下载
https://nodejs.org/en
安装
D:\Program Files\nodejs

配置
D:\Program Files\nodejs 目录下新建 node_cache 和 node_global

在cmd管理员身份运行:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
检查配置
npm config get prefix
npm config get cache
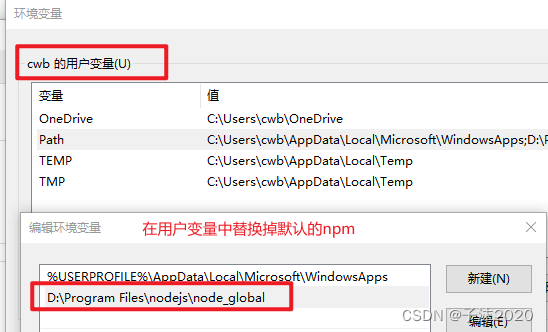
配置环境变量
管理员打开cmd
npm install -g vue
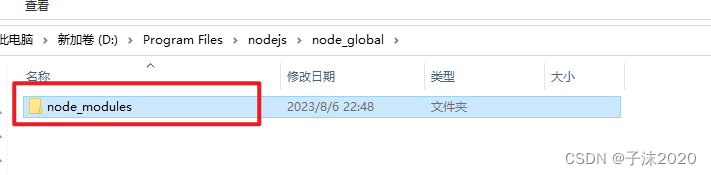
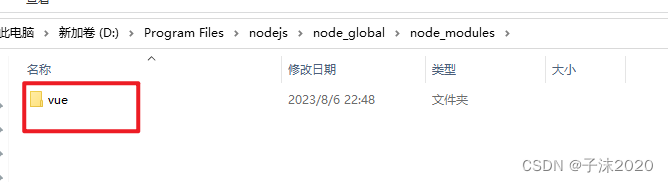
就会在这个目录下自动在node_global下新建了这个node_modules目录

进入之后会看到刚刚install的vue

修改用户变量到node_global目录

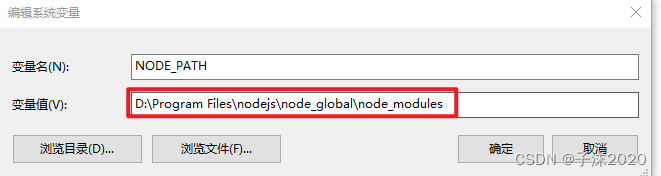
系统变量中新建
NODE_PATH
D:\Program Files\nodejs\node_global\node_modules

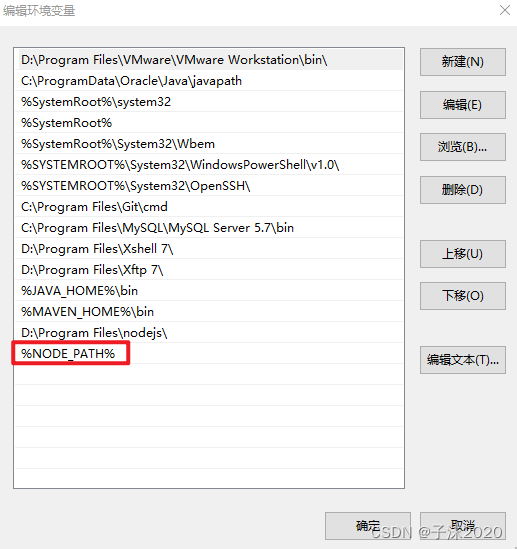
之后添加

测试
管理员打开cmd
输入node 进入node
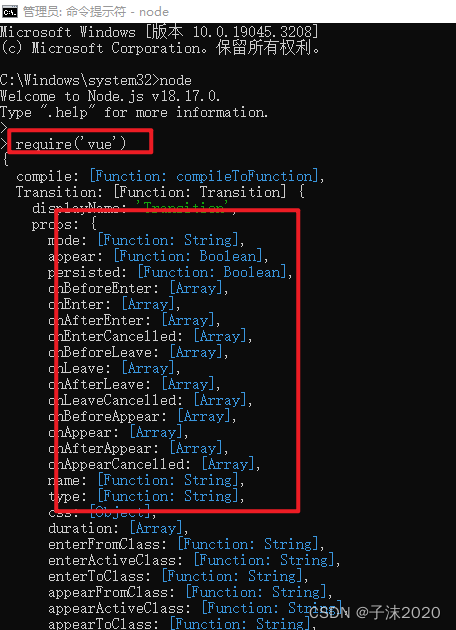
require(‘vue’) 是否出现


镜像淘宝配置
npm config set registry=http://registry.npm.taobao.org

检查镜像命令
npm config get registry


















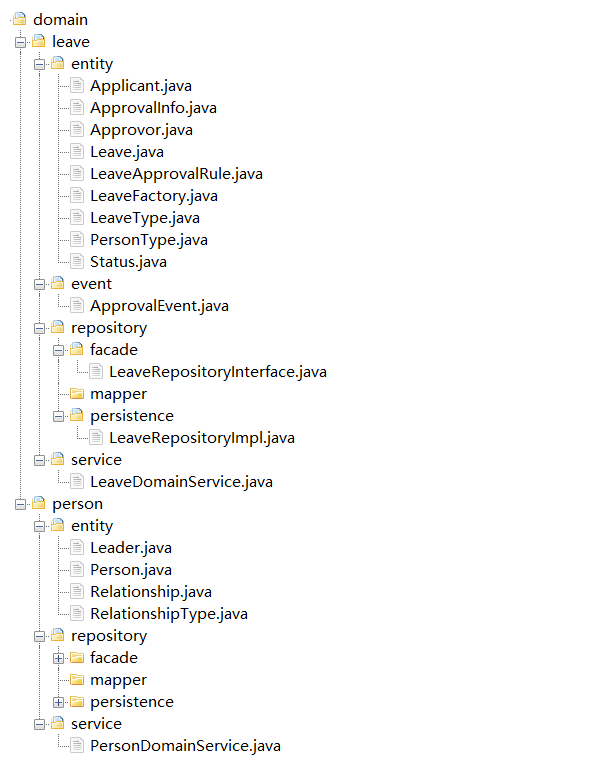
![SSM(Vue3+ElementPlus+Axios+SSM前后端分离)--功能实现[五]](https://img-blog.csdnimg.cn/img_convert/03f3626d0f23d9487a6dbe9c6ade6cda.png)