Android Glide MemorySizeCalculator计算值,Kotlin
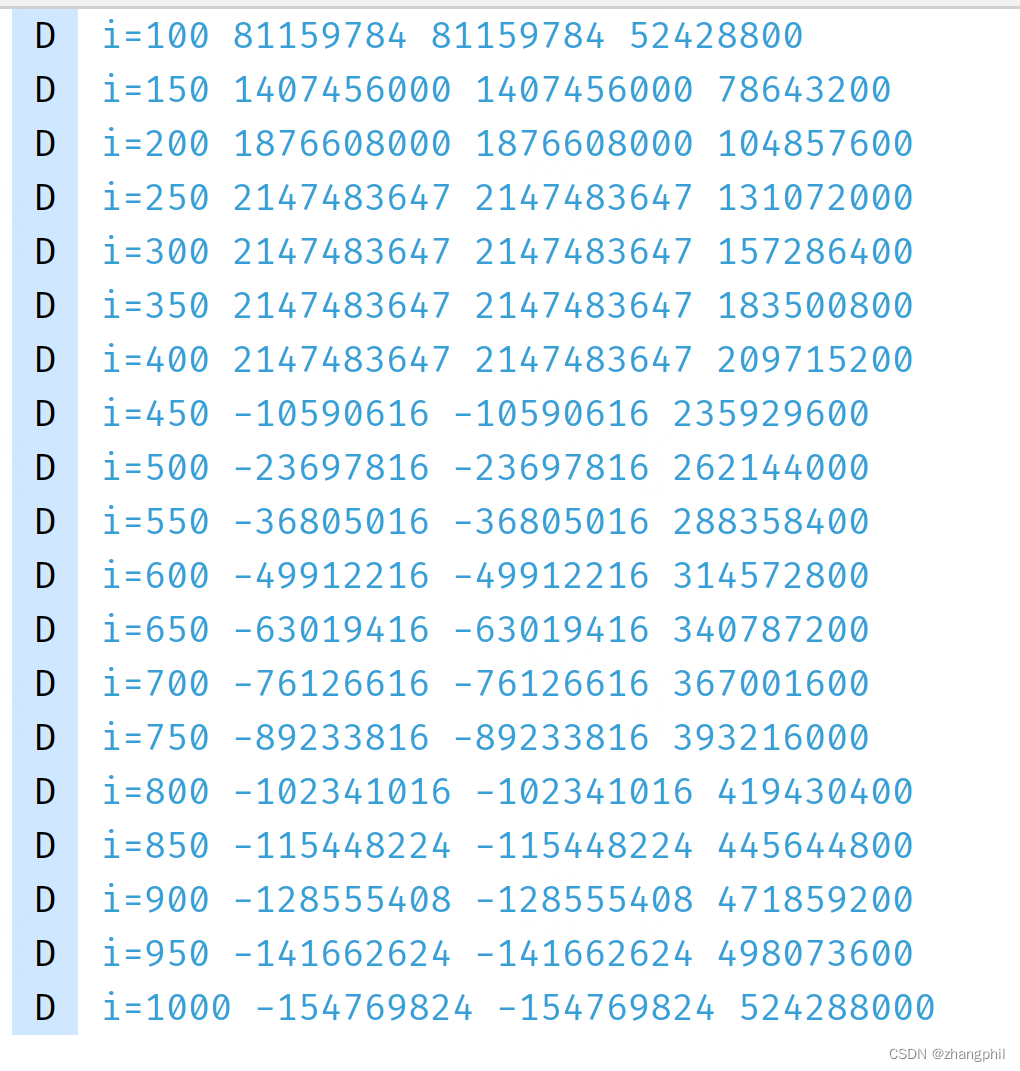
for (i in 100..1000 step 50) {val calculator = MemorySizeCalculator.Builder(this).setMemoryCacheScreens(i.toFloat()).setBitmapPoolScreens(i.toFloat()).setMaxSizeMultiplier(0.8f).setLowMemoryMaxSizeMultiplier(0.6f).setArrayPoolSize(1024 * 1024 * (i / 2)).build()Log.d(TAG,"i=$i ${calculator.bitmapPoolSize} ${calculator.memoryCacheSize} ${calculator.arrayPoolSizeInBytes}")}
注意里面的负值变化。MemorySizeCalculator在计算时候,超过某个阈值,反转负值。
Android Glide自定义AppGlideModule,让Glide在app启动后基于定制化GlideModule加载,kotlin_zhangphil的博客-CSDN博客在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬而未决:比如用户的头像,往往用户的头像是从服务器端读出的一个普通矩形图片,但是现在的设计一般要求在APP端的用户头像显示成圆形头像,那么此时虽然Glide可以加载,但加载出来的是一个矩形,如果要Glide_android 毛玻璃圆角。《Android图片加载与缓存开源框架:Android Glide》Android Glide是一个开源的图片加载和缓存处理的第三方框架。https://blog.csdn.net/zhangphil/article/details/131592226
Android最新Glide 4.0使用简介_zhangphil的博客-CSDN博客Android最新Glide 4.0使用简介Glide自v3.0到v4.0使用,发生了一些比较大的改变,使用方式和编程模型有了新的变化,这些变化,使得Glide的功能更加强大,性能更加优良,提供了开放的编程接口,便于开发者自定制,以适应自有项目的定制化开发。本例给出一些最新Android Glide 4.0的新变化、新模型的简单使用方式。写一个简单垂直线性布局:https://blog.csdn.net/zhangphil/article/details/77528617
Android Glide数据更新及内存缓存、硬盘缓存清理_skipmemorycache_zhangphil的博客-CSDN博客Android Glide数据更新及内存缓存、硬盘缓存清理事项Android的Glide在加载图片时候内部默认使用了缓存机制,Glide的缓存机制分为两级,第一级是内存缓存,然后第二级是硬盘缓存。缓存的过程首先是在内存中缓存,然后将加载的图片资源缓存到硬盘,这样就可以在随后的再次加载中使用缓存了,Glide使用缓存时候首先要检查内存这一层级是否缓存了相应的缓存,如果有,则直接使用,如果没有,则_skipmemorycachehttps://blog.csdn.net/zhangphil/article/details/52862225
Android图片加载与缓存开源框架:Android Glide_glide第三方框架_zhangphil的博客-CSDN博客《Android图片加载与缓存开源框架:Android Glide》Android Glide是一个开源的图片加载和缓存处理的第三方框架。和Android的Picasso库类似,个人感觉比Android Picasso好用。Android Glide使自身内部已经实现了缓存策略,使得开发者摆脱Android图片加载的琐碎事务,专注逻辑业务的代码。Android Glide使用便利,短短几行_glide第三方框架https://blog.csdn.net/zhangphil/article/details/45535693