目录
- 前言
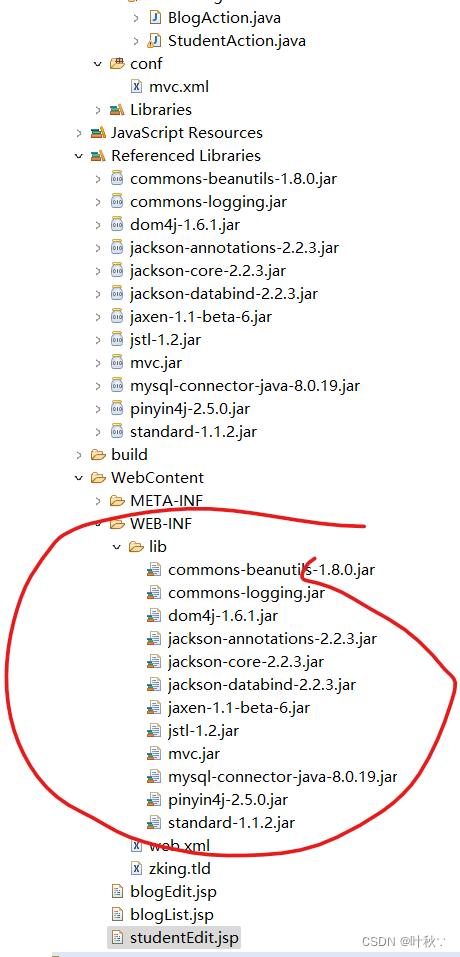
- 1. 导入罐
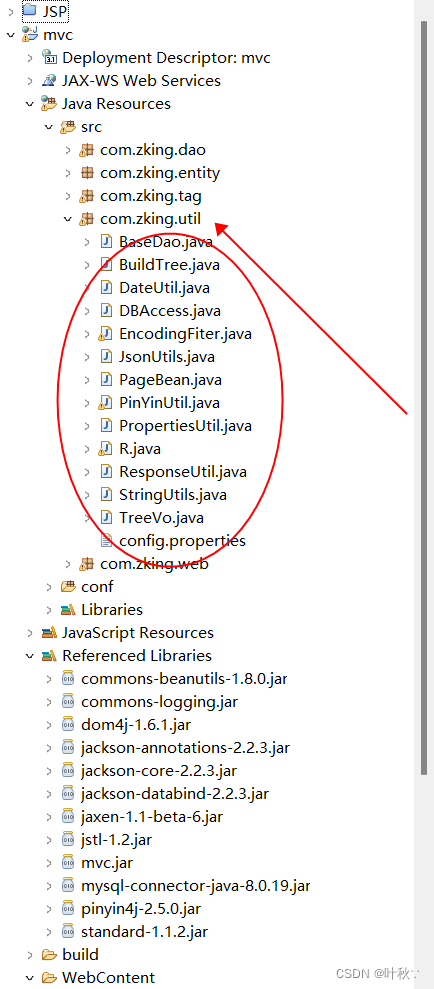
- 2. 导入工具类
- 3. 配置框架配置文件以及web.xml
- 4. 创建实体类、DAO、Service和Controller
- 5. 配置框架的配置文件
- 6. 页面前端开发
- 总结

前言
在现代的Web开发中,MVC(Model-View-Controller)架构模式被广泛应用。它将应用程序分为三个核心部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式的使用可以提高代码的可维护性、可扩展性和可测试性,使开发过程更加清晰和高效。
本篇博客将介绍如何搭建自定义MVC环境,并完成增删改查的功能。我们将逐步讲解导入jar依赖、导入工具类、配置框架配置文件以及web.xml、创建实体类、DAO、Service和Controller、配置框架的配置文件以及页面前端开发的过程。
1. 导入罐
在开始搭建自定义MVC环境之前,首先需要导入一些必要的jar依赖。这些依赖包括但不限于Servlet API、JSP API、数据库驱动程序等。根据你的具体需求,可以选择合适的jar包导入到项目中。

2. 导入工具类
在搭建MVC环境之前,我们需要导入一些工具类,这些工具类可以帮助我们简化开发过程。例如,可以导入数据库连接工具类、日志工具类等。

3. 配置框架配置文件以及web.xml
在搭建MVC环境之前,我们需要进行一些配置工作。首先,我们需要创建一个框架配置文件,用于配置一些全局的设置,例如数据库连接信息、日志级别等。其次,我们需要在web.xml文件中配置一些Servlet和Filter,以便处理请求和响应。
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"><display-name>T269_mvc_blog</display-name><servlet><servlet-name>mvc</servlet-name><servlet-class>com.zking.framework.DispatchServlet</servlet-class><init-param><param-name>configurationLocation</param-name><param-value>/mvc.xml</param-value></init-param></servlet><servlet-mapping><servlet-name>mvc</servlet-name><url-pattern>*.action</url-pattern></servlet-mapping>
</web-app>
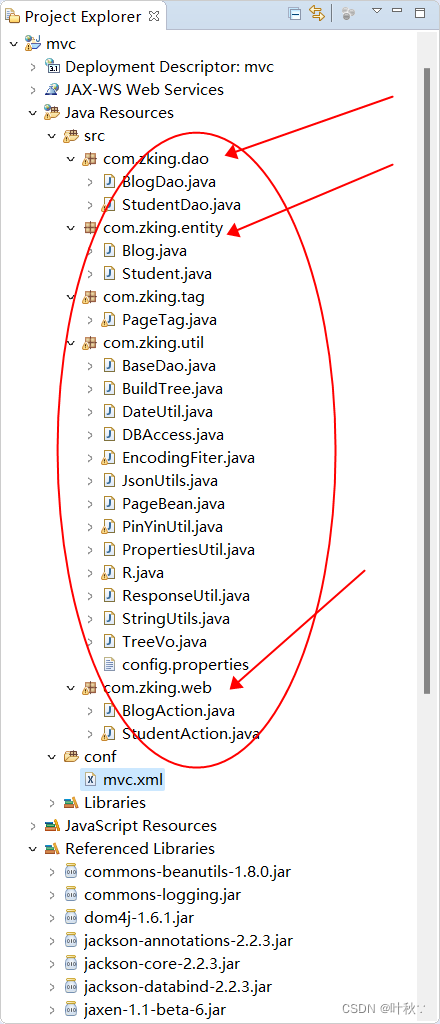
4. 创建实体类、DAO、Service和Controller
在搭建MVC环境之前,我们需要创建一些核心的类,包括实体类、DAO、Service和Controller。实体类用于表示数据库中的表结构,DAO用于封装数据库操作,Service用于处理业务逻辑,Controller用于接收和处理请求。

5. 配置框架的配置文件
在搭建MVC环境之前,我们需要对框架的配置文件进行一些配置。这些配置包括但不限于数据库连接信息、日志级别、视图解析器等。通过配置文件,我们可以灵活地调整框架的行为。
mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<config><action path="/blog" type="com.zking.web.BlogAction"><forward name="list" path="/blogList.jsp" redirect="false" /><forward name="toList" path="/blog.action?methodName=list"redirect="true" /><forward name="toEdit" path="/blogEdit.jsp" redirect="false" /></action><action path="/student" type="com.zking.web.StudentAction"><forward name="list" path="/studentList.jsp" redirect="false" /><forward name="toList" path="/student.action?methodName=list"redirect="true" /><forward name="toEdit" path="/studentEdit.jsp" redirect="false" /></action></config>
6. 页面前端开发
在搭建MVC环境之前,我们需要进行页面前端开发。这包括创建HTML、CSS和JavaScript文件,用于展示数据和与用户进行交互。可以使用前端框架(如Bootstrap)来简化开发过程。
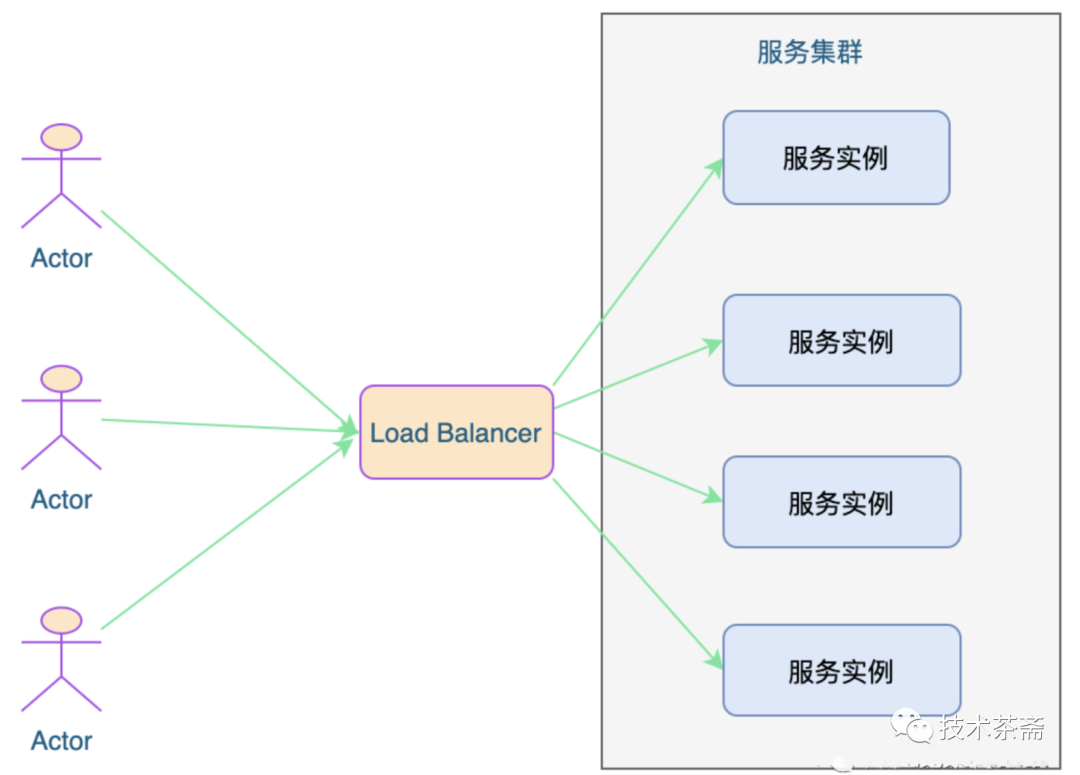
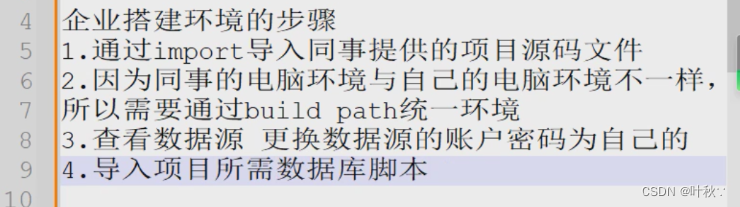
再小叙一下企业级的开发配置流程

总结
以上是搭建自定义MVC环境完成增删改查的基本过程。在实际开发中,你可能还需要处理异常、进行数据校验等。希望这篇博客对你有所帮助!