一、DNS概念
DNS (Domain Name System 的缩写)就是根据域名查出IP地址(常用)
DNS分类:
- 正向解析:已知域名解析IP
- 反向解析:已知IP解析对应的域名
二、查询过程
工具软件dig可以显示整个查询过程
[root@node01 ~]# dig baidu.com; <<>> DiG 9.11.4-P2-RedHat-9.11.4-26.P2.el7_9.13 <<>> baidu.com
;; global options: +cmd
;; Got answer:
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 46760
;; flags: qr rd ra; QUERY: 1, ANSWER: 2, AUTHORITY: 0, ADDITIONAL: 0;; QUESTION SECTION:
;baidu.com. IN A;; ANSWER SECTION:
baidu.com. 600 IN A 110.242.68.66
baidu.com. 600 IN A 39.156.66.10;; Query time: 12 msec
;; SERVER: 100.100.2.136#53(100.100.2.136)
;; WHEN: Tue Aug 01 16:27:15 CST 2023
;; MSG SIZE rcvd: 59第一部分:查询参数和统计
[root@node01 ~]# dig baidu.com; <<>> DiG 9.11.4-P2-RedHat-9.11.4-26.P2.el7_9.13 <<>> baidu.com
;; global options: +cmd
;; Got answer:
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 46760
;; flags: qr rd ra; QUERY: 1, ANSWER: 2, AUTHORITY: 0, ADDITIONAL: 0第二部分:查询内容
# 使用的A记录
;; QUESTION SECTION:
;baidu.com. IN ADNS的几种记录:
A :IPV4正向解析记录
AAAA:IPV6正向解析记录
CNAME:别名
MX:邮箱
PTR:反向记录第三部分:DNS的答复
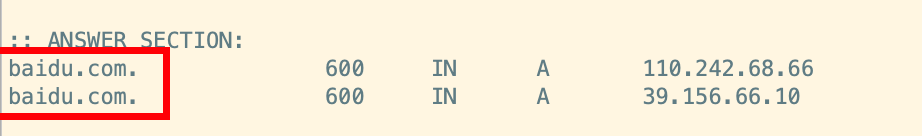
;; ANSWER SECTION:
baidu.com. 600 IN A 110.242.68.66
baidu.com. 600 IN A 39.156.66.10上面结果显示,2个`A`记录,即2个IP地址。`600`是TTL值(Time to live 的缩写),表示缓存时间,即600秒之内不用重新查询。第四部分:DNS服务器传输信息
;; Query time: 12 msec
;; SERVER: 100.100.2.136#53(100.100.2.136)
;; WHEN: Tue Aug 01 16:27:15 CST 2023
;; MSG SIZE rcvd: 59上面结果显示,本机的DNS服务器是`100.100.2.136`,查询端口是53(DNS服务器的默认端口),以及回应长度是59字节。如果不想看到这么多内容,可以使用`+short`参数,只返回了对应记录的IP
[root@node01 ~]# dig +short baidu.com
39.156.66.10
110.242.68.66三、域名的层级
DNS服务器通过递归查询和迭代查询来获取DNS,请仔细看前面的例子,每个域名的尾部都多了一个点。
域名最后哪一个小点是根域名。举例来说,www.example.com真正的域名是www.example.com.root,简写为www.example.com.。因为,根域名.root对于所有域名都是一样的,所以平时是省略的。
根域名的下一级,叫做"顶级域名"(top-level domain,缩写为TLD),比如.com、.net;再下一级叫做"次级域名"(second-level domain,缩写为SLD),比如www.example.com里面的.example,这一级域名是用户可以注册的;再下一级是主机名(host),比如www.example.com里面的www,又称为"三级域名",这是用户在自己的域里面为服务器分配的名称,是用户可以任意分配的。
四、根域名服务器
DNS服务器根据域名的层级,进行分级查询。需要明确的是,每一级域名都有自己的NS记录,NS记录指向该级域名的域名服务器。这些服务器知道下一级域名的各种记录。所谓"分级查询",就是从根域名开始,依次查询每一级域名的NS记录,直到查到最终的IP地址,过程大致如下。
- 从"根域名服务器"查到"顶级域名服务器"的NS记录和A记录(IP地址)
- 从"顶级域名服务器"查到"次级域名服务器"的NS记录和A记录(IP地址)
- 从"次级域名服务器"查出"主机名"的IP地址
五、分级查询例子


上面命令的第一段列出根域名.的所有NS记录,即所有根域名服务器,根据内置的根域名服务器IP地址,DNS服务器向所有这些IP地址发出查询请求,询问math.stackexchange.com的顶级域名服务器com.的NS记录。最先回复的根域名服务器将被缓存,以后只向这台服务器发请求。
接着是第二段
上面结果显示.com域名的13条NS记录,同时返回的还有每一条记录对应的IP地址。然后,DNS服务器向这些顶级域名服务器发出查询请求,询问math.stackexchange.com的次级域名stackexchange.com的NS记录。

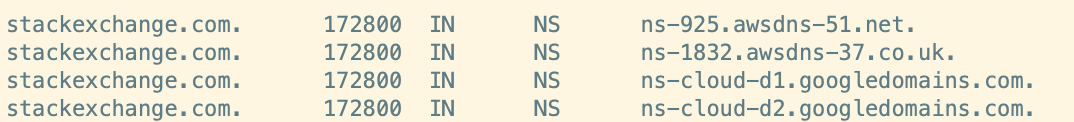
上面结果显示stackexchange.com有四条NS记录,同时返回的还有每一条NS记录对应的IP地址。然后,DNS服务器向上面这四台NS服务器查询math.stackexchange.com的主机名。

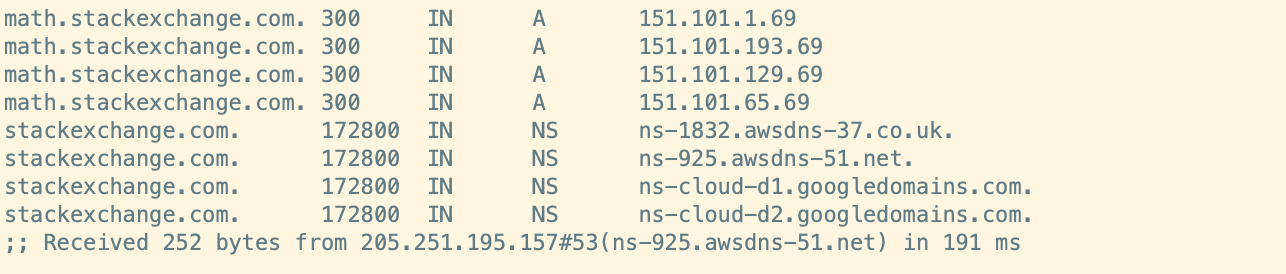
上面结果显示,math.stackexchange.com有4条A记录,即这四个IP地址都可以访问到网站。并且还显示,最先返回结果的NS服务器是ns-925.awsdns-51.net,IP地址为205.251.195.157
六、HTML字符编码
网页包含了大量的文字,浏览器必须知道这些文字的编码方法,才能把文字还原出来。一般情况下,服务器向浏览器发送 HTML 网页文件时,会通过 HTTP 头信息,声明网页的编码方式。
字符的数字表示法
网页可以使用不同语言的编码方式,但是最常用的编码是 UTF-8。UTF-8 编码是 Unicode 字符集的一种表达方式。
举例来说,英文字母a的码点是十进制的97(十六进制的61),汉字“中”的码点是十进制的20013(十六进制的4e2d)。
由于下面的原因,不是每一个 Unicode 字符都能直接在 HTML 语言里面显示。
(1)不是每个 Unicode 字符都可以打印出来,有些没有可打印形式,比如换行符的码点是十进制的10(十六进制的A),就没有对应的字面形式。
(2)小于号(<)和大于号(>)用来定义 HTML 标签,其他需要用到这两个符号的场合,必须防止它们被解释成标签。
(3)由于 Unicode 字符太多,无法找到一种输入法,可以直接输入所有这些字符。换言之,没有一种键盘,有办法输入所有符号。
(4)网页不允许混合使用多种编码,如果使用 UTF-8 编码的同时,又想插入其他编码的字符,就会很困难。
HTML 为了解决上面这些问题,允许使用 Unicode 码点表示字符,浏览器会自动将码点转成对应的字符。
<p>hello</p>
<!-- 等同于 -->
十进制
<p>hello</p>
<!-- 等同于 -->
十六进制
<p>hello</p>上面代码中,字符可以直接表示,也可以使用十进制码点或十六进制码点表示。
注意,HTML 标签本身不能使用码点表示,否则浏览器会认为这是所要显示的文本内容,而不是标签。比如,<p>一旦写成<p>或者<p>,浏览器就不再认为这是标签了,而会当作文本内容将其显示为<p>。
七、HTML实体编码
数字表示法的不方便之处,在于必须知道每个字符的码点,很难记忆。为了能够快速输入,HTML 为一些特殊字符,规定了容易记忆的名字,允许通过名字来表示它们,这称为实体表示法(entity)。
实体的写法是&name;,其中的name是字符的名字。下面是其中一些特殊字符,及其对应的实体。
<:<>:>":"':'&:&©:©#:#§:§¥:¥$:$£:£¢:¢%:%*:$ast;@:@^:^±:±- 空格:
字符的数字表示法和实体表示法,都可以表示正常情况无法输入的字符,逃脱了浏览器的限制,所以英语里面称为“escape”,中文翻译为“字符的转义”。