目录
表单标签
Form表单
定义:
基本语法结构:
form属性:
enctyoe属性
fieldeset标签
fieldeset属性
legend标签
label标签
优势
label属性
input标签
input属性
input标签中的type属性
text
text输入框有以下配套属性
searc
submit
image
image属性
reset
checkbox
radio
radio属性
email 属性
password
password属性
file
file 属性
number
number属性
range
range属性
url
url属性
tel
tel属性
color
date
date属性
time
time属性
month
month属性
week
week属性
datetime-local
datetime-local属性
select标签
selected属性
select其他属性
option,optgroup标签
option属性
optgroup属性
datalist标签
textarea标签
textarea属性
output标签
output属性
progress标签
progress属性
meter标签
meter属性
使用form表单进行前后端连接
HTML代码
后端代码
结果测试
表单标签
Form表单
定义:
<form>标签用来定义一个表单,所有表单内容放到这个容器元素之中
基本语法结构:
<form><!-- 各种表单控件-->
</form>form属性:
accept-charset --- 服务器接受的字符编码列表,使用空格分隔,默认与网页编码相同。
action --- 服务器接收数据的 URL
autocomplete --- 如果用户没有填写某个控件,浏览器是否可以自动填写该值。它的可能取值分别为off (不自动填写)和on(自动填写)
method --- 提交数据的 HTTP 方法,可能的值有post(表单数据作为 HTTP 数据体发送),get(表单数据作为 URL 的查询字符串发送),dialog表单位与<dialog>内部使用)
enctype --- 当method属性等于post时,该属性指定提交给服务器的 MIME 类型。可能的值为application/x-www-form-urlencoded (默认值),multipart/form-data (文件上传的情况),text/plain
name --- 表单的名称,应该在网页中是唯一的。注意,如果一个控件没有设置name属性,那么这个控件的值就不会作为键值对,向服务器发送
novalidate --- 布尔属性,表单提交时是否取消验证
target --- 在哪个窗口展示服务器返回的数据,可能的值有_self (当前窗口),_blank (新建窗口),_parent (父窗口),_top (顶层窗口),<iframe> 标签的name 属性(即表单返回结果展示在<iframe> 窗口)
<form action="http://127.0.0.1:5000/login" method="post"></form>enctyoe属性
<form>表单的enctype 属性,指定了采用 POST 方法提交数据时,浏览器给出的数据的 MIME 类型。该属性可以取以下值
enctype="application/x-www-form-urlencoded" 为默认类型,控件名和控件值都要转义(空格转为+号,非数字和非字母转为%HH的形式,换行转为CR LF),控件名和控件值之间用=分隔。控件按照出现顺序排列,控件之间用&分隔
enctype="multipart/form-data"主要用于文件上传。这个类型上传大文件时,会将文件分成多块传送,每一块的 HTTP 头信息都有Content-Disposition 属性,值为form-data ,以及一个name属性,值为控件名
Content-Disposition: form-data; name="mycontrol"fieldeset标签
<fieldeset>标签是一个块级容器标签,表示控件的集合,用于将一组相关控件组合成一组
<form><fieldset><p>年龄:<input type="text" name="age"></p><p>性别:<input type="text" name="gender"></p></fieldset>
</form>两个个输入框是一组,它们的外面会显示一个方框。
fieldeset属性
disabled --- 布尔属性,一旦设置会使得<fieldset>内部包含的控件都不可用,都变成灰色状态
form --- 指定控件组所属的<form>,它的值等于<form> 的id属性
name --- 该控件组的名称
legend标签
用来设置<fieldset>控件组的标题,通常是<fieldset>内部的第一个元素,会嵌入显示在控件组的上边框里面
<fieldset><legend>学生情况登记</legend><p>年龄:<input type="text" name="age"></p><p>性别:<input type="text" name="gender"></p>
</fieldset>这个控件组的标题会,嵌入显示在`<fieldset>`的上边框。
label标签
<label>标签标签是一个行内元素,提供控件的文字说明,帮助用户理解控件的目的
<label for="user">用户名:</label>
<input type="text" name="user" id="user">输入框前面会有文字说明“用户名:”注意:
控件也可以放在
<label>之中,这时不需要for属性和id属性<label>用户名:<input type="text" name="user"> </label>
优势
增加了控件的可用性 --- 有些控件比较小(比如单选框),不容易点击,那么点击对应的<label>标签,也能选中该控件。点击<label>,就相当于控件本身的click事件
label属性
for --- 关联相对应的控件,它的值是对应控件的id属性。所以,控件最好设置id属性
form --- 关联表单的id属性。设置了该属性后,<label>可以放置在页面的任何位置,否则只能放在<form>内部
input标签
<input>标签是一个行内元素,用来接收用户的输入。它是一个单独使用的标签,没有结束标志
input属性
autofocus --- 布尔属性,是否在页面加载时自动获得焦点
disabled --- 布尔属性,是否禁用该控件。一旦设置,该控件将变灰,用户可以看到,但是无法操作
form --- 关联表单的id属性。设置了该属性后,控件可以放置在页面的任何位置,否则只能放在<form>内部
lisit --- 关联的<datalist>的id属性,设置该控件相关的数据列表
name --- 控件的名称,主要用于向服务器提交数据时,控件键值对的键名。注意,只有设置了name属性的控件,才会向服务器提交,不设置就不会提交
readonly --- 布尔属性,是否为只读
required --- 布尔属性,是否为必填
type --- 控件类型,详见下文
value --- 控件的值
input标签中的type属性
text
是普通的文本输入框,用来输入单行文本。如果用户输入换行符,换行符会自动从输入中删除
<input type="text" id="name" name="name" requiredminlength="4" maxlength="8" size="10">
text输入框有以下配套属性
maxlength --- 可以输入的最大字符数,值为一个非负整数
minlength --- 可以输入的最小字符数,值为一个非负整数,且必须小于maxlength
pattern --- 用户输入必须匹配的正则表达式,比如要求用户输入4个~8个英文字符,可以写成pattern="[a-z]{4,8}"。如果用户输入不符合要求,浏览器会弹出提示,不会提交表单
placeholder --- 输入字段为空时,用于提示的示例值。只要用户没有任何字符,该提示就会出现,否则会消失
readonly --- 布尔属性,表示该输入框是只读的,用户只能看,不能输入
size --- 表示输入框的显示长度有多少个字符宽,它的值是一个正整数,默认等于20。超过这个数字的字符,必须移动光标才能看到
spellcheck --- 否对用户输入启用拼写检查,可能的值为true或false
searc
是一个用于搜索的文本输入框,基本等同于type="text"。某些浏览器会在输入的时候,在输入框的尾部显示一个删除按钮,点击就会删除所有输入,让用户从头开始输入
<form><input type="search" id="mySearch" name="q"placeholder="输入搜索词……" required><input type="submit" value="搜索">
</form>
button
是没有默认行为的按钮,通常脚本指定click事件的监听函数来使用

注意:
建议尽量不使用这个类型,而使用
<button>标签代替,一则语义更清晰,二则<button>标签内部可以插入图片或其他 HTML 代码
submit
是表单的提交按钮。用户点击这个按钮,就会把表单提交给服务器
<input type="submit" value="提交">
注意:
如果不指定
value属性,浏览器会在提交按钮上显示默认的文字,通常是Submit
image
表示将一个图像文件作为提交按钮,行为和用法与submit完全一致
<input type="image" alt="登陆" src="p.png">图像文件是一个可以点击的按钮,点击后会提交数据到服务器
image属性
alt --- 图像无法加载时显示的替代字符串
scr --- 加载的图像 URL
geight --- 图像的显示高度,单位为像素
width --- 图像的显示宽度,单位为像素
formaction --- 提交表单数据的服务器 URL
formenctype --- 表单数据的编码类型
formmethod --- 提交表单使用的 HTTP 方法(get或post)
formnovalidate --- 一个布尔值,表示数据提交给服务器之前,是否要忽略表单验证
formtarget --- 收到服务器返回的数据后,在哪一个窗口显示
注意:
用户点击图像按钮提交时,会额外提交两个参数
x和y到服务器,表示鼠标的点击位置,比如x=52&y=55。x是横坐标,y是纵坐标,都以图像左上角作为原点(0, 0)。如果图像按钮设置了name属性,比如name="position",那么将以该值作为坐标的前缀,比如position.x=52&position.y=55。这个功能通常用来地图类型的操作,让服务器知道用户点击了地图的哪个部分
reset
是一个重置按钮,用户点击以后,所有表格控件重置为初始值
<input type="reset" value="重置">注意:
如果不设置
value属性,浏览器会在按钮上面加上默认文字,通常是Reset
checkbox
是复选框,允许选择或取消选择该选项。
<input type="checkbox" id="agreement" name="agreement" checked>
<label for="agreement">是否同意</label>上面代码会在文字前面,显示一个可以点击的选择框,点击可以选中,再次点击可以取消。上面代码中,checked属性表示默认选中
多个相关的复选框,可以放在<fieldset>里面
<fieldset><legend>你的兴趣</legend><div><input type="checkbox" id="coding" name="interest" value="coding"><label for="coding">编码</label></div><div><input type="checkbox" id="music" name="interest" value="music"><label for="music">音乐</label></div>
</fieldset>
radio
是单选框,表示一组选择之中,只能选中一项。单选框通常为一个小圆圈,选中时会被填充或突出显示
<fieldset><legend>性别</legend><div><input type="radio" id="male" name="gender" value="male"><label for="male">男</label></div><div><input type="radio" id="female" name="gender" value="female"><label for="female">女</label></div>
</fieldset>
radio属性
checked --- 布尔属性,表示是否默认选中当前项
value --- 用户选中该项时,提交到服务器的值,默认为on
是一个只能输入电子邮箱的文本输入框。表单提交之前,浏览器会自动验证是否符合电子邮箱的格式,如果不符合就会显示提示,无法提交到服务器
<input type="email" pattern=".+@foobar.com" size="30" required>能输入后缀为`foobar.com`的邮箱地址
email 属性
maxlength --- 可以输入的最大字符数
minlength --- 可以输入的最少字符数
multiple --- 布尔属性,是否允许输入多个以逗号分隔的电子邮箱
pattern --- 输入必须匹配的正则表达式
placeholder --- 输入为空时的显示文本
readonly --- 布尔属性,该输入框是否只读
size --- 一个非负整数,表示输入框的显示长度为多少个字符
spellcheck --- 是否对输入内容启用拼写检查,可能的值为true或false
password
是一个密码输入框。用户的输入会被遮挡,字符通常显示星号(*)或点(·)
<input type="password" id="pass" name="password" minlength="8" required>![]()
password属性
maxlength --- 可以输入的最大字符数
minlength --- 可以输入的最少字符数
pattern --- 输入必须匹配的正则表达式
placeholder --- 输入为空时的显示文本
readonly --- 布尔属性,该输入框是否只读
size --- 一个非负整数,表示输入框的显示长度为多少个字符
autocomplete --- 是否允许自动填充,可能的值有on(允许自动填充)、off(不允许自动填充)、current-password(填入当前网站保存的密码)、new-password(自动生成一个随机密码)
inputmode --- 允许用户输入的数据类型,可能的值有none(不使用系统输入法)、text(标准文本输入)、decimal(数字,包含小数)、numeric(数字0-9)等
file
是一个文件选择框,允许用户选择一个或多个文件,常用于文件上传功能
<input type="file"id="avatar" name="avatar"accept="image/png, image/jpeg">
file 属性
accept --- 允许选择的文件类型,使用逗号分隔,可以使用 MIME 类型(比如image/jpeg),也可以使用后缀名(比如.doc),还可以使用audio/*(任何音频文件)、video/*(任何视频文件)、image/*(任何图像文件)等表示法
capture --- 用于捕获图像或视频数据的源,可能的值有user(面向用户的摄像头或麦克风),environment(外接的摄像头或麦克风)
multiple --- 布尔属性,是否允许用户选择多个文件
hidden
是一个不显示在页面的控件,用户无法输入它的值,主要用来向服务器传递一些隐藏信息。比如,CSRF 攻击会伪造表单数据,那么使用这个控件,可以为每个表单生成一个独一无二的隐藏编号,防止伪造表单提交
<input id="prodId" name="prodId" type="hidden" value="xm234jq">用户提交表单的时候,浏览器会将`prodId=xm234jq`发给服务器number
是一个数字输入框,只能输入数字。浏览器通常会在输入框的最右侧,显示一个可以点击的上下箭头,点击向上箭头,数字会递增,点击向下箭头,数字会递减
<input type="number" id="tentacles" name="tentacles"min="10" max="100">最小可以输入10,最大可以输入100。
number属性
max --- 允许输入的最大数值
min --- 允许输入的最小数值
placeholder --- 用户输入为空时,显示的示例值
readonly --- 布尔属性,表示是否为只读
step --- 点击向上和向下箭头时,数值每次递减的步长值。如果用户输入的值,不符合步长值的设定,浏览器会自动四舍五入到最近似的值。默认的步长值是1,如果初始的value属性设为1.5,那么点击向上箭头得到2.5,点击向下箭头得到0.5
range
是一个滑块,用户拖动滑块,选择给定范围之中的一个数值。常见的例子是调节音量
注意:
因为拖动产生的值是不精确的,如果需要精确数值,不建议使用这个控件
<input type="range" id="start" name="volume"min="0" max="11">![]()
range属性
max --- 允许输入的最大数值,默认为100
min --- 允许输入的最小数值,默认为0
step --- 步长值,默认为1
value 属性的初始值就是滑块的默认位置。如果没有设置value属性,滑块默认就会停在最大值和最小值中间
url
是一个只能输入网址的文本框。提交表单之前,浏览器会自动检查网址格式是否正确,如果不正确,就会无法提交
<input type="url" name="url" id="url"placeholder="https://example.com"pattern="https://.*" size="30"required>pattern 属性指定输入的网址只能使用 HTTPS 协议
注意:
该类型规定,不带有协议的网址是无效的比如foo.com是无效的,http://foo.com是有效的
url属性
maxlength --- 可以输入的最大字符数
minlength --- 可以输入的最少字符数
pattern --- 输入必须匹配的正则表达式
placeholder --- 输入为空时的显示文本
readonly --- 布尔属性,该输入框是否只读
size --- 一个非负整数,表示输入框的显示长度为多少个字符
spellcheck --- 是否启动拼写检查,可能的值为true(启用)和false(不启用)
tel
是一个只能输入电话号码的输入框。由于全世界的电话号码格式都不相同,因此浏览器没有默认的验证模式,大多数时候需要自定义验证
<input type="tel" id="phone" name="phone"pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}"required><small>Format: 123-456-7890</small>只能输入10位电话号码的输入框
tel属性
maxlength --- 可以输入的最大字符数
minlength --- 可以输入的最少字符数
pattern --- 输入必须匹配的正则表达式
placeholder --- 输入为空时的显示文本
readonly --- 布尔属性,该输入框是否只读
size --- 一个非负整数,表示输入框的显示长度为多少个字符
color
<input type="color" id="background" name="background"value="#e66465">会显示一个'#e66465'的色块。点击色块,就会出现一个拾色器,供用户选择颜色
注意:
如果没有指定
value属性的初始值,默认值为#000000(黑色)
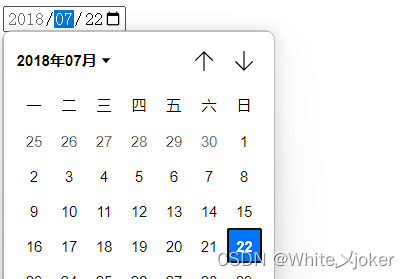
date
是一个只能输入日期的输入框,用户可以输入年月日,但是不能输入时分秒。输入格式是YYYY-MM-DD
<input type="date" id="start" name="start"value="2018-07-22"min="2018-01-01" max="2018-12-31">默认日期是2018年7月22日。用户点击以后,会日期选择器,供用户选择新的日期
date属性
max --- 允许输入的最晚日期,格式为YYYY-MM-DD
min --- 允许输入的最晚日期,格式为YYYY-MM-DD
step --- 步长值,一个数字,以天数为单位
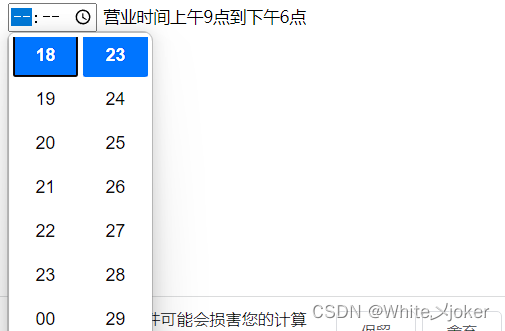
time
是一个只能输入时间的输入框,可以输入时分秒,不能输入年月日。日期格式是24小时制的hh:mm,如果包括秒数,格式则是hh:mm:ss。日期选择器的形式则随浏览器不同而不同

time属性
max --- 允许输入的最晚时间
min --- 允许输入的最早时间
readonly --- 布尔属性,表示用户是否不可以编辑时间
step --- 步长值,单位为秒
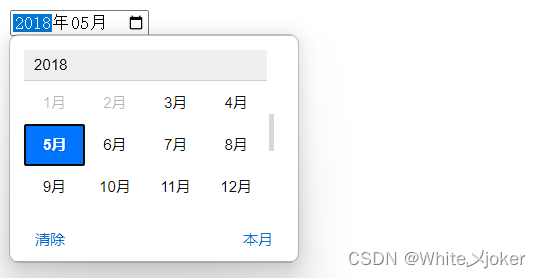
month
是一个只能输入年份和月份的输入框,格式为 YYYY-MM
<input type="month" id="start" name="start"min="2018-03" value="2018-05">
month属性
max --- 允许输入的最晚时间,格式为YYYY-MM
min --- 允许输入的最早时间,格式为YYYY-MM
readonly --- 布尔属性,表示用户是否不可以编辑时间
step --- 步长值,单位为月
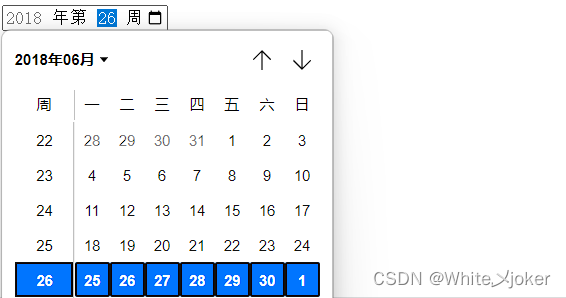
week
是一个输入一年中第几周的输入框。格式为yyyy-Www,比如2018W18表示2018年第18周
<input type="week" name="week" id="camp-week"min="2018-W18" max="2018-W26" required>
week属性
max --- 允许输入的最晚时间,格式为YYYY-Www
min --- 允许输入的最早时间,格式为YYYY-Www
readonly --- 布尔属性,表示用户是否不可以编辑时间
step --- 步长值,单位为周
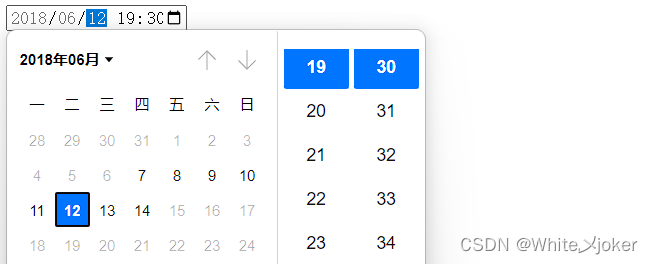
datetime-local
是一个时间输入框,让用户输入年月日和时分,格式为YYYY-MM--ddThh:mm
<input type="datetime-local" id="meeting-time"name="meeting-time" value="2018-06-12T19:30"min="2018-06-07T00:00" max="2018-06-14T00:00">
datetime-local属性
max --- 允许输入的最晚时间,格式为YYYY-MM-ddThh:mm
min --- 允许输入的最早时间,格式为YYYY-MM-ddThh:mm
step --- 步长值,单位为秒,默认值为60
button标签
<button>表单标签会生成一个可以点击的按钮,没有默认行为,通常需要用type属性或脚本指定按钮的功能
<button>点击</button>会产生一个按钮,上面的文字就是“点击”
button属性
autofocus --- 布尔属性,表示网页加载时,焦点就在这个按钮。网页里面只能有一个元素,具有这个属性
disabled --- 布尔属性,表示按钮不可用,会导致按钮变灰,不可点击
name --- 按钮的名称(与value属性配合使用)
value --- 按钮的值(与name属性配合使用),将以name=value的形式,随表单一起提交到服务器
type --- 按钮的类型,可能得值有三种:submit(点击后将数据提交给服务器),reset(将所有控制的值重置为初始值),button(没有默认行为,由脚本指定按钮的行为)
form --- 指定按钮关联的<form>表单,值为<form>的id属性。如果省略该属性,默认关联按钮所在父表单
formaction --- 数据提交到服务器的目标URL,会覆盖<form>元素的action属性
formenctype --- 数据提交到服务器的编码方式,会覆盖<form>元素的enctype属性。可能的值有三种application/x-www-form-urlencoded(默认值),multipart/form-data(只用于文件上传),text/palin
formmethod --- 据提交到服务器使用的 HTTP 方法,会覆盖<form>元素的method属性,可能的值为post或get
formnovalidate --- 布尔属性,数据提交到服务器时关闭本地验证,会覆盖<form>元素中的novalidate属性
formtarget --- 属性提交到服务器后,展示服务器返回数据的窗口,会覆盖<form>元素的target属性。可能的值有_self(当前窗口),_blank(新的空窗口),_parent(父窗口)、_top(顶层窗口)
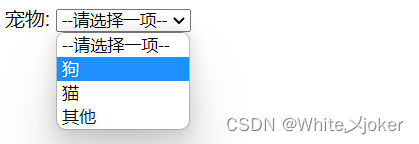
select标签
<select>标签用于生成一个下拉菜单
<label for="pet-select">宠物:</label>
<select id="pet-select" name="pet-selcet"><option value="">--请选择一项--</option><option value="dog">狗</option><option value="cat">猫</option><option value="other">其他</option>生成一个下拉菜单,菜单标题是“--请选择一项--”,最右侧有一个下拉箭头。点击下拉箭头,会显示三个菜单项,供用户点击选择
selected属性
一旦设置,表示该项为默认选中的菜单项
<label for="pet-select">宠物:</label>
<select id="pet-select" name="pet-selcet"><option value="">--请选择一项--</option><option value="dog">狗</option><option value="cat" selected>猫</option><option value="other">其他</option>
select其他属性
autofocus --- 布尔属性,页面加载时是否自动获得焦点
disabled --- 布尔属性,是否禁用当前控件
form --- 关联表单的id属性
multiple --- 布尔属性,是否可以选择多个菜单项。默认情况下,只能选择一项。一旦设置,多数预览器会显示一哥滚动列表框。用户可能需要按住shift或其他功能按键,选中多项
name --- 控件名
required --- 布尔属性,是否为必填控件
size --- 设置了multiple属性时,页面显示时一次可见的行数,其他行动需要滚动查看
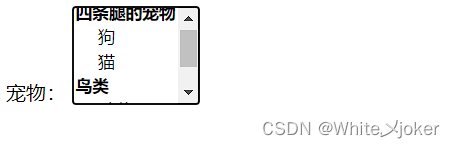
option,optgroup标签
<option>标签用在<select>,<optgroup>,<datalist>里面,表示一个菜单项
<optgroup>表示菜单项的分组,通常用在<select>内部
<label>宠物:<select name="pets" multiple size="4"><optgroup label="四条腿的宠物"><option value="dog">狗</option><option value="cat">猫</option></optgroup><optgroup label="鸟类"><option value="parrot">鹦鹉</option><option value="thrush">画眉</option></optgroup></select>
</label>
option属性
disabled --- 布尔属性,是否禁用该项
label --- 该项的说明,如果省略,则等于该项的文本内容
selected --- 布尔类型,是否为默认值。一组菜单中,只能有一个菜单项设置该属性
value --- 该项提交到服务器的值。如果省略,则等于该项的文本内容
optgroup属性
disabled --- 布尔属性,是否禁用该组,设置之后,该组的所有菜单项都不可选
datalist标签
<datalist>标签是一个容器标签,用于为指定控件提供一组相关数据,通常用于生成输入提示 ,
内部使用<option>,生成菜单项
<label for="ice-cream-choice">冰淇淋:</label>
<input type="text" list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice"><datalist id="ice-cream-flavors"><option value="巧克力"><option value="椰子"><option value="薄荷"><option value="草莓"><option value="香草">
</datalist><input>生成一个文本输入框,用户可以输入文本。<input>的list属性指定关联的<datalist>的id属性。<datalist>的数据列表用于输入建议,用户点击输入框的时候,会显示一个下拉菜单,里面是建议的输入项。并且还会自动匹配用户已经输入的字符,缩小可选的范围,比如用户输入“香”,则只会显示“香草”这一项
<label for="ice-cream-choice">冰淇淋:</label>
<input type="text" list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice"><datalist id="ice-cream-flavors"><option value="巧克力" label="冰激凌"><option value="椰子"><option value="薄荷"><option value="草莓"><option value="香草">
</datalist><option>标签还可以加入label属性,作为说明文字。Chrome 浏览器会将其显示在value的下一行

textarea标签
<textarea>标签是一个块级元素,用来生成多行的文本

textarea属性
autofocus --- 布尔属性,是否自动获得焦点
cols --- 文本框的宽度,单位为字符,默认值为20
disabled --- 布尔属性,是否禁用该控件
form --- 关联表单的id属性
maxlength --- 允许输入的最大字符数。如果未指定此值,用户可以输入无限数量的字符
minlength --- 允许输入的最小字符数
name --- 控件的名称
placeholder --- 输入为空时显示的提示文本
readonly --- 布尔属性,控件是否为只读
required --- 布尔属性,控件是否为必填
rows --- 文本框的高度,单位为行
spellcheck --- 是否打开浏览器的拼写检查。可能的值有ture(打开),default(由父元素或网页设置决定),false(关闭)
wrap --- 输入的文本是否自动换行。可能的值有hard(浏览器自动插入换行符CR+LR,使得每行不超过控件的宽度),soft(输入内容超过宽度时自动换行,但不会加入新的换行符,并且浏览器保证所有换行符都是CR+LR,这是默认值),off(关闭自动换行,单行长度超过宽度时,会出现水平滚动条)
output标签
<output>是一个行内元素,用于显示用户的操作结果
<input type="number" name="a" value="10"> +
<input type="number" name="b" value="10"> =
<output name="result">20</output>
output属性
for --- 关联控件的id属性,表示为该控件的操作结果
form --- 关联表单的id属性
name --- 控件的名称
progress标签
<progress>是一个行内元素,表示任务的完成进度。浏览器通常会将显示为进度条
<progress id="file" max="100" value="70"> 70% </progress>
progress属性
max --- 进度条的最大值,应该是一个大于0的浮点数。默认值为1
value --- 进度当前值。他必须是0和max属性之间的一个有效的浮点数,如果省略max属性,则该值在0到1之间,如果省略value属性,则进度条会出现滚动,表明正在进行中,无法知道完成的进度
meter标签
<meter>是一个行内元素,表示指示器,用来显示已知范围内的一个值,很适合用于任务的当前进度、磁盘已用空间、充电量等带有比例性质的场合。浏览器通常会将其显示为一个不会滚动的指示条
<p>烤箱的当前温度是<meter min="200" max="500"value="350"> 350 度</meter>
</p>
注意:
<meter>元素的子元素,正常情况下不会显示。只有在浏览器不支持<meter>时才会显示
meter属性
min --- 范围的下限,必须小于max属性。如果省略,则默认为0
max --- 范围上限,必须大于min属性。如果省略,则默认为1
value --- 当前值,必须在min属性和max属性之间。如果省略,则默认为0
low --- 表示“低端”的上限门槛值,必须大于min属性,小于high属性和max属性。如果省略,则等于min属性
high --- 示“高端”的下限门槛值,必须小于max属性,大于low属性和min属性。如果省略,则等于max属性
optimum --- 指定最佳值,必须在min属性和max属性之间。通常与low属性和high属性一起使用,表示最佳范围
form --- 关联表单的id属性
<meter id="fuel" name="fuel"min="0" max="100"low="33" high="66" optimum="80"value="50">at 50/100
</meter>指示条可以分成三段:0 ~ 32,33 ~ 65,66 ~ 100。由于optimum属性是80,因此66 ~ 100是较好情况,33 ~ 65是一般情况,0 ~ 32是较差情况。浏览器因此会根据value属性,将当前位置显示为不同颜色,小于33时显示红色,大于65时显示绿色,两者之间显示黄色
使用form表单进行前后端连接
编写一个建议登陆系统用户输入账号及密码之后会跳转到后端显示成功
HTML代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
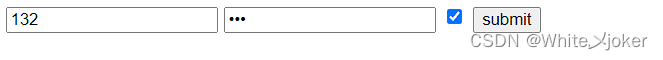
<form action="http://127.0.0.1:5000/login" method="post"><input type="text" name="username" id=""><input type="password" name="password" id=""><input type="checkbox" id="agreement" name="agreement" checked><input type="submit" value="submit">
</form>
</body>
</html>后端代码
此处使用python进行后端编写,调用了flask模块
from flask import Flask, requestapp = Flask(__name__)# 装饰器
@app.route('/login', methods=['GET', 'POST'])
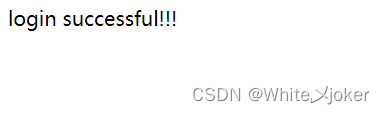
def login():username = request.form.get('username')password = request.form.get('password')print('username', username)print('password', password)return 'login successful!!!'if __name__ == '__main__':app.run(debug=True)
结果测试