目录
Three.js入门
Three.js光源
Three.js阴影
Three.js纹理贴图
本文我们将研究three.js中的灯光类型和JavaScript中的光源,探索不同的光源设置。我们的目标是全面理解光源设置和类型,比如环境光、半球光、矩形光、方向光、点光源和聚光灯。我们将逐个介绍它们的属性参数和使用方法。
环境光源
- 环境光会均匀的照亮场景中的所有物体
环境光类似于一个颜色+强度的最简单的参数,材质的shader中会将其直接作为参数+到最终的颜色信息上,不会进行任何空间上的计算。
环境光的属性:
color:环境光的颜色;intensity:光源照射的强度。默认值为1;visible:设为 ture(默认值),光源就会打开。设为 false,光源就会关闭。
使用方法:
// 环境光
const ambientLight = new THREE.AmbientLight(0xffffff, 1);
scene.add(ambientLight);

半球光源
- 光源直接放置于场景之上,光照颜色从天空光线颜色渐变到地面光线颜色。
- 使用半球光源可以创建更加贴切自然的光照效果。
如果不使用这种光源,要模拟室外光照,可以添加一个方向光源来模拟太阳,或者添加一个环境光源来为场景提供基础色。但是这都不自然,因为室外不是所有的光照都来自上方,很多都是来自空气,地面的反射和其他物体的反射。
- 半球光不能投射阴影。
半球光的属性:
color从天空发出的光线的颜色;groundColor:从地面发出的光线的颜色intensity:光源照射的强度。默认值为1;position:光源在场景中的位置。默认值为:(0, 100, 0)visible:设为 ture(默认值),光源就会打开。设为 false,光源就会关闭。
颜色的渐变方向和物体与半球光的位置决定的,物体面向半球光源的部分接收
color,背向半球光源的部分接收groundColor;
使用方法:
// 半球光
const hemisphereLight = new THREE.HemisphereLight(0xff0000, 0xff0000, 1);
hemisphereLight.position.set(0, 10, 0);
scene.add(hemisphereLight);

矩形区域光源
- 矩形区域光光源从一个矩形平面上均匀地发射光线。这种光源可以用来模拟像明亮的窗户或者条状灯光光源;
- 不支持阴影。
矩形区域光的属性:
color:环境光的颜色;intensity:光源照射的强度。默认值为1;width: 光源的宽度,默认值为10;height: 光源的高度,默认值为10;visible:设为 ture(默认值),光源就会打开。设为 false,光源就会关闭。
使用方法:
const rectLight = new THREE.RectAreaLight(0xffffff, 2, 4, 4);
rectLight.position.set(0, 2, 0);
rectLight.lookAt(0, 0, 0);
scene.add(rectLight);

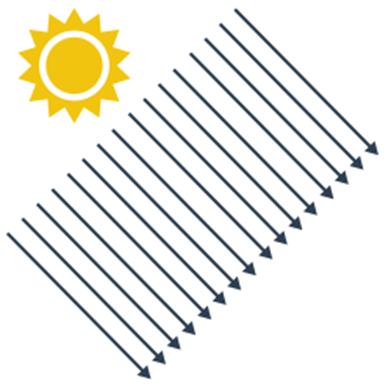
平行光源
- 平行光是沿着特定方向发射的光。这种光的表现像是无限远,从它发出的光线都是平行的;

- 平行光可以投射阴影.
平行光的属性:
color平行光线的颜色;intensity:光源照射的强度。默认值为1;position:光源在场景中的位置。默认值为:(0, 100, 0)visible:设为 ture(默认值),光源就会打开。设为 false,光源就会关闭。
使用方法:
const parallelLight = new THREE.DirectionalLight(0xffffff, 1);
parallelLight.position.set(10, 10, 0);
parallelLight.castShadow = true;
scene.add(parallelLight);

如何产生阴影请参考上一篇文章
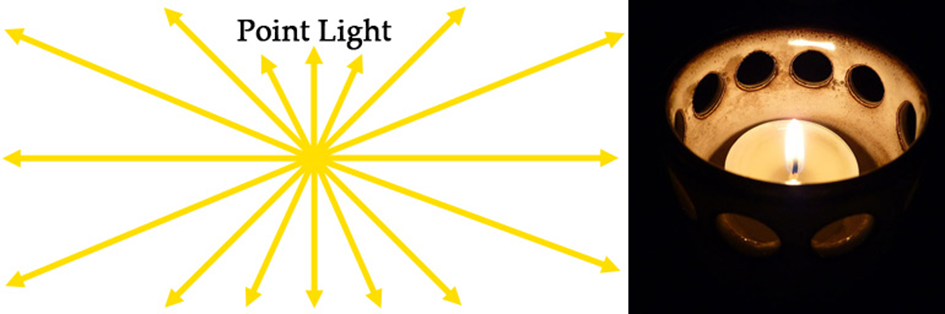
点光源
- 和平行光源类似的效果,区别是电光源是从一个点向各个方向发射的光源。

一个常见的例子是模拟一个灯泡发出的光。
点光源的属性:
color点光源的颜色;intensity:光源照射的强度。默认值为1;position:光源在场景中的位置。默认值为:(0, 100, 0)visible:设为 ture(默认值),光源就会打开。设为 false,光源就会关闭。
使用方法:
const pointLight = new THREE.PointLight(0xffffff, 5);
pointLight.position.set(0, 3, 0);
scene.add(pointLight);

聚光灯
- 光线从一个点沿一个方向射出,随着光线照射的变远,光线圆锥体的尺寸也逐渐增大。

聚光灯光源的属性:
color点光源的颜色;intensity:光源照射的强度。默认值为1;distance:光源照射的最大距离。默认值为 0(无限远);angle:光线照射范围的角度。默认值为 Math.PI/3;penumbra:聚光锥的半影衰减百分比。默认值为 0;decay:沿着光照距离的衰减量。默认值为 2。
使用方法:
const spotLight = new THREE.SpotLight(0xffffff, 1);
spotLight.position.set(3, 3, 0);
scene.add(spotLight);

光源辅助器
各个光源基本上都有光源辅助器,这些辅助器可以方便的调试和查看效果。
- 平行光辅助器(
DirectionalLightHelper) - 半球形光源辅助器(
HemisphereLightHelper) - 点光源辅助器(
PointLightHelper) - 聚光灯辅助器(
SpotLightHelper)
这些辅助器的使用方法也很简单,一般都构造器函数中传入光源就可以了。例如:
// 聚光灯
const spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( 10, 10, 10 );
scene.add( spotLight );// 聚光灯辅助器
const spotLightHelper = new THREE.SpotLightHelper( spotLight );
scene.add( spotLightHelper );