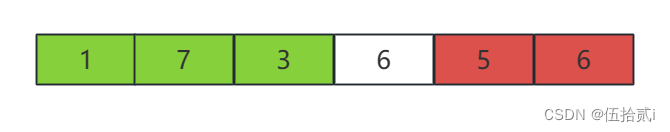
案例展示
这里以5列做展示(可随意调节)

案例代码
<view class="list"><view class="item" v-for="(item,index) in list" :key="index">1</view> <!-- 有内容 --><view class="item" v-for="(item,index) in empty_list" :key="index"></view> <!-- 空展示 -->
</view>
.list {border: 1px solid red;margin: 24rpx;display: grid;grid-template-columns: repeat(5, 1fr);background: rgba(255, 255, 255, 0.87);.item {display: flex;flex-direction: column;align-items: center;height: 173rpx;justify-content: center;border-bottom: 1rpx solid red;border-right: 1rpx solid red;}.item:nth-last-child(-n+5) {border-bottom: none;}.item:nth-child(5n) {border-right: none;border-bottom: 1rpx solid red;}.item:nth-last-child(1) {border-bottom: none;}
}
核心代码
const list = ref(13) //假设有13个
const empty_list = ref(0) //空格子默认0个
onReady(() => {empty_list.value = 5 - list.value % 5 //空格子的个数为:13 对5取余 为3,也就是说最后一排5个格子只有3个有内容,没内容的格子为5减去3等于2个,所以empty_list为2
})








![[Linux]理解文件系统!动静态库详细制作使用!(缓冲区、inode、软硬链接、动静态库)](https://img-blog.csdnimg.cn/9220d7cfb95244bc8d7053d6e4cf36d7.png)