目录
一、总述
二、商品分类问题
三、前端检验
四、后端检验
五、总结
一、总述
在完成完商品分类的时候,后来测试的时候还是发现了一些问题,现在将其进行解决,问题如下:
1. 取消显示的时候,如果取消了显示,再次想要其进行显示的时候发现不能再次被显示了。
2. 在修改页面发现是否显示按钮完全也是不起作用
另外从现在这个商品品牌修改页开始就要进行参数校验了,参数校验除了前端的参数校验还有后端的参数校验。
二、商品分类问题
1. 当取消显示,让其想再显示的时候,发现其不能再显示了。
其实这个问题出现的原因也是很简单,就是一旦选择了不显示之后,因为在后端进行了逻辑删除,因此,当不显示之后其实也就是进行了逻辑删除。一旦删除了过后,肯定再去找这个品牌对象,肯定也是找不到了,因此也就无法再去修改它的状态了。
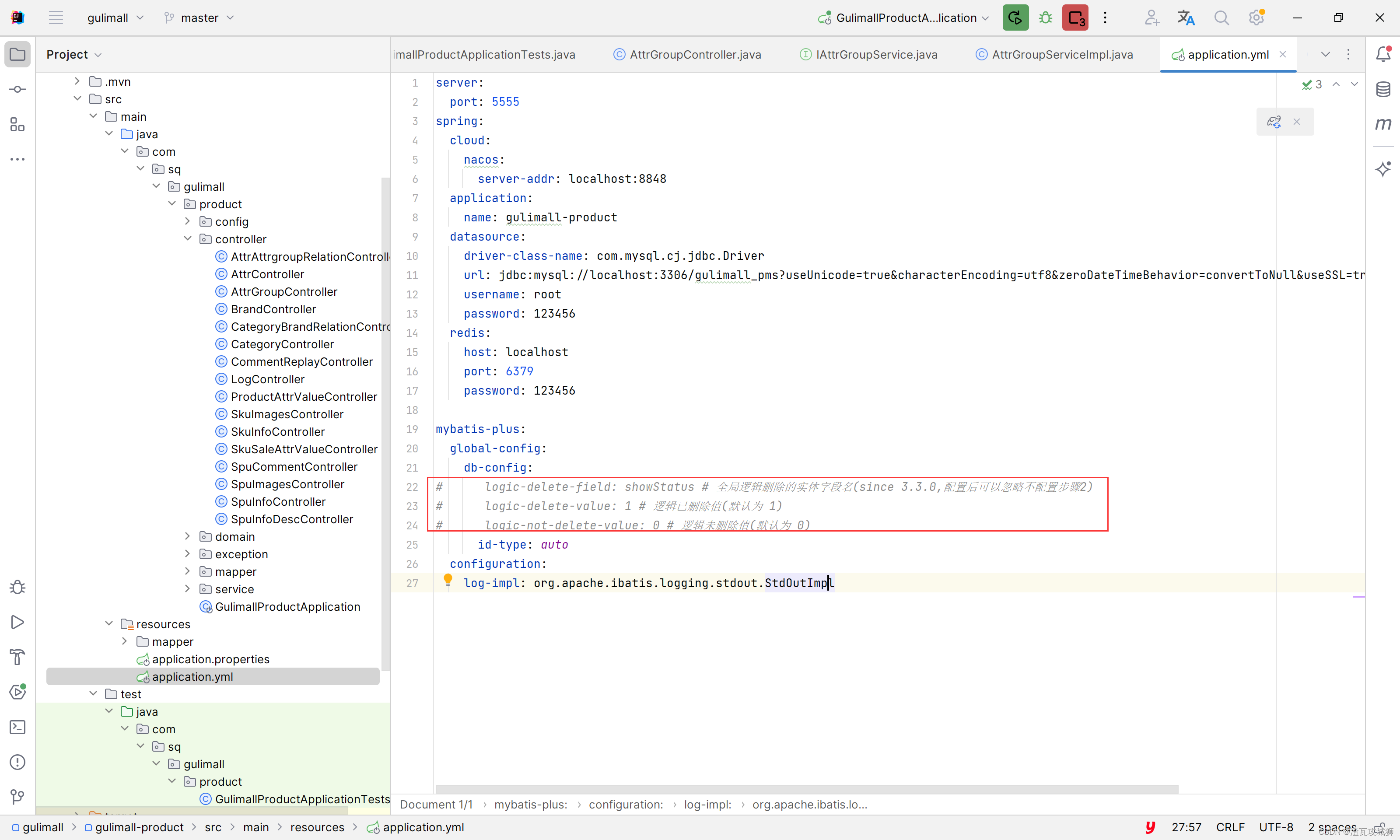
解决办法:
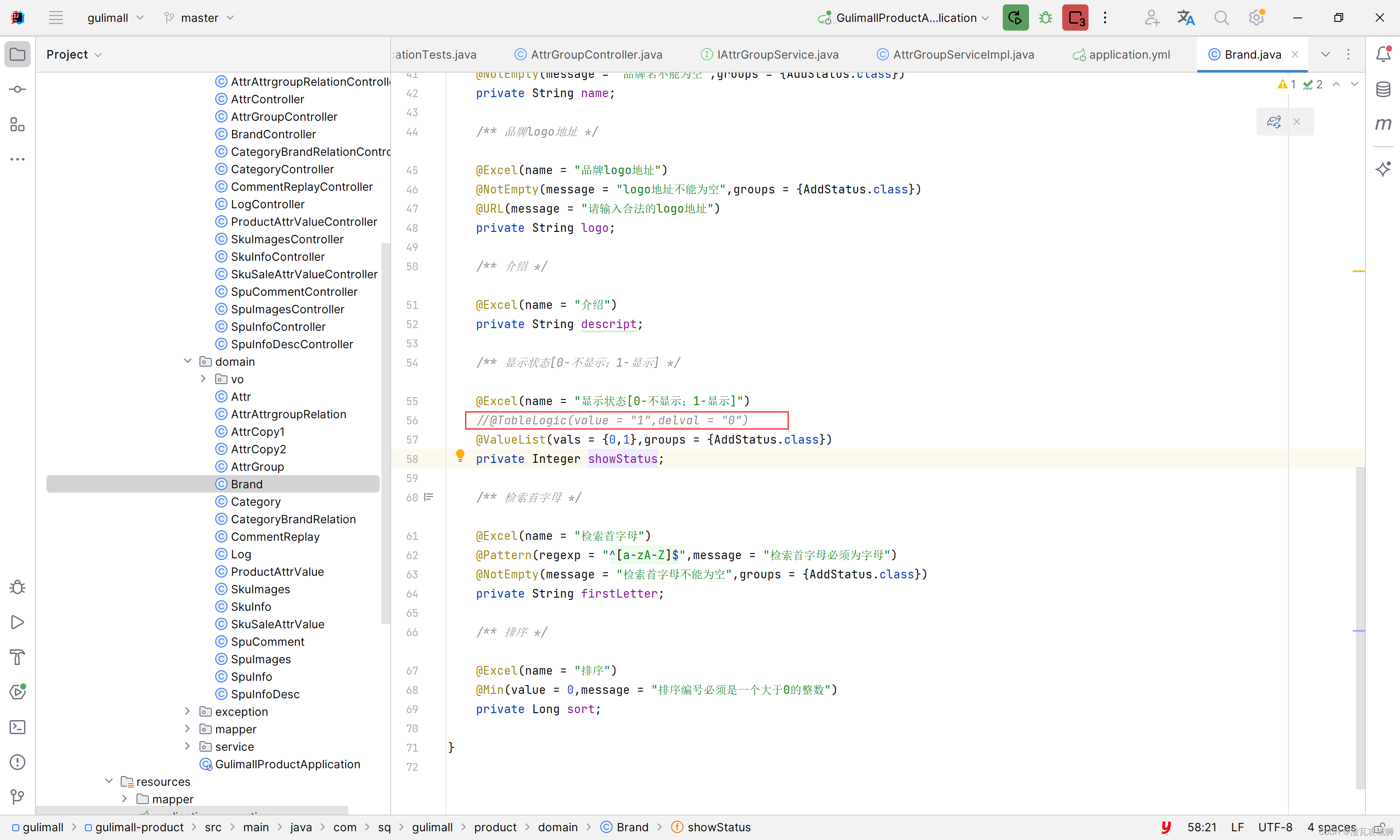
取消其逻辑删除,MP的配置那里还有实体类里面的注解也要将其注释掉,将是否显示的这个字段变成一个标志字段

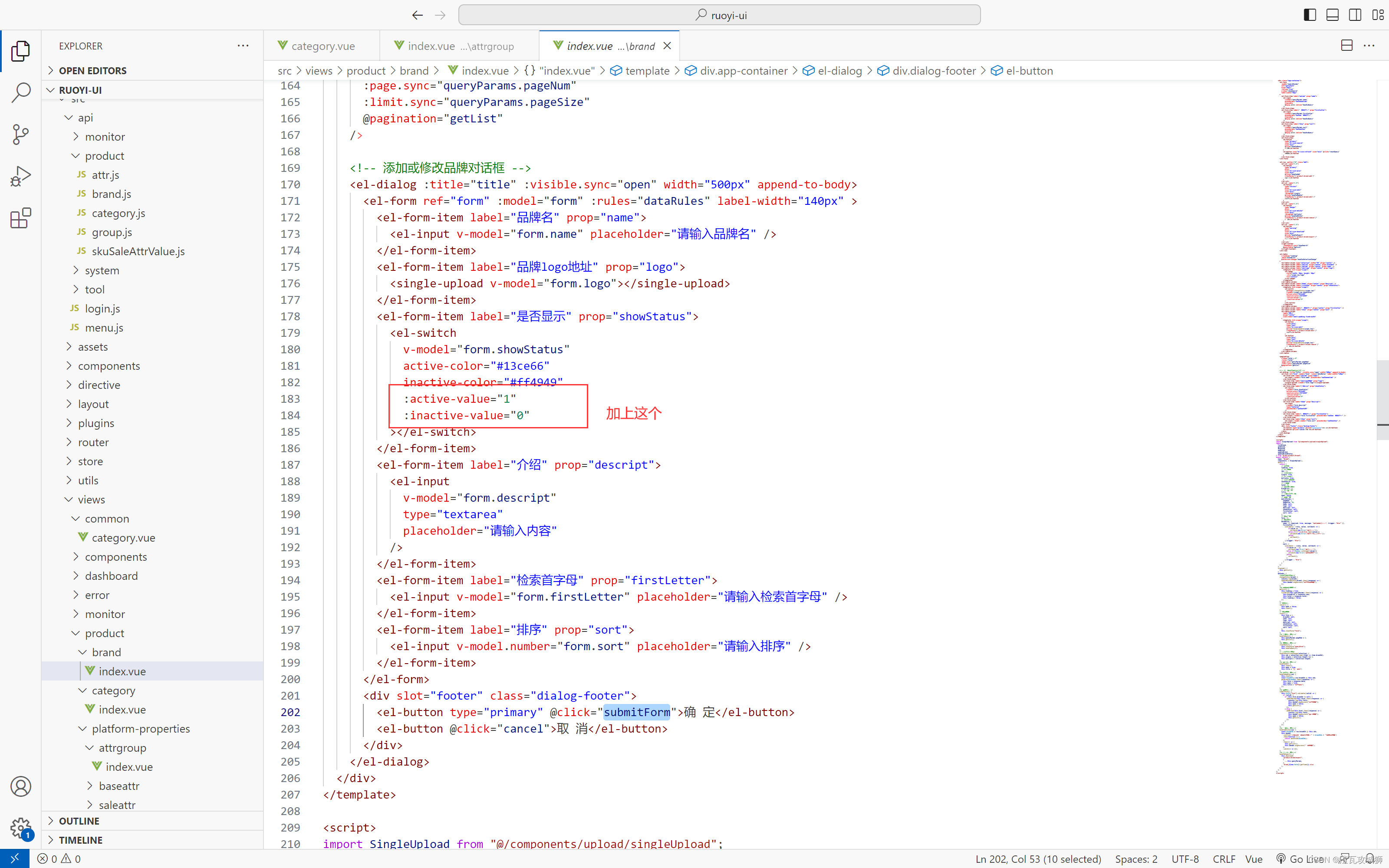
 2. 在修改页面的是否显示修改不起作用
2. 在修改页面的是否显示修改不起作用
原因就是,当初只记得单纯加上这个组件,但是忘记修改其默认的绑定值了,默认是false和true。
 三、前端检验
三、前端检验
之前前端校验是使用原生的js代码进行控制的,重复繁琐。
现在可以直接使用vue中为我们提供好的参数校验框架解决这个问题。
参考elementUI的表单组件,可以看到有表单验证组件:
 步骤:
步骤:
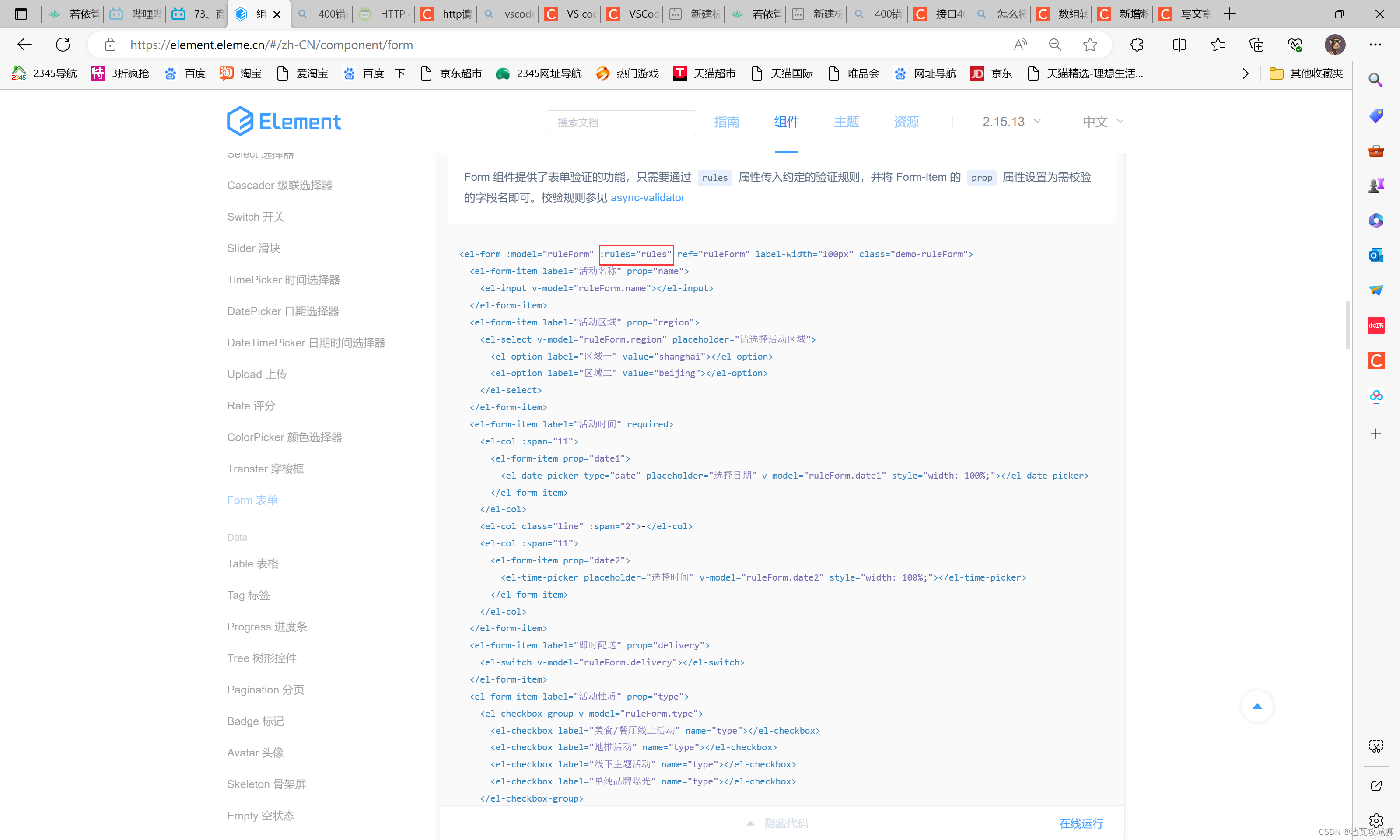
1. 先在表单上面加上校验的属性
 通过这个:rules绑定其校验的规则
通过这个:rules绑定其校验的规则
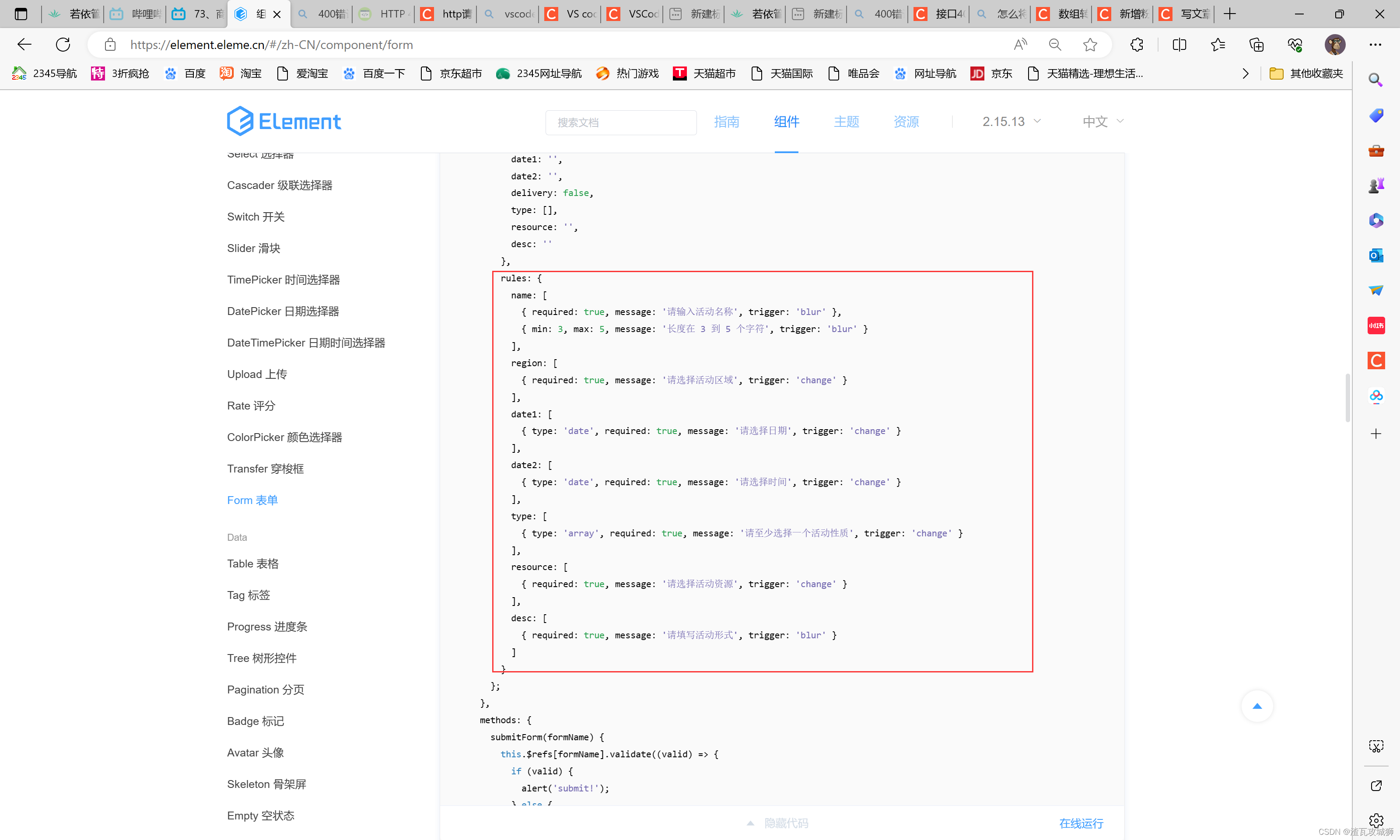
2. 写校验规则

按照这个格式写好就行了。
也可以自定义校验,不使用它已经写好了的, 这个就需要查看下面的组件了,自定义校验规则
也就是这样:

还是像之前一样,只不过在里面另外加了个校验器,这个校验器就是一个方法。
使用callback()来显示异常的校验信息,当里面什么都不放的时候。就代表参数正常
在我的品牌管理中的修改和新增的那个页面,直接采用这种方法进行校验。
 其中数字还有一种简便的方式。
其中数字还有一种简便的方式。

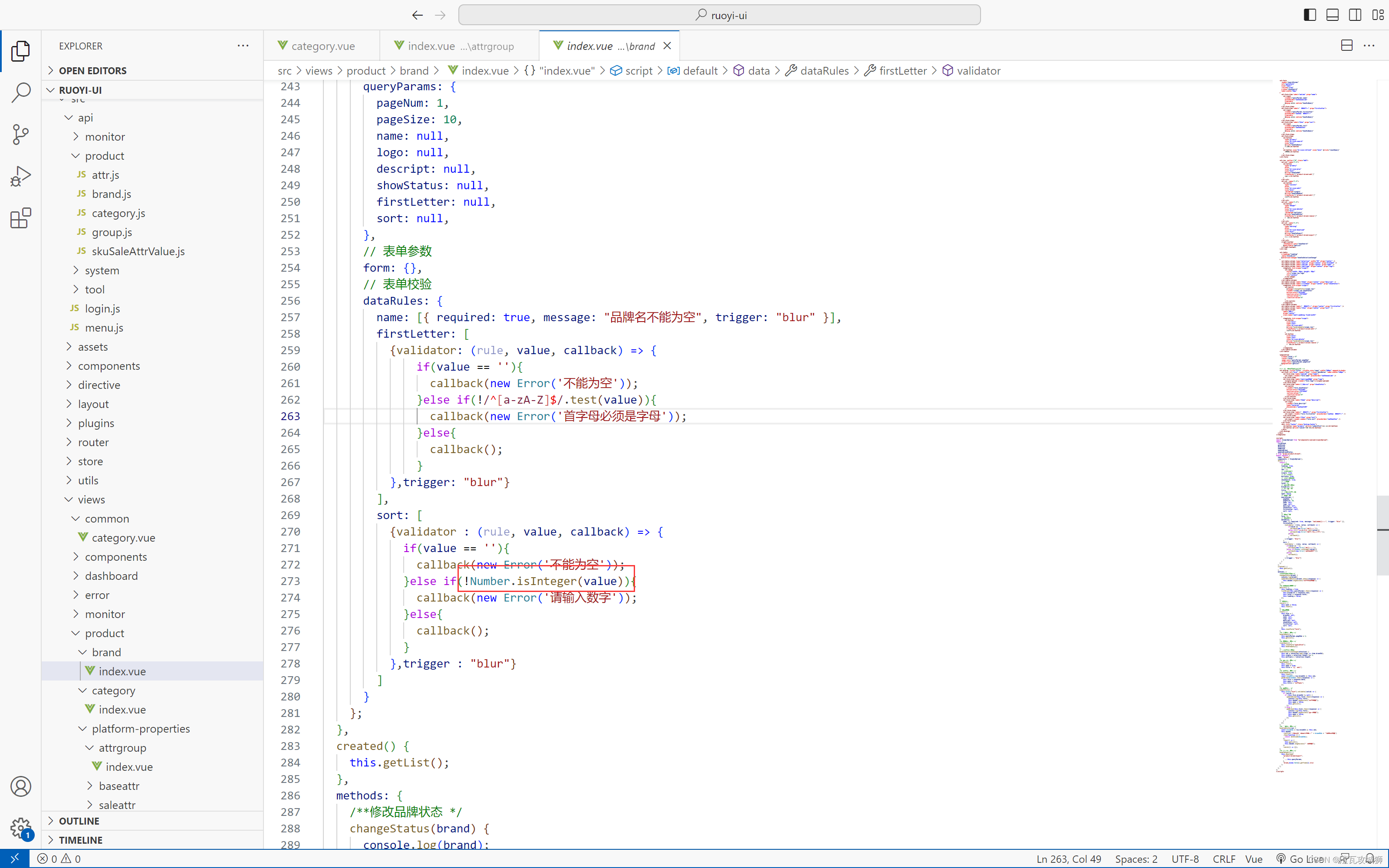
 这里我直接贴代码了:
这里我直接贴代码了:
dataRules: {name: [{ required: true, message: "品牌名不能为空", trigger: "blur" }],firstLetter: [{validator: (rule, value, callback) => {if(value == ''){callback(new Error('不能为空'));}else if(!/^[a-zA-Z]$/.test(value)){callback(new Error('首字母必须是字母'));}else{callback();}},trigger: "blur"}],sort: [{validator : (rule, value, callback) => {if(value == ''){callback(new Error('不能为空'));}else if(!Number.isInteger(value)){callback(new Error('请输入数字'));}else{callback();}},trigger : "blur"}]}四、后端检验
后端校验也是必须的,看似前端就已经校验过一遍了,但是其实前端只是防了老实人,真正懂技术的,其实可以直接访问后端接口,那么此时后端就需要进行参数校验,但是之前的参数校验是直接使用大量的if条件进行判断的,很繁琐麻烦,很前端一样。
本次使用的参数校验的框架使用的是JSR303,validation框架
其实这个使用起来很简单,最简单的就是直接在参数对象所对应的类的字段上面添加上相应的注解,然后真正用的时候,在请求参数那里加上@valid注解代表启用参数校验,这就可以校验了。
首先在javax.validation.constraints包下面包含了许多的参数校验的注解,比如说非空,还有最大最小,邮箱地址判断等。

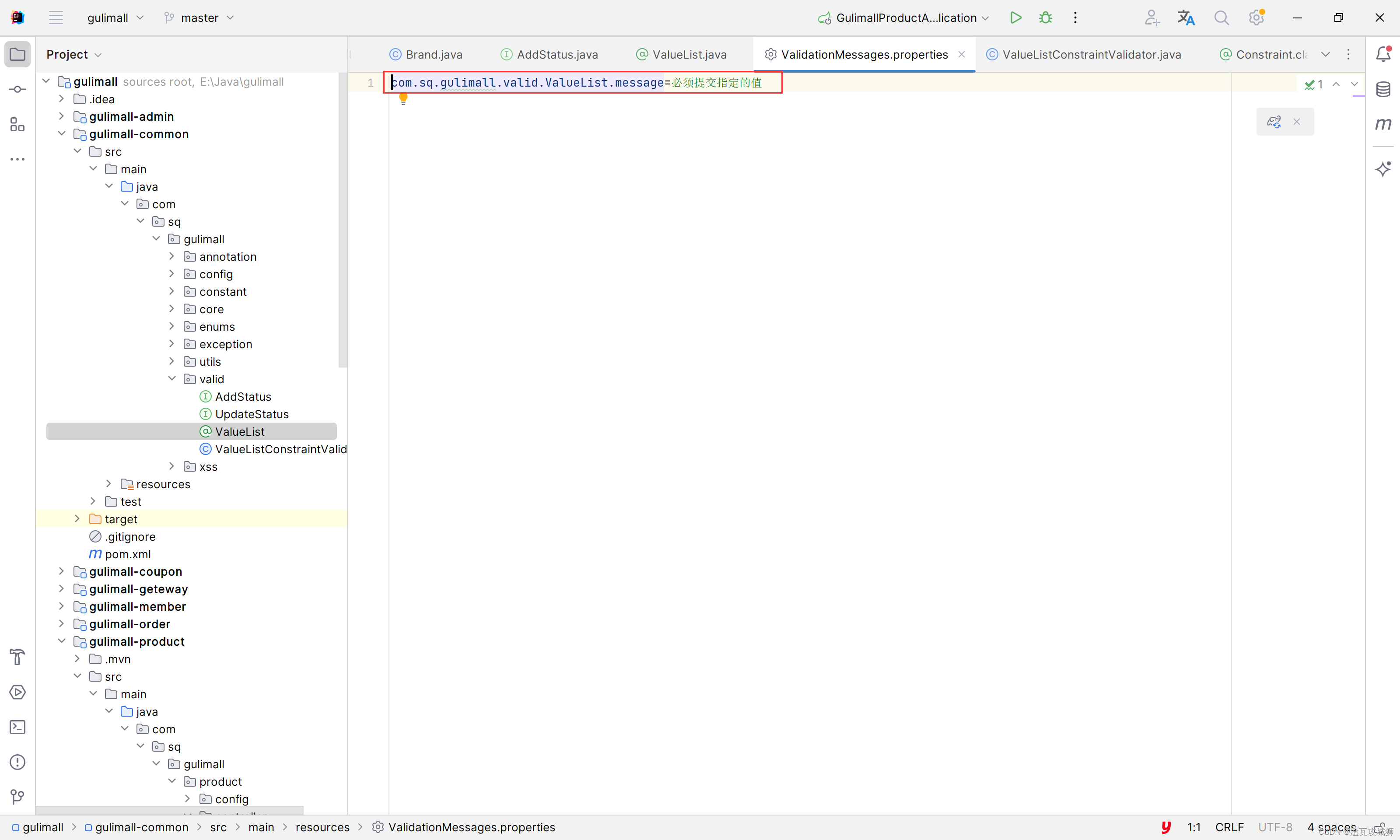
对于每个注解如果不熟悉的话,就可以查找这个文件:ValidationMessages_zh.properties这里面包含中文解释
常用的注解有:@NotEmpty(不能为空,包括不能是空字符串)、@Null(只能为空)、@Pattern(正则表达式)。
就像下面我这个使用了:
public class Brand implements Serializable {public static final long serialVersionUID = 1L;/** 品牌id */@TableId(value = "brand_id")@Null(message = "商品id必须为空",groups = {AddStatus.class})@Min(value = 0,message = "必须是大于0的整数",groups = {UpdateStatus.class})private Long brandId;/** 品牌名 */@Excel(name = "品牌名")@NotEmpty(message = "品牌名不能为空",groups = {AddStatus.class})private String name;/** 品牌logo地址 */@Excel(name = "品牌logo地址")@NotEmpty(message = "logo地址不能为空",groups = {AddStatus.class})@URL(message = "请输入合法的logo地址")private String logo;/** 介绍 */@Excel(name = "介绍")private String descript;/** 显示状态[0-不显示;1-显示] */@Excel(name = "显示状态[0-不显示;1-显示]")//@TableLogic(value = "1",delval = "0")@ValueList(vals = {0,1},groups = {AddStatus.class})private Integer showStatus;/** 检索首字母 */@Excel(name = "检索首字母")@Pattern(regexp = "^[a-zA-Z]$",message = "检索首字母必须为字母")@NotEmpty(message = "检索首字母不能为空",groups = {AddStatus.class})private String firstLetter;/** 排序 */@Excel(name = "排序")@Min(value = 0,message = "排序编号必须是一个大于0的整数")private Long sort;}这是第一步,准备工作,但是要真正的启用参数校验,还需要启用参数校验:
在控制器的请求参数那里,就是请求的实体类的前面加上@Valid即可。
下面介绍这个校验框架的高级功能,有分组校验还有自定义参数校验注解
1. 分组校验
这个实际上很简单,因为在控制器的那里其实是有着许多控制器的,有个时候多个控制器其实是使用的相同的实体类的,这里的话不能对于任何的都使用一套校验规则,最简单的就是说,比如添加和修改,对于姓名等字段,添加是必须的,但是修改却并不是必须的。
步骤:
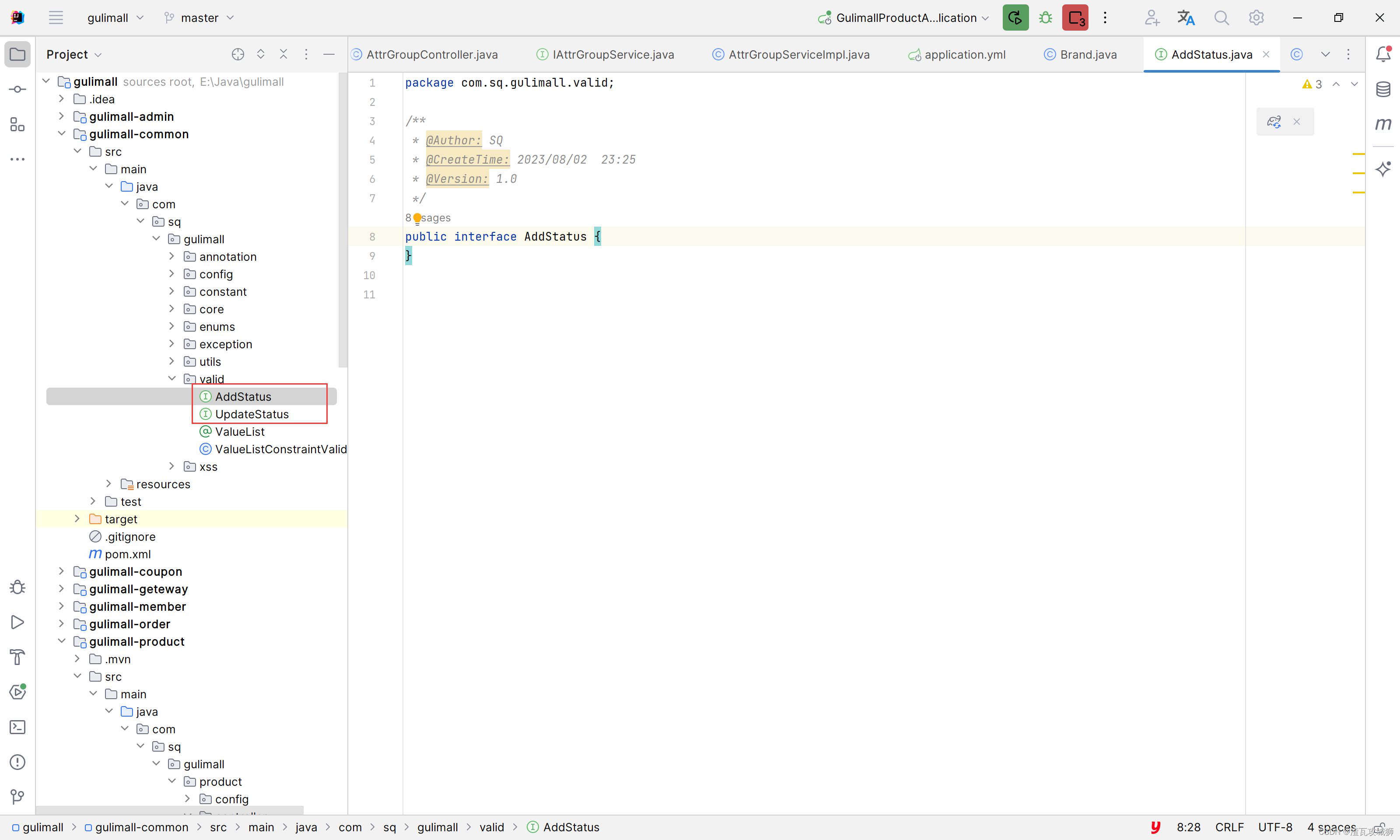
1. 先定义注解
这个注解只是起着标识的作用,就像@Override注解一样,里面什么内容都没有

2. 在实体类上面定义好注解与对应的接口进行绑定

只需要写上其注解对应的分组
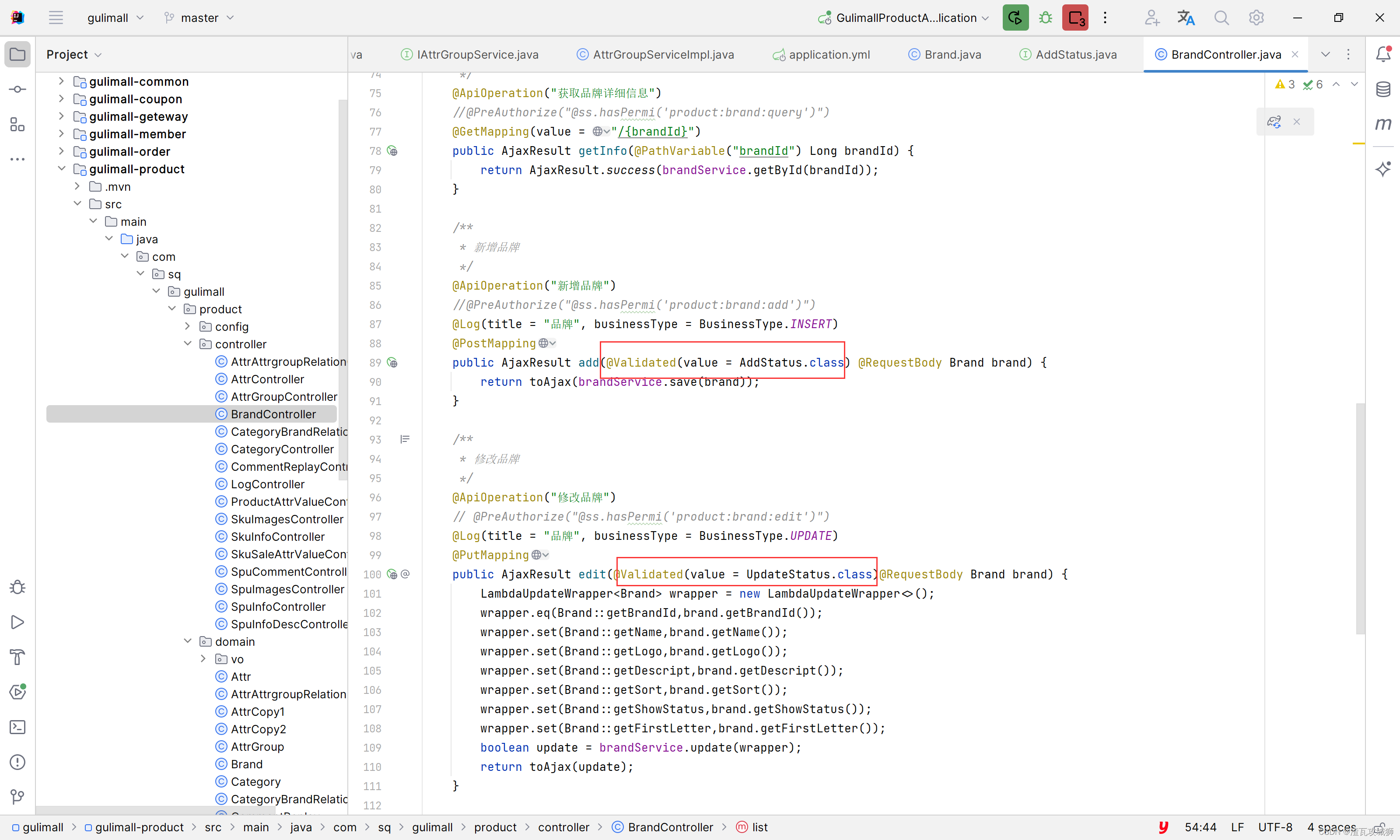
3. 在控制器那里直接也要标明状态
控制器这里要注意一下,不能依旧使用之前的@Valid注解了

需要使用@Validation注解,在里面写好value = 接口
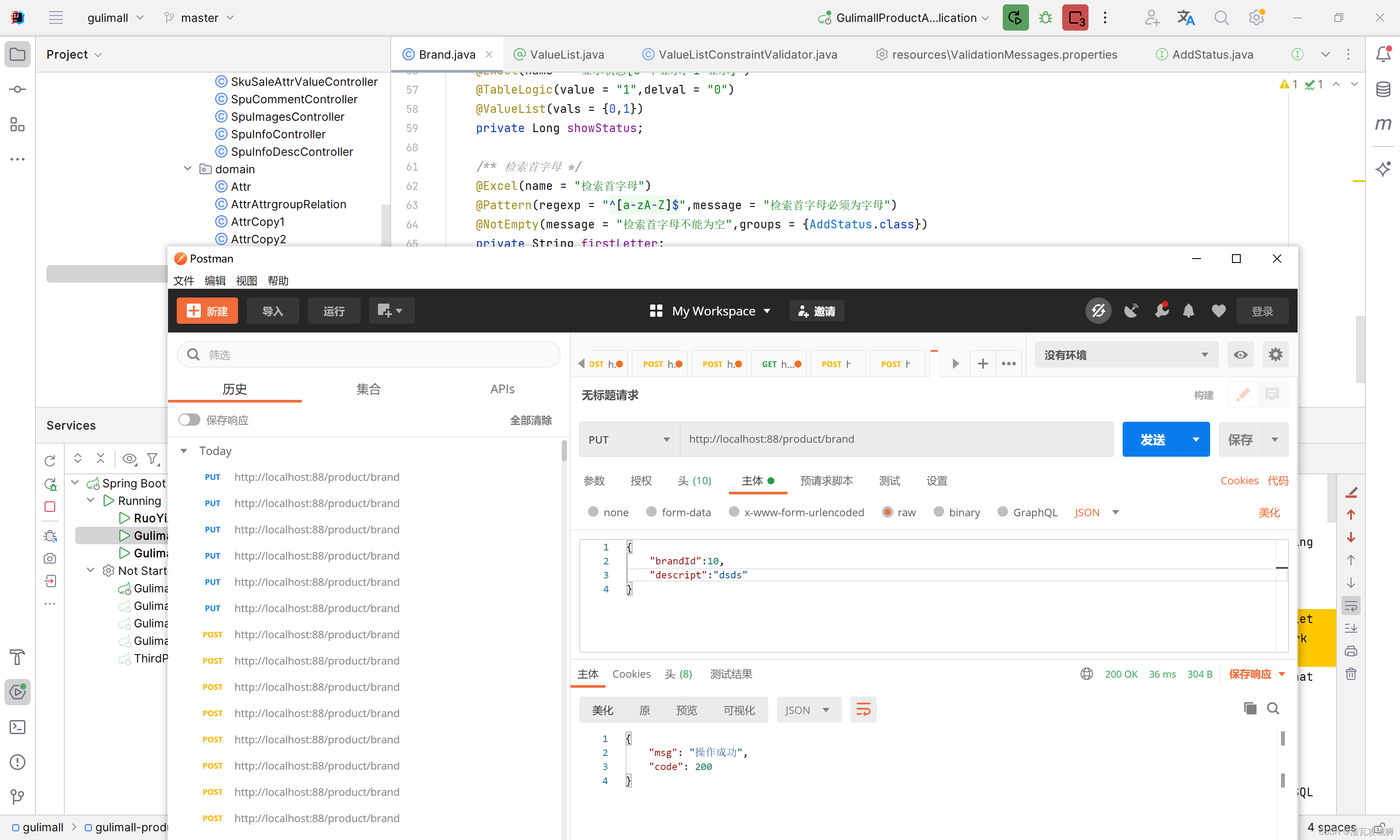
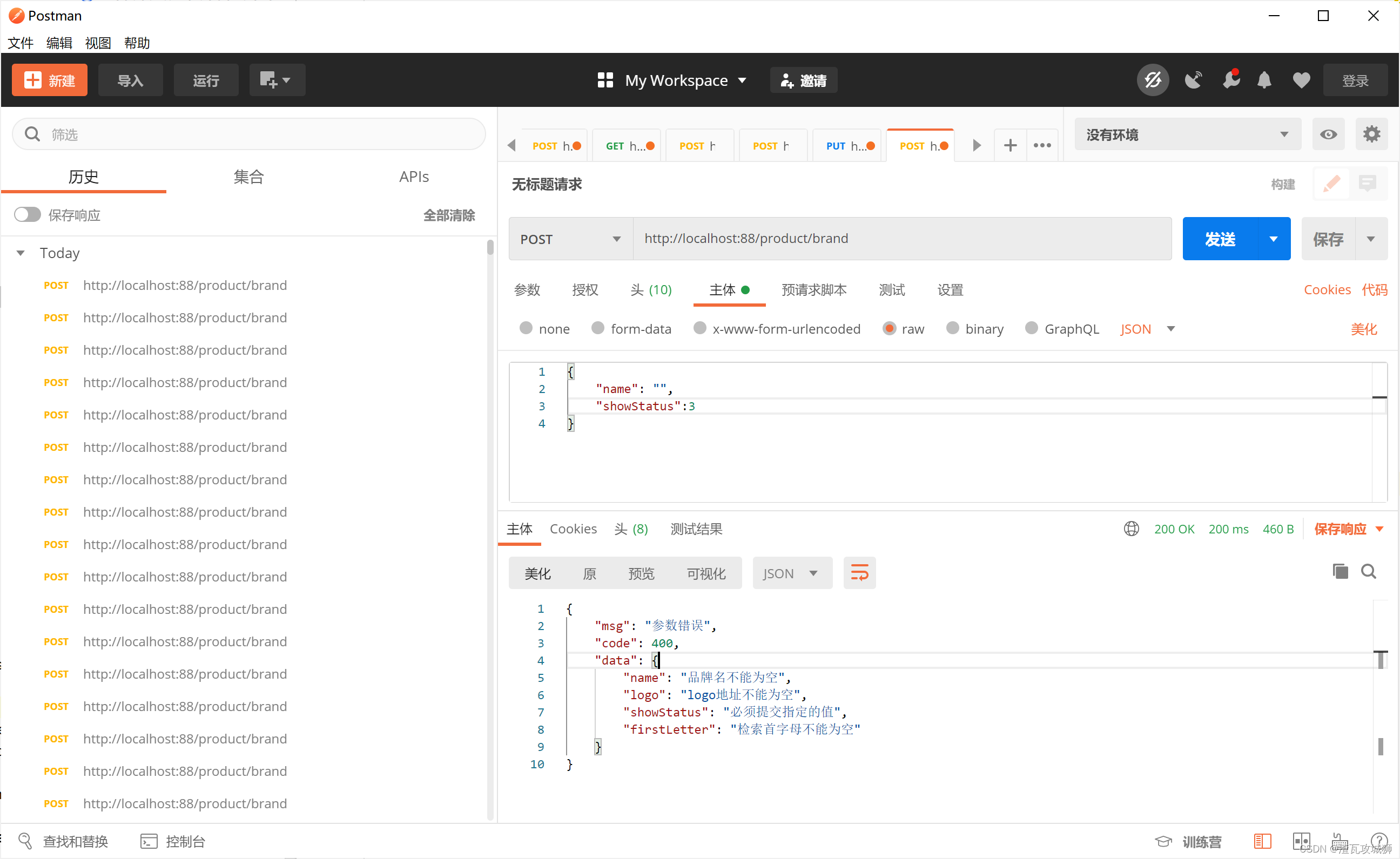
下面是使用的效果:

这里的修改的时候其实是并没有加上name等字段的,但是也可以请求成功。原因就是那些字段是使用add注解进行绑定,而修改的话是与update进行绑定
2. 自定义校验注解
比如在这里我检验 是否显示的状态只能是 0和1 其他的不行
步骤:
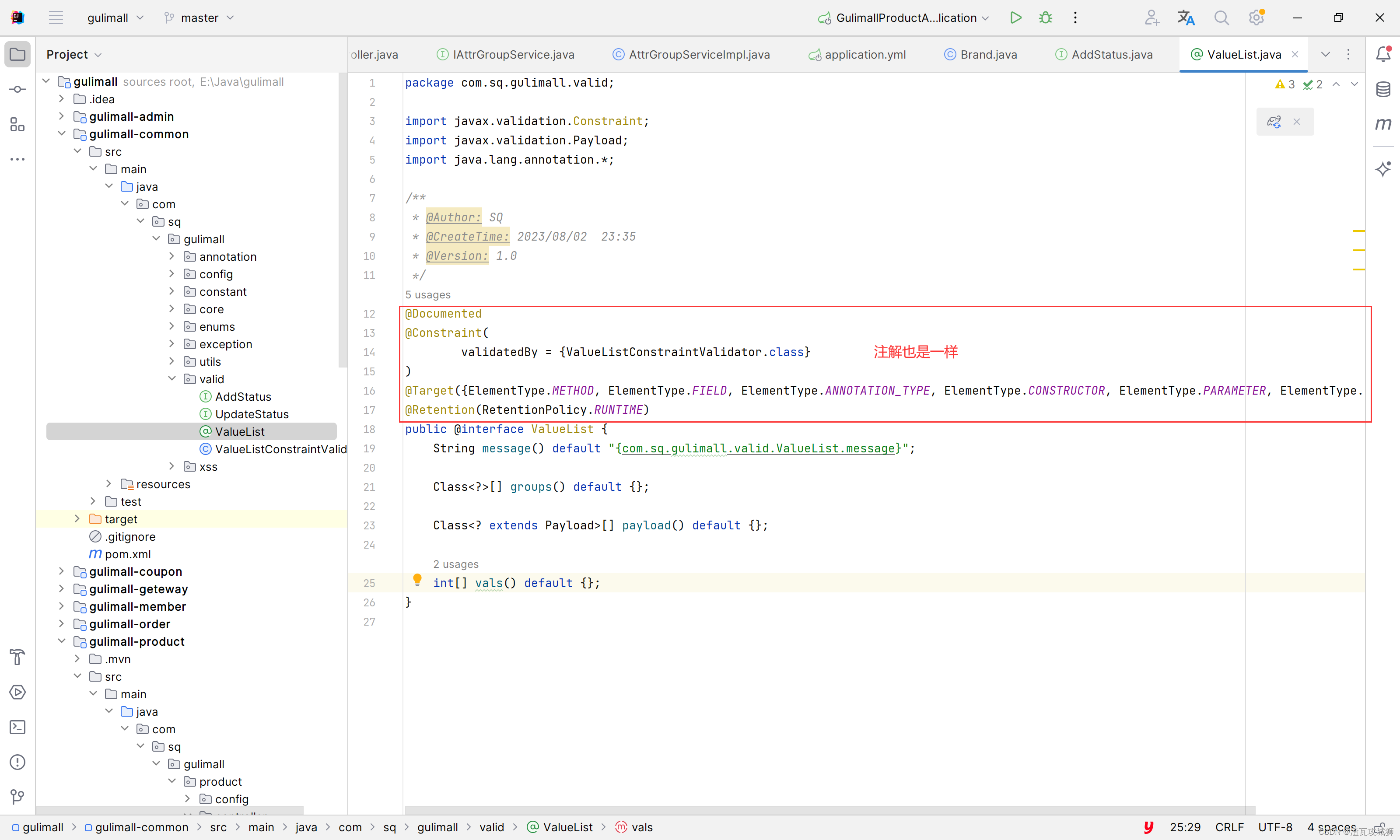
1. 写一个校验注解


这里可以写上自己的文件,写上自己的提示信息

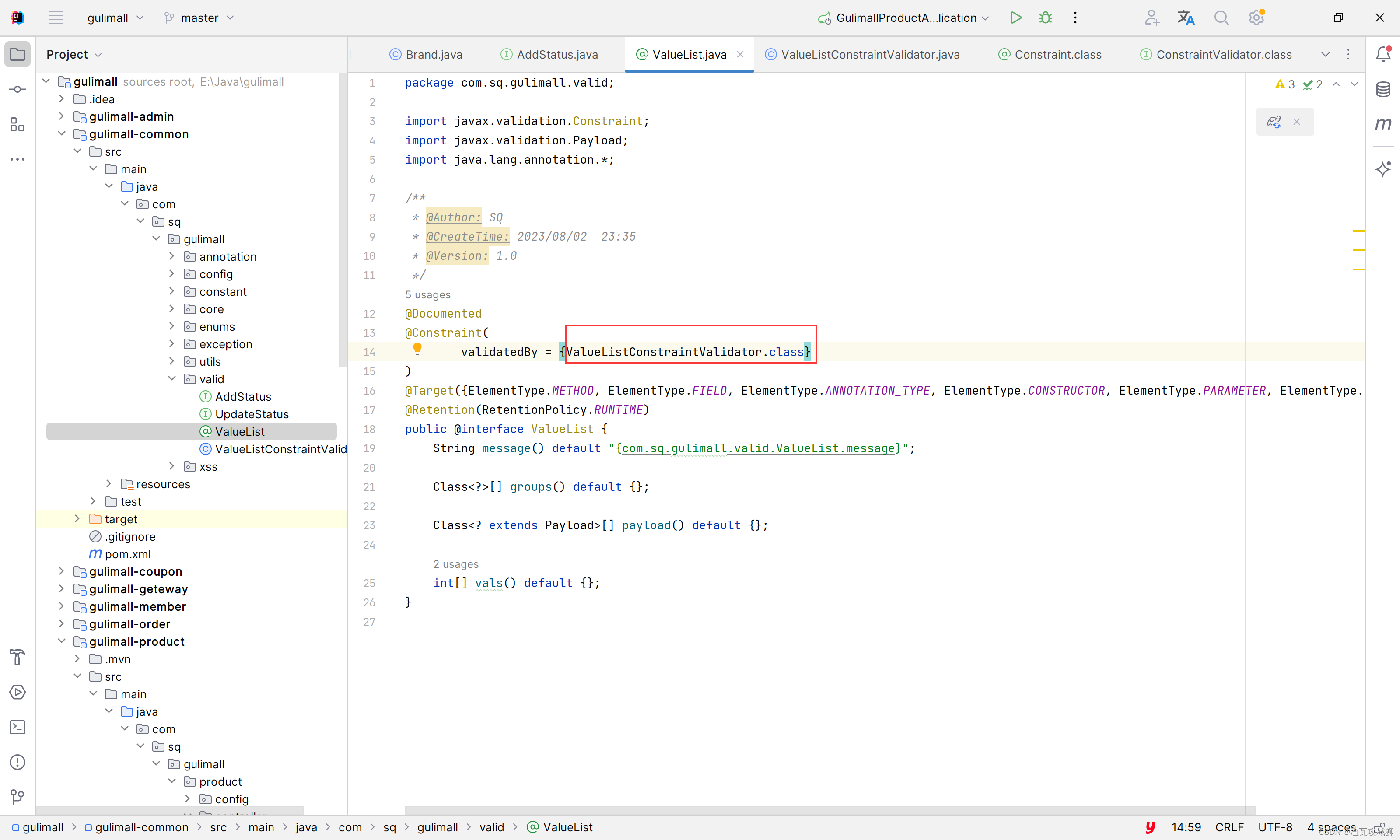
2. 写好校验器
点击validatedBy属性,可以发现校验器需要实现ConstraintValidator这个接口

这里我直接贴上这个检验器:
public class ValueListConstraintValidator implements ConstraintValidator<ValueList,Integer> {private Set<Integer> set = new HashSet<>();@Overridepublic void initialize(ValueList constraintAnnotation) {int[] vals = constraintAnnotation.vals();for (int val : vals) {set.add(val);}}@Overridepublic boolean isValid(Integer integer, ConstraintValidatorContext constraintValidatorContext) {return set.contains(integer);}
}3. 在检验注解上面指定好校验器

然后就能直接进行使用了
下面是效果:

五、总结
这一次就是对商品的品牌进行了bug修复,另外还有就是前后端校验框架的使用,还是挺简单的,没什么技术含量的东西