装包:
yarn add @react-navigation/material-top-tabs react-native-tab-view
npx expo install react-native-pager-view


import React from 'react'
import { View, Text, ScrollView, SafeAreaView } from 'react-native'
import { Icon } from '../../../../../component/light'
import { createMaterialTopTabNavigator } from '@react-navigation/material-top-tabs'
import useList from './useList'
import styles from './styles'const HomeScreen = () => {return (<ScrollView style={styles.mMeTabsScrollView}><Text>666</Text></ScrollView>)
}const SettingsScreen = () => {return (<ScrollView style={styles.mMeTabsScrollView}><Text>666</Text></ScrollView>)
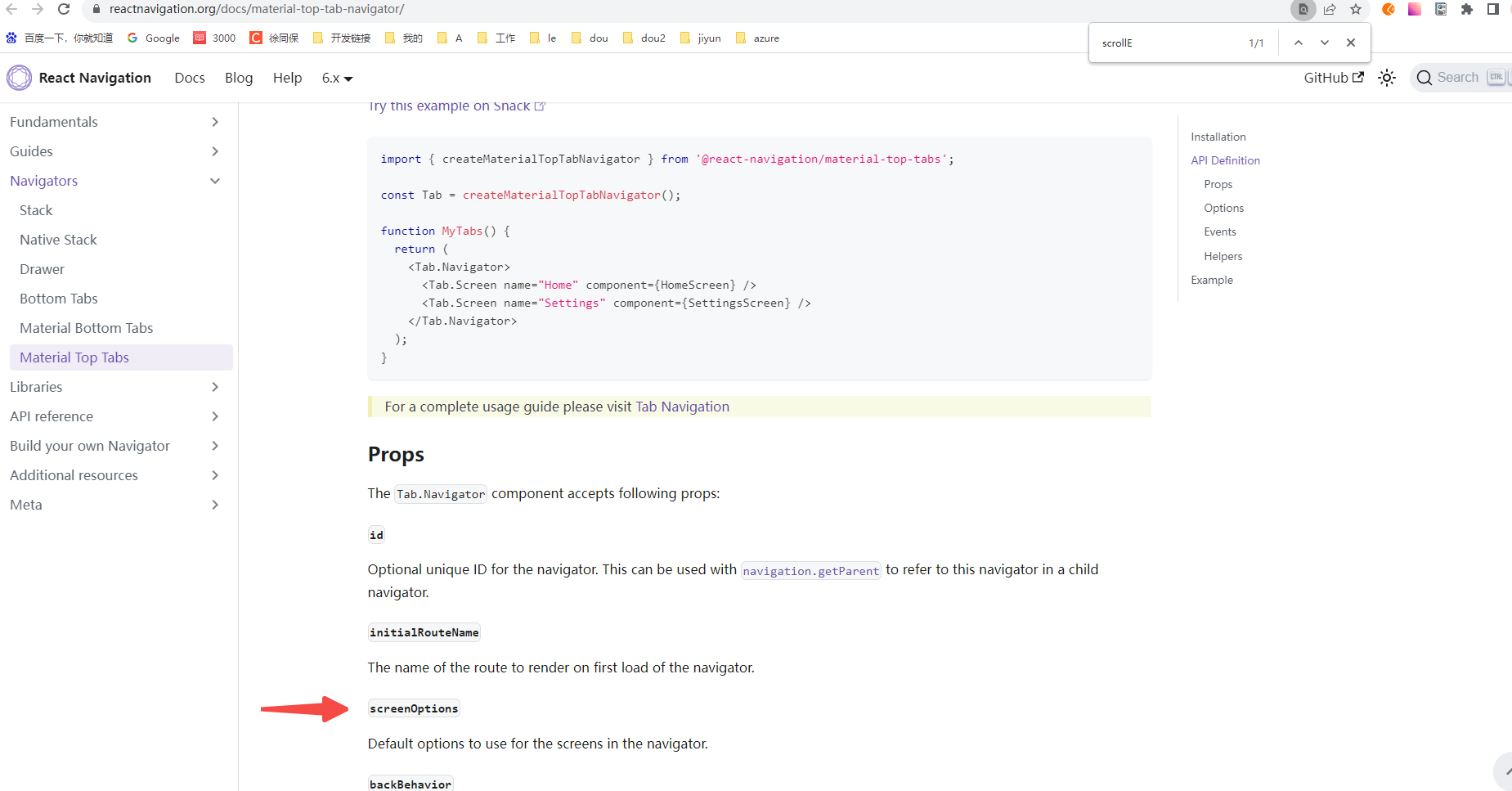
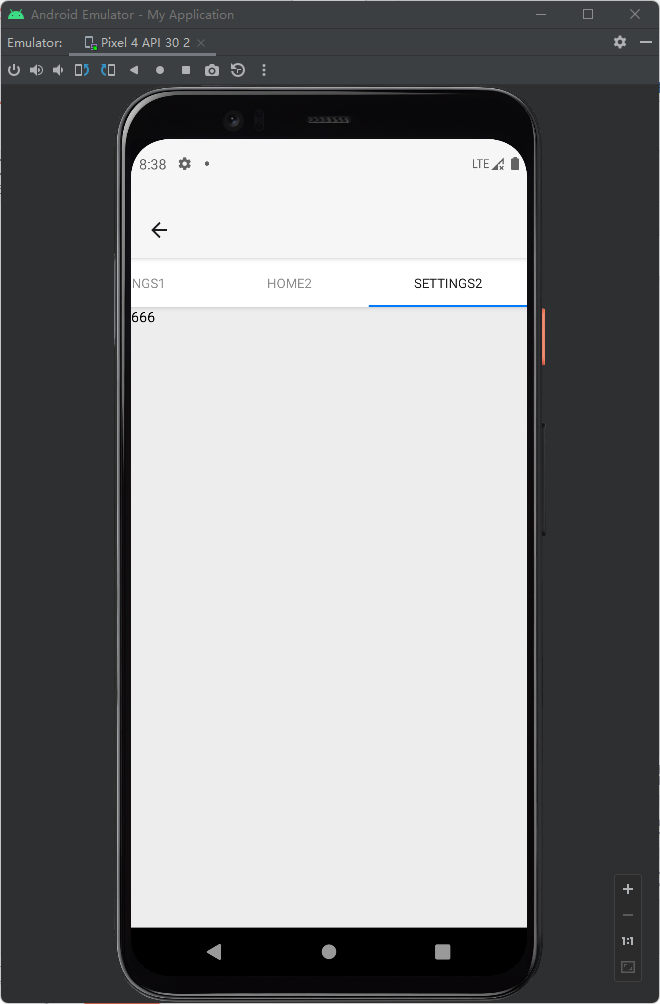
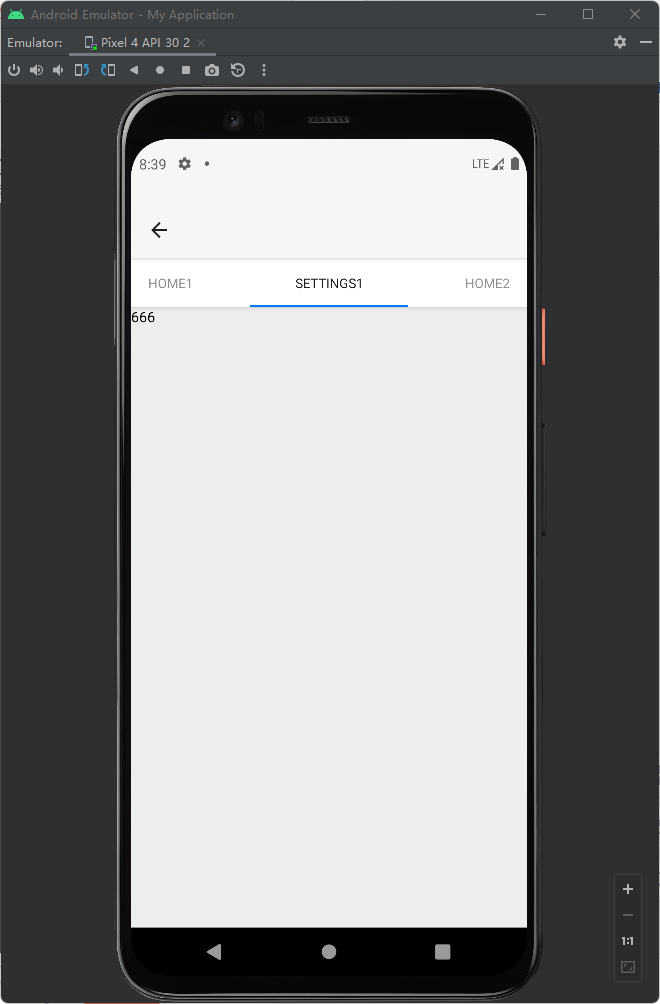
}const Tab = createMaterialTopTabNavigator()export default function Home(props) {const { index, userInfo, handleSetIndex, handleJumpPage, handleQuit } =useList(props)return (<View style={{ flex: 1 }}><Tab.NavigatorscreenOptions={{tabBarScrollEnabled: true,}}><Tab.Screen name="Home" component={HomeScreen} /><Tab.Screen name="Settings" component={SettingsScreen} /><Tab.Screen name="Home1" component={HomeScreen} /><Tab.Screen name="Settings1" component={SettingsScreen} /><Tab.Screen name="Home2" component={HomeScreen} /><Tab.Screen name="Settings2" component={SettingsScreen} /></Tab.Navigator></View>)
}


参考链接:
https://chat.xutongbao.top/
https://www.cnblogs.com/tengyuxin/p/13263143.html
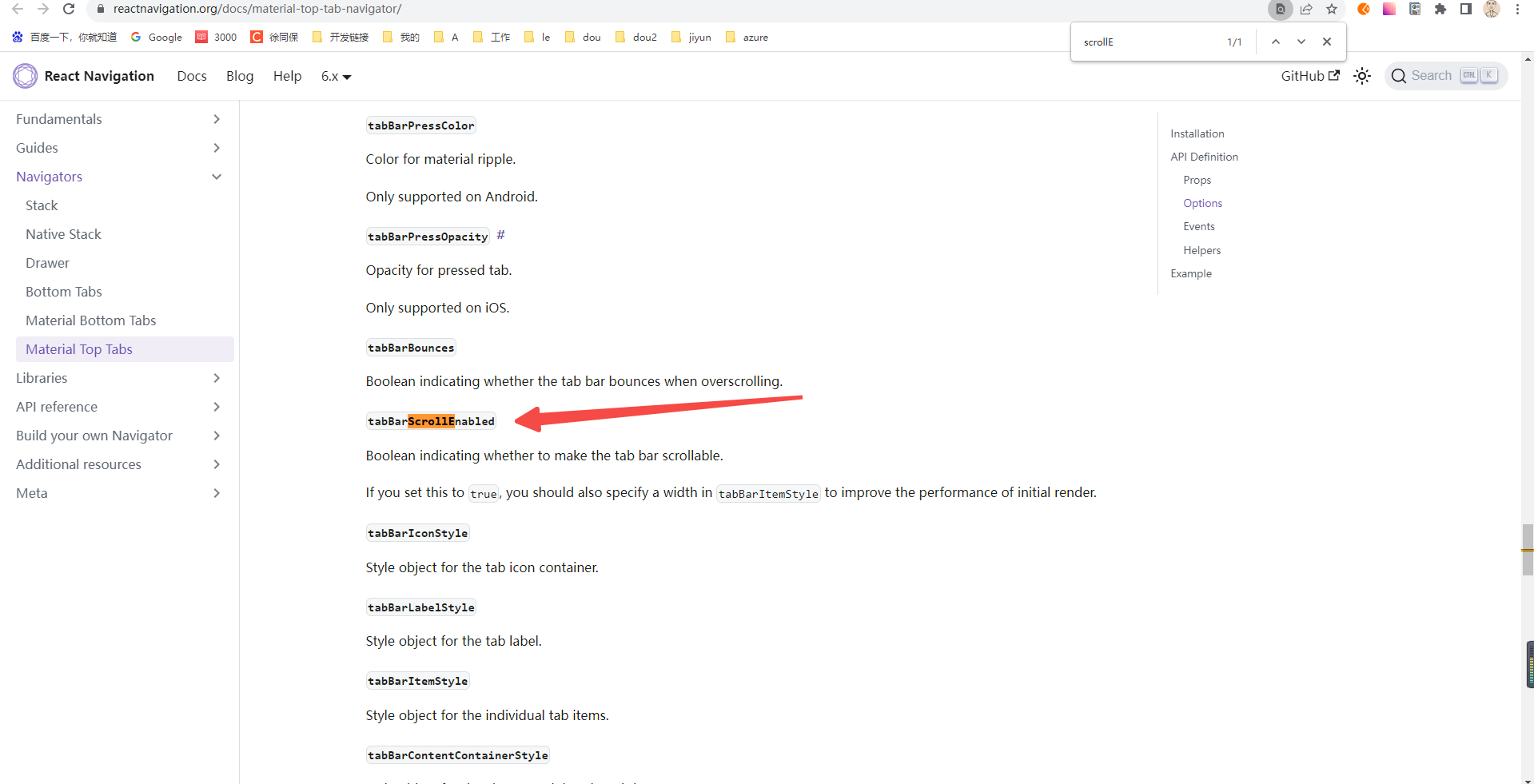
https://reactnavigation.org/docs/material-top-tab-navigator/