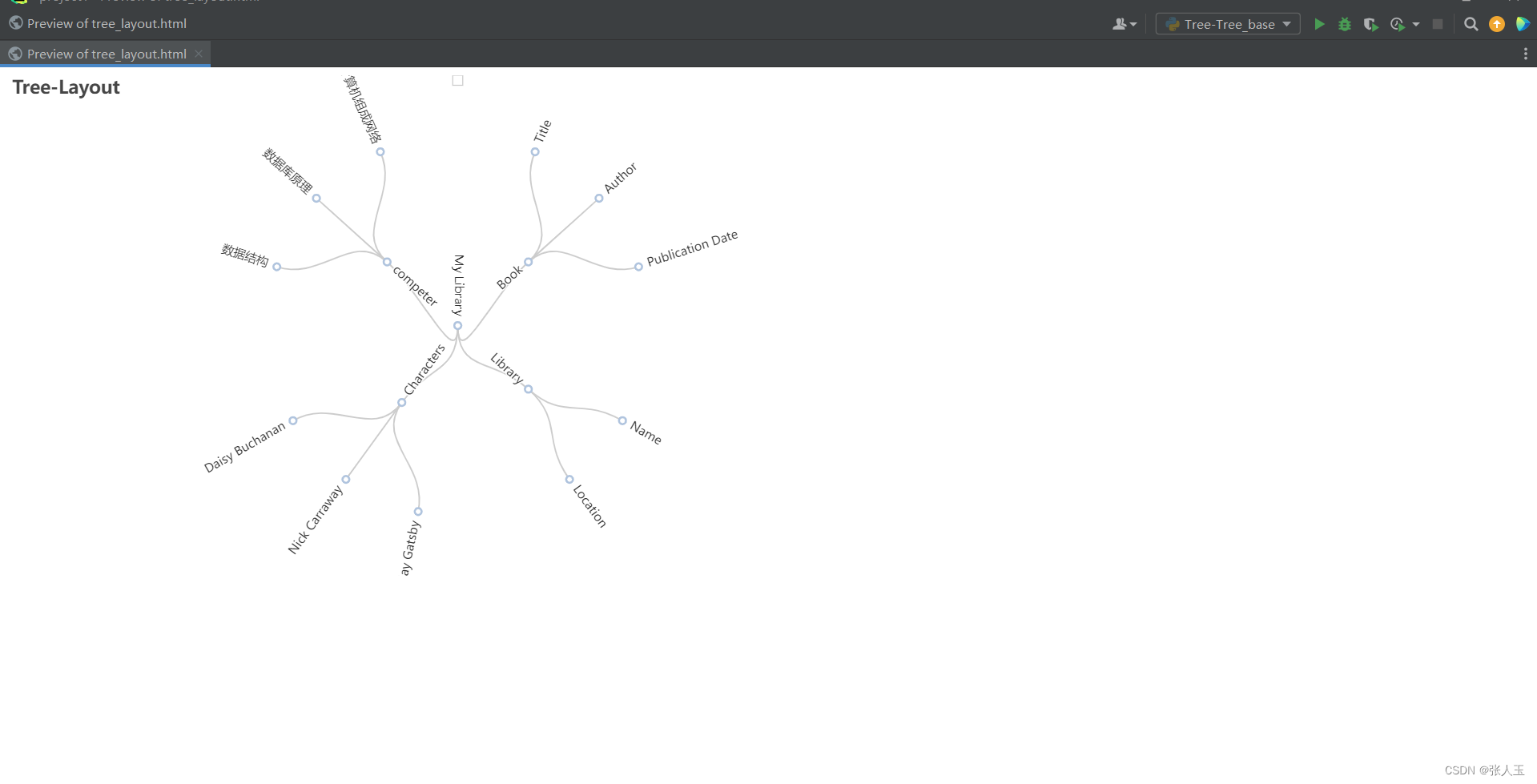
c = (Tree().add("", [j], collapse_interval=2, layout="radial").set_global_opts(title_opts=opts.TitleOpts(title="Tree-Layout")).render("tree_layout.html")
)
flare.json文件
{"name": "My Library","children": [{"name": "Book","children": [{"name": "Title", "value": "The Great Gatsby"},{"name": "Author", "value": "F. Scott Fitzgerald"},{"name": "Publication Date", "value": "1925-04-10"}]},{"name": "Library","children": [{"name": "Name", "value": "Central Library"},{"name": "Location", "value": "New York"}]},{"name": "Characters","children": [{"name": "Jay Gatsby", "value": "Wealthy Gambler"},{"name": "Nick Carraway", "value": "Narrator"},{"name": "Daisy Buchanan", "value": "Socialite"}]},{"name": "competer","children": [{"name": "数据结构","value": "50"},{"name": "数据库原理","value": "60"},{"name": "计算机组成网络","value": "40"}]}]
}