安装好Pycharm后,就可以开始编写第一个函数:Hello World啦~我们就先来学习一些基本的操作,主要包含新建Python文件,运行代码,查看结果等等。
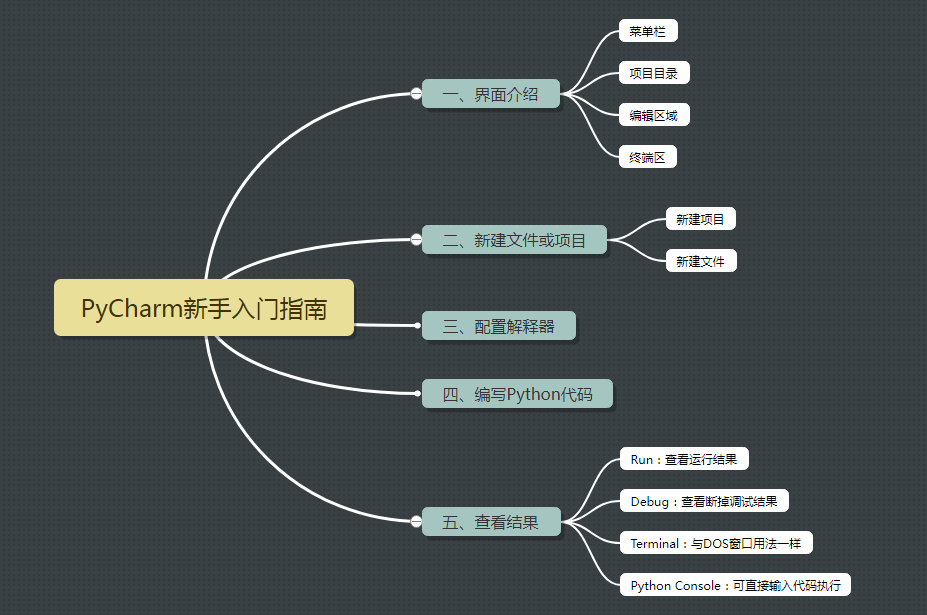
文章主要包含五个部分:

一、界面介绍
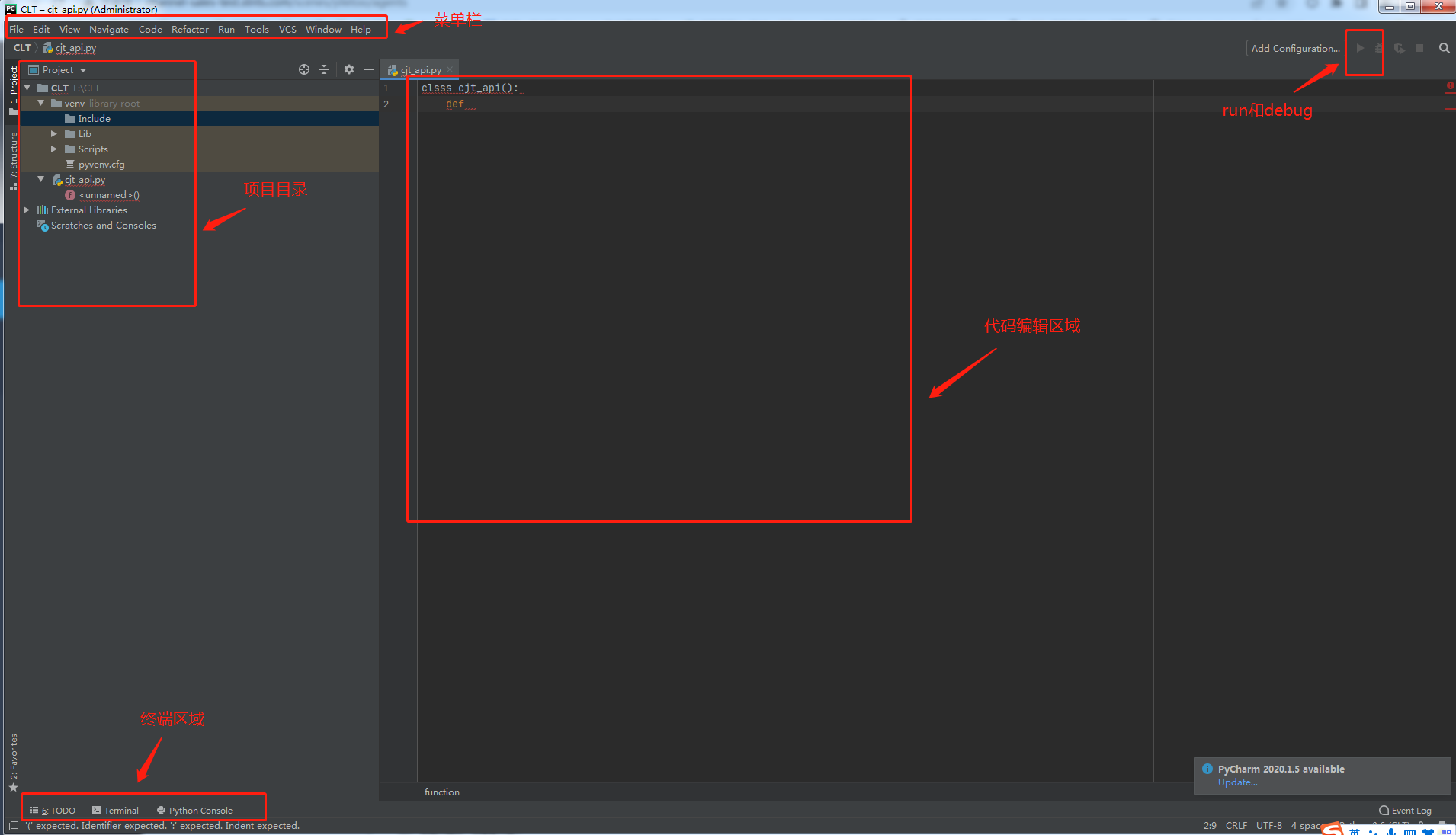
主要分为菜单栏、项目目录、编辑区域、终端区和运行/调试代码区域。
1、菜单栏:一些新建、设置的操作就在这里
2、项目目录:查看项目相关文件
3、编辑区域:编写代码的位置
4、终端区:包括TODO,Terminal、Python Console三块区域,TODO是记录要做的事情,Terminal是程序输出的地方,Python Console是控制台,可运行Python语句。

二、新建文件或项目
一)新建项目
在菜单栏点击File--New Project,新建一个项目,Location是项目所在文件夹,Base Interpreter 是解释器,选择Python版本,找到本地python.exe的路径,点击Create


新建项目成功

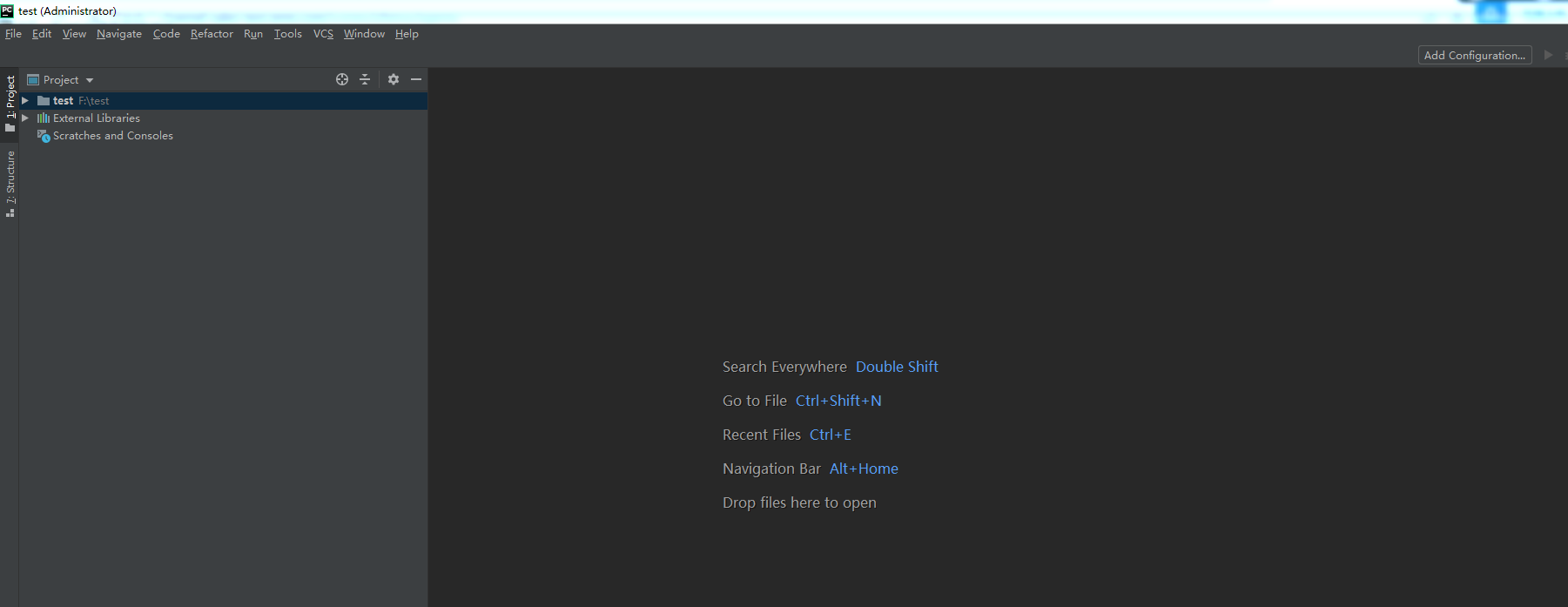
二)新建文件
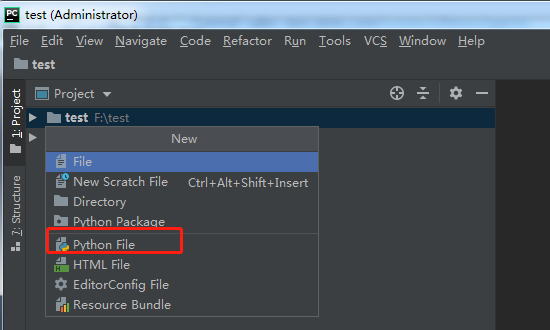
在菜单栏点击File--New--Python File,新建一个Python文件


输入名字:cjt_api

、
文件cjt_api.py新建成功

这是一个新建python类型文件的例子,还可以新建其他类型的文件。
三、配置解释器
编写好了cjt.py文件后,去运行代码,就需要Python解释器去执行.py文件,当我们安装好Python后,就直接获得了一个官方版本的解释器,那就是CPython,这个解释器是C语言开发的,所以命令为CPython,如果直接在命令行下运行Python,就是启动的CPython解释器。
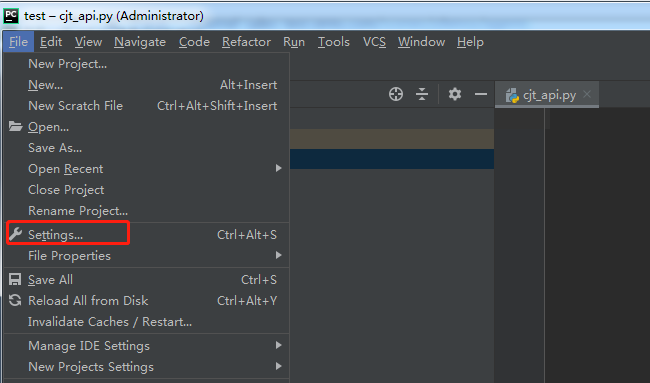
在菜单栏找到File--Settings,找到Project下的Project Interpreter,点击右侧的配置按钮,选择Add,打开 Add Python Interpreter 界面。



在 Add Python Interpreter 界面,Base interpreter的路径设置为安装Python目录下的python.exe文件目录即可。

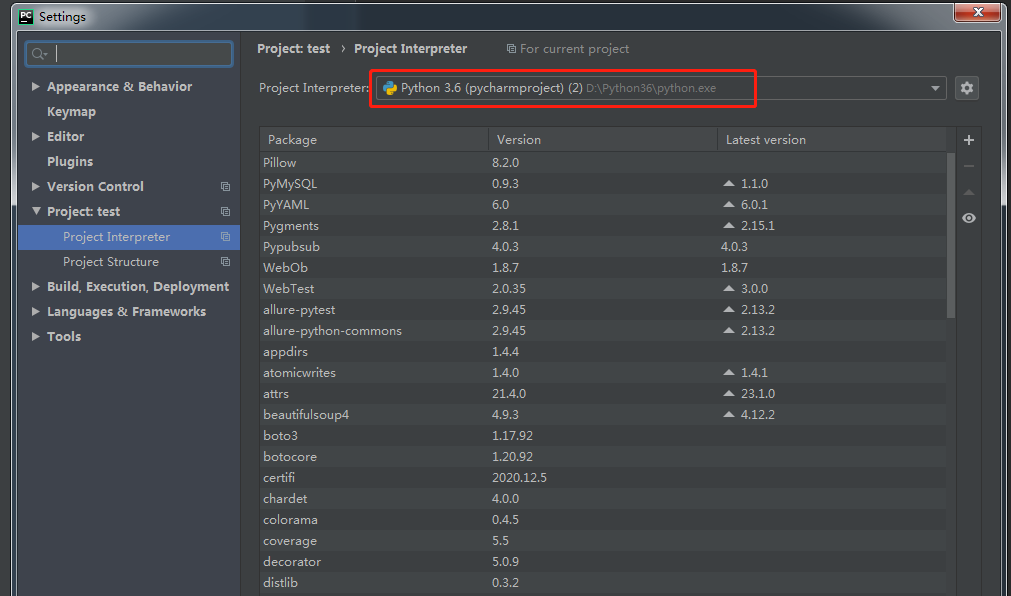
返回到Settings目录下,选择Project Interpreter的目录为项目目录下的python.exe文件目录即可。

下面是解释器自己的一些包,如果有你想要的安装包,就不用安装了,直接点击+,就可进入安装页面,

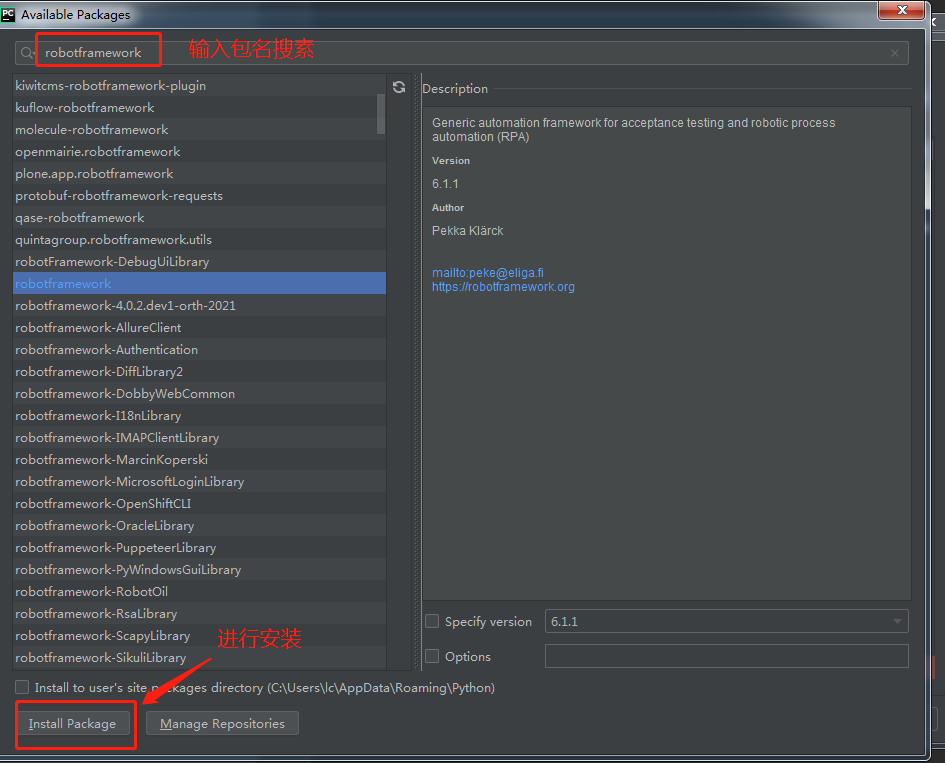
输入包名进行搜索,再进行安装

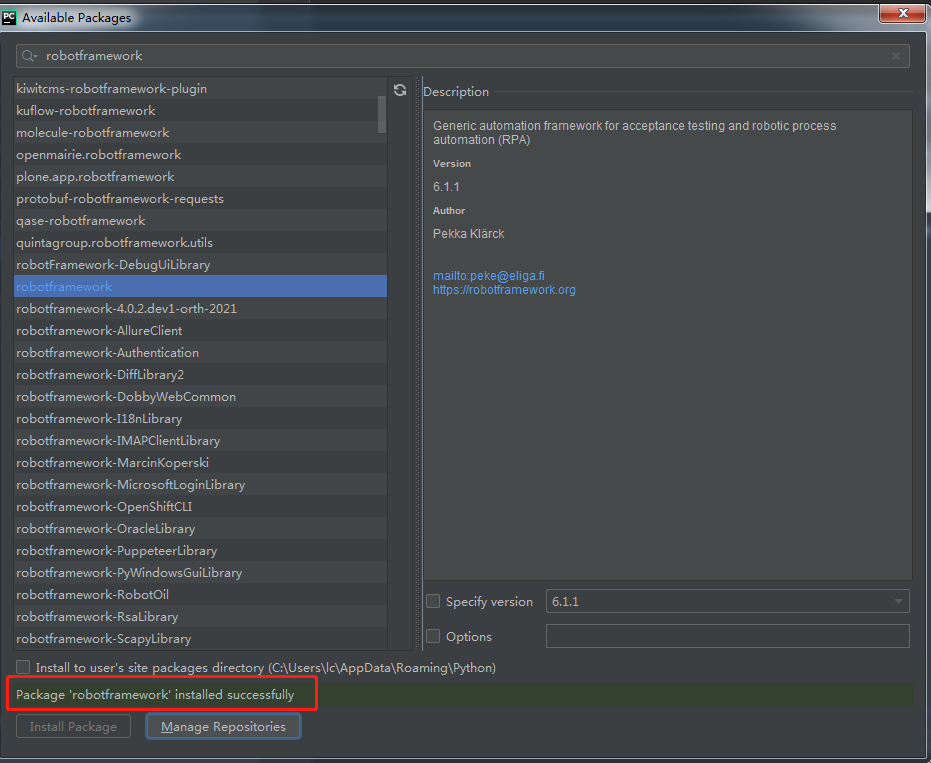
安装成功

如果没有的包,就需要去官网下载或者pip安装。
四、编写Python代码
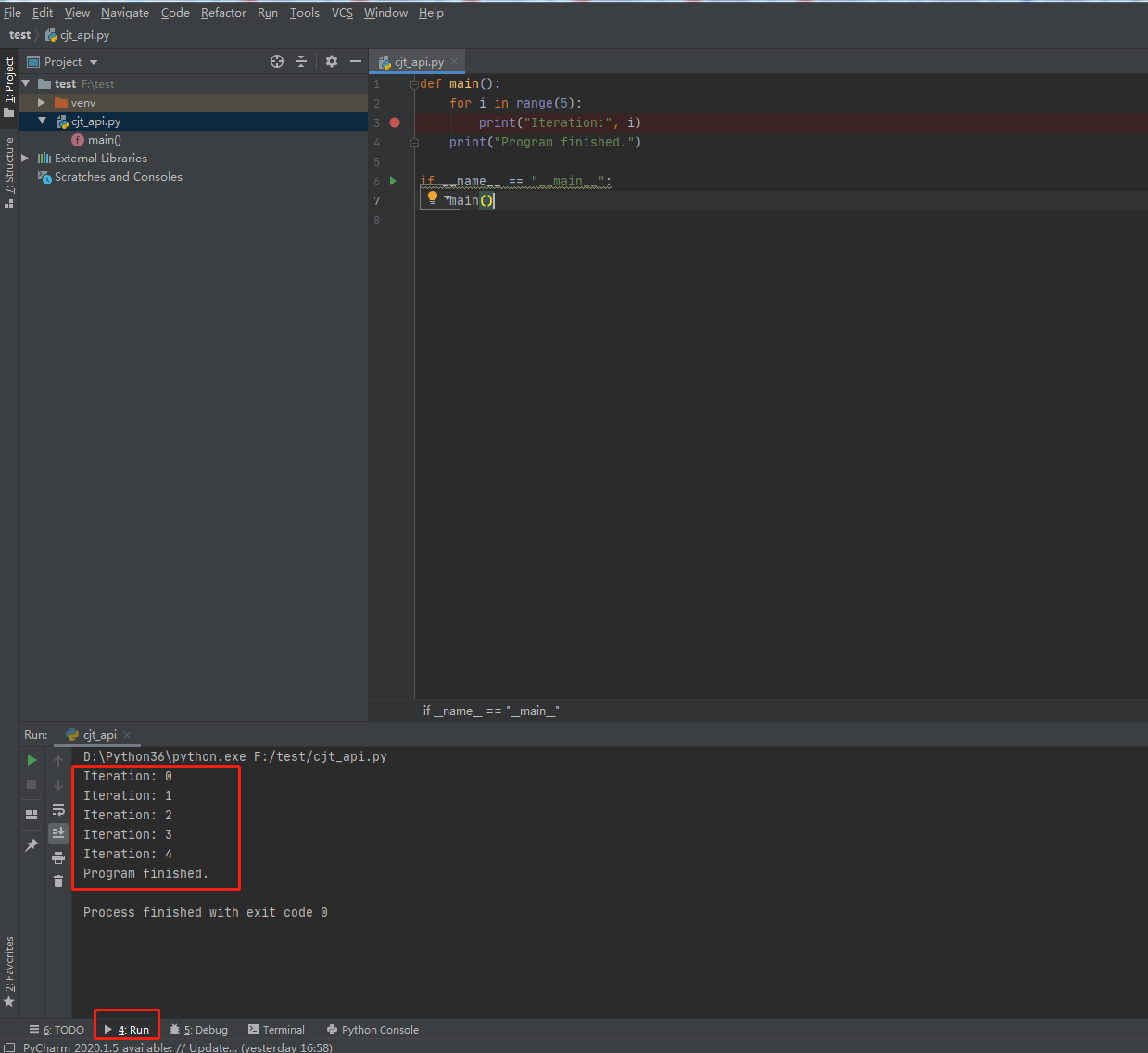
编写代码,运行代码。

五、查看执行结果
PyCharm下面的终端区域主要包含:Run、Debug、Terminal、Python Console

1、Run
用来显示程序执行的结果。

2、Debug
用来显示Debug的相关信息。

3、Terminal
类似于普通终端,和系统自带Windows的DOS窗口是一样的用法。

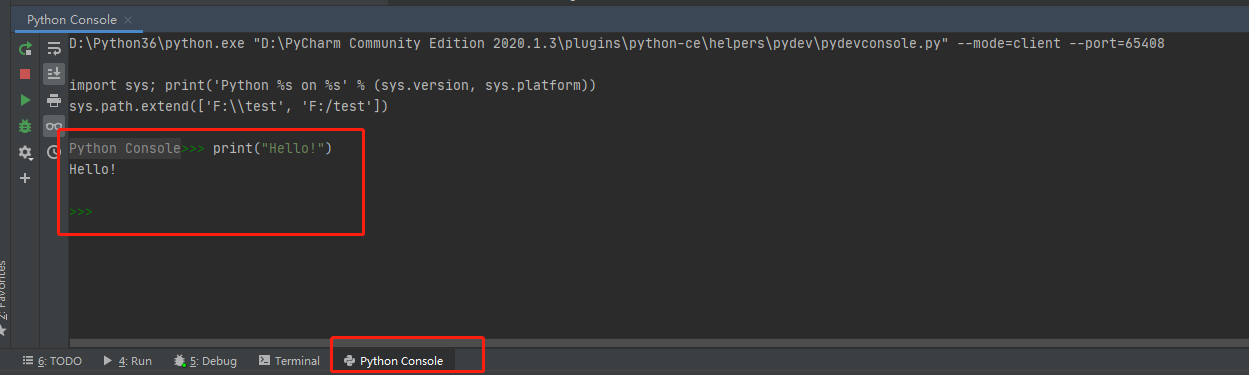
4、Python Console
在调试代码、快速测试代码片段、查看变量值等情况下非常有用 ,可以直接输入代码,然后执行,并立刻得到结果。

今天的学习就先告一段落了,我们下期见~














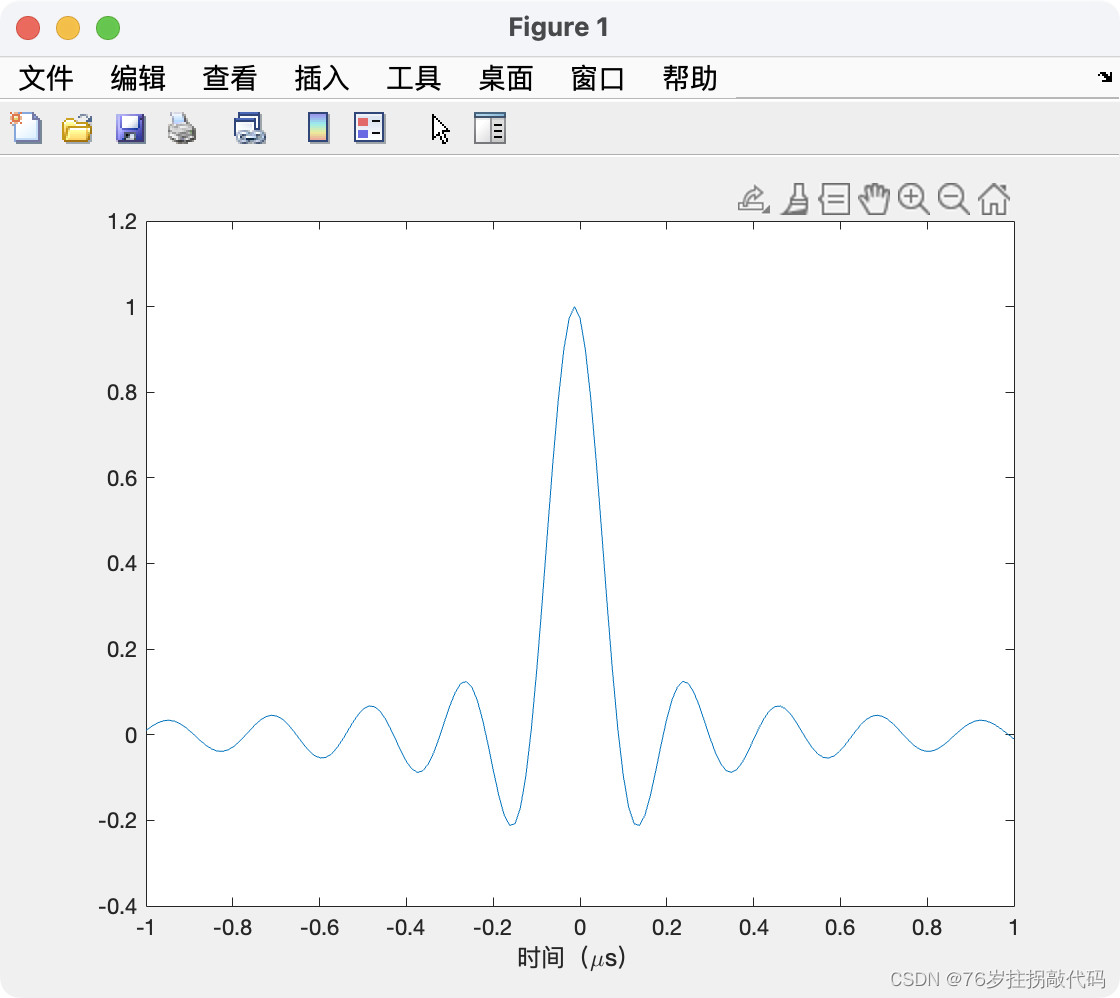
![[信号与系统系列] 正弦振幅调制之差拍信号](https://img-blog.csdnimg.cn/cbf5c716ca1c44c180143e276928d1a6.png)