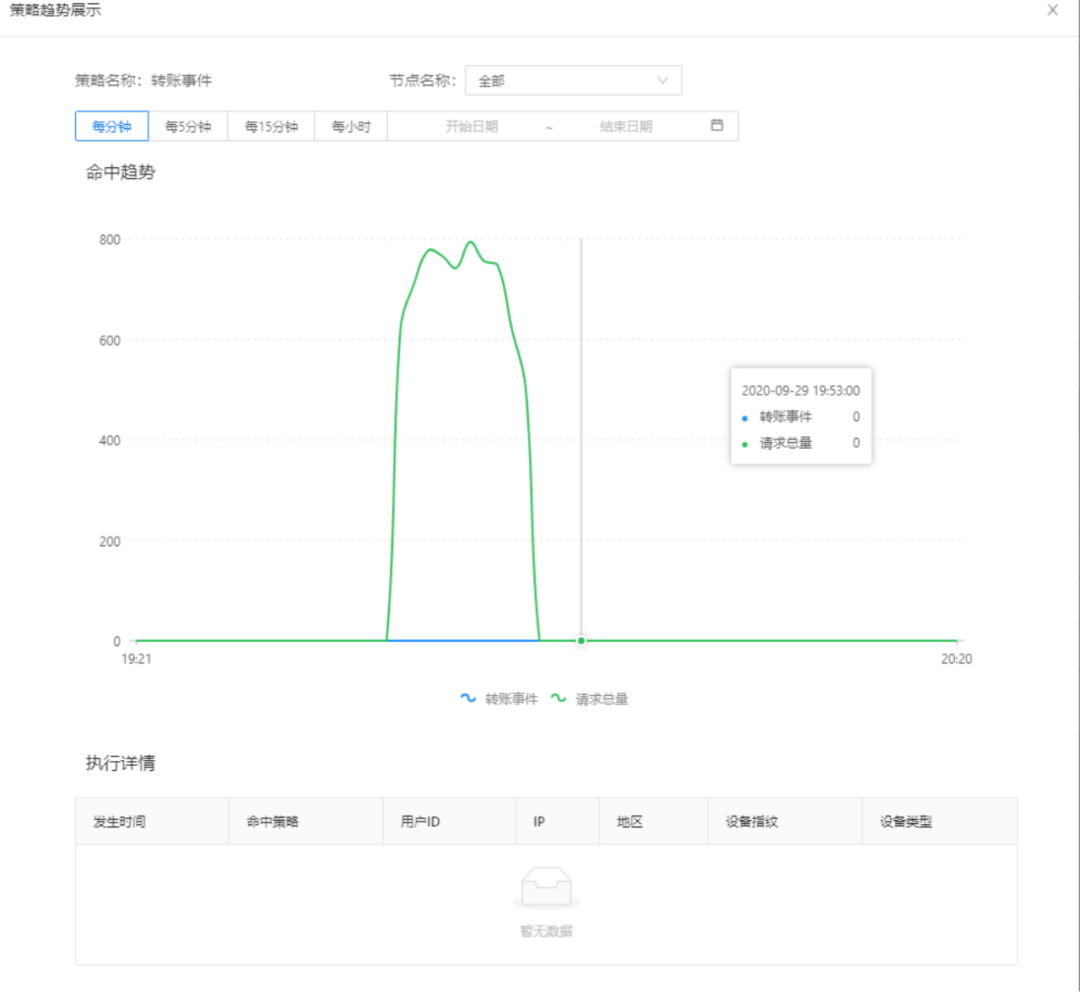
效果图:

<template><view class="notice" @click="policyInformation"><view class="notice-icon"><image mode="aspectFit" class="img" src="@/static/img/megaphone.png"></image></view><view class="notice-content"><swiper circular :autoplay="true" :vertical="true"><swiper-item class="flex justify-content-between" v-for="(item, index) in noticeBarList":key="index" @click="toNotice(item)"><text class="text text-ellipsis flex-grow">{{ item.mtitle }}</text></swiper-item></swiper></view><view class="notice-arrow"><image mode="aspectFit" class="img" src="@/static/img/supervisoryEnd/arrow.png"></image></view></view>
</template>
data() {return {noticeBarList: [], }
}
onLoad: function(options) {this.getNotice()
},
methods: {//查询通知公告getNotice(){uni.showLoading();var params = {url: "/transporterList",method: "GET",data: {readStatus:-1},callBack: res => {uni.hideLoading()if(res.rows.length > 3){//最多只显示前三个通知this.noticeBarList = res.rows.slice(0,3);}else{ this.noticeBarList = res.rows;}}};http.request(params);},//进入公告通知详情页toNotice(item){uni.navigateTo({url:"/pages/notice-detail/notice-detail?messageId="+item.messageId})},
}<style lang="scss" scoped>
.notice {display: flex;display: -webkit-flex;align-items: center;box-shadow: 0rpx 2rpx 10rpx 0rpx rgba(0, 0, 0, 0.05);background: rgba(255, 255, 255, 0.8);margin-top: 20rpx;border-radius: 10rpx;.notice-icon {.img {display: block;width: 30rpx;height: 30rpx;margin-left: 15rpx;}}.notice-content {flex-grow: 1;swiper {height: 56rpx;padding: 0 17rpx;swiper-item {display: flex;display: -webkit-flex;align-items: center;justify-content: space-between;.text {height: 56rpx;font-size: 26rpx;color: #666666;line-height: 56rpx;flex-grow: 1;}}}}.notice-arrow {.img {display: block;width: 32rpx;height: 32rpx;}}
}
</style]>














![[mongo]应用场景及选型](https://github.com/tutengdihuang/image/assets/31843331/0ac362e8-7916-4764-8c3d-c256fef60bcd)