阅读本篇博文前,建议大家先看看下面这篇博文:
https://blog.csdn.net/wenhao_ir/article/details/132089650
Bootstrap经编译(压缩)后的源码百度网盘下载地址:
https://pan.baidu.com/s/14BM9gpC3K-LKxhyLGh4J9Q?pwd=m02m
Bootstrap未经编译(压缩)后的源码百度网盘下载地址:
https://pan.baidu.com/s/19U-13-sgPDHCI0FozreFdQ?pwd=b9m1
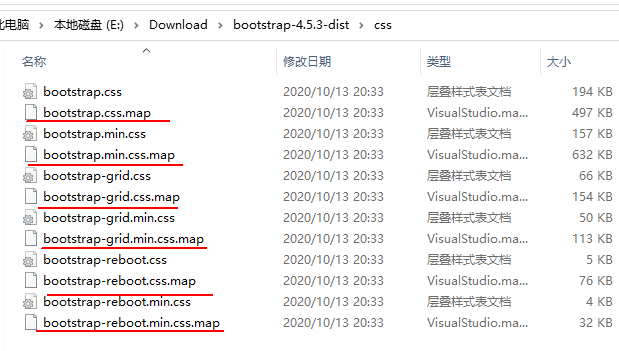
我们在web项目中,用Bootstrap开发前端内容时,通常都是引用编译版的文件,如下图这些文件:

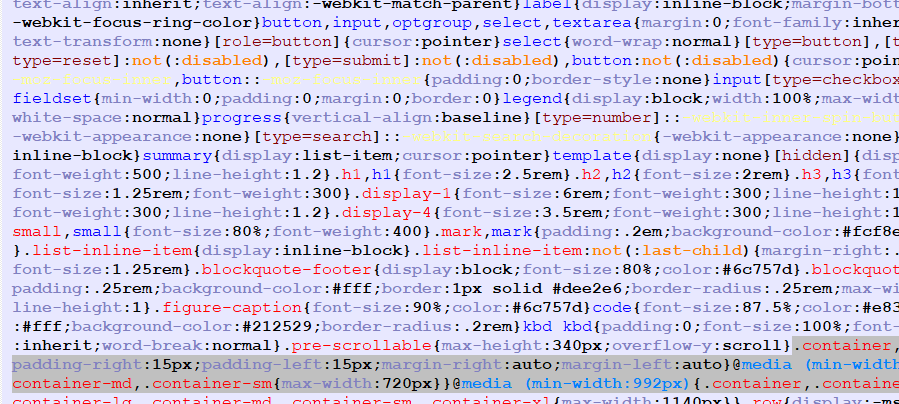
但这些css文件中的源码,是经过编译压缩处理的,如果直接打开,基本上人是无法阅读的,用四川话来说,那真是“一饼粘”, 不忍直视,如下图所示:

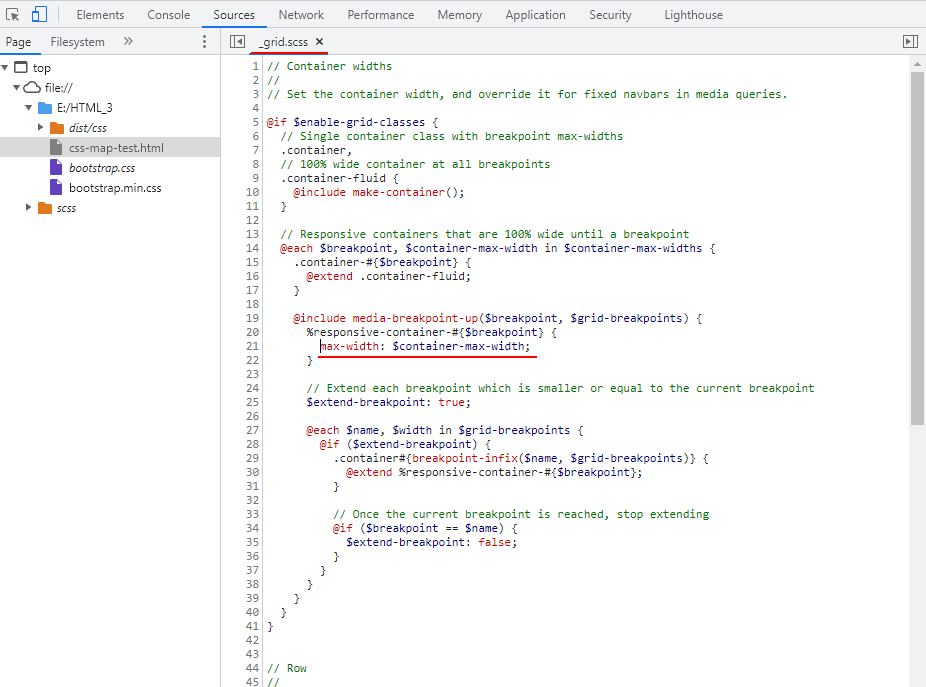
那怎么办呢?此时我们可以通过官方配套的map文件去进行编译前的反映射,从而获得易于阅读的源代码,如下图所示:

那么怎么通过Source Map(源映射)文件去看易于阅读的源码文件呢?
很简单,只需要把css文件和对应的css.map文件放于同一文件下,然后浏览器打开相应的HTML文件,进入开发者模式,即可查看易于阅读的源码文件。
示例如下:
在目录"E:\HTML_3"下放入下面三个文件:
css-map-test.html
bootstrap.min.css
bootstrap.min.css.map
这三个文件的百度网盘下载链接如下:
https://pan.baidu.com/s/1ydZiOKESZydtDXuNiNN0Hg?pwd=ppsi
文件 css-map-test.html 的内容如下:
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" href="bootstrap.min.css">
</head>
<body><div class="container"><p>我要测试Source Map(源映射)文件的效果。</p></div>
</body>
</html>
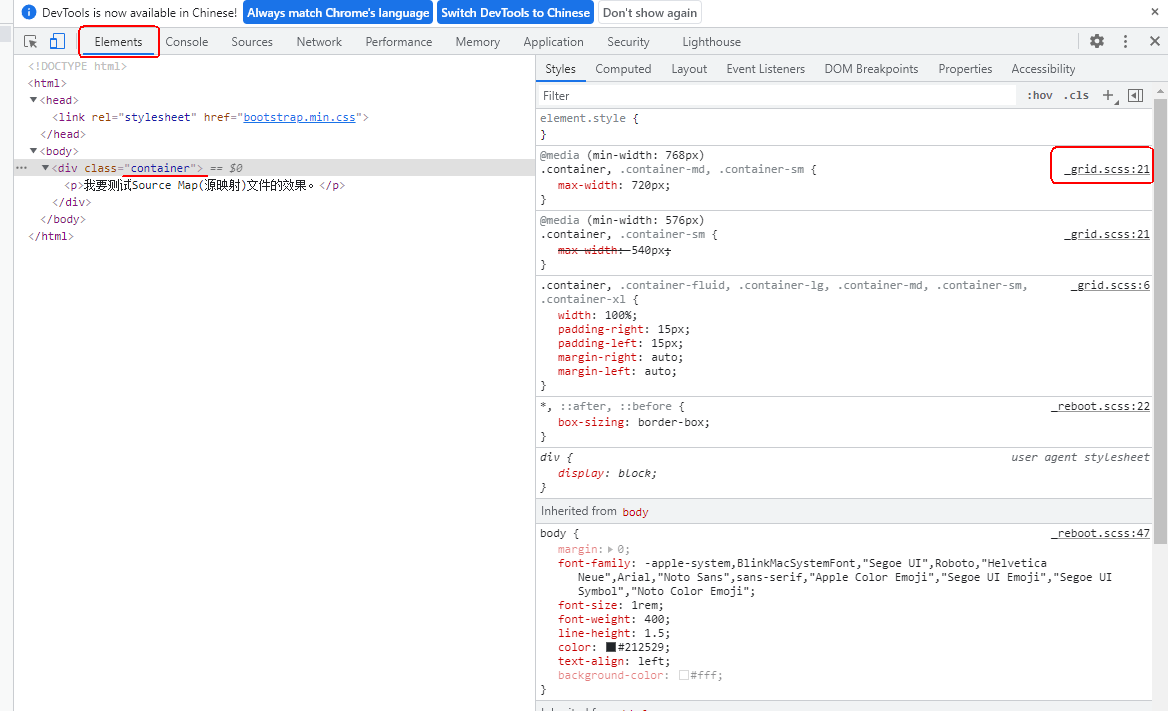
chorm浏览器中打开文件 css-map-test.html ,然后通过F12或右键→“审查元素”进入开发模式。
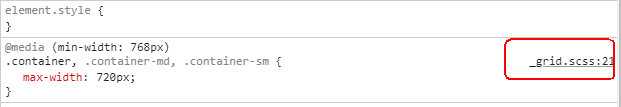
通过Elements的Styles可以查看对应的元素的源码及位于未编译前的源码中的位置,如下图所示:

右边上边截图中右边的源码文件,即可跳转到具体的源码:


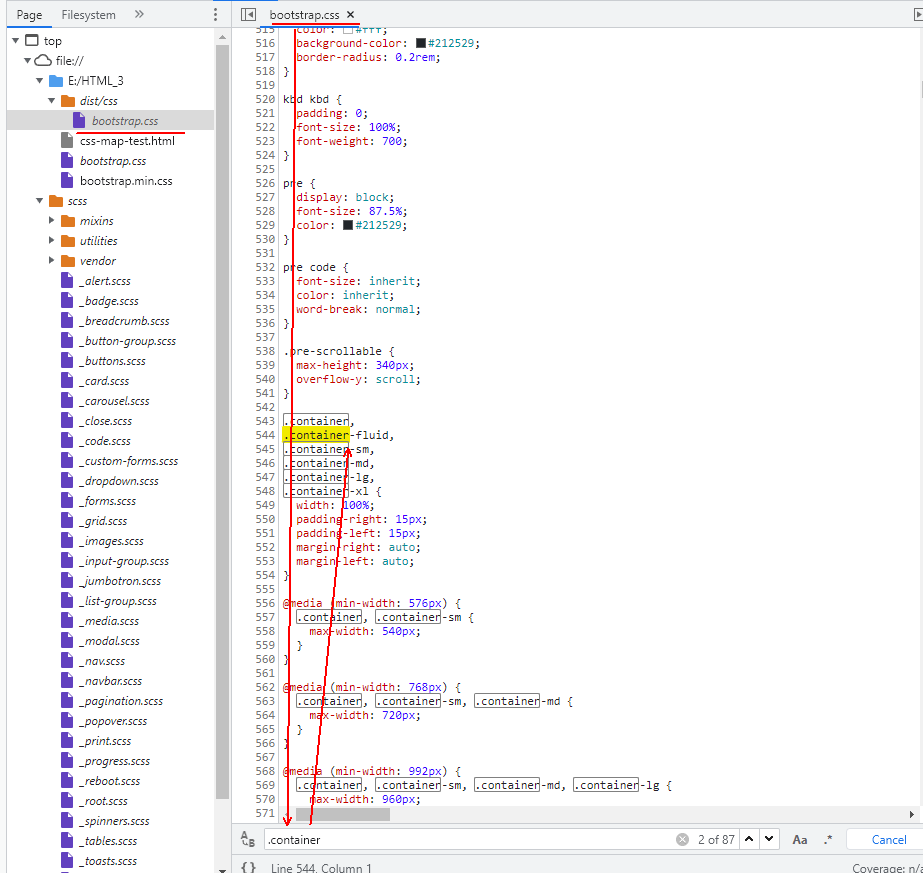
我们进入到Sources选项下,打开bootstrap.css文件,搜索“.container”,即可找到选择器 .container 的定义:

如果要理解上面截图中scss文件夹的含义,那么你把bootstrap的完整代码下载下来就知道了,如下图所示: