Windows server上用nginx部署vue3项目
- 一、Node中node_modules文件夹及package.json文件的作用说明
- 二、VUE3项目打包
- 三、Windows Server上的Nginx部署
一、Node中node_modules文件夹及package.json文件的作用说明
node_modules是安装node后用来存放用包管理工具下载安装的包的文件夹,更多细节请见以下链接:
Node中node_modules文件夹及package.json文件的作用说明
运行npm install命令的时候会发生什么?
在VUE3项目的工程目录中,通过以下命令可生成node_modules文件夹。
npm install
下面,我们将从VUE3项目打包和Windows Server上的Nginx部署两个方面描述Windows server上用nginx部署vue3项目的整个过程。
二、VUE3项目打包
VUE3项目的打包命令是:
(1)安装Nodejs。点击 Nodejs可跳转至Nodejs的官方下载地址。
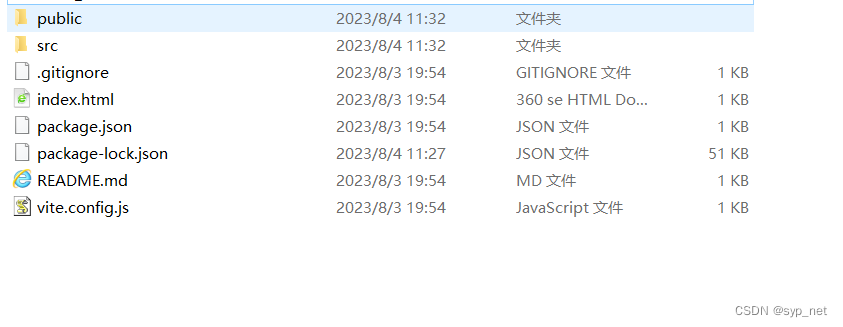
(2)进入VUE3项目的工程目录(如下图所示),同时按住“Shift + 鼠标右键”,在弹出的菜单中选择“在此处打开Powershell窗口”选项。

如此便进入了Powershell命令行界面,如下图所示。

我们可以执行以下命令(前端打包命令),对该VUE3项目进行打包。
npm run build
这里同样补充了一些npm常用命令:
- 前端笔记(2) npm常用命令总结
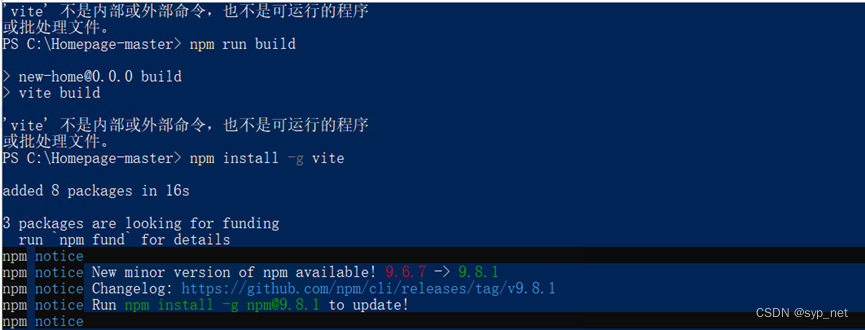
这时,出现以下错误提示:Vite不是内部或外部命令,也不是可运行的程序。

通过查阅资料,继续执行以下命令:
npm install -g vite
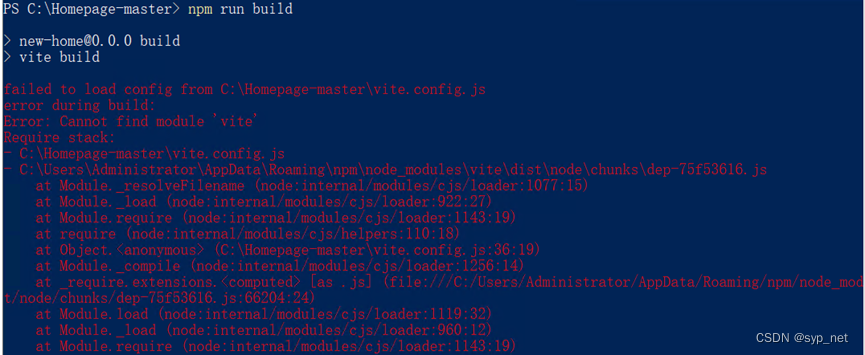
再次执行打包命令,
npm run build
还是报错,错误信息如下图所示。

(3)通过以下命令来更新packages,
npm i
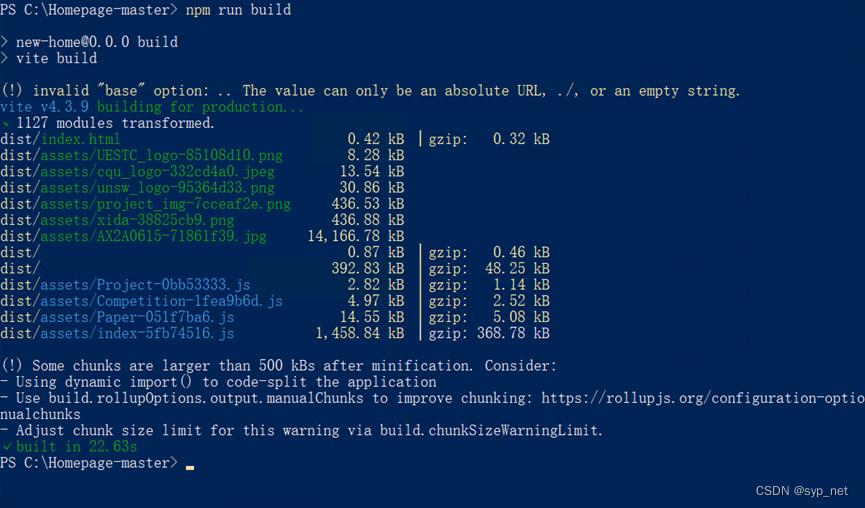
之后,再用npm run build来打包,显示成功,如下图所示。

(4)打包完成后,在该工程的目录中会生成一个名为dist的文件夹,里面有形成需要部署的文件。
三、Windows Server上的Nginx部署
点击 Nginx可跳转至Nginx的官方下载地址。
在Nginx安装包目录中,可以通过以下命令启动Nginx服务:
start nginx.exe //启动
nginx.exe -t //检查配置文件是否有错
nginx.exe -s reload //更新配置文件
nginx.exe -s stop //快速关闭nginx,不建议使用
nginx.exe -s quit //等待工作进程处理完成后关闭
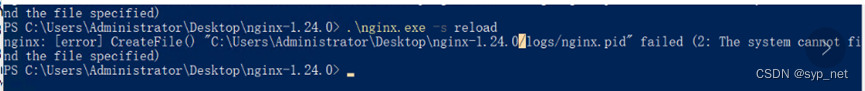
这里,nginx给出以下错误信息:
Windows:nginx: [error] CreateFile() “/logs/nginx.pid“ failed (2: The system)

经分析,造成上述错误的本质原因是:后台开启了太多nginx进程。因此,通过“Windows任务管理器”,关闭过多的nginx进程就可以解决该问题。
其它错误:
Windows环境搭建nginx出现500的错误
CSDN上一个类似的帖子如下:
Windows:nginx: [error] CreateFile() “/logs/nginx.pid“ failed (2: The system)
【彩蛋来了】
看完作者写的这篇博文,请参见:
-
windows server 用nginx部署vue3项目
-
使用Nginx部署Vue项目全过程及踩坑记录
-
Nginx 配置详解
-
Vue3+Vite3多项目Nginx部署
-
nginx 部署vue 3
-
Nginx之部署Vue3项目
created in 2023.08.03,updated in 2023.08.03