文章目录
- SSM--功能实现
- 实现功能09-带条件查询分页显示列表
- 需求分析/图解
- 思路分析
- 代码实现
- 测试分页条件查询
- 带条件分页查询显示效果
- 实现功能10-添加家居表单前端校验
- 需求分析/图解
- 思路分析
- 代码实现
- 完成测试
- 测试页面效果
- 实现功能11-添加家居表单后端校验
- 需求分析/图解
- 思路分析
- 代码实现
- 完成测试: 添加家居表单后端校验
SSM–功能实现
实现功能09-带条件查询分页显示列表
需求分析/图解

思路分析
- 完成后台代码从dao -> serivce -> controller , 并对每层代码进行测试
- 完成前台代码,使用axios 发送http 请求,完成带条件查询分页显示
代码实现
- 修改FurnService.java 和FurnServiceImpl.java , 增加条件查询
修改FurnService.java
public List<Furn> findByCondition(String name);
修改FurnServiceImpl.java
@Overridepublic List<Furn> findByCondition(String name) {FurnExample furnExample = new FurnExample();//通过Criteria 对象可以设置查询条件FurnExample.Criteria criteria = furnExample.createCriteria();//判断name是有具体的内容if (StringUtils.hasText(name)) {criteria.andNameLike("%" + name + "%");}//说明:如果name没有传值null ,"", " ", 依然是查询所有的记录return furnMapper.selectByExample(furnExample);}
- 修改FurnController.java , 处理带条件分页查询
/*** 根据家居名进行分页查询-条件** @param pageNum* @param pageSize* @return*/@ResponseBody@RequestMapping("/furnsByConditionPage")public Msg listFurnsByConditionPage(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize,@RequestParam(defaultValue = "") String search) {PageHelper.startPage(pageNum, pageSize);List<Furn> furnList = furnService.findByCondition(search);PageInfo pageInfo = new PageInfo(furnList, pageSize);//将pageInfo封装到Msg对象,返回return Msg.success().add("pageInfo", pageInfo);}
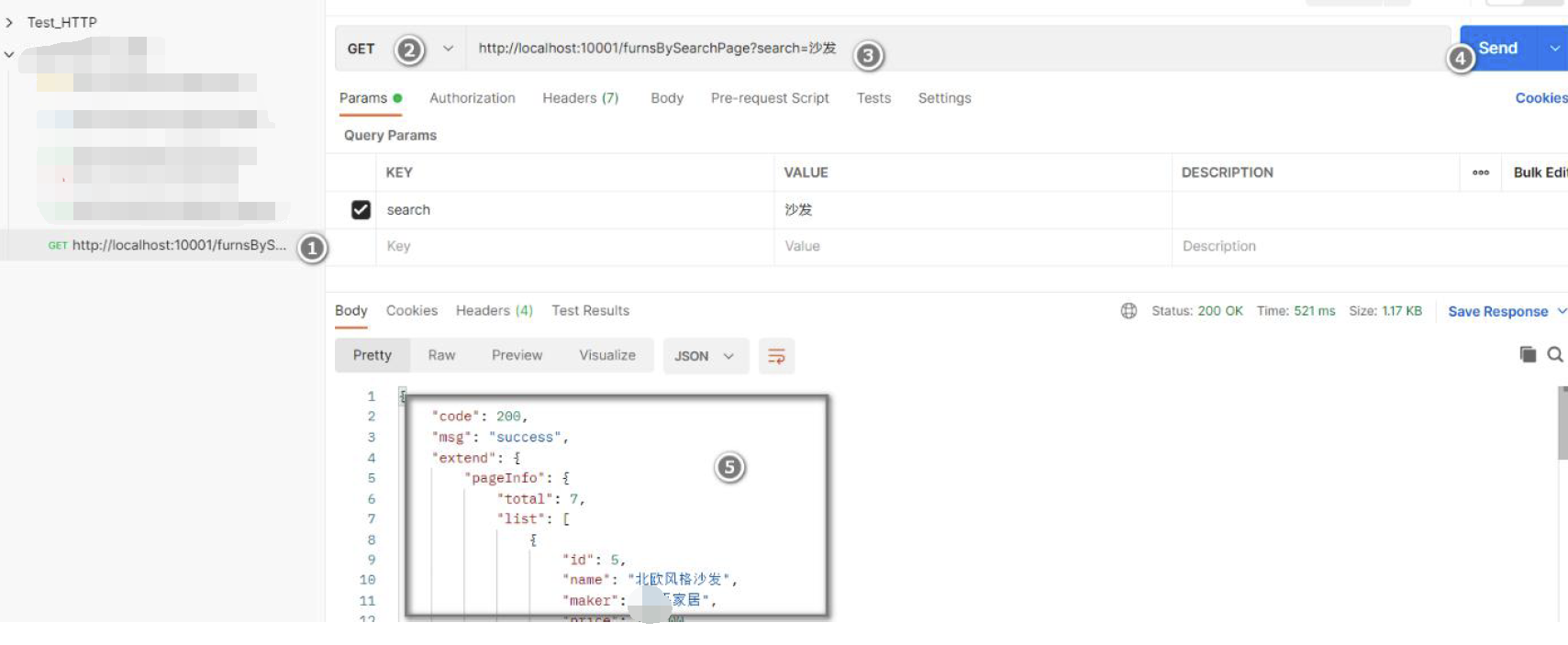
- 使用Postman 测试,是否通过

- 修改HomeView.vue , 完成带条件分页查询
< !--功能区域--><div style="margin: 10px 0"><i class="el-icon-add-location"></i><el-button type="primary" @click="add">新增</el-button>
</div>< !--搜索区域--><div style="margin: 10px 0"><el-input v-model="search" placeholder=" 请输入关键字" style="width: 20%"clearable></el-input><el-button type="primary" style="margin-left: 5px" @click="list">检索</el-button>
</div>
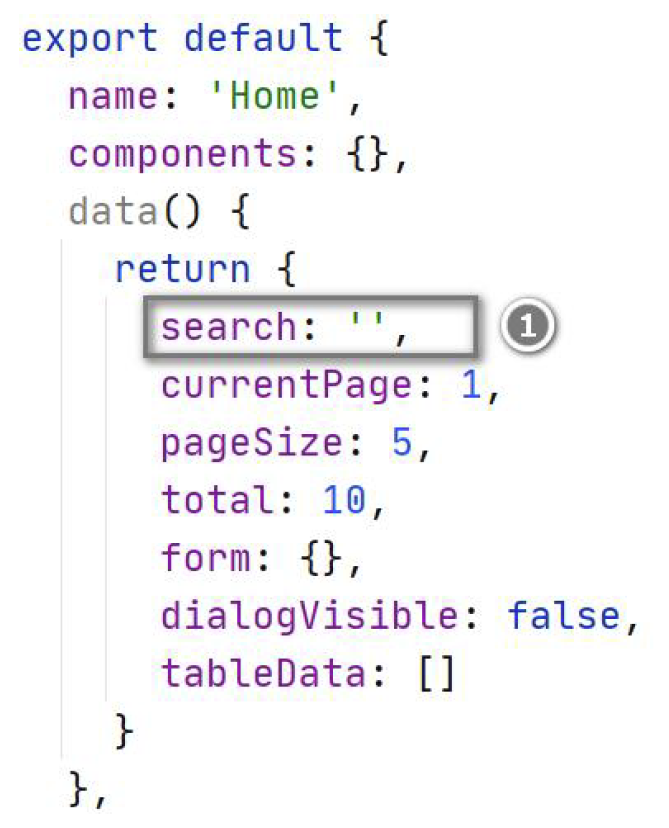
=======在数据池,增加search 变量=

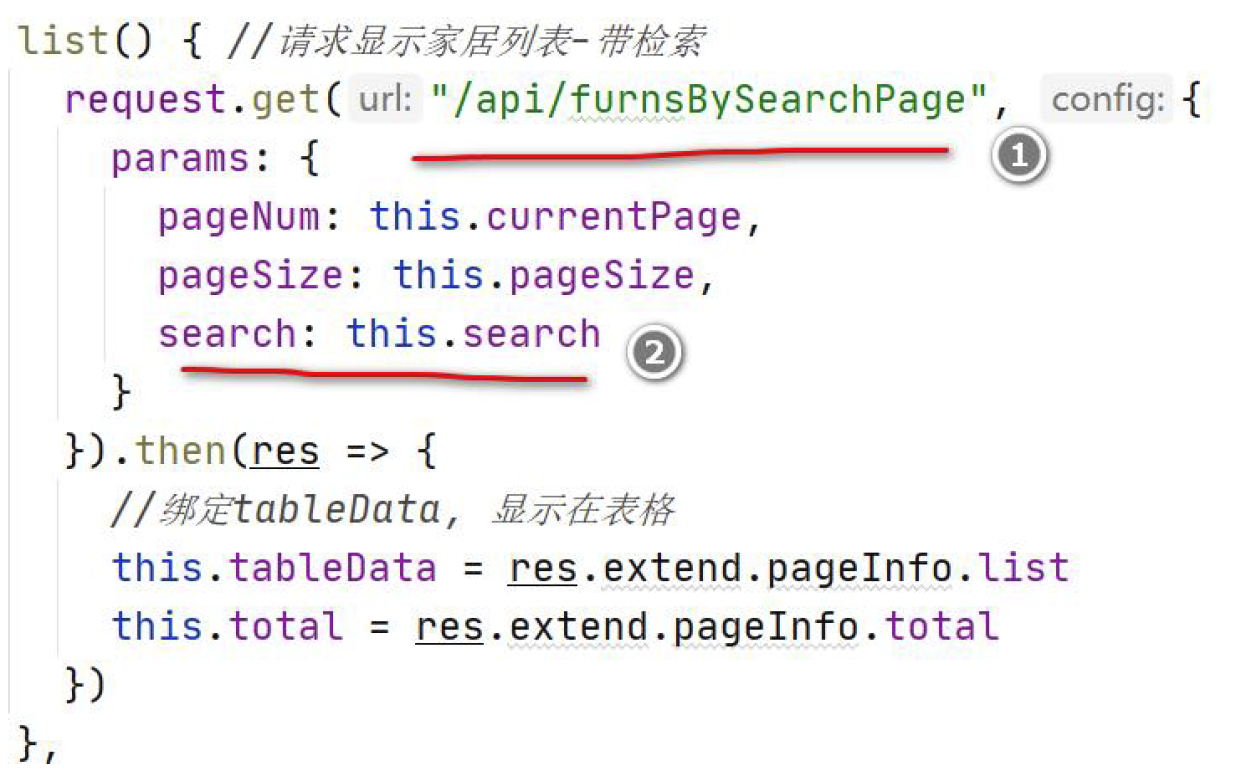
========修改list 方法,请求带条件分页的API 接口=

测试分页条件查询
启动项目后台服务furns_ssm
启动项目前台ssm_vue
带条件分页查询显示效果
测试带条件分页查询显示效果, 浏览器: http://localhost:9875/

实现功能10-添加家居表单前端校验
需求分析/图解


说明: 参考element-plus 表单验证

思路分析
- 完成前台代码,使用ElementPlus 的表单rules 验证即可
- 参考ElementPlus 的表单验证文档
代码实现
-
修改HomeView.vue , 增加表单验证处理代码
==增加对表单各个字段的校验规则=
tableData: [],rules: {name: [{ required: true, message: '请输入称家居名', trigger: 'blur' }],maker: [{ required: true, message: '请输入称制造商', trigger: 'blur' }],price: [{ required: true, message: '请输入价格', trigger: 'blur' },{ pattern: /^(([1-9]\d*)|(0))(\.\d+)?$/, message: '请输入数字', trigger: 'blur' }],sales: [{ required: true, message: '请输入销量', trigger: 'blur' },{ pattern: /^(([1-9]\d*)|(0))$/, message: '请输入数字', trigger: 'blur' }],stock: [{ required: true, message: '请输入库存', trigger: 'blur' },{ pattern: /^(([1-9]\d*)|(0))$/, message: '请输入数字', trigger: 'blur' }]
}
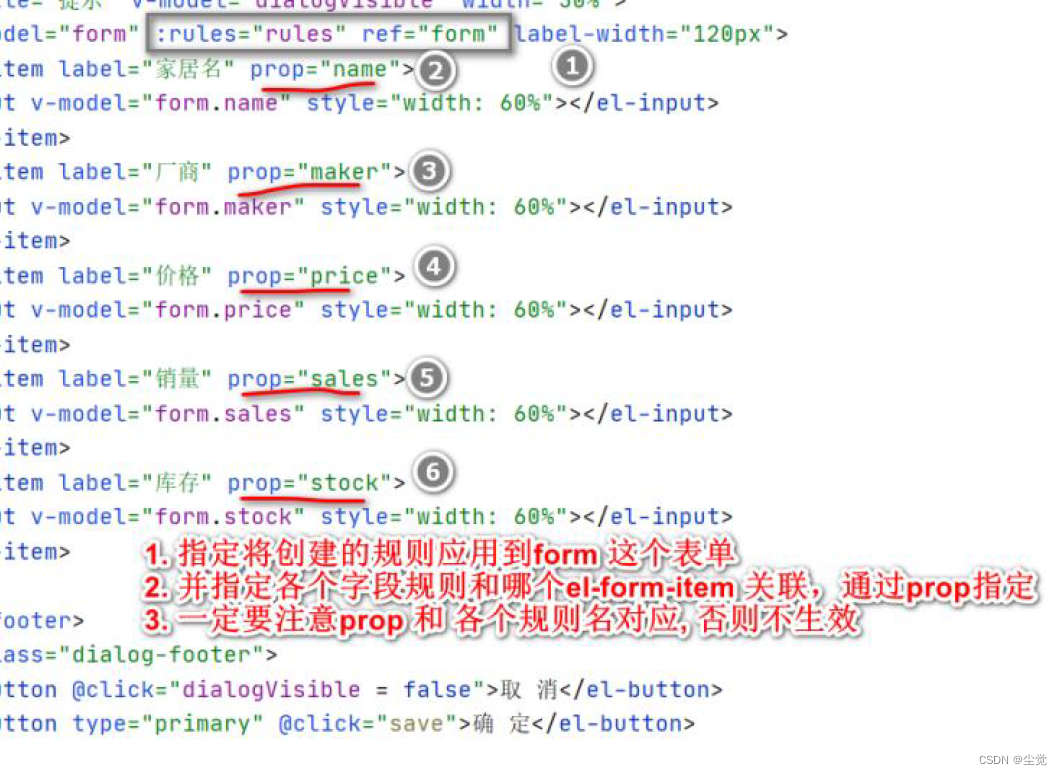
==指定将创建的规则应用到form 表单, 注意名称要对应=
<!-- 添加家居的弹窗
说明:
1.el-dialog :v-model=“dialogVisible” 表示对话框, 和dialogVisible 变量双向绑定,控制是否显示对话框
2.el-form :model=“form” 表示表单,数据和form 数据变量双向绑定
3.el-input v-model=“form.name” 表示表单的input 空间, 名字为name 需要和后台Javabean 属性一致
–>

- 测试,就可以看到验证规则生效了【是光标离开输出框时,出现校验效果,因为是trigger:‘blur’ 事件】, 但是用户提交还是能成.

- 修改Homeview.vue 当表单验证不通过时,不提交表单
修改save()===
save() {//增加处理修改逻辑if (this.form.id) {request.put("/api/update", this.form).then(res => {if (res.code === 200) {//如果code 为200this.$message({ //弹出更新成功的消息框type: "success",message: "更新成功"})} else {this.$message({//弹出更新失败信息type: "error",message: res.msg})}this.list() //刷新列表this.dialogVisible = false})} else {//添加//表单数据校验是否this.$refs['form'].validate((valid) => {if (valid) {//=======说明======//1. 将form 表单提交给/api/save 的接口//2. /api/save 等价http://localhost:10001/save//3. 如果成功,就进入then 方法//4. res 就是返回的信息//5. 查看Mysql 看看数据是否保存request.post("/api/save", this.form).then(res => {this.dialogVisible = falsethis.list()})} else {this.$message({//弹出更新失败信息type: "error",message: "验证失败,不提交"})return false}})}
}
=修改add()==
add() {this.dialogVisible = truethis.form = {}this.$refs['form'].resetFields()//将添加验证提示消息,清空
}
完成测试
启动项目后台服务furns_ssm
启动项目前台ssm_vue
测试页面效果
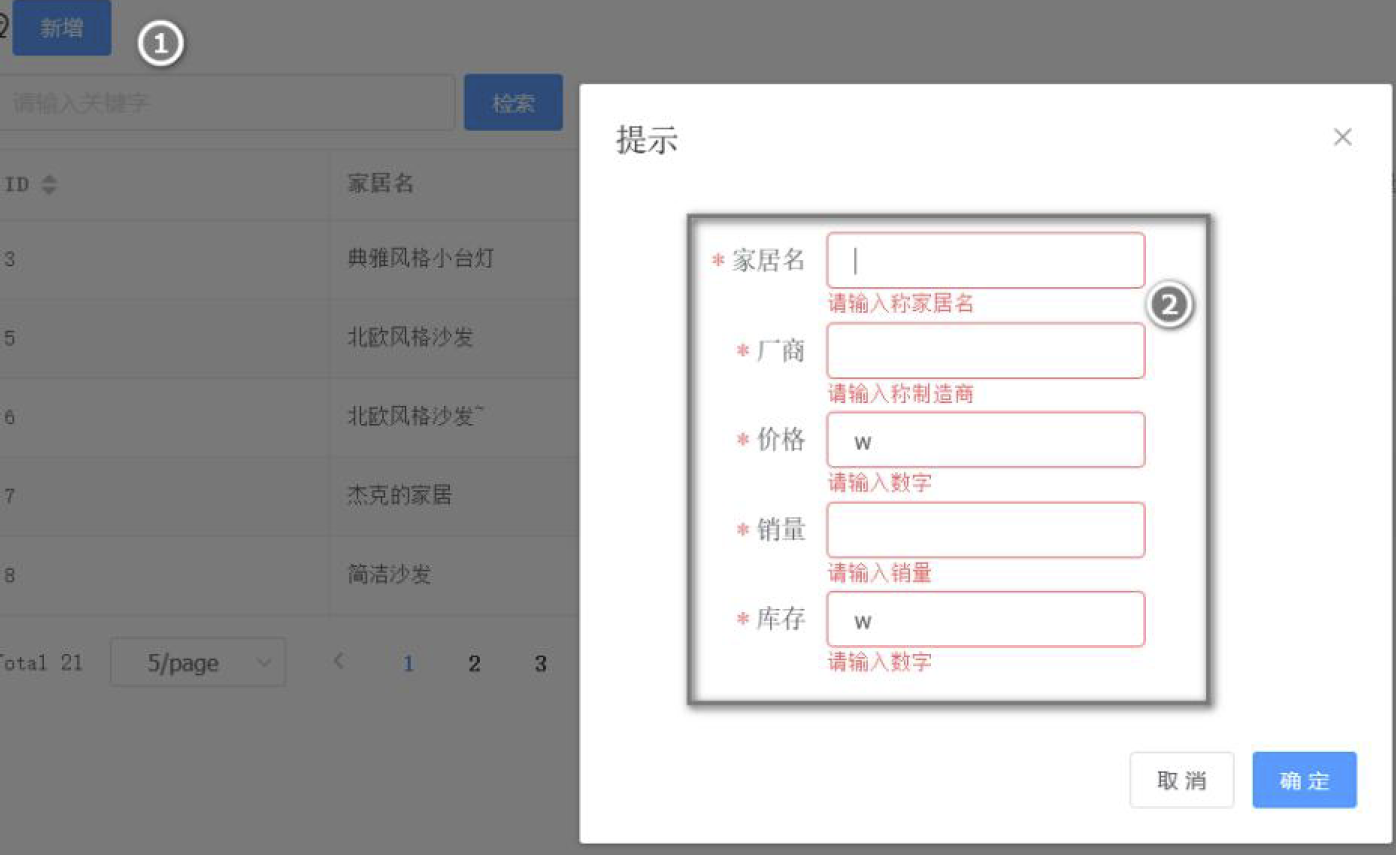
测试当表单验证不通过,不提交表单. 浏览器: http://localhost:9875/


实现功能11-添加家居表单后端校验
需求分析/图解
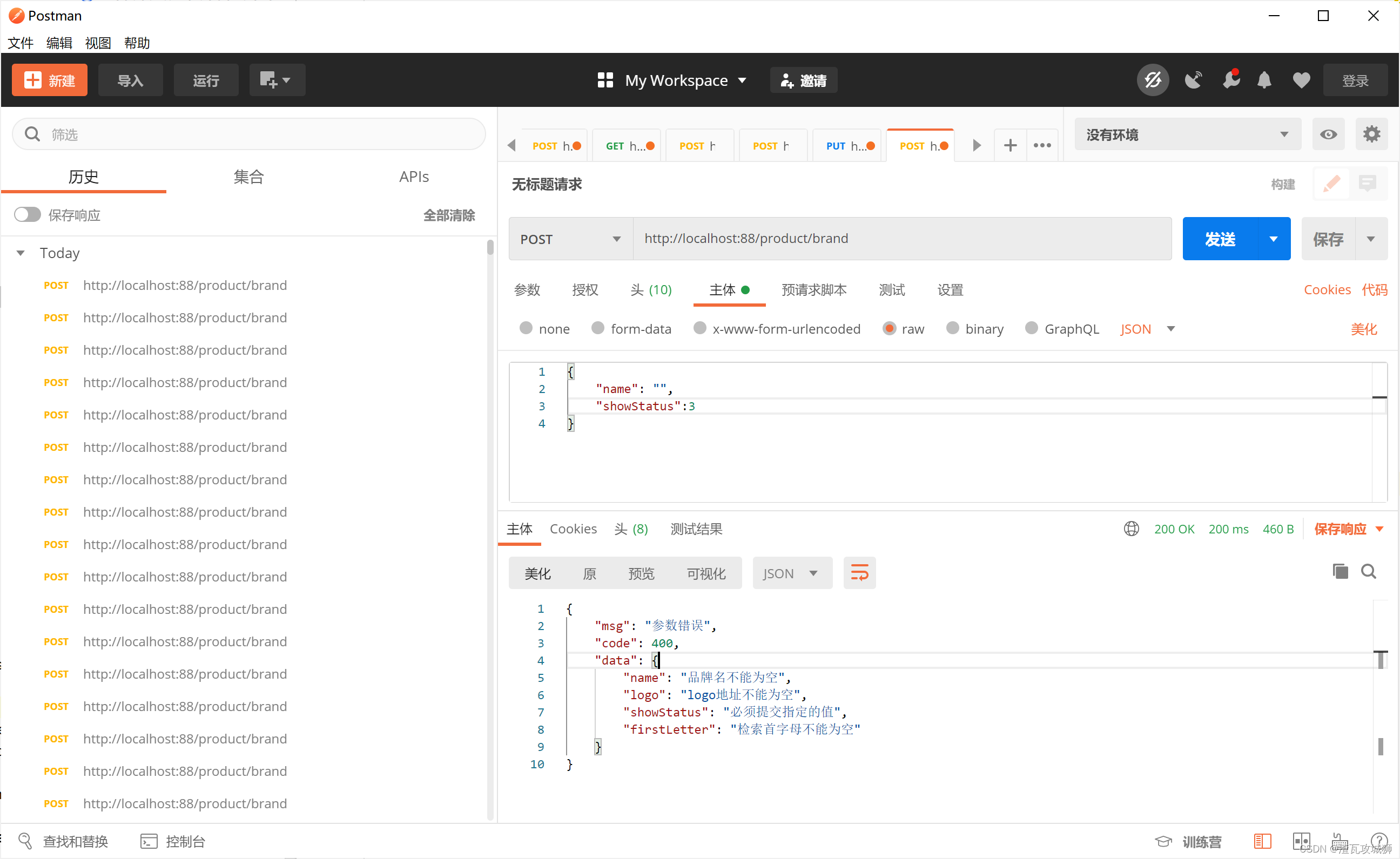
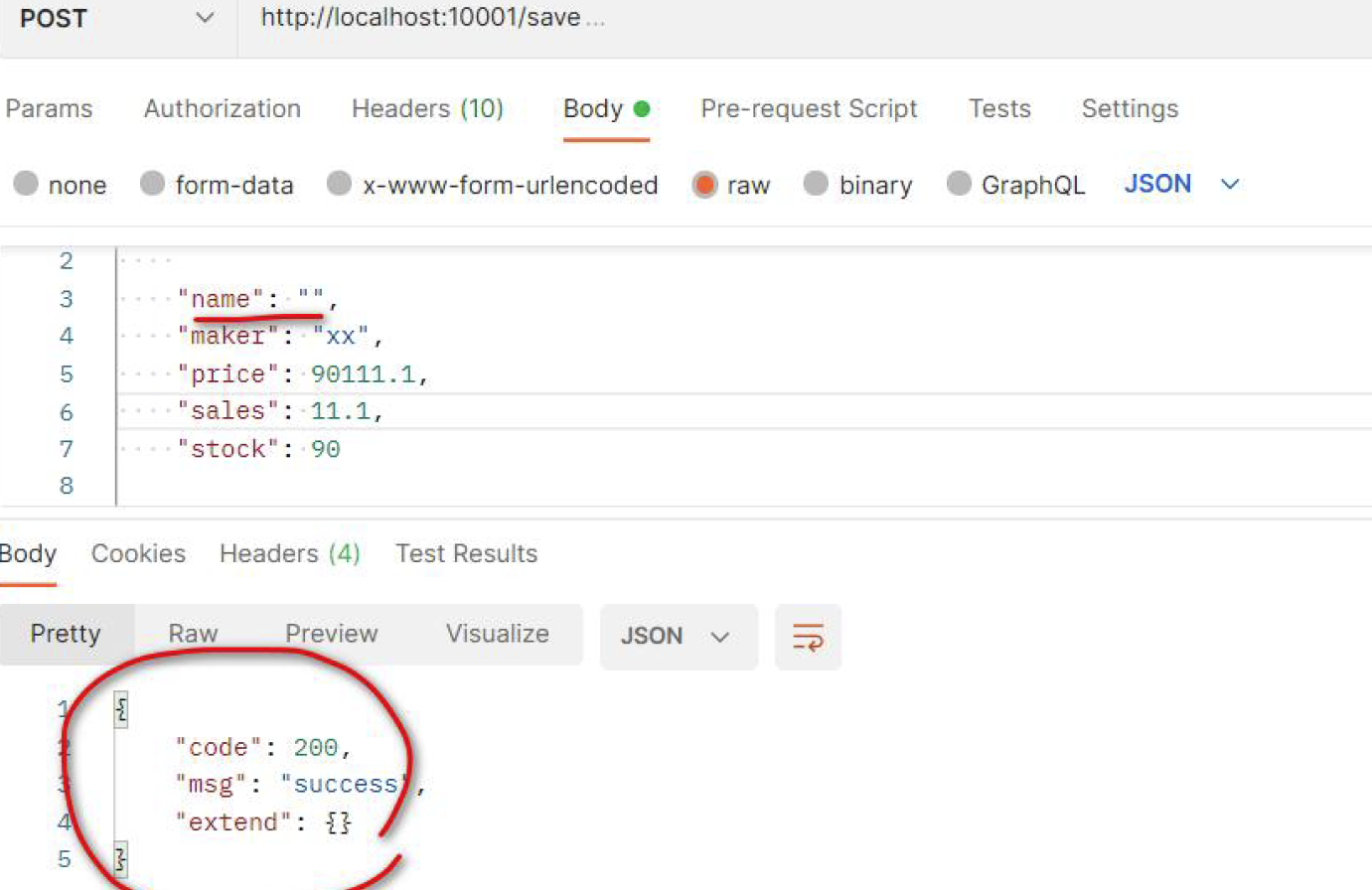
- 为什么前端校验了,后端还需要校验?-使用Postman 添加数据, 破前端校验机制


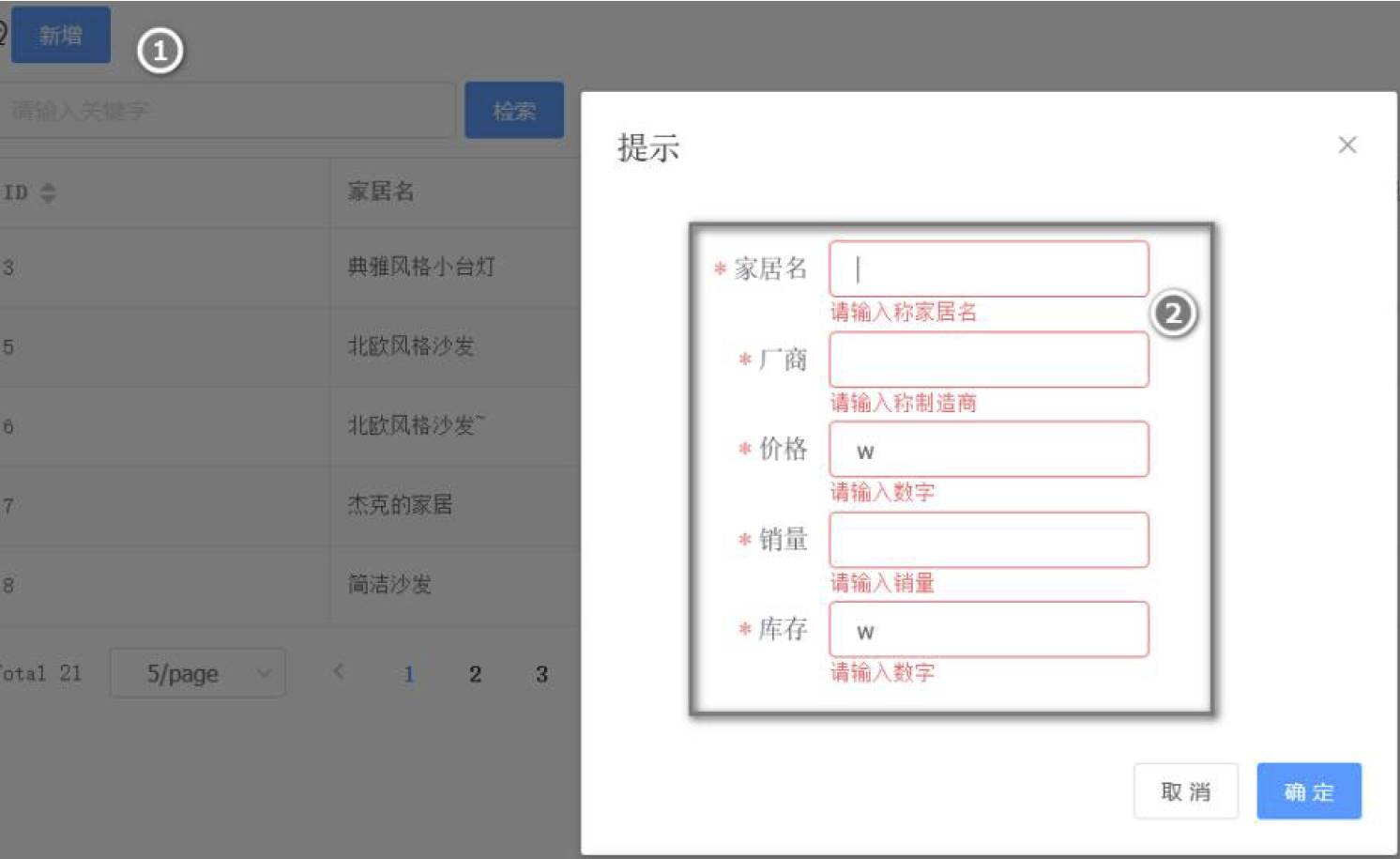
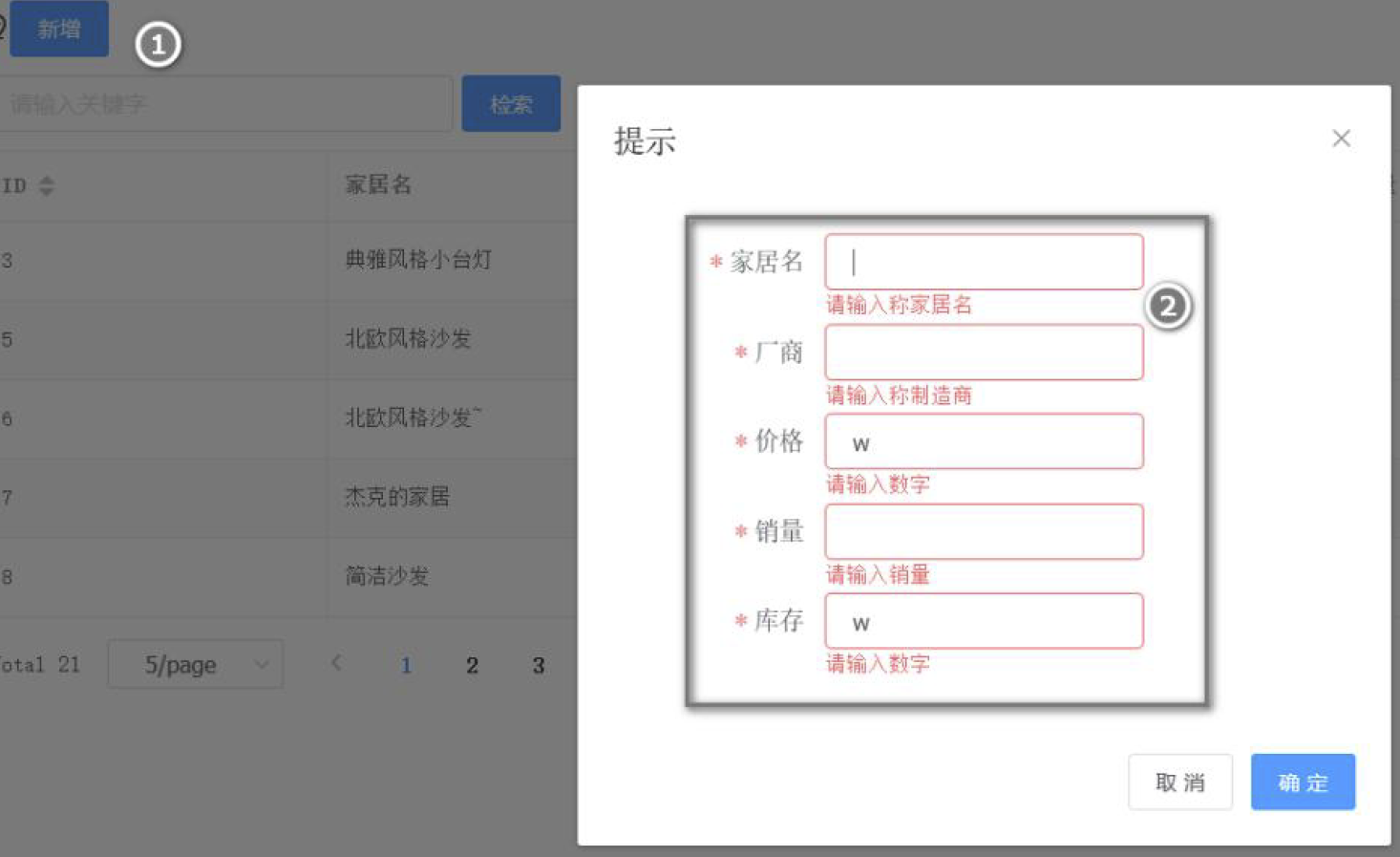
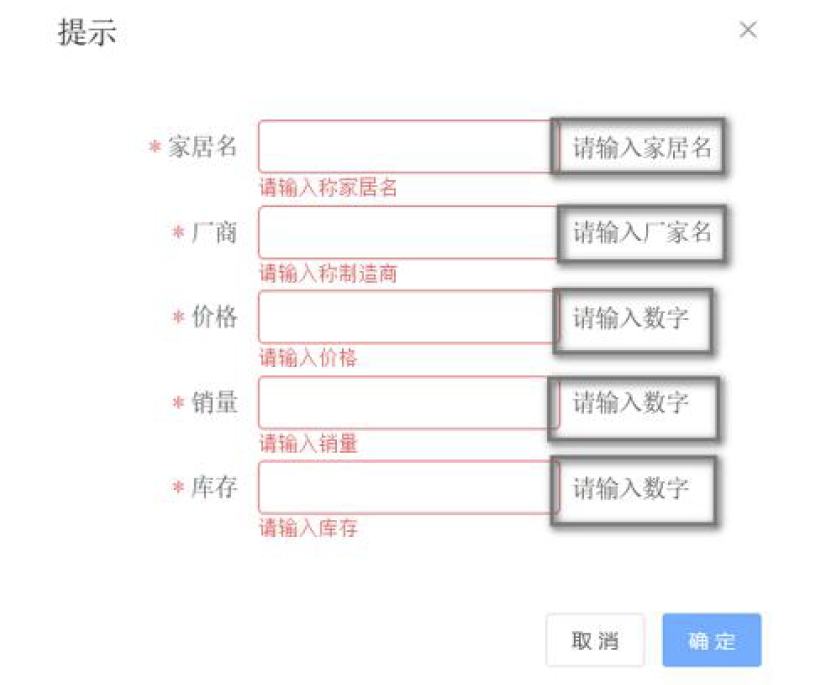
- 后端校验-需求分析, 当后端校验没有通过,会出现灰色框提示, 后台不真正入库数据

思路分析
- 后台使用JSR303 数据校验,引入hibernate-validator.jar ,学SpringMVC 讲过
- 前台使用ElementPlus 进行数据绑定,并显示错误信息
代码实现
- 修改pom.xml 引入hibernate-validator jar 文件
<!-- JSR303 数据校验支持引入hibernate-validator
-->
<dependency><groupId>org.hibernate</groupId><artifactId>hibernate-validator</artifactId><version>6.1.0.Final</version>
</dependency>
- 修改Furn.java , 使用hibernate-validator
public class Furn {private Integer id;@NotEmpty(message = "请输入家居名")private String name;@NotEmpty(message = "请输入制造厂商")private String maker;@NotNull(message = "请输入数字")@Range(min = 0, message = "价格不能小于0")private BigDecimal price;@NotNull(message = "请输入数字")@Range(min = 0, message = "销量不能小于0")private Integer sales;@NotNull(message = "请输入数字")@Range(min = 0, message = "库存不能小于0")private Integer stock;}
3.修改FurnController.java , 对save 方法进行完善
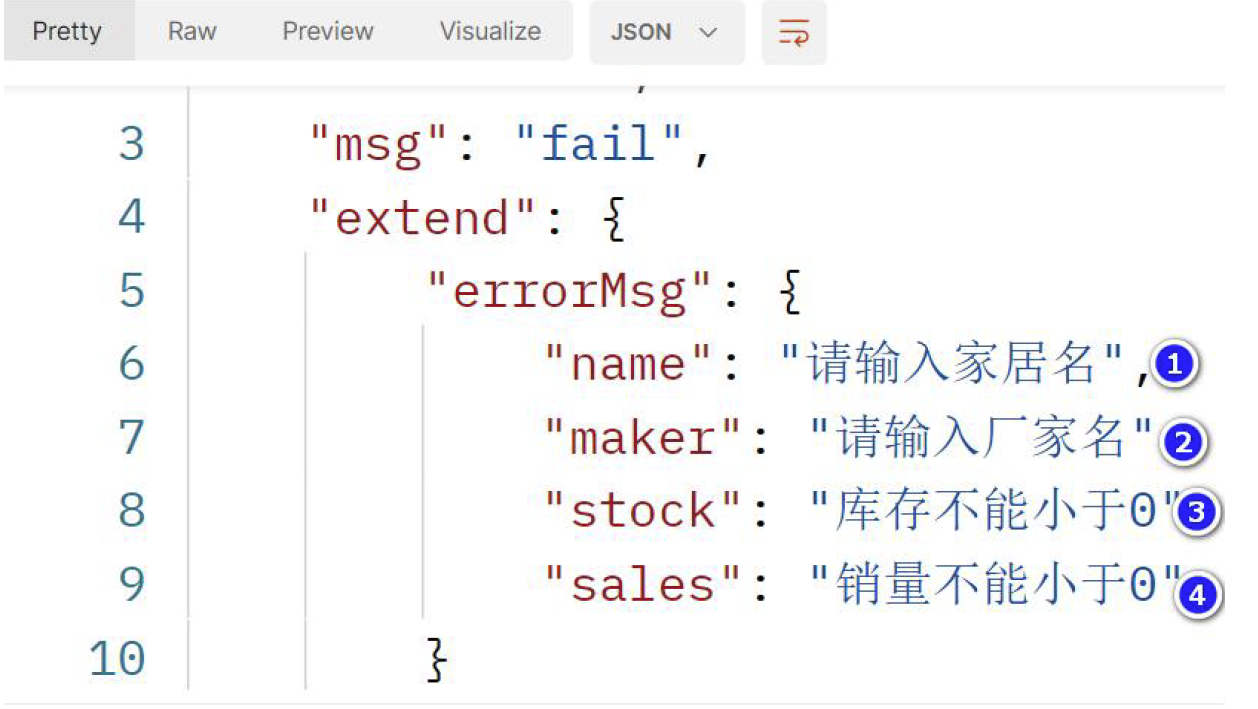
@PostMapping("/save")@ResponseBodypublic Msg save(@Validated @RequestBody Furn furn, Errors errors) {Map<String, Object> map = new HashMap<>();List<FieldError> fieldErrors = errors.getFieldErrors();for (FieldError fieldError : fieldErrors) {map.put(fieldError.getField(), fieldError.getDefaultMessage());}if (map.isEmpty()) {//说明后端校验通过,因为没有发现校验错误furnService.save(furn);//返回成功msgreturn Msg.success();} else {//校验失败,把校验错误信息封装到Msg对象,并返回return Msg.fail().add("errorMsg", map);}}
- 修改HomeView.vue , 显示服务器校验返回的提示信息
===在数据池,增加显示错误信息变量
data() {return {//存放错误信息serverValidErrors: {},
====修改save()方法,显示错误提示
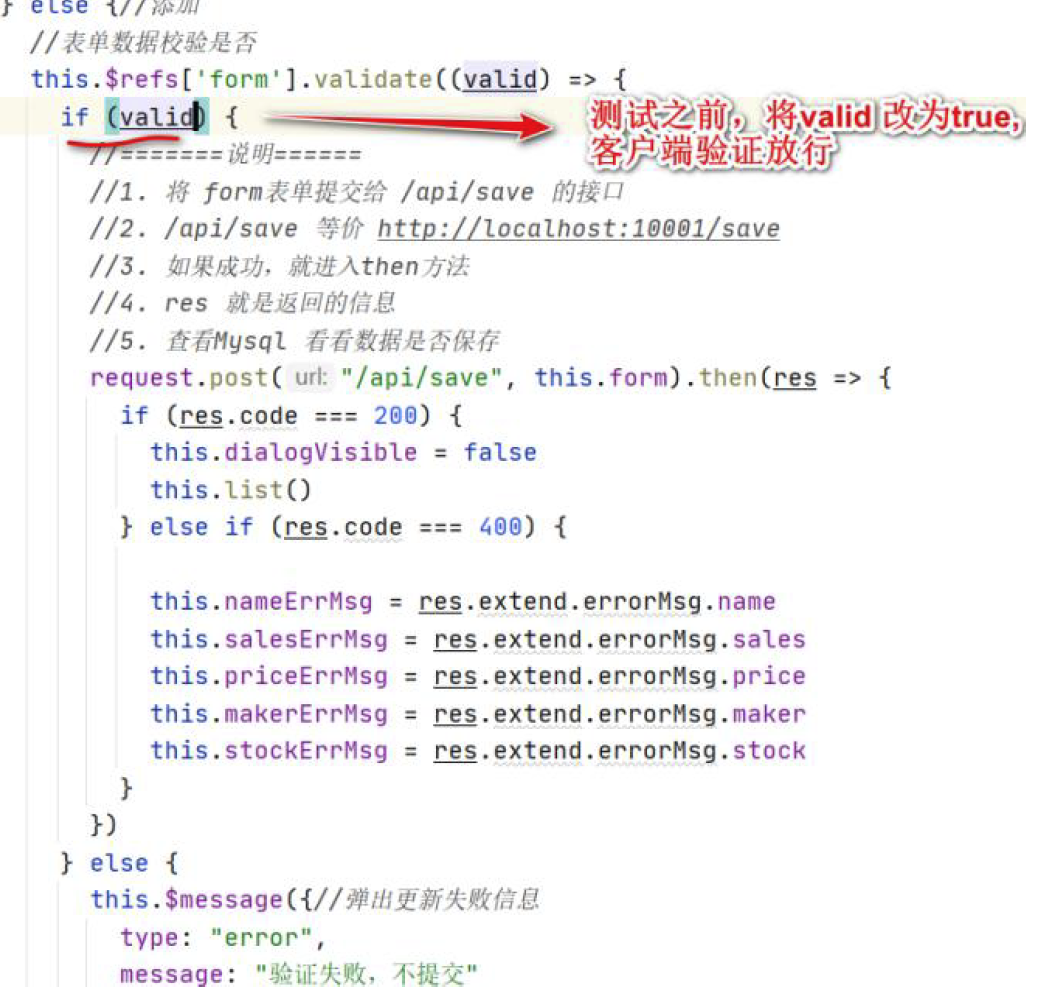
save() {//增加处理修改逻辑if (this.form.id) {request.put("/api/update", this.form).then(res => {if (res.code === 200) {//如果code 为200this.$message({ //弹出更新成功的消息框type: "success",message: "更新成功"})} else {this.$message({//弹出更新失败信息type: "error",message: res.msg})}this.list() //刷新列表this.dialogVisible = false})} else {//添加//表单数据校验是否this.$refs['form'].validate((valid) => {if (valid) {//=======说明======//1. 将form 表单提交给/api/save 的接口//2. /api/save 等价http://localhost:10001/save//3. 如果成功,就进入then 方法//4. res 就是返回的信息//5. 查看Mysql 看看数据是否保存request.post("/api/save", this.form).then(res => {if (res.code === 200) {this.dialogVisible = falsethis.list()} else if (res.code === 400) {this.serverValidErrors.name = res.extend.errorMsg.name;this.serverValidErrors.sales = res.extend.errorMsg.sales;this.serverValidErrors.price = res.extend.errorMsg.price;this.serverValidErrors.maker = res.extend.errorMsg.maker;this.serverValidErrors.stock = res.extend.errorMsg.stock;}})} else {this.$message({//弹出更新失败信息type: "error",message: "验证失败,不提交"})return false}})}
}
==修改add()方法,清空错误信息=
add() {this.dialogVisible = truethis.form = {}this.$refs['form'].resetFields()//将上传验证消息,清空this.serverValidErrors = {}},
修改对话框,显示后台返回的校验错误信息
<!--添加家居的弹窗
说明:
1. el-dialog :v-model="dialogVisible" 表示对话框, 和dialogVisible 变量双向绑定,控制是否
显示对话框
2. el-form :model="form" 表示表单,数据和form 数据变量双向绑定
3. el-input v-model="form.name" 表示表单的input 空间,名字为name 需要和后台Javabean
属性一致
-->
<el-dialog title="提示" v-model="dialogVisible" width="30%"><el-form :model="form" :rules="rules" ref="form" label-width="120px"><el-form-item label="家居名" prop="name"><el-input v-model="form.name" style="width: 60%"></el-input>{{ serverValidErrors.name }}</el-form-item><el-form-item label="厂商" prop="maker"><el-input v-model="form.maker" style="width: 60%"></el-input>{{ serverValidErrors.maker }}</el-form-item><el-form-item label="价格" prop="price"><el-input v-model="form.price" style="width: 60%"></el-input>{{ serverValidErrors.price }}</el-form-item><el-form-item label="销量" prop="sales"><el-input v-model="form.sales" style="width: 60%"></el-input>{{ serverValidErrors.sales }}</el-form-item><el-form-item label="库存" prop="stock"><el-input v-model="form.stock" style="width: 60%"></el-input>{{ serverValidErrors.stock }}</el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="save">确定</el-button></span></template>
</el-dialog>
完成测试: 添加家居表单后端校验
启动项目后台服务furns_ssm
使用Postman 进行测试
1、通过Postman 发出添加请求

2、这时, 后台返回添加失败的提示信息

启动项目前台ssm_vue
浏览器: http://localhost:9875/
测试页面效果
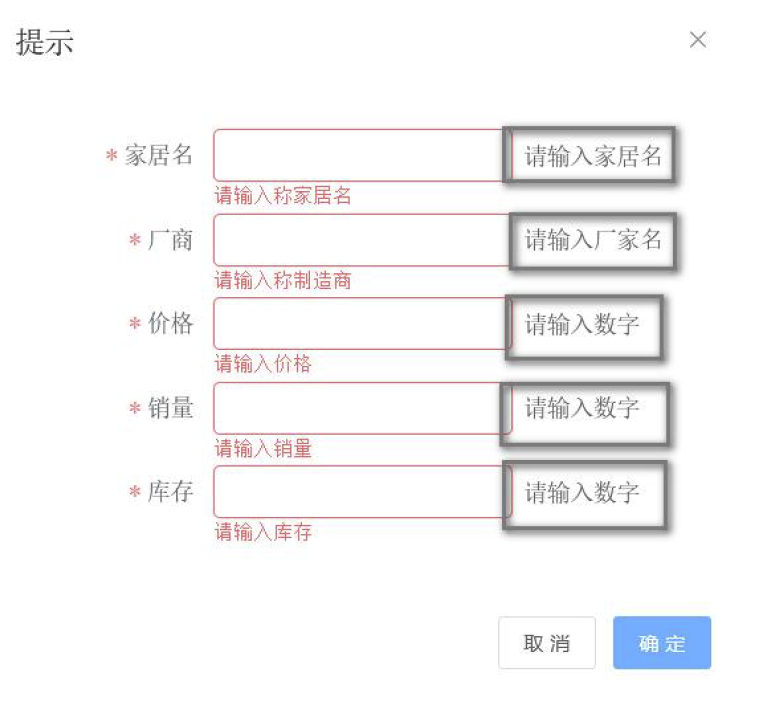
● 添加家居表单后端校验, 浏览器: http://localhost:9875/


测试完毕后, 记得恢复valid 的正确写法。