main.js添加一下代码:
const importAll = (modules) => {Object.keys(modules).forEach((key) => {const component = key.replace('/src/', '@/').replace('.vue', '');const componentName = key.split('/').slice(-2, -1)[0] + '-page';app.component(componentName, modules[key].default);});
};
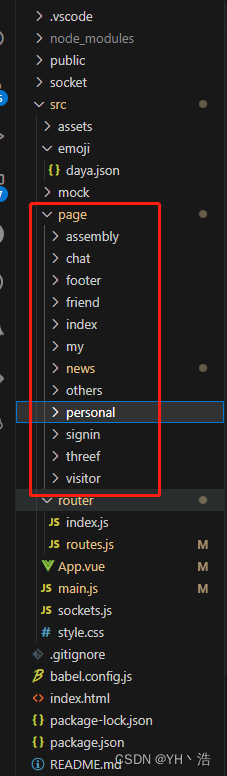
// 动态导入src/pages目录下的所有子文件
const modules = import.meta.globEager('@/page/**/*.vue');importAll(modules);
动态导入src/pages目录下的所有子文件

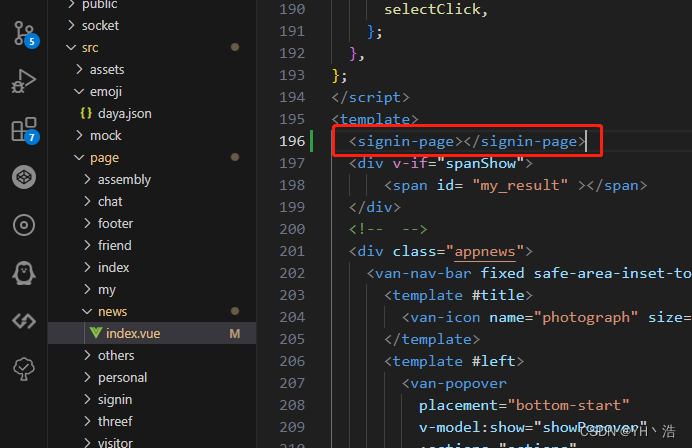
引入:

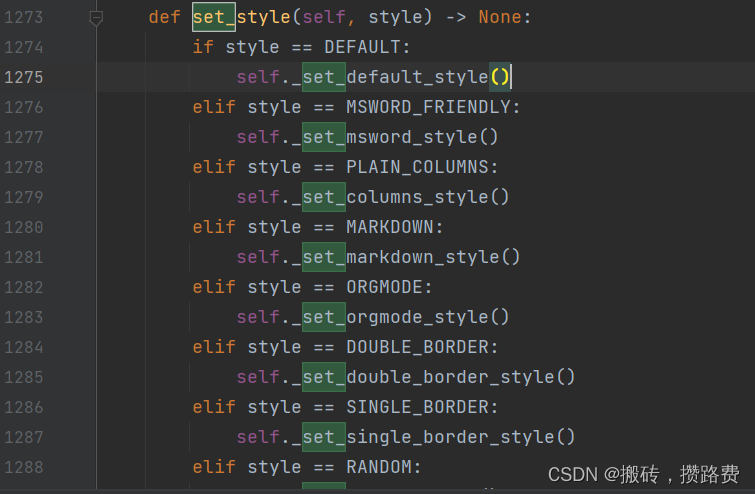
引入之前:

引入之后: