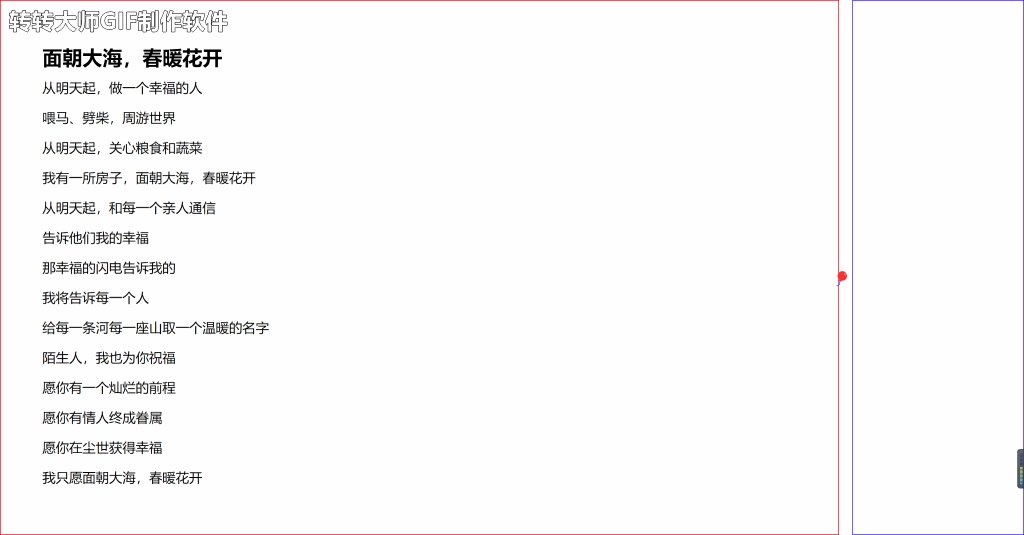
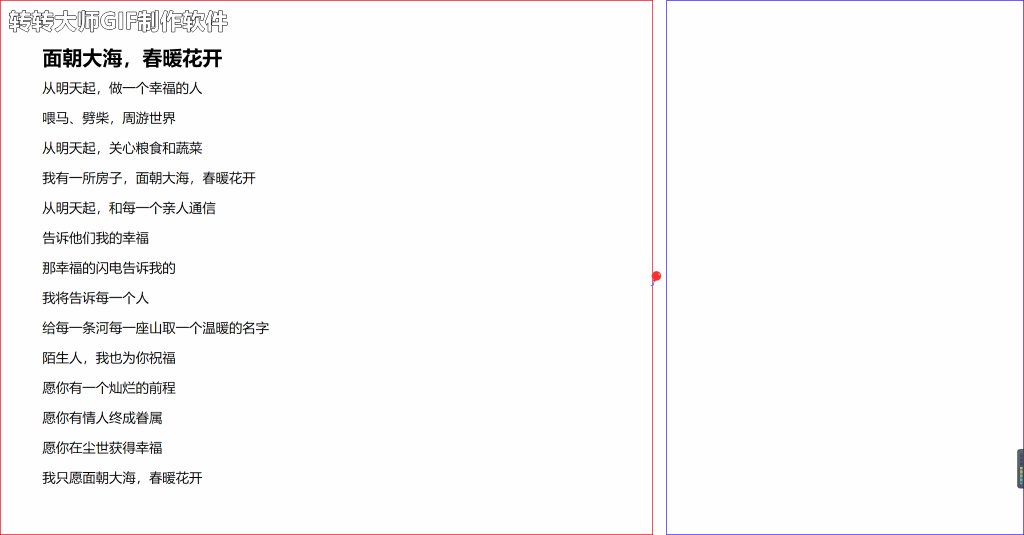
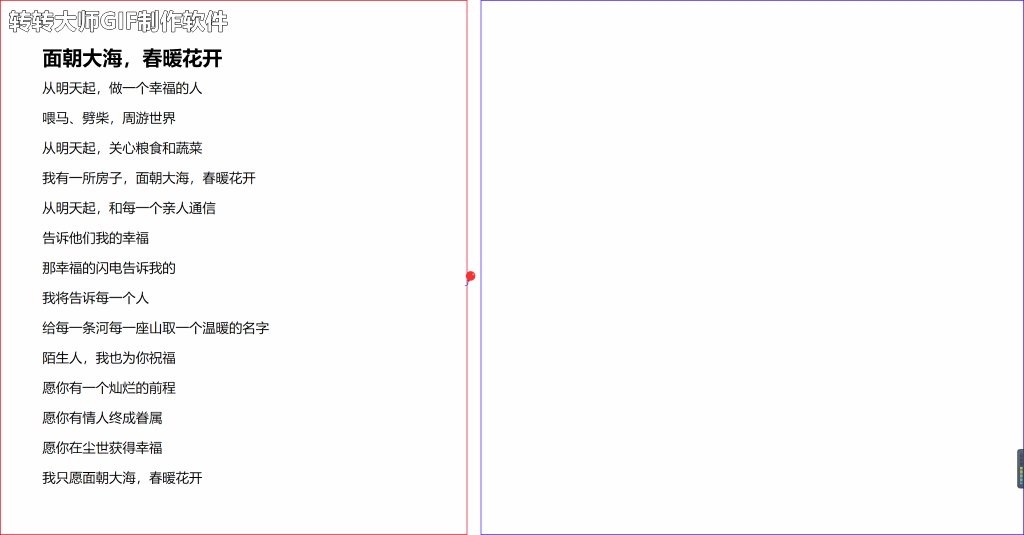
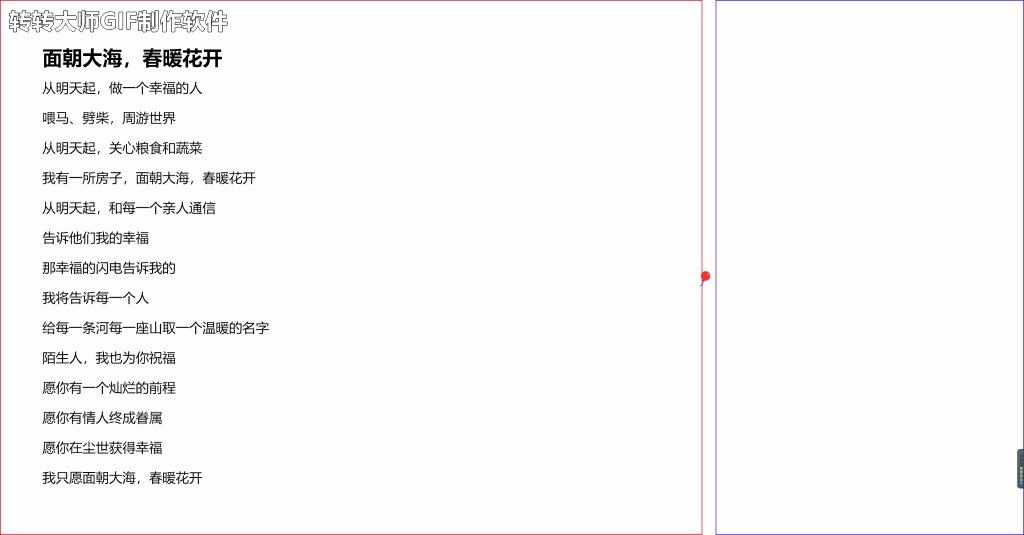
效果如下:
可直接复制预览查看属性值:
关键样式属性: resize: horizontal; overflow-x: auto;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./style.css" type="text/css" title="Atom">
</head>
<body><div class="box"><div class="left"><div class="resizeIcon">🎈</div><div class="resize"></div><div class="content"><h2>面朝大海,春暖花开</h2>从明天起,做一个幸福的人 <br>喂马、劈柴,周游世界 <br>从明天起,关心粮食和蔬菜 <br>我有一所房子,面朝大海,春暖花开 <br>从明天起,和每一个亲人通信 <br>告诉他们我的幸福 <br>那幸福的闪电告诉我的 <br>我将告诉每一个人 <br>给每一条河每一座山取一个温暖的名字 <br>陌生人,我也为你祝福 <br>愿你有一个灿烂的前程 <br>愿你有情人终成眷属 <br>愿你在尘世获得幸福 <br>我只愿面朝大海,春暖花开 <br></div></div><div class="right"></div></div>
</body>
</html>
* {padding: 0;margin: 0;box-sizing: border-box;
}
html, body {width: 100%;height: 100%;
}
.box {width: 100%;display: flex;height: 100%;
}
.left {position: relative;margin-right: 16px;height: 100%;border: 1px solid red;
}.left .resize {resize: horizontal;overflow-x: auto;height: calc(50% + 16px);min-width: 400px;opacity: 0;width: calc(100vw - 100px - 16px - 4px);max-width: calc(100vw - 100px - 16px - 4px);transform: translateX(12px);border: 1px solid orange;
}.left .content {position: absolute;left: 0;top: 0;height: 100%;overflow: auto;line-height: 36px;padding: 50px;
}.left .resizeIcon {position: absolute;right: -16px;font-size: 18px;top: 50%;
}.right {border: 1px solid blue;min-width: 100px;height: 100%;flex: 1;
}