文章目录
- 1. 主要的窗体类及其用途
- 2. 窗体类重要特性的设置
- 2.1 setAttribute()函数
- 2.2 setWindowFlags()函数
- 2.3 setWindowState()函数
- 2.4 setWindowModality()函数
- 2.5 setWindowOpacity()函数
- 3. 多窗口应用程序设计
- 3.1 主窗口设计
- 3.2 QFormDoc类的设计
- 3.3 QFormDoc类的使用
- 3.4 QFormTable类的设计
- 3.5 QFormTable类的使用
- 3.6 QTabWidget类的控制
- 4. 框架及源码
- 4.1 框架
- 4.1.1 qformdoc.ui
- 4.1.2 qformtable.ui
- 4.1.3 qwdialogheaders.ui
- 4.1.4 qwdialogsize.ui
- 4.1.5 qwmainwindow.ui
- 4.2 源码
- 4.2.1 qformdoc.cpp
- 4.2.2 qformtable.cpp
- 4.2.3 qwdialogheaders.cpp
- 4.2.4 qwdialogsize.cpp
- 4.2.5 qwmainwindow.cpp
1. 主要的窗体类及其用途
常用的窗体基类是QWidget、QDialog 和QMainWindow,在创建 GUI应用程序时选择窗体基类就是从这 3 个类中选择。QWidget 直接继承于 QObject,是 QDialog 和 QMainWindow 的父类,其他继承于 QWidget 的窗体类还有 QSplashScreen、QMdiSubWindow和QDesktopWidget。另外还有一个类QWindow,它同时从 QObject 和QSurface 继承。这些类的继承关系如图6-9 所示。
这些窗体类的主要特点和用途如下。
-
QWidget: 在没有指定父容器时可作为独立的窗口,指定父容器后可以作为容器的内部组件
-
QDialog:用于设计对话框,以独立窗口显示。
-
QMainWindow:用于设计带有菜单栏、工具栏、状态栏的主窗口,一般以独立窗口显示
-
QSplashScreen:用作应用程序启动时的 splash 窗口,没有边框。
-
QMdiSubWindow:用于为 QMdiArea 提供一个子窗体,用于 MDI(多文档)应用程序的设计。
-
QDesktopWidget: 具有多个显卡和多个显示器的系统具有多个桌面,这个类提供用户桌面信息,如屏幕个数、每个屏幕的大小等。
-
QWindow: 通过底层的窗口系统表示一个窗口的类,一般作为一个父容器的嵌入式窗体不作为独立窗体。
2. 窗体类重要特性的设置
窗体显示或运行的一些特性可以通过 QWidget 的一些函数设置,如 6.2 节介绍对话框的创建和使用时,有如下的代码:
dlgLocate = new QWDialogLocate(this);
dlgLocate->setAttribute(Qt::WA_DeleteOnClose);
Qt::WindowFlags flags=dlgLocate->windowFlags();
dlgqLocate->getWindowFlags(flags | Qt::WindowStaysOnTopHint);
这段代码就用到了两个设置函数:setAttribute()和 setWindowFlags(),它们可以设置窗体的显示特性和运行特性。下面介绍 QWidget 类中用于窗体属性设置的几个主要函数的功能。
2.1 setAttribute()函数
setAttribute()函数用于设置窗体的一些属性,其函数原型为:
void QWidget::setAttribute(Qt::WidgetAttribute attribute, bool on = true)
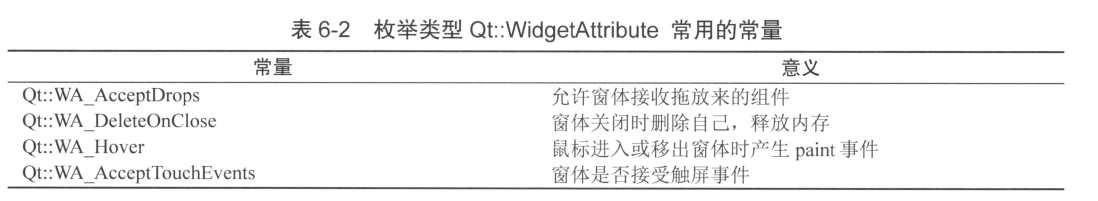
枚举类型 Qt::WidgetAttribute 定义了窗体的一些属性,可以打开或关闭这些属性。枚举类型Qt::WidgetAttribute 常用的常量及其意义见表 6-2。

2.2 setWindowFlags()函数
setWindowFlags()函数用于设置窗体标记,其函数原型是:
void QWidget::setWindowFlags(Qt::WindowFlags type)
参数type 是枚举类型Qt::WindowType 的值的组合,用于同时设置多个标记。
另外一个函数 setWindowFlag()用于一次设置一个标记,其函数原型为:
void QWidget::setWindowFlag(Qt::WindowType flag, bool on = true)
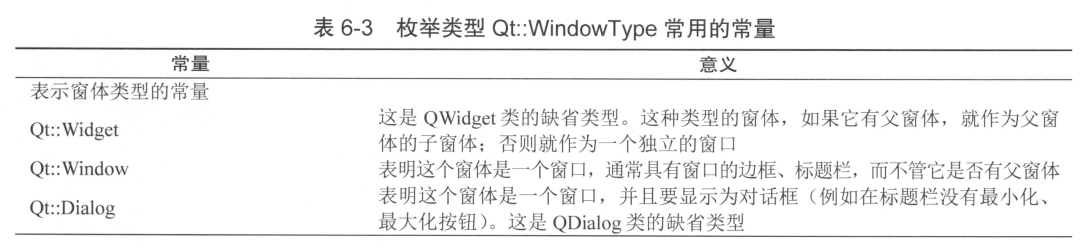
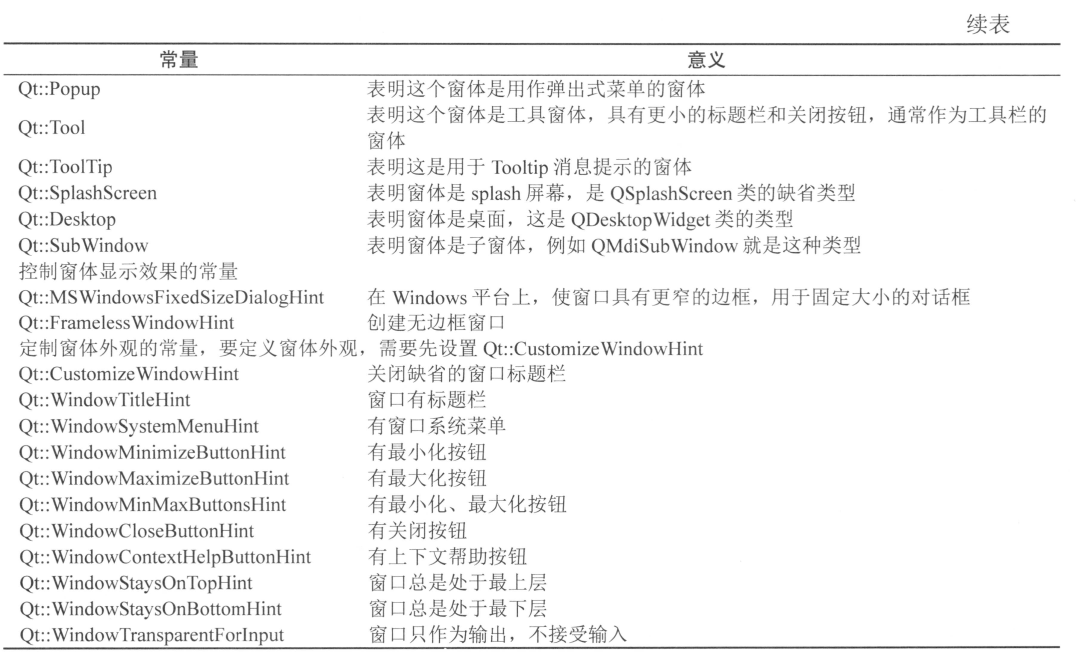
可单独打开或关闭某个属性。枚举类型 Qt::WindowType 常用的常量值见表 6-3


Qt::Widget、Qt::Window 等表示窗体类型的常量可以使窗体具有缺省的外观设置,如果设置为 Qt::Dialog 类型,则窗体具有对话框的缺省外观,例如标题栏没有最小化、最大化按钮。
控制窗体显示效果和外观的设置项可定制窗体的外观,例如设置一个窗体只有最小化最大化按钮,没有关闭按钮。
2.3 setWindowState()函数
setWindowState()函数使窗口处于最小化、最大化等状态,其函数原型为:
void QWidget::setWindowState(Qt::WindowStates windowState)
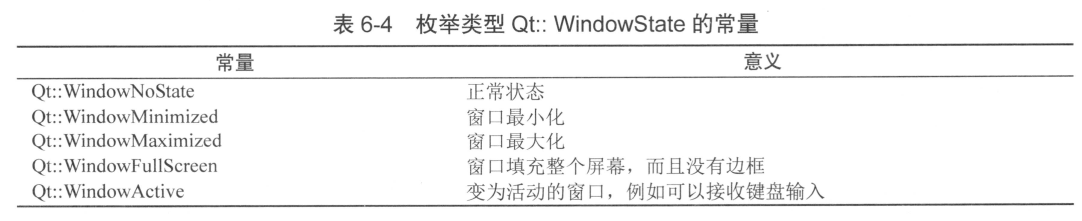
枚举类型Qt::WindowState 表示了窗体的状态,其取值见表 6-4。

2.4 setWindowModality()函数
setWindowModality()函数用于设置窗口的模态,只对窗口类型有用。其函数原型为:
void setWindowModality(Qt::WindowModality windowModality)
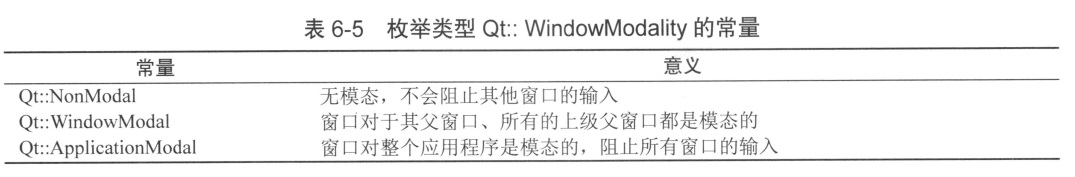
枚举类型Qt::WindowModality 的取值意义见表 6-5

2.5 setWindowOpacity()函数
setWindowOpacity()函数用于设置窗口的透明度,其函数原型为:
void QWidget::setWindowOpacity(qreal level)
参数 level 是 1.0(完全不透明) 至 0.0(完全透明)之间的数。窗口透明度缺省值是 1.0,即完全不透明。
3. 多窗口应用程序设计
3.1 主窗口设计
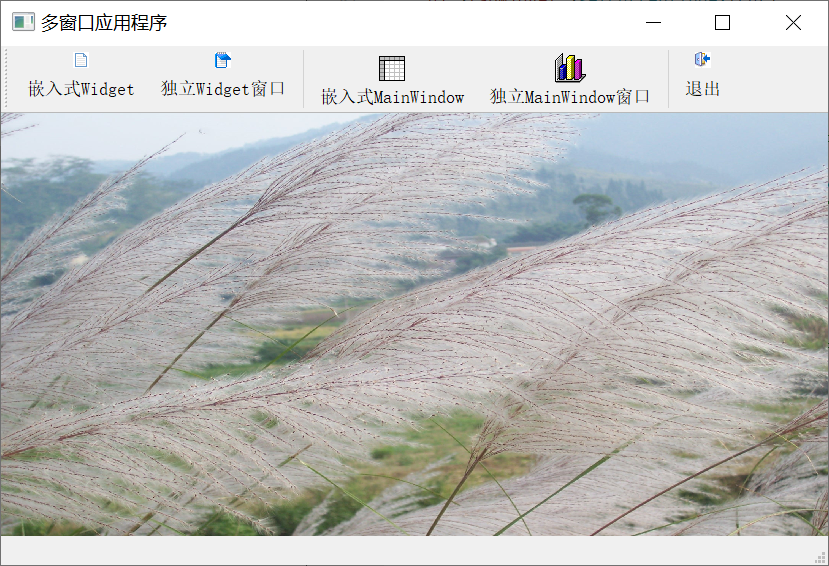
本节以实例samp6_3演示多窗口应用程序的设计,实例主窗口如下图所示:

程序的主窗口类是 QWMainWindow,从QMainWindow 继承。主窗口有一个工具栏,4 个创建窗体的按钮以不同方式创建和使用窗体。主窗体工作区绘制一个背景图片,有一个 tabWidget组件,作为创建窗体的父窗体。没有子窗体时,tabWidget 不显示
下面是QWMainWindow 的构造函数和绘制背景图片的代码。
QWMainWindow::QWMainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::QWMainWindow)
{ui->setupUi(this);ui->tabWidget->setVisible(false);ui->tabWidget->clear();//清除所有页面ui->tabWidget->tabsClosable(); //Page有关闭按钮,可被关闭this->setCentralWidget(ui->tabWidget);
// this->setWindowState(Qt::WindowFullScreen); //窗口最大化显示this->setWindowState(Qt::WindowMaximized); //窗口最大化显示
// this->setWindowState(Qt::WindowMinimized); //窗口最大化显示this->setAutoFillBackground(true);// this->setAttribute(Qt::WA_DeleteOnClose); //关闭时自动删除// Qt::WindowFlags flags=this->windowFlags();
// this->setWindowFlags(flags | Qt::MSWindowsFixedSizeDialogHint); //设置对话框固定大小
}
在构造函数中,将 tabWidget 组件设置为不可见,并且页面可关闭,这样每个页面标题部分都会出现一个关闭按钮,单击可以关闭页面。
背景图片绘制使用窗体的 paintEvent(])事件,获取主窗口的画笔之后,将资源文件里的一个图片绘制在主窗口的工作区。绘图的内容在第 8 章详细介绍。
实例除了主窗口之外,还有两个窗口和两个对话框。
QFormDoc:是继承于QWidget 可视化设计的窗体,主窗口工具栏上的“嵌入式 Widget和“独立Widget 窗口”按钮将以两种方式使用QFormDoc 类。
QFormTable:是继承于QMainWindow 可视化设计的窗体,其界面功能与实例 samp6_2的主窗口类似,主窗口工具栏上的“嵌入式 MainWindow”和“独立MainWindow 窗口”按钮将以两种方式使用QFormTable类。
QWDialogSize和QWDialogHeaders 就是实例 samp6_2 中设计的对话框类,由 QFormTable调用进行表格组件设置。
3.2 QFormDoc类的设计
在Qt Creator 单击“File”->“New File or Project”菜单项,在出现的对话框里选择创建QtDesigner Form Class,并且在向导中选择基类为 QWidget,将创建的新类命名为 QFormDoc。
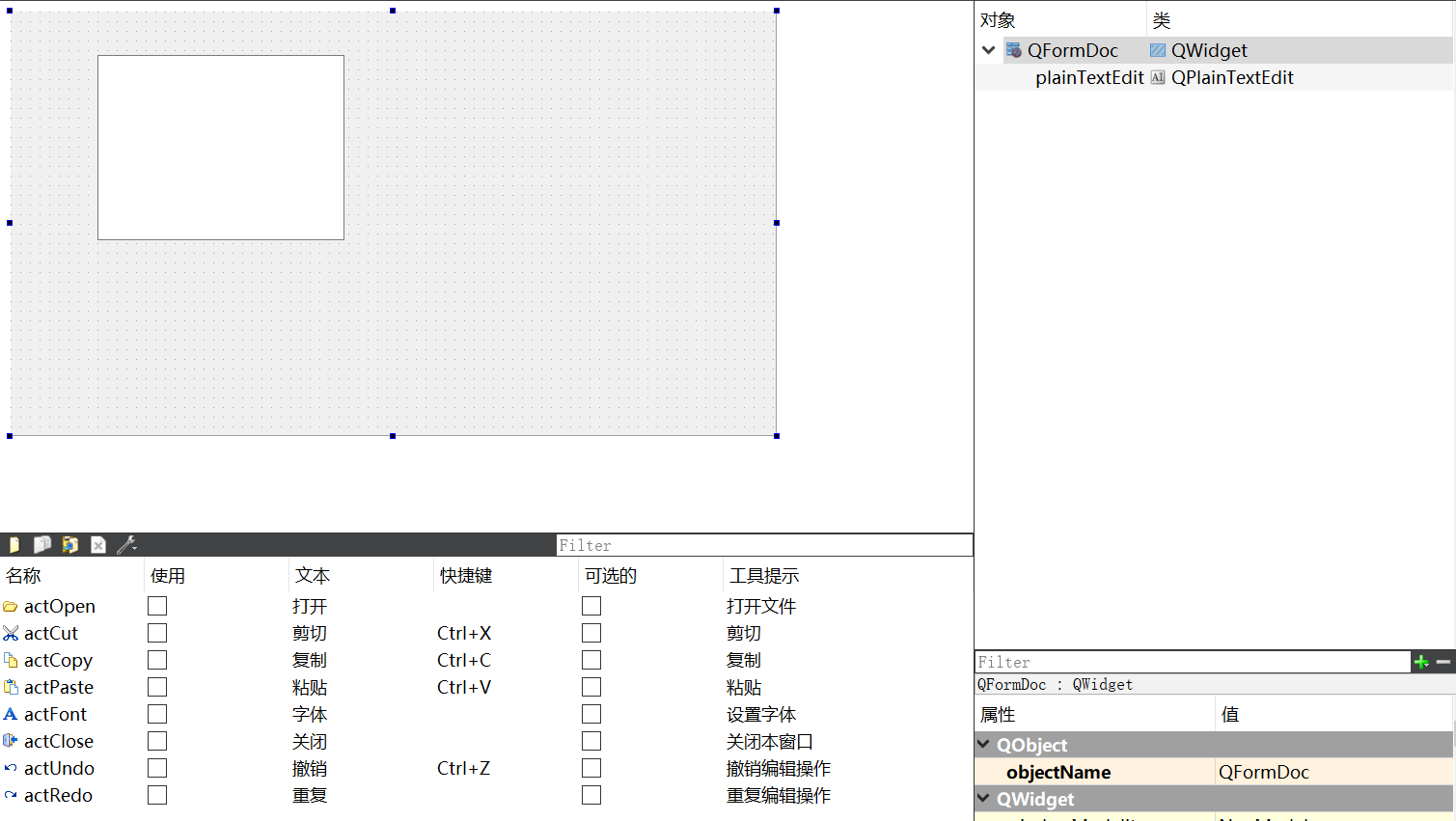
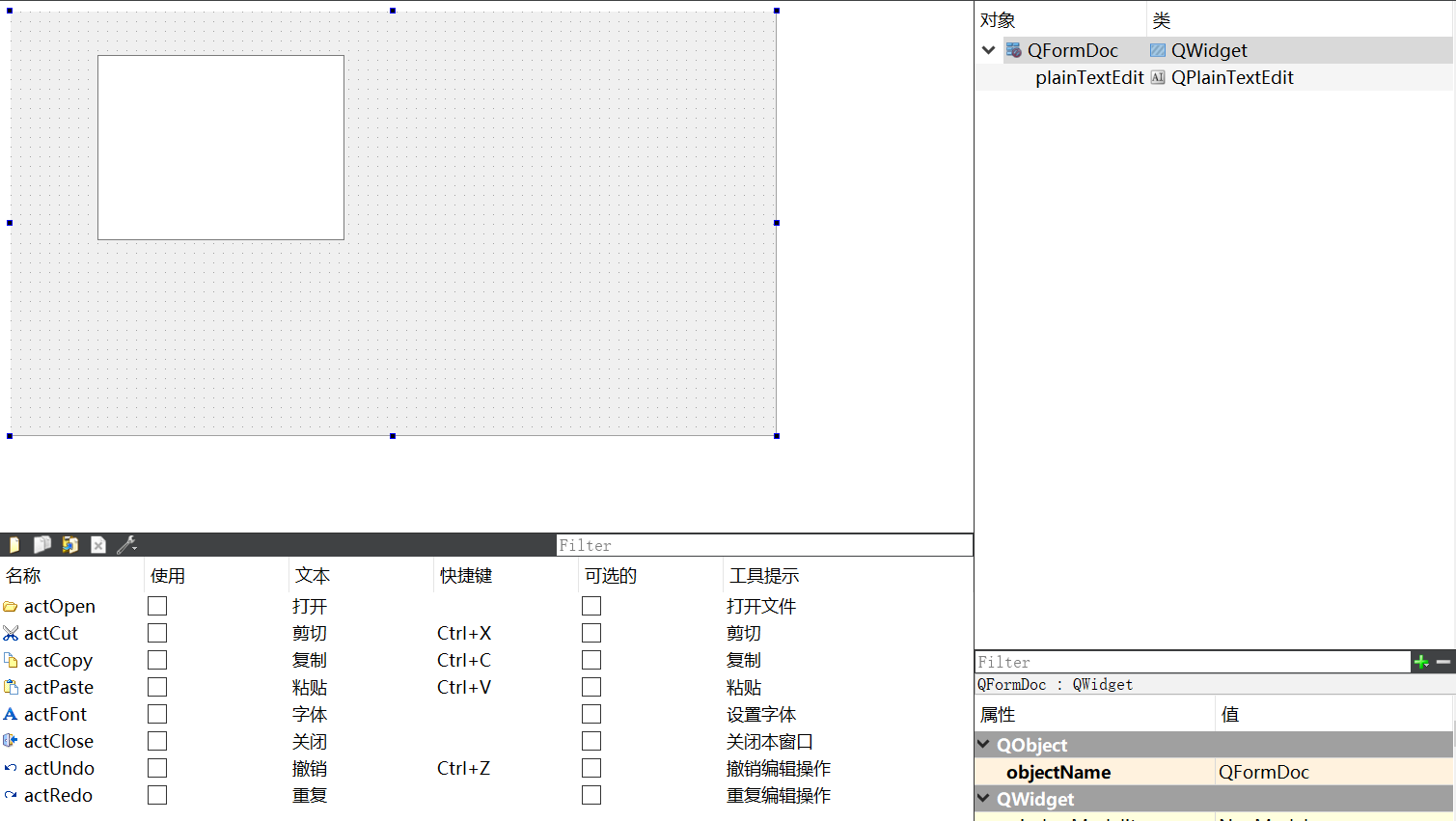
在QFormDoc 的窗口上只放置一个 QPlainTextEdit 组件。由于 QFormDoc 是从QWidget 继承而来的,在 UI设计器里不能直接为 QFormDoc 设计工具栏,但是可以创建 Action,然后在窗体创建时用代码创建工具栏。图6-11 是设计的 Action 除了 actOpen 和 actFont 之外,其他编辑操作的Action 都和QPlainTextEdit 相关槽函数关联,actClose 与窗口的 close()槽函数关联。

actOpen 用于打开文件,actFont 用于设置文档字体,这些功能在前面的例子里都遇到过,不是本实例的重点,不再介绍其实现代码。
在QFormDoc 的构造函数里用代码创建工具栏和布局,也可以在析构函数里增加一个消息显示的对话框,以便观察窗体是何时被删除的。代码如下:
QFormDoc::QFormDoc(QWidget *parent) :QWidget(parent),ui(new Ui::QFormDoc)
{ui->setupUi(this);//使用UI设计的Actions设计工具栏QToolBar* locToolBar = new QToolBar(tr("文档"),this); //创建工具栏locToolBar->addAction(ui->actOpen);locToolBar->addAction(ui->actFont);locToolBar->addSeparator();locToolBar->addAction(ui->actCut);locToolBar->addAction(ui->actCopy);locToolBar->addAction(ui->actPaste);locToolBar->addAction(ui->actUndo);locToolBar->addAction(ui->actRedo);locToolBar->addSeparator();locToolBar->addAction(ui->actClose);locToolBar->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
// locToolBar->setAutoFillBackground(true);QVBoxLayout *Layout = new QVBoxLayout();Layout->addWidget(locToolBar); //设置工具栏和编辑器上下布局Layout->addWidget(ui->plainTextEdit);Layout->setContentsMargins(2,2,2,2); //减小边框的宽度Layout->setSpacing(2);this->setLayout(Layout); //设置布局
// this->setAutoFillBackground(true); //避免工具栏显示背景图片
}QFormDoc::~QFormDoc()
{
// QMessageBox::information(this, "消息", "QFormDoc对象被删除和释放");delete ui;
}
3.3 QFormDoc类的使用
主窗口工具栏上的“嵌入式Widget”按钮的响应代码如下:
void QWMainWindow::on_actWidgetInsite_triggered()
{ //创建QFormDoc窗体,并在tabWidget中显示QFormDoc *formDoc = new QFormDoc(this); //不指定父窗口,单独用show()方法显示formDoc->setAttribute(Qt::WA_DeleteOnClose); //关闭时自动删除// formDoc->setWindowFlag(Qt::Widget,true);
// formDoc->setWindowFlag(Qt::CustomizeWindowHint,true);
// formDoc->setWindowFlag(Qt::WindowMinMaxButtonsHint,false);// formDoc->setWindowState(Qt::WindowMaximized);
// formDoc->setWindowOpacity(0.5);
// formDoc->setWindowModality(Qt::WindowModal);// formDoc->show(); //在单独的窗口中显示
// formDoc->setWindowTitle("基于QWidget的窗口,无父窗口,关闭时删除");int cur=ui->tabWidget->addTab(formDoc,QString::asprintf("Doc %d",ui->tabWidget->count()));ui->tabWidget->setCurrentIndex(cur);ui->tabWidget->setVisible(true);
}
这段代码动态创建一个 QFormDoc 类对象 formDoc,并设置其为关闭时删除。然后使用QTabWidget 的 addTab()函数,为主窗口上的 tabWidget 新建一个页面,作为 formDoc 的父窗体组件,formDoc 就在新建的页面里显示,我们称这种窗体显示方式为“嵌入式”。
主窗口工具栏上的“独立Widget 窗口”按钮响应代码如下:
void QWMainWindow::on_actWidget_triggered()
{QFormDoc *formDoc = new QFormDoc(); //不指定父窗口,用show()显示formDoc->setAttribute(Qt::WA_DeleteOnClose); //关闭时自动删除formDoc->setWindowTitle("基于QWidget的窗体,无父窗口,关闭时删除");formDoc->setWindowFlag(Qt::Window,true);// formDoc->setWindowFlag(Qt::CustomizeWindowHint,true);
// formDoc->setWindowFlag(Qt::WindowMinMaxButtonsHint,true);
// formDoc->setWindowFlag(Qt::WindowCloseButtonHint,true);
// formDoc->setWindowFlag(Qt::WindowStaysOnTopHint,true);// formDoc->setWindowState(Qt::WindowMaximized);formDoc->setWindowOpacity(0.9);
// formDoc->setWindowModality(Qt::WindowModal);formDoc->show(); //在单独的窗口中显示
}
这里在创建 formDoc 对象时,并没有指定父窗口,创建窗口的代码是:
QFormDoc *formDoc = new QFormDoc(); //不指定父窗口,用show()显示
使用 setWindowFlag()函数,设置其为 Qt::Window 类型,并用 show()函数显示窗口。这样创建的是一个单独显示的窗口,并且在 windows 的任务栏上会有显示。若有文档窗口打开,则关闭主窗口,而文档窗口依然存在,实际上这时候主窗口是隐藏了。若关闭所有文档窗口,主窗口自动删除并释放,才完全关闭应用程序。
如果创建 formDoc 时指定主窗口为父窗口,即:
QFormDoc *formDoc = new QFormDoc();
则formDoc 不会在 windows 的任务栏上显示,关闭主窗口时,所有文档窗口自动删除。
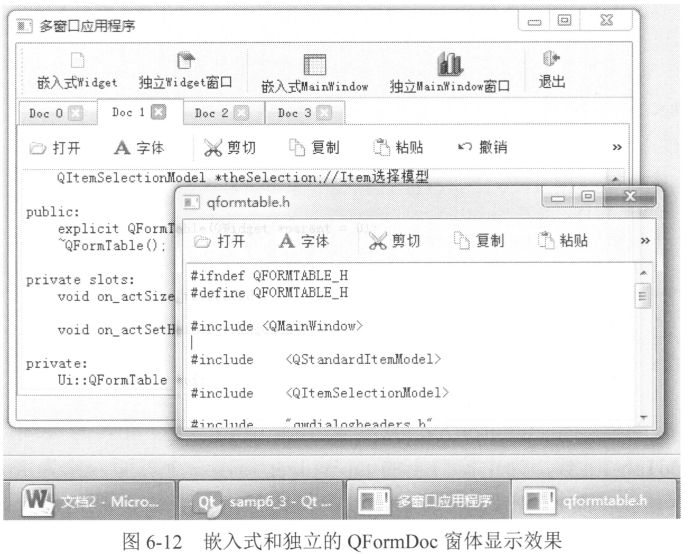
图6-12 是嵌入式和独立的 QFormDoc 窗体的显示效果,在创建独立的显示窗口时,还可以尝试使用 setWindowFlag()函数设置不同的属性,观察这些属性的控制效果。

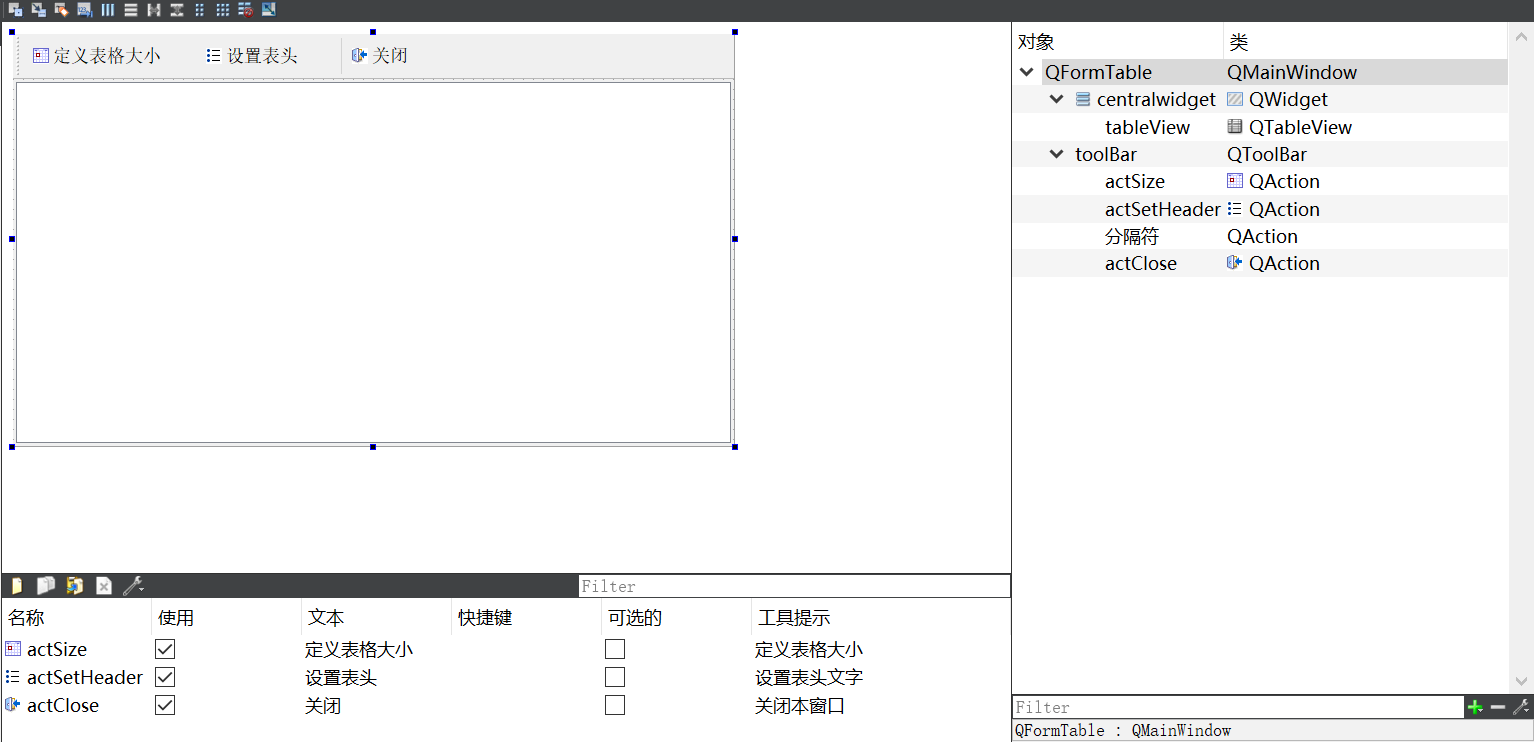
3.4 QFormTable类的设计
表格窗口类 QFormTable 是基于 QMainWindow 的可视窗口类,其功能与实例 samp6_2主窗口类似,使用 QStandardItemModel 模型和 QTableView 组件构成 Model/View 结构的表格数据编辑器,并且可以调用 QWDialogSize 和 QWDialogHeaders 对话框进行表格大小设置和表头设置。该窗口的具体设计不详细介绍了,只是为了观察窗口删除的时机,在析构函数里增加一个信息显示对话框。
QFormTable::~QFormTable()
{
// QMessageBox::information(this, "消息", "FormTable窗口被删除和释放");delete ui;
}
3.5 QFormTable类的使用
主窗口工具栏上的“嵌入式MainWindow”按钮的响应代码如下:
void QWMainWindow::on_actWindowInsite_triggered()
{QFormTable *formTable = new QFormTable(this);formTable->setAttribute(Qt::WA_DeleteOnClose); //关闭时自动删除// aTable->setWindowTitle("基于QWidget的窗口,无父窗口,关闭时删除");int cur=ui->tabWidget->addTab(formTable,QString::asprintf("Table %d",ui->tabWidget->count()));ui->tabWidget->setCurrentIndex(cur);ui->tabWidget->setVisible(true);
}
代码功能是创建一个 QFormTable 对象 formTable,并在主窗口的 tabWidget 组件里新增一个页面,将 formTable 显示在新增页面里。所以,即使是从QMainWindow 继承的窗口类,也是可以在其他界面组件里嵌入式显示的。
主窗口工具栏上的“独立MainWindow 窗口”按钮响应代码如下:
void QWMainWindow::on_actWindow_triggered()
{QFormTable* formTable = new QFormTable(this);
// formChart = new QFormTable(); //无父窗体,在windows任务栏上有显示formTable->setAttribute(Qt::WA_DeleteOnClose); //对话框关闭时自动删除对话框对象,用于不需要读取返回值的对话框formTable->setWindowTitle("基于QMainWindow的窗口,指定父窗口,关闭时删除");
// formChart->setWindowTitle("多实例窗口,指定父窗口");formTable->show();
}
这样创建的 formTable 以独立窗口显示,关闭时自动删除。它指定了主窗口为父窗口,主窗
口关闭时,所有 QFormTable 类窗口自动删除。
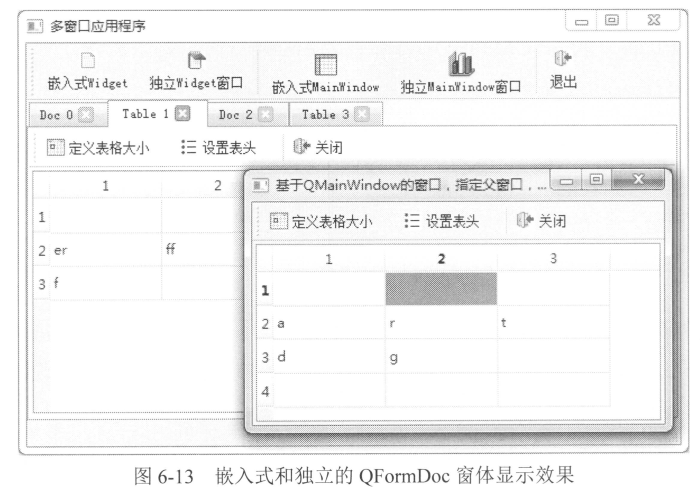
无论是嵌入式的,还是独立的 QFormTable 窗口,都可以调用QWDialogSize 和QWDialogHeaders对话框进行表格大小和表头文字设置,对话框的调用方法在 6.2 节已有介绍。创建 QFormTable 嵌入式窗体和独立窗口的运行效果如图 6-13 所示。

3.6 QTabWidget类的控制
现在,单击 tabWidget 中嵌入的QFormDoc 或QFormTable 窗体工具栏上的“关闭”按钮,都可以关闭窗体并且删除分页。但是单击分页上的关闭图标,并不能关闭窗口。而且,关闭所有分页后,tabWidget 并没有隐藏,无法显示背景图片。
为此,需要对 tabWidget 的两个信号编写槽函数,tabCloseRequested()和 currentChanged()信号的槽函数代码如下:
void QWMainWindow::on_tabWidget_tabCloseRequested(int index)
{//关闭Tabif (index<0)return;QWidget* aForm=ui->tabWidget->widget(index);aForm->close();
}
void QWMainWindow::on_tabWidget_currentChanged(int index)
{Q_UNUSED(index);bool en=ui->tabWidget->count()>0; //再无页面时,actions禁用ui->tabWidget->setVisible(en);
}
tabCloseRequested()信号在单击分页的关闭图标时发射,传递来的参数 index 表示页面的编号。QTabWidget::widget()返回 TabWidget 组件中某个页面的窗体组件。获取页面的 QWidget 组件后,调用 close()函数关闭窗体。
删除一个分页或切换页面时,会发射 currentChanged()信号,在此信号的槽函数里判断分页个数是否为零,以控制 tabWidget 是否可见。
4. 框架及源码
4.1 框架
4.1.1 qformdoc.ui

4.1.2 qformtable.ui

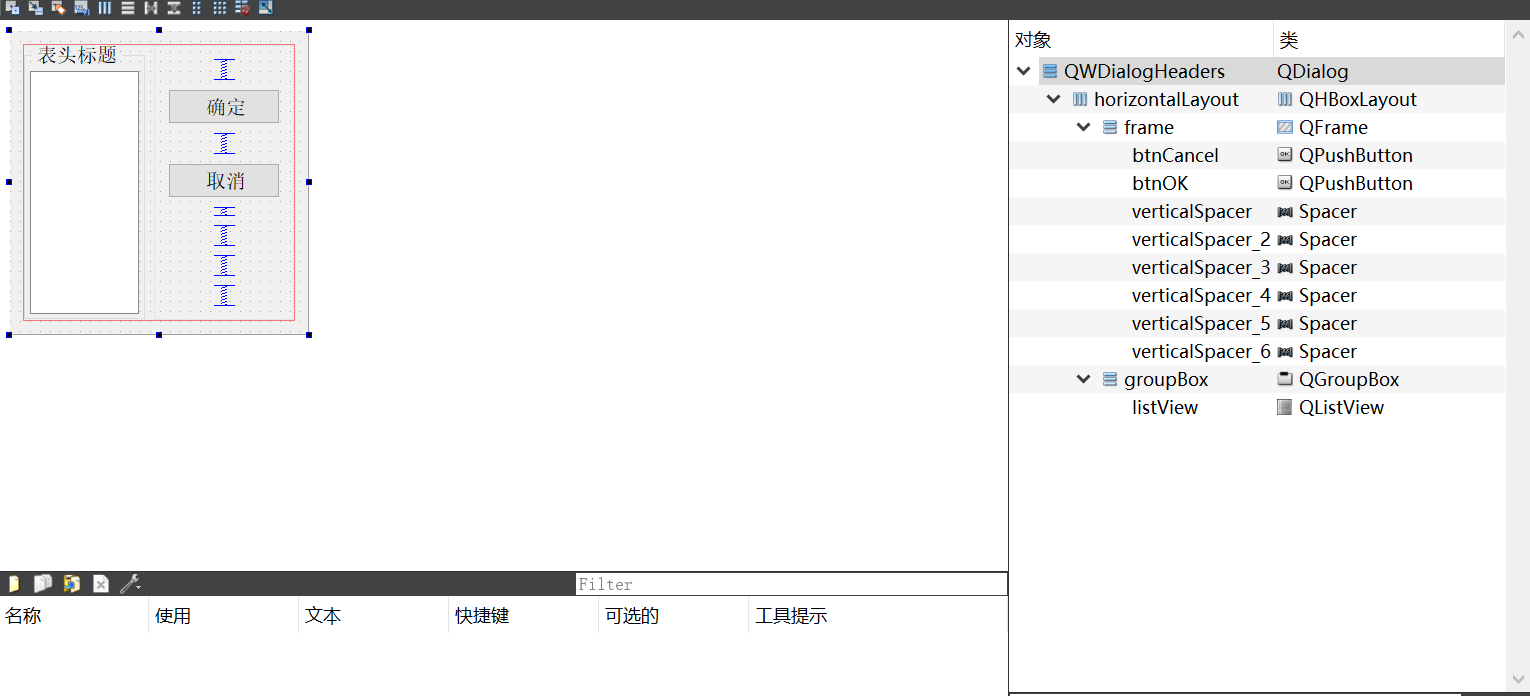
4.1.3 qwdialogheaders.ui

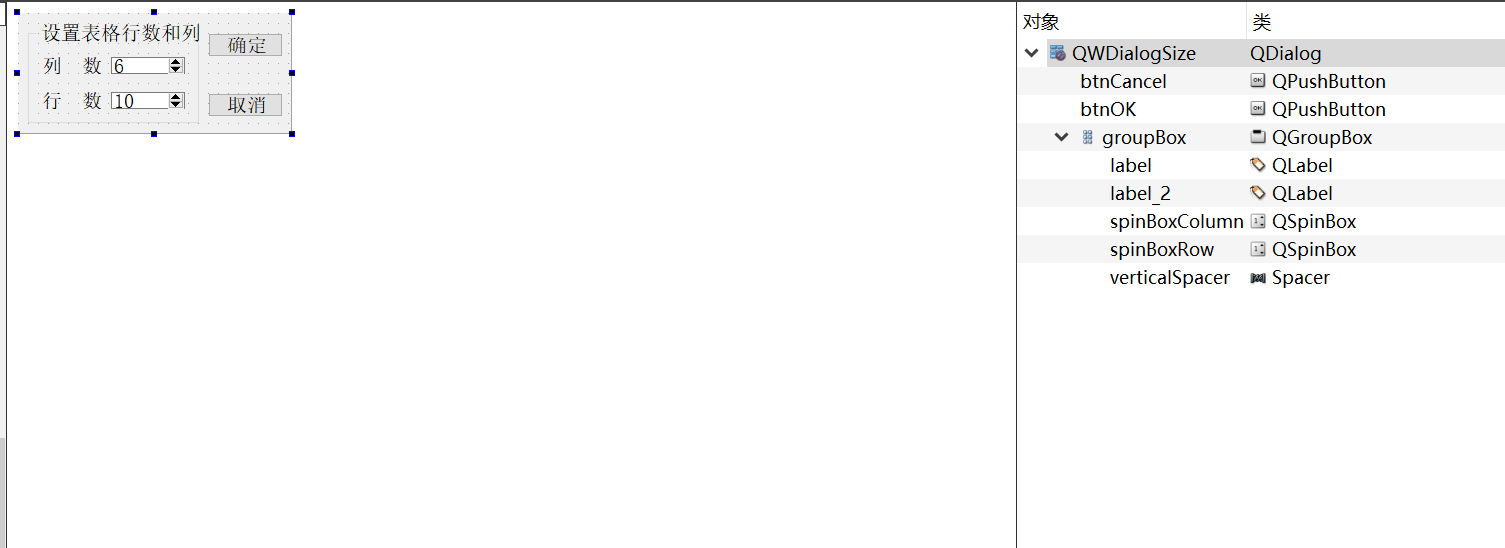
4.1.4 qwdialogsize.ui

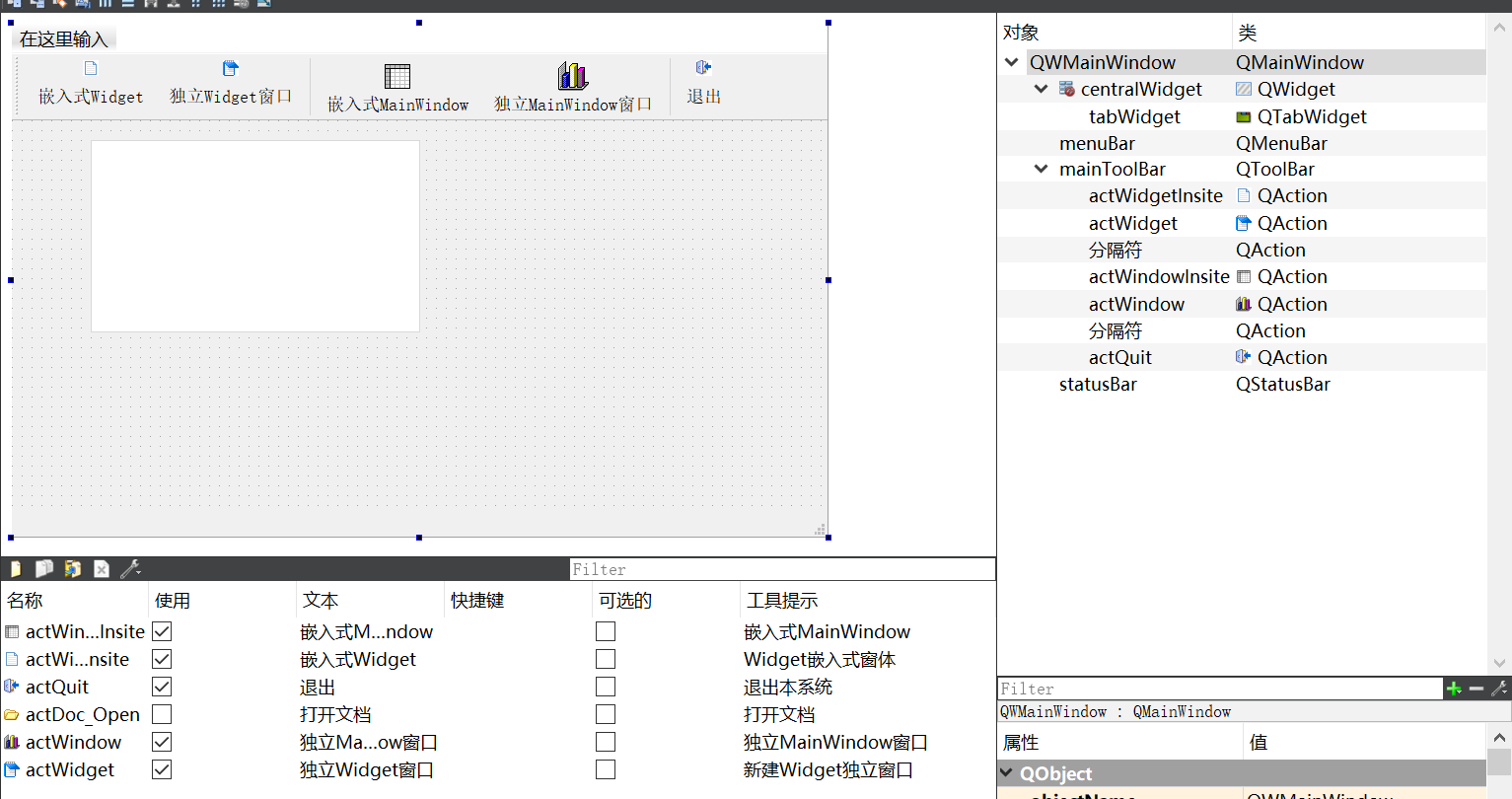
4.1.5 qwmainwindow.ui

4.2 源码
4.2.1 qformdoc.cpp
#include "qformdoc.h"
#include "ui_qformdoc.h"#include <QToolBar>
#include <QVBoxLayout>
#include <QFileDialog>
#include <QFile>
#include <QTextStream>
#include <QFontDialog>
#include <QFileInfo>
#include <QMessageBox>#include <qwmainwindow.h>QFormDoc::QFormDoc(QWidget *parent) :QWidget(parent),ui(new Ui::QFormDoc)
{ui->setupUi(this);//使用UI设计的Actions设计工具栏QToolBar* locToolBar = new QToolBar(tr("文档"),this); //创建工具栏locToolBar->addAction(ui->actOpen);locToolBar->addAction(ui->actFont);locToolBar->addSeparator();locToolBar->addAction(ui->actCut);locToolBar->addAction(ui->actCopy);locToolBar->addAction(ui->actPaste);locToolBar->addAction(ui->actUndo);locToolBar->addAction(ui->actRedo);locToolBar->addSeparator();locToolBar->addAction(ui->actClose);locToolBar->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
// locToolBar->setAutoFillBackground(true);QVBoxLayout *Layout = new QVBoxLayout();Layout->addWidget(locToolBar); //设置工具栏和编辑器上下布局Layout->addWidget(ui->plainTextEdit);Layout->setContentsMargins(2,2,2,2); //减小边框的宽度Layout->setSpacing(2);this->setLayout(Layout); //设置布局
// this->setAutoFillBackground(true); //避免工具栏显示背景图片
}QFormDoc::~QFormDoc()
{
// QMessageBox::information(this, "消息", "QFormDoc对象被删除和释放");delete ui;
}void QFormDoc::loadFromFile(QString &aFileName)
{QString str;QFile aFile(aFileName); //以文件方式读出if (aFile.open(QIODevice::ReadOnly | QIODevice::Text)) //以只读文本方式打开文件{QTextStream aStream(&aFile); //用文本流读取文件ui->plainTextEdit->clear();//清空while (!aStream.atEnd()){str=aStream.readLine();//读取文件的一行ui->plainTextEdit->appendPlainText(str); //添加到文本框显示}aFile.close();//关闭文件mCurrentFile=aFileName;QFileInfo fileInfo(aFileName);QString shorName=fileInfo.fileName();this->setWindowTitle(shorName);}
}void QFormDoc::on_actOpen_triggered()
{
// curPath=QCoreApplication::applicationDirPath(); //获取应用程序的路径QString curPath=QDir::currentPath();
//调用打开文件对话框打开一个文件QString aFileName=QFileDialog::getOpenFileName(this,tr("打开一个文件"),curPath,"C程序文件文件(*.h *cpp);;文本文件(*.txt);;所有文件(*.*)");if (aFileName.isEmpty())return; //如果未选择文件,退出loadFromFile(aFileName);
}void QFormDoc::on_actFont_triggered()
{QFont font;font=ui->plainTextEdit->font();bool ok;font=QFontDialog::getFont(&ok,font);ui->plainTextEdit->setFont(font);}
4.2.2 qformtable.cpp
#include "qformtable.h"
#include "ui_qformtable.h"#include <QMessageBox>QFormTable::QFormTable(QWidget *parent) :QMainWindow(parent),ui(new Ui::QFormTable)
{ui->setupUi(this);theModel = new QStandardItemModel(12,6,this); //数据模型theSelection = new QItemSelectionModel(theModel);//Item选择模型//为tableView设置数据模型ui->tableView->setModel(theModel); //设置数据模型ui->tableView->setSelectionModel(theSelection);//设置选择模型// QMessageBox::information(this, "消息", "表格窗口被创建");
}QFormTable::~QFormTable()
{
// QMessageBox::information(this, "消息", "FormTable窗口被删除和释放");delete ui;
}void QFormTable::on_actSize_triggered()
{QWDialogSize *dlgTableSize=new QWDialogSize(this); //创建对话框Qt::WindowFlags flags=dlgTableSize->windowFlags();dlgTableSize->setWindowFlags(flags | Qt::MSWindowsFixedSizeDialogHint); //设置对话框固定大小dlgTableSize->setRowColumn(theModel->rowCount(),theModel->columnCount()); //对话框数据初始化int ret=dlgTableSize->exec();// 以模态方式显示对话框,用户关闭对话框时返回 DialogCode值if (ret==QDialog::Accepted) //OK键被按下,对话框关闭,若设置了setAttribute(Qt::WA_DeleteOnClose),对话框被释放,无法获得返回值{ //OK键被按下,获取对话框上的输入,设置行数和列数int cols=dlgTableSize->columnCount();theModel->setColumnCount(cols);int rows=dlgTableSize->rowCount();theModel->setRowCount(rows);}delete dlgTableSize; //删除对话框
}void QFormTable::on_actSetHeader_triggered()
{if (dlgSetHeaders==NULL) //如果对象没有被创建过,就创建对象dlgSetHeaders = new QWDialogHeaders(this);if (dlgSetHeaders->headerList().count()!=theModel->columnCount()){QStringList strList;for (int i=0;i<theModel->columnCount();i++)//获取现有的表头标题strList.append(theModel->headerData(i,Qt::Horizontal,Qt::DisplayRole).toString());dlgSetHeaders->setHeaderList(strList);//用于对话框初始化显示}int ret=dlgSetHeaders->exec();// 以模态方式显示对话框if (ret==QDialog::Accepted) //OK键被按下{QStringList strList=dlgSetHeaders->headerList();//获取对话框上修改后的StringListtheModel->setHorizontalHeaderLabels(strList);// 设置模型的表头标题}
}4.2.3 qwdialogheaders.cpp
#include "qwdialogheaders.h"
#include "ui_qwdialogheaders.h"#include <QMessageBox>QWDialogHeaders::QWDialogHeaders(QWidget *parent) :QDialog(parent),ui(new Ui::QWDialogHeaders)
{ui->setupUi(this);model= new QStringListModel;ui->listView->setModel(model);
}QWDialogHeaders::~QWDialogHeaders()
{
// QMessageBox::information(this, "消息", "DialogHeaders对话框被删除和释放");delete ui;
}void QWDialogHeaders::setHeaderList(QStringList &headers)
{model->setStringList(headers);
}QStringList QWDialogHeaders::headerList()
{return model->stringList();
}
4.2.4 qwdialogsize.cpp
#include "qwdialogsize.h"
#include "ui_qwdialogsize.h"#include <QMessageBox>QWDialogSize::QWDialogSize(QWidget *parent) :QDialog(parent),ui(new Ui::QWDialogSize)
{ui->setupUi(this);
}QWDialogSize::~QWDialogSize()
{
// QMessageBox::information(this,"提示","DialogSize对话框被删除");delete ui;
}int QWDialogSize::rowCount()
{ //用于主窗口调用获得行数的输入值return ui->spinBoxRow->value();
}int QWDialogSize::columnCount()
{//用于主窗口调用获得列数的输入值return ui->spinBoxColumn->value();
}void QWDialogSize::setRowColumn(int row, int column)
{ //初始化数据显示ui->spinBoxRow->setValue(row);ui->spinBoxColumn->setValue(column);
}4.2.5 qwmainwindow.cpp
#include "qwmainwindow.h"
#include "ui_qwmainwindow.h"#include <QPainter>
#include <QFileDialog>
#include "qwmisc.h"void QWMainWindow::paintEvent(QPaintEvent *event)
{ //绘制窗口背景图片Q_UNUSED(event);QPainter painter(this);painter.drawPixmap(0,ui->mainToolBar->height(),this->width(),this->height()-ui->mainToolBar->height()-ui->statusBar->height(),QPixmap(":/images/images/back2.jpg"));
}QWMainWindow::QWMainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::QWMainWindow)
{ui->setupUi(this);ui->tabWidget->setVisible(false);ui->tabWidget->clear();//清除所有页面ui->tabWidget->tabsClosable(); //Page有关闭按钮,可被关闭this->setCentralWidget(ui->tabWidget);
// this->setWindowState(Qt::WindowFullScreen); //窗口最大化显示this->setWindowState(Qt::WindowMaximized); //窗口最大化显示
// this->setWindowState(Qt::WindowMinimized); //窗口最大化显示this->setAutoFillBackground(true);// this->setAttribute(Qt::WA_DeleteOnClose); //关闭时自动删除// Qt::WindowFlags flags=this->windowFlags();
// this->setWindowFlags(flags | Qt::MSWindowsFixedSizeDialogHint); //设置对话框固定大小
}QWMainWindow::~QWMainWindow()
{delete ui;
}void QWMainWindow::on_tabWidget_tabCloseRequested(int index)
{//关闭Tabif (index<0)return;QWidget* aForm=ui->tabWidget->widget(index);aForm->close();
}void QWMainWindow::on_actWidgetInsite_triggered()
{ //创建QFormDoc窗体,并在tabWidget中显示QFormDoc *formDoc = new QFormDoc(this); //不指定父窗口,单独用show()方法显示formDoc->setAttribute(Qt::WA_DeleteOnClose); //关闭时自动删除// formDoc->setWindowFlag(Qt::Widget,true);
// formDoc->setWindowFlag(Qt::CustomizeWindowHint,true);
// formDoc->setWindowFlag(Qt::WindowMinMaxButtonsHint,false);// formDoc->setWindowState(Qt::WindowMaximized);
// formDoc->setWindowOpacity(0.5);
// formDoc->setWindowModality(Qt::WindowModal);// formDoc->show(); //在单独的窗口中显示
// formDoc->setWindowTitle("基于QWidget的窗口,无父窗口,关闭时删除");int cur=ui->tabWidget->addTab(formDoc,QString::asprintf("Doc %d",ui->tabWidget->count()));ui->tabWidget->setCurrentIndex(cur);ui->tabWidget->setVisible(true);
}void QWMainWindow::on_actWindowInsite_triggered()
{QFormTable *formTable = new QFormTable(this);formTable->setAttribute(Qt::WA_DeleteOnClose); //关闭时自动删除// aTable->setWindowTitle("基于QWidget的窗口,无父窗口,关闭时删除");int cur=ui->tabWidget->addTab(formTable,QString::asprintf("Table %d",ui->tabWidget->count()));ui->tabWidget->setCurrentIndex(cur);ui->tabWidget->setVisible(true);
}void QWMainWindow::on_actWindow_triggered()
{QFormTable* formTable = new QFormTable(this);
// formChart = new QFormTable(); //无父窗体,在windows任务栏上有显示formTable->setAttribute(Qt::WA_DeleteOnClose); //对话框关闭时自动删除对话框对象,用于不需要读取返回值的对话框formTable->setWindowTitle("基于QMainWindow的窗口,指定父窗口,关闭时删除");
// formChart->setWindowTitle("多实例窗口,指定父窗口");formTable->show();
}void QWMainWindow::on_actWidget_triggered()
{QFormDoc *formDoc = new QFormDoc(); //不指定父窗口,用show()显示formDoc->setAttribute(Qt::WA_DeleteOnClose); //关闭时自动删除formDoc->setWindowTitle("基于QWidget的窗体,无父窗口,关闭时删除");formDoc->setWindowFlag(Qt::Window,true);// formDoc->setWindowFlag(Qt::CustomizeWindowHint,true);
// formDoc->setWindowFlag(Qt::WindowMinMaxButtonsHint,true);
// formDoc->setWindowFlag(Qt::WindowCloseButtonHint,true);
// formDoc->setWindowFlag(Qt::WindowStaysOnTopHint,true);// formDoc->setWindowState(Qt::WindowMaximized);formDoc->setWindowOpacity(0.9);
// formDoc->setWindowModality(Qt::WindowModal);formDoc->show(); //在单独的窗口中显示
}void QWMainWindow::on_tabWidget_currentChanged(int index)
{Q_UNUSED(index);bool en=ui->tabWidget->count()>0; //再无页面时,actions禁用ui->tabWidget->setVisible(en);
}