<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>两个多选框(select)之间值的左右上下移动</title>
</head>
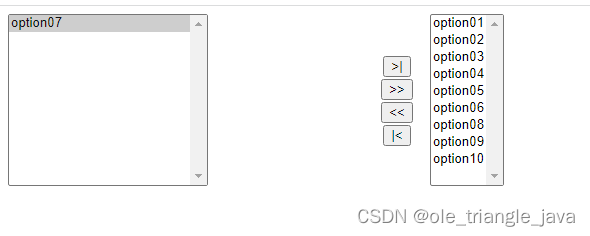
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script><script type="text/javascript">$(function () {$("#s1 option:first,#s2 option:first").attr("selected", true);$("#s1").dblclick(function () {var alloptions = $("#s1 option");var so = $("#s1 option:selected");if (so === null || so == "undefined") {return;}try {var a = (so.get(so.length - 1).index == alloptions.length - 1) ? so.prev().attr("selected", true) : so.next().attr("selected", true);} catch (e) {return;}$("#s2").append(so);});$("#s2").dblclick(function () {var alloptions = $("#s2 option");var so = $("#s2 option:selected");if (so === null || so == "undefined") {return;}try {var a = (so.get(so.length - 1).index == alloptions.length - 1) ? so.prev().attr("selected", true) : so.next().attr("selected", true);} catch (e) {return;}$("#s1").append(so);});$("#add").click(function () {var alloptions = $("#s1 option");var so = $("#s1 option:selected");var a = (so.get(so.length - 1).index == alloptions.length - 1) ? so.prev().attr("selected", true) : so.next().attr("selected", true);$("#s2").append(so);});$("#remove").click(function () {var alloptions = $("#s2 option");var so = $("#s2 option:selected");var a = (so.get(so.length - 1).index == alloptions.length - 1) ? so.prev().attr("selected", true) : so.next().attr("selected", true);$("#s1").append(so);});$("#addall").click(function () {$("#s2").append($("#s1 option").attr("selected", true));});$("#removeall").click(function () {$("#s1").append($("#s2 option").attr("selected", true));});$("#s1up").click(function () {var so = $("#s1 option:selected");if (so.get(0).index !== 0) {so.each(function () {$(this).prev().before($(this));});}});$("#s1down").click(function () {var alloptions = $("#s1 option");var so = $("#s1 option:selected");if (so.get(so.length - 1).index != alloptions.length - 1) {for (i = so.length - 1; i >= 0; i = 1 - 1) {var item = $(so.get(i));item.insertAfter(item.next());}}});$("#s2up").click(function () {var so = $("#s2 option:selected");if (so.get(0).index !== 0) {so.each(function () {$(this).prev().before($(this));});}});$("#s2down").click(function () {var alloptions = $("#s2 option");var so = $("#s2 option:selected");if (so.get(so.length - 1).index != alloptions.length - 1) {for (i = so.length - 1; i >= 0; i--) {var item = $(so.get(i));item.insertAfter(item.next());}}});});</script><table width="600" border="0" cellpadding="0" cellspacing="0"><tr><td width="100"><select name="s1" size="10" multiple="multiple" id="s1" style=" width:200px" ,style="height:300px;"><option value="opt01">option01</option><option value="opt02">option02</option><option value="opt03">option03</option><option value="opt04">option04</option><option value="opt05">option05</option><option value="opt06">option06</option><option value="opt07">option07</option><option value="opt08">option08</option><option value="opt09">option09</option><option value="opt10">option10</option></select></td><td width="37" align="center"><input type="button" name="addall" id="addall" value=">|"/><br/><input type="button" name="add" id="add" value=">>"/><br/><input type="button" name="remove" id="remove" value="<<"/><br/><input type="button" name="removeall" id="removeall" value="|<"/></td><td width="100"><select name="s2" size="10" multiple="multiple" id="s2" style=" width:200px height: 300px;"></select></td></tr>
</table></html>